29 How To Add Property To Object Javascript
JavaScript objects represent Select one: a. Functions of the object b. Both Properties and Functions of the object c. Properties of the object d. Tasks of the object ... in javascript how dos one object properties refect in other even though they are completely ifferent objeects Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`.
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation.

How to add property to object javascript. In this article, we're going to show you different ways of adding a dynamic property to an object literal. Using the Computed Property Name Syntax. Starting ES6+, we can specify a dynamic object key directly in an object literal by wrapping it within square brackets. This syntax is mostly useful when adding dynamic properties to an object ... Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-). The variables stored in an object that we access via the dot operator are generically called properties.
add a new property to your object ... the new property. ... This JSX tag's 'children' prop expects a single child of type 'Element', but multiple children were provided. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector ... To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. The first parameter is target, which is also the resulting ... JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ... To copy properties from one object to another there is Object.assign. However, it will overwrite the values of the target object if a same-named property exists on the source. You could create an assignSoft method that does not overwrite the values of existing properties. The following is based on the Object.assign polyfill at MDN. There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1.
Apr 20, 2019 - Conditionally adding properties into an object could be done in many ways. This article explain why and how the shortest known solution works!. Tagged with javascript, objects, beginners, specification. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties. Sep 28, 2020 - Get code examples like "javascript add property to existing object" instantly right from your google search results with the Grepper Chrome Extension.
Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... Add property to an Object: One can add the property to an object by simply giving it a value. Like below example, we are adding the property of husband and giving the value directly. We can use bracket while assigning the value too. Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.
Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. Adding and Modifying Object Properties In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.
There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. The this Keyword. In a function definition, this refers to the "owner" of the function. In the example above, this is the person object that "owns" the fullName function. In other words, this.firstName means the firstName property of this object. Read more about the this keyword at JS this Keyword. This tutorial explains - How to dynamically add properties in a JavaScript object array. This tutorial explains - How to dynamically add properties in a JavaScript object array.
Get code examples like"how to add property to object in javascript". Write more code and save time using our ready-made code examples. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. There are two ways to add new properties to an object: var obj = {key1: value1, key2: value2 }; Using dot notation: obj. key3 = "value3"; Using square bracket notation: obj ["key3"] = "value3"; The first form is used when you know the name of the property. The second form is used when the name of the property is dynamically determined. Like in ... It's quite annoying. In theory, you should be able to add properties and methods to any object you create in JavaScript. But in this case, you can't.
JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming career, I found it difficult to work with the object manipulation. Add a bark property to myDog and set it to a dog sound, such as "woof". You may use either dot or bracket notation. You may use either dot or bracket notation. Run the Tests Reset All Code JavaScript Prototype Property: Function Object . Prototype is used to add new properties and methods to an object. Syntax. myobj.prototype.name = value. myobj: The name of the constructor function object you want to change. name: The name of the property or method to be created. value: The value initially assigned to the new property or method.
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. here, I want equityMonths as an object and Jan to Dec it's key and isEligible as value. for that we have to use Object class's defineProperty() method which allows to add dynamic property into objects. code for adding property dynamically to the object.
JavaScript is designed on a simple object-based paradigm. An object is a collection of properties, and a property is an association between a name (or key) and a value. A property's value can be a function, in which case the property is known as a method. In addition to objects that are predefined in the browser, you can define your own objects. This chapter describes how to use objects ... Apr 16, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. add a new property to your object using the value of key and assign the value from val to the new property. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something';
Oct 08, 2020 - The value associated with the property. Can be any valid JavaScript value (number, object, function, etc). Defaults to undefined. ... true if the value associated with the property may be changed with an assignment operator. Defaults to false.
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
 Strings Typescript Javascript Answerjs Com Learn Js
Strings Typescript Javascript Answerjs Com Learn Js
 Design Business Automation Workflow Case Solutions Using Bpmn
Design Business Automation Workflow Case Solutions Using Bpmn
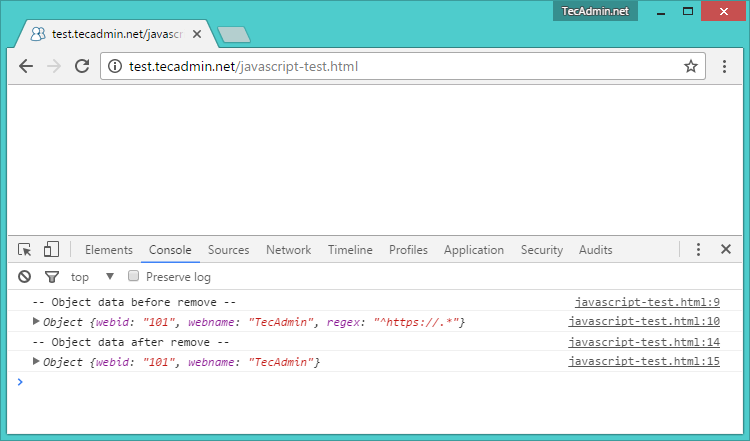
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 Vipul Kelkar Sharepoint Office 365 Azure Index Web
Vipul Kelkar Sharepoint Office 365 Azure Index Web
 Object In Javascript Top Properties Methods
Object In Javascript Top Properties Methods
Chapter 17 Objects And Inheritance
 Cannot Add Property Current Object Is Not Extensible Issue
Cannot Add Property Current Object Is Not Extensible Issue
 Cannot Add Property Companydeal Object Is Not Extensible
Cannot Add Property Companydeal Object Is Not Extensible
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
Object Vs Map In Js Emol S Notebook
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
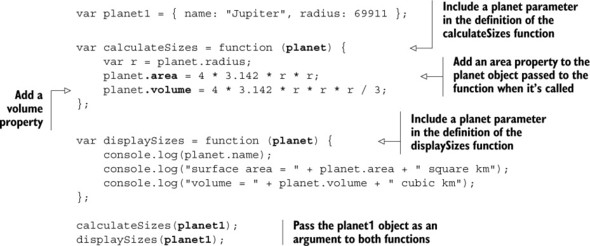
 Chapter 7 Object Arguments Functions Working With Objects
Chapter 7 Object Arguments Functions Working With Objects
 Defining Methods In The Javascript Prototype Object
Defining Methods In The Javascript Prototype Object
 Configuring Properties Mulesoft Documentation
Configuring Properties Mulesoft Documentation
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
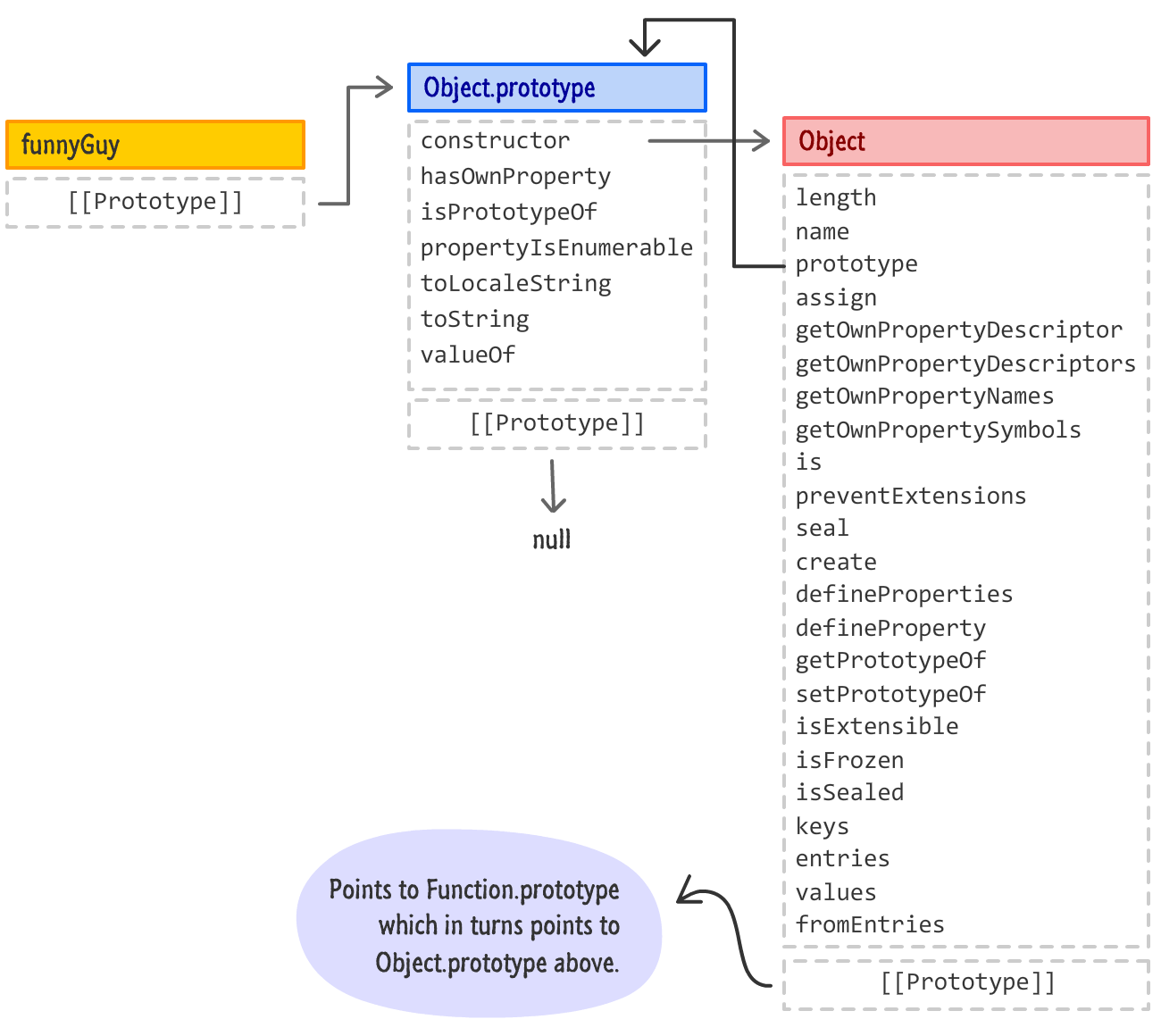
 Javascript Visualized Prototypal Inheritance
Javascript Visualized Prototypal Inheritance
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
 Removing Object Properties With Destructuring Ultimate Courses
Removing Object Properties With Destructuring Ultimate Courses
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 How To Add A New Property To Javascript Object Bonsaiilabs
How To Add A New Property To Javascript Object Bonsaiilabs
 Respond To Change With Object Observe Web Google Developers
Respond To Change With Object Observe Web Google Developers
 Creating Objects In Javascript 4 Different Ways Geeksforgeeks
Creating Objects In Javascript 4 Different Ways Geeksforgeeks

0 Response to "29 How To Add Property To Object Javascript"
Post a Comment