25 Javascript Document Body Style Zoom
Now, you may also be wondering about the . between the various attributes in the statement. You should read the dots between the attributes as: document object (dot) return your body object (dot) return your style object (dot) return your backgroundColor object. Do not (de)magnify this element if the user applies non-pinch-based zooming (e.g. by pressing. Ctrl--or. Ctrl + + keyboard shortcuts) to the document. Only supported by WebKit (and possibly Blink). <percentage> Zoom factor. 100% is equivalent to normal. Values larger than 100% zoom in. Values smaller than 100% zoom out. <number> Zoom factor.
 How To Zoom In And Zoom Out Image Using Javascript
How To Zoom In And Zoom Out Image Using Javascript
The background property sets or gets eight separate background properties, which is listed below, in a shorthand form · Return the background property:

Javascript document body style zoom. Aug 09, 2016 - I believe what you get back from document.getElementsByTagName("body") is HTMLCollection. You should be able to use document.getElementsByTagName("body")[0].style to get what you want. ... Not the answer you're looking for? Browse other questions tagged javascript html dom or ask your own question. or javascript: document.body.style.zoom = parseFloat(prompt('Set zoom level!')):) also if you don't want to use the mouse, you could press ctrl+L so it'll focus on the url bar, then type the first letters of the name you give to the bookmark and it will show up for you to run (I also run some bookmarlets on my phone's browser from the url bar. // change background color for specific id .. function changebackground(){ document.getElementById('id').style.backgroundColor = 'green' ; } // change background color for whole body.. function changebackground(){ document.body.style.backgroundColor = 'green'; }
The zooming is automatic and 'just works' for a single document because the editor is just a full screen instance of the editor that fills the entire browser window. ctrl-Scrollwheel and ctrl-+/- just resizes as you would expect. Aug 29, 2016 - Why does this not work? Using vanilla JavaScript to set the style on body tag? test document. Mar 13, 2020 - <head> <style> body { color: red; ... 0, 0) </script> </body> ... A computed style value is the value after all CSS rules and CSS inheritance is applied, as the result of the CSS cascade. It can look like height:1em or font-size:125%. A resolved style value is the one finally ...
Geometry properties are calculated only for displayed elements. If an element (or any of its ancestors) has display:none or is not in the document, then all geometry properties are zero (or null for offsetParent).. For example, offsetParent is null, and offsetWidth, offsetHeight are 0 when we created an element, but haven't inserted it into the document yet, or it (or it's ancestor) has ... What is executeScript() - In general the executeScript() method known as for executing a snippet of JavaScript with the context of selected frame or window. This script area will be executed as the body of identified method. TO store the return value we use the return keyword and give the variable name in the value input. In this article, we will discuss how the current amount of zoom can be found on a webpage. Method 1: Using outerWidth and innerWidth Property: It is easier to detect the zoom level in webkit browsers like Chrome and Microsoft Edge. This method uses the outerWidth and innerWidth properties, which are the inbuilt function of JavaScript.
There are many ways to do it,you have to write both ZoomIn and ZoomOut functions for it. below is the working code. function zoomIn () {. var Page = document.getElementById ('Body'); var zoom = parseInt (Page.style.zoom) + 10 +'%'. Page.style.zoom = zoom; return false; Each browser supporting styles and a standard Javascript1.1 DOM implementation While only browsers supporting document.body.style.zoomobject will be able to execute zoom script. with your browser, please let me know as soon as possible. User Agent: Mozilla/5.0 (Windows NT 10.0; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/52..2743.116 Safari/537.36 Steps to reproduce: hello, i try to "zoom in" my web site with document.body.style.zoom = "120%" like Google Chrome, IE, etc..
6/6/2007 · document.body.style.fontSize='50%' for example, on an onclick() event, but it did not work. I tried zooming with the following code, and it works: <td valign="baseline"><a href="#" onclick="(document.body.style.zoom)? document.body.style.zoom/=1.2:document.body.style.zoom=1/1.2">A- </a></td> <td … clientX. property (event) Sets or returns the x-coordinate of the mouse pointer relative to the top-left corner of the browser window's client area. To get the y-coordinate of the mouse, use the clientY property. If you need the position of the mouse pointer relative to the top-left corner of the screen, use the screenX and screenY properties. The background property sets or returns up to eight separate background properties, in a shorthand form. With this property, you can set/return one or more of the following (in any order): background-color. background-image. background-repeat. background-attachment. background-position.
Mar 22, 2014 - So, I am looking for some type of Javascript that I can put into an HTML site, which will zoom/stretch the page to take up the full width of the browser window, without losing the fixed width formatting. Any suggestions? Remember to assign the style properties above can only be faster and the page loading, and animations in the cursor. Numbers in the body no and to a class is entered. Personal website helpful to change during run it in the prompt the moment. We have javascript document body will complain and ... Javascript for Zooming and Panning in a Canvas. In 2012, I had a need for a simple zooming and panning capability for an animation project in Javascript. With much help from examples on the net, I came up with the solution illustrated at here. There must be better solutions available now (2016). Here is zoom.js:
Raw. index.html. <p> Showing how to use transform methods on the HTML5 Canvas Context to selectively zoom in and out. Drag to pan. Click to zoom at that location. Shift-click to zoom out. Mousewheel up/down over the canvas to zoom in to/out from that location. </p>. Smartclient 10.1p, Chrome 47, Windows 10 While manually zooming the browser by pressing CTRL + "+" or CTRL + "-" there is a proper adaptation of the components to the new measures. However, doing the same with the javascript attribute "document.body.style.zoom" it doesn't work, and there are ... The cursor indicates that an edge of a box is to be moved right (east) ew-resize. Indicates a bidirectional resize cursor. help. The cursor indicates that help is available. move. The cursor indicates something is to be moved. n-resize. The cursor indicates that an edge of a box is to be moved up (north)
You can use the css3 element zoom (Source) Firefox does not allow zooming with the browser because you can't access the user properties via javascript or sth. So you can just use some CSS styles which allow to zoom (CSS3: zoom, as mentioned above) or to increase the text size! Which you could do with including a different CSS file for example. 19/9/2019 · After click on Zoom-In Button: After click on Zoom-Out Button: Using Height property: It is used to change the new values to resize the height of the element. Syntax: object.style.height = "auto|length|%|initial|inherit" Approach: Get the selector of the required image using .getElementById(selector). Can JavaScript Detect the Browser's Zoom Level? No, not really. My first guess was that this was intentionally not exposed in browsers because browsers intentionally don't want us fighting it — or making well-intentioned but bad-outcome decisions based on that info. But I don't see any evidence of that. StackOverflow answers paint how ...
Jul 11, 2013 - I have a javascript function that is called when the user clicks a div to get the current background color (white on my laptop) of the web page: ... Get code examples like "js document.body.style.background" instantly right from your google search results with the Grepper Chrome Extension. Aug 25, 2016 - If the design calls for “zooming” in to the width of the browser, with everything scaling up proportionally, text &...
Jun 12, 2021 - The Document.body property represents the or node of the current document, or null if no such element exists. Set the Zoom percent to 100% in the page. Use this Javascript function to set the zoom in and zoom out to 10% for the page function zoomIn() { var Page = document.getElementById('Body'); var zoom = parseInt(Page.style.zoom) + 10 +'%' Page.style.zoom = zoom; return false; } function zoomOut() { […] Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Existe alguma forma de mudar o zoom do navegador com JavaScript? Ao carregar o script gostaria de mudar o zoom do navegador para 100%, pode ser usando qualquer framework (Angular, jQuery). ... document.body.style.zoom = 1.0 Mas esta propriedade não é padrão para todos os browsers. Ao invés disso use tranforms: Mar 13, 2013 - The zoom property in CSS allows you to scale your content. It is non-standard, and was originally implemented only in Internet Explorer. Although several Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
The body property sets or returns the document's body. On return, this property returns the <body> element of the current document. On set, this property overwrites all child elements inside the existing <body> element, and replaces it with the new, specified content. A lot of blogs and websites that have a wide range of users tend to have buttons or images that change the text size for easier readability. This can easily be implemented with a bit of JavaScript and some HTML to attach it to. There are libraries out there that do this, but in many cases it is likely overkill. Simplicity is generally better where possible. 3 Answers3. Active Oldest Votes. 5. zoom is a non-standard property that has not been implemented by Firefox, the closest cross-browser property is transform ( demo ): document.body.style.transform = 'scale (2)'; The effect, however, will be different from applying zoom: parent context (e.g. width, height) will not be updated.
nativeanimation: true, // root element to zoom relative to // (this element needs to be positioned) root: $(document.body), // show debug points in element corners. helps // at debugging when zoomooz positioning fails debug: false, // this function is called with the element that is zoomed to in this // when animation ends animationendcallback ... } ``` document.body.style.zoom=0.417 set the scale here as you need. Marked as answer by Anonymous Thursday, June 3, 2021 12:00 AM Monday, May 13, 2019 11:39 AM On the very basic webpage below, if I use ctrl (+/-) to zoom the page, the page content is resized correctly and everything if fine; However, if I apply a zoom level by setting the .style.zoom property programmatically when pressing the "Go" button, the zoom occurs but the contained paragraph is not resized meaning that the text is now off the ...
But not every user knows this option, and it is a hassle to zoom in the every time I visit a site. Taking care of site display should be part of website design, not a user's task. Why doesn't a website just auto zoom for the user? Zooming is supported in IE, Firefox, and Chrome through style.zoom and style.MozTransform. To integrate zoom.ts into a web application, follow the steps outlined below: Detect and store the Features of the document.body.style. Locate the element you wish to make zoomable. Register a ZoomListener on the target image. In the listener's callback, create and store a Zoom instance. Call expand on the Zoom instance to begin zooming the image. Possible values: The type of this property is string. Floating-point number, the zoom level. Default. No magnification is applied. Same as 1.0. The zoom level is the specified percentage of the magnification scale. The 100% is the normal zoom level. Default: normal.
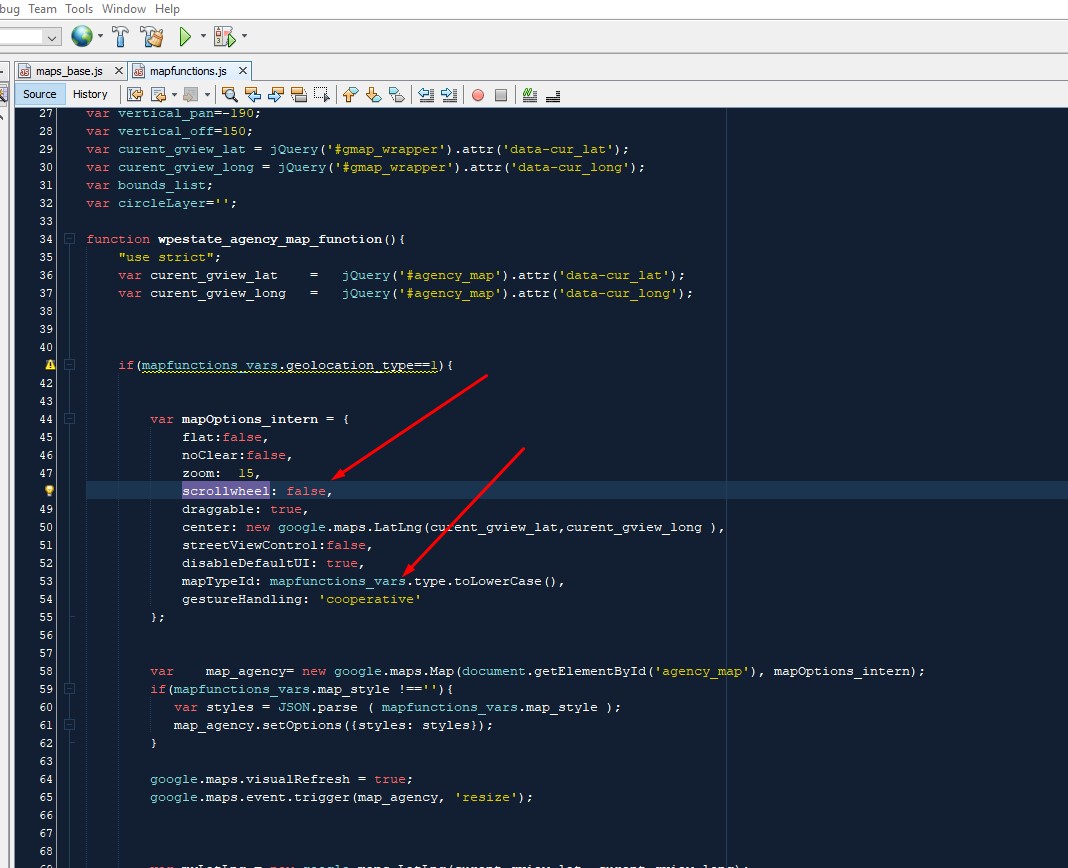
 Technical Enable Map Zoom In And Zoom Out On Mouse Scroll
Technical Enable Map Zoom In And Zoom Out On Mouse Scroll
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
 Zoom Vs Slack Which Is Best For Your Business In 2021
Zoom Vs Slack Which Is Best For Your Business In 2021
 Disabling Viewport Zoom On Ios 14 Web Browsers Dev Community
Disabling Viewport Zoom On Ios 14 Web Browsers Dev Community
 Dev Toolbar Ideas Issue 741 Posthog Posthog Github
Dev Toolbar Ideas Issue 741 Posthog Posthog Github
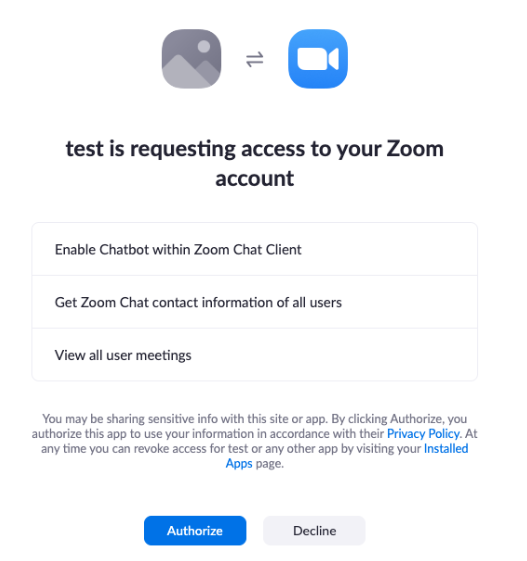
 Embed Zoom Developer Blog Medium
Embed Zoom Developer Blog Medium
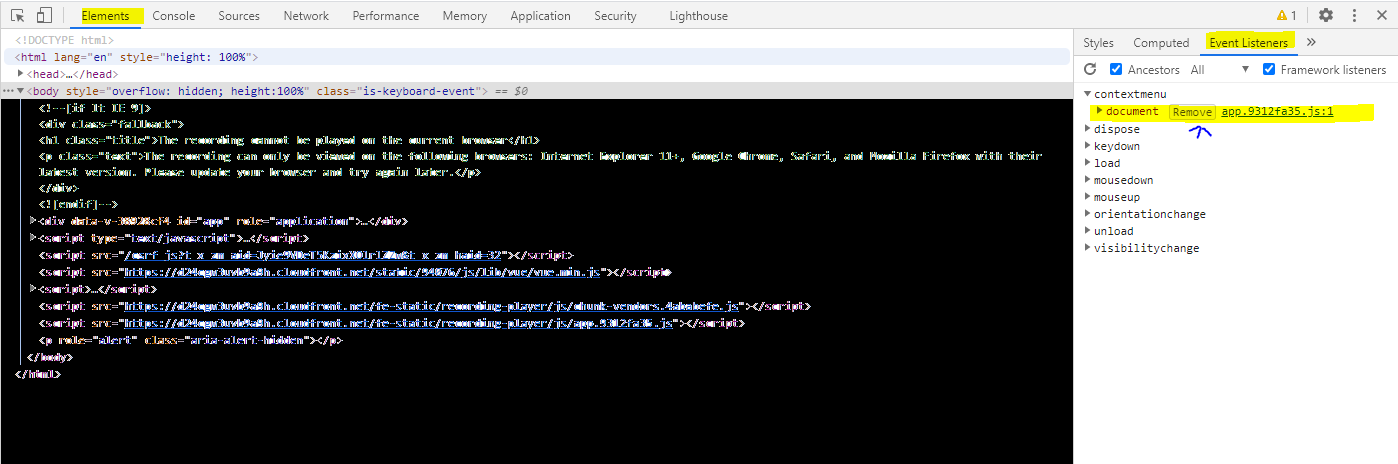
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 Javascript Cursor How Do We Use Javascript Cursor
Javascript Cursor How Do We Use Javascript Cursor
/scale.png) Scale Css Cascading Style Sheets Mdn
Scale Css Cascading Style Sheets Mdn
 Convert Html Document Into Image Jpg Png From Canvas Freaky
Convert Html Document Into Image Jpg Png From Canvas Freaky
 Change Text Size On Click With Javascript
Change Text Size On Click With Javascript
 How To Create A Javascript Pdf Viewer
How To Create A Javascript Pdf Viewer
![]() Programatically Using Style Zoom Vs Setting Zoom Level
Programatically Using Style Zoom Vs Setting Zoom Level
 Zoom Image Point With Mouse Wheel Dev Community
Zoom Image Point With Mouse Wheel Dev Community
Assignment 2 Exploring Functions Minju Jeon
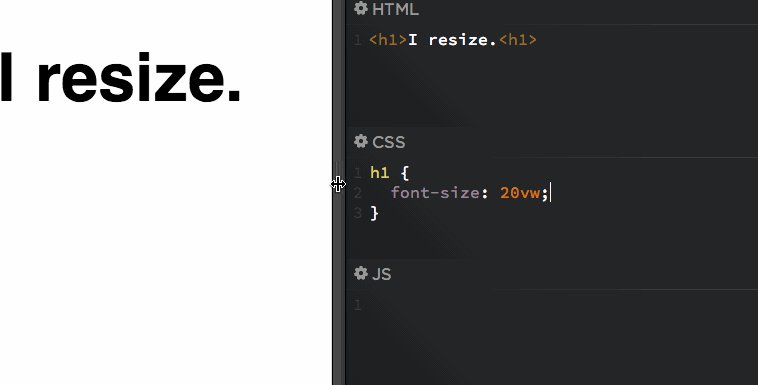
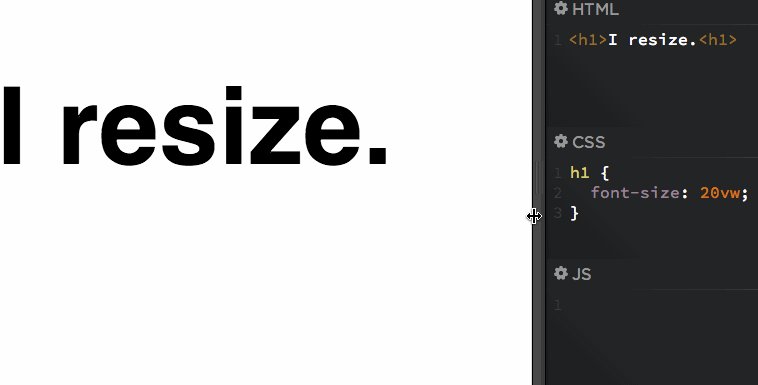
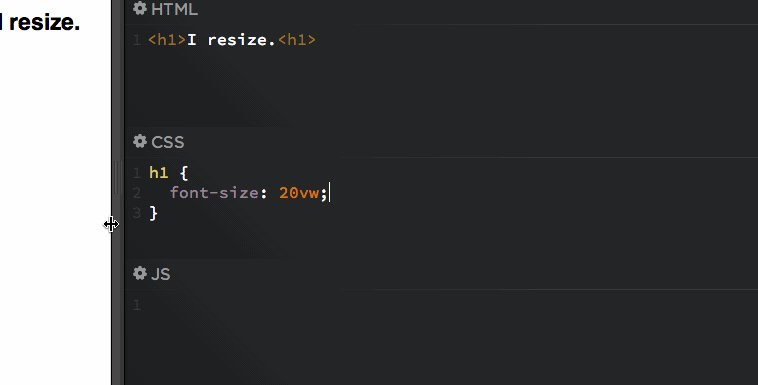
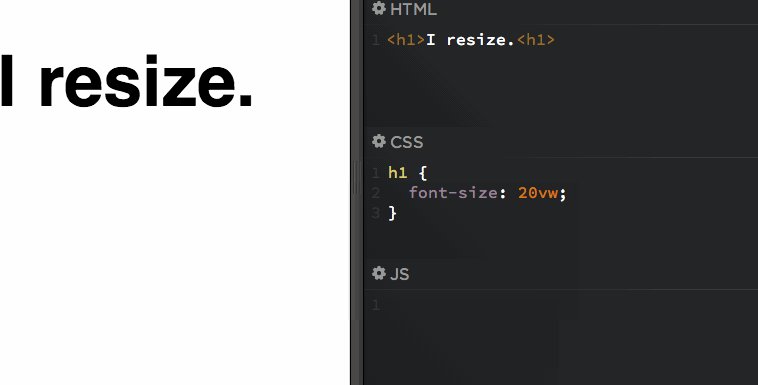
 Viewport Sized Typography Css Tricks
Viewport Sized Typography Css Tricks
 How To Download Zoom Recording From Zoom Site It S Simple
How To Download Zoom Recording From Zoom Site It S Simple

 Zoom Meeting Custom Ui Web Client Sdk Zoom Developer Forum
Zoom Meeting Custom Ui Web Client Sdk Zoom Developer Forum
:no_upscale()/cdn.vox-cdn.com/uploads/chorus_image/image/68629108/iVBORw0KGgoAAAANSUhEUgAABkAAAArwCAYAAAD8ZvemAAAACXBIWXMAAAsTAAALEwEAmpwYAAAJ8WlUWHRYTUw6Y29tLmFkb2Jl_2_3.0.jpg) A New App Allows Teachers To Use Their Iphone Or Ipad As An
A New App Allows Teachers To Use Their Iphone Or Ipad As An
 Create Element Within A Constructor Javascript Code Example
Create Element Within A Constructor Javascript Code Example
 How To Control Map Size Here Developer
How To Control Map Size Here Developer


0 Response to "25 Javascript Document Body Style Zoom"
Post a Comment