30 Javascript Add A Property To An Object
The native JavaScript object has no push () method. To add new items to a plain object use this syntax: element [ yourKey ] = yourValue; On the other hand you could define element as an array using add a new property to your object using the value of key and assign the value from val to the new property.
 How To Get All Property Values Of A Javascript Object
How To Get All Property Values Of A Javascript Object
JavaScript arguments Property : Function Object . The arguments array is a local variable available within all function objects as function's arguments; arguments as a property of a function is no longer used. This array contains an entry for each argument passed to the function.

Javascript add a property to an object. Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property. JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object.
The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. This article has covered JavaScript object prototypes, including how prototype object chains allow objects to inherit features from one another, the prototype property and how it can be used to add methods to constructors, and other related topics. JSON stands for JavaScript Object Notation. A JSON object is really a string that has yet to be turned into the object it represents. To add a property to an existing object in JS you could do the following.
Jan 04, 2021 - JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming career, I found it difficult to work with the object manipulation. So today I would like to list out the ways to add... here, I want equityMonths as an object and Jan to Dec it's key and isEligible as value. for that we have to use Object class's defineProperty() method which allows to add dynamic property into objects. code for adding property dynamically to the object. Jul 17, 2019 - Adding a property to an object is quite easy in JavaScript. You can basically do it like in the following code. But imagine the lastName should just be added if there is a specific conditional.
There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`. In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object
Properties are the most important part of any JavaScript object. ... Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. The first parameter is target, which is also the resulting ... JavaScript is designed on a simple object-based paradigm: An object represents a collection of properties; each property is an association between a name/value pair. A value of property can be a function, which is then known as the object’s method. In addition to objects that are predefined ...
Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. Jul 18, 2019 - JavaScript Objects have properties, which are composed by a label associated with a value. ... Labels can be any string. Notice that I didn’t use quotes around color, but if I wanted to include a character not valid as a variable name in the property name, I would have had to:
Properties are the most important part of any JavaScript object. ... Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file. Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below:
How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. This would result in the same person object as before with the properties firstName and lastName.Also, here the last properties are overwriting the first properties, but we still have a problem of applying the object returned in the && expression into the object because the current version assumes that lastName is just a key and has a static value.. We can pass an object to be destructured ... Add New Properties to a JavaScript Object You can add new properties to existing JavaScript objects the same way you would modify them. Here's how we would add a bark property to ourDog:
Previously, we always had to use the bracket notation to use a dynamic key. With ES6, we can finally create dynamic variable key in the object declaration... Dec 24, 2020 - JavaScript object is a collection of properties, and a property is an association between a name (or... Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as.
Javascript add a property to object. To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-). All JavaScript objects inherit properties and methods from a prototype. In the previous chapter we learned how to use an object constructor: Example. function Person(first, last, age, eyecolor) ... To add a new property to a constructor, you must add it to the constructor function: Example. function Person(first, last, age, eyecolor) { this ... The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties.
add a new property to your object using the value of key and assign the value from val to the new property. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139; In JavaScript, we can add new properties in an object when we defined the object, and also even if the object is already declared we can still add new properties in an object by using dot notation (.) or square bracket notation ([]) with new property/key name followed by assignment operator with property value.
Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ... 6 hours ago - Is it possible to add properties to this Object after its initial creation if the properties’ name is not determined until run time? The answer is yes, and you can add dynamic properties to an object after the object is created, and let’s see how we can do that. Javascript adds a property ...
1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation as follows: obj ['foo'] = 1; It does the same thing as the first example, but we ... Spread in object literals The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign ().
 Learn About Properties In Javascript
Learn About Properties In Javascript
 Typeerror Cannot Add Property 1 Object Is Not Extensible
Typeerror Cannot Add Property 1 Object Is Not Extensible
 Unquoted Property Names Object Keys In Javascript Mathias
Unquoted Property Names Object Keys In Javascript Mathias
 Javascript How To Add Property To Object
Javascript How To Add Property To Object
 Javascript Object Properties Geeksforgeeks
Javascript Object Properties Geeksforgeeks
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
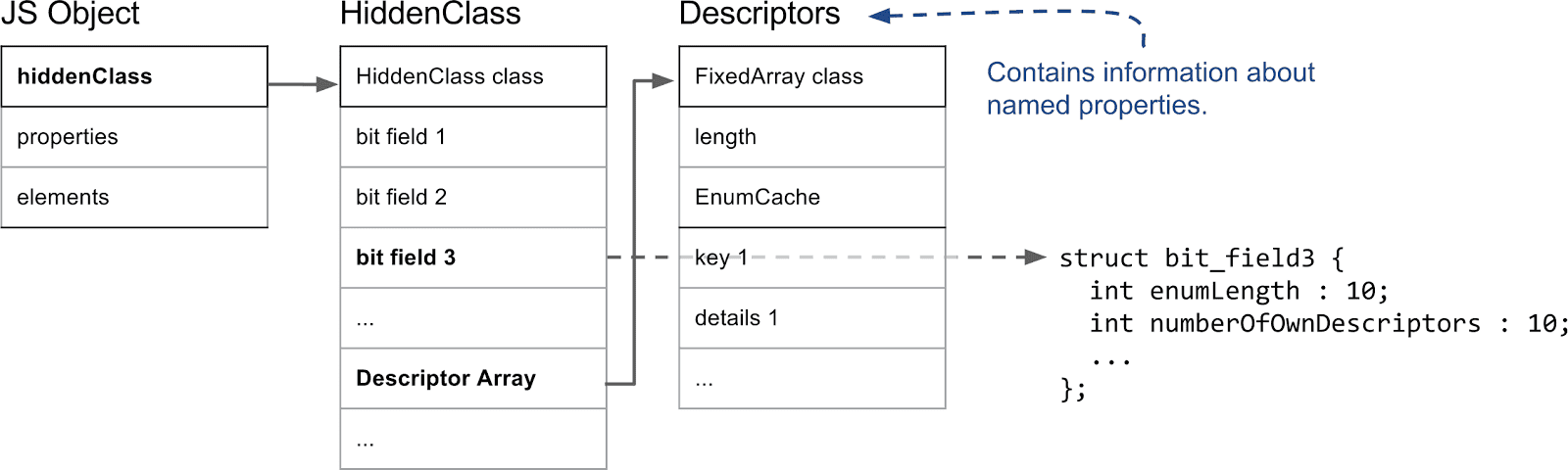
 Diving Deeper In Javascripts Objects By Arfat Salman Bits
Diving Deeper In Javascripts Objects By Arfat Salman Bits
 Object Create In Javascript The Object Create Method Is One
Object Create In Javascript The Object Create Method Is One
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
 Change Property Name Of Object Javascript Code Example
Change Property Name Of Object Javascript Code Example
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 How To Conditionally Build An Object In Javascript With Es6
How To Conditionally Build An Object In Javascript With Es6
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
Javascript Tutorial Looping Through All Properties Of Object
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 How To Add A New Property To Javascript Object Bonsaiilabs
How To Add A New Property To Javascript Object Bonsaiilabs
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
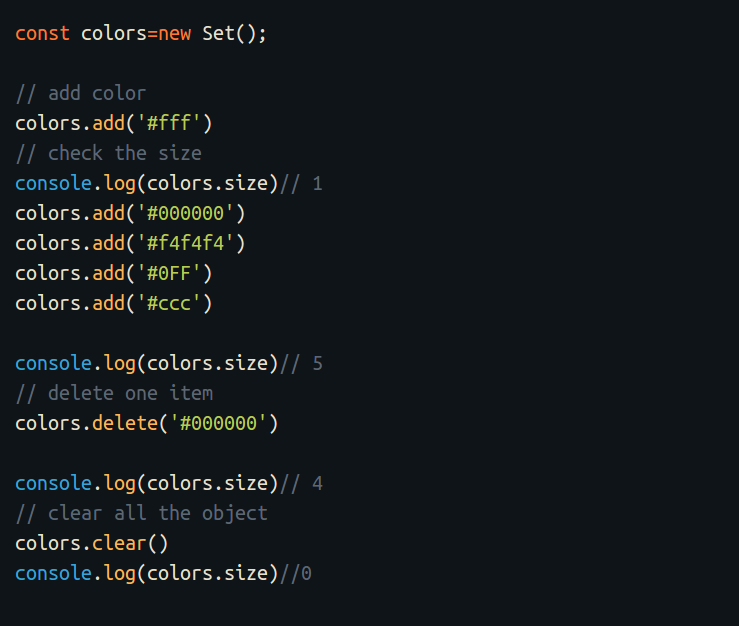
 How To Add Modify And Delete Javascript Object Literal
How To Add Modify And Delete Javascript Object Literal
 3 Ways To Access Object Properties In Javascript
3 Ways To Access Object Properties In Javascript
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
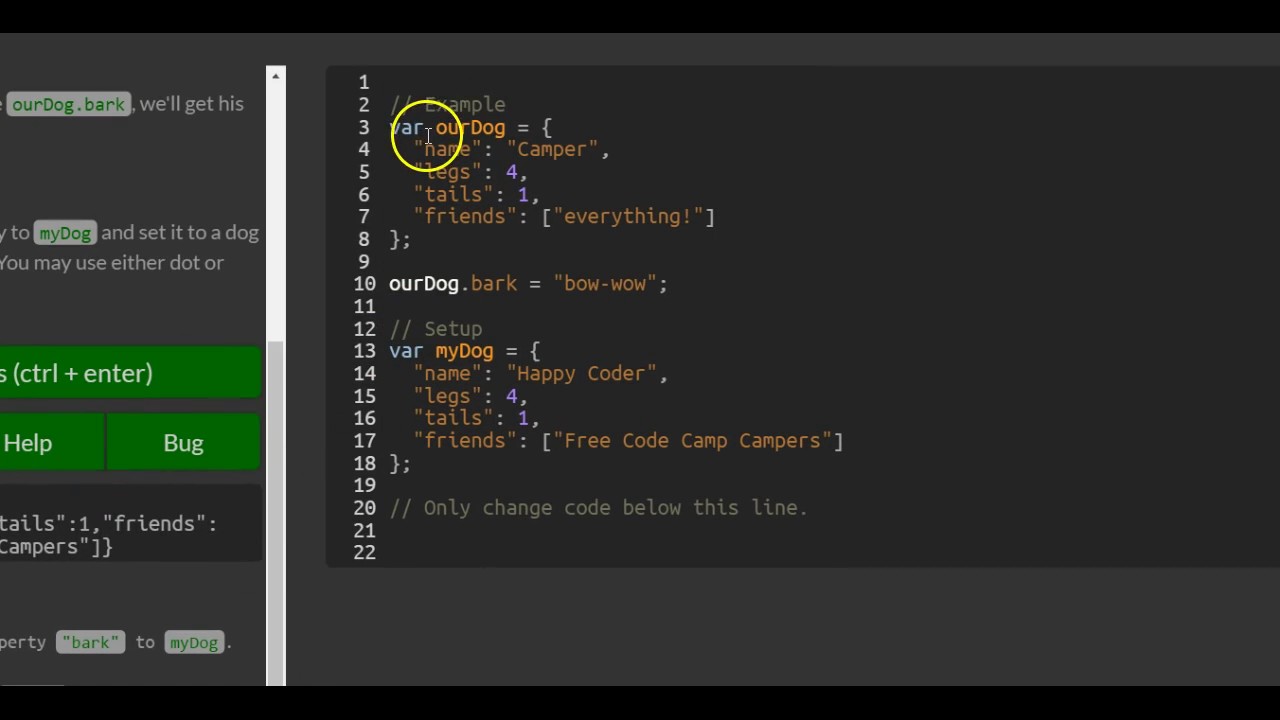
 Add New Properties To A Javascript Object Freecodecamp Basic Javascript
Add New Properties To A Javascript Object Freecodecamp Basic Javascript
 Object Prototypes Learn Web Development Mdn
Object Prototypes Learn Web Development Mdn
 How To Get The Length Of An Object In Javascript
How To Get The Length Of An Object In Javascript

 Efficient Way To Trim Space Characters Off All Properties
Efficient Way To Trim Space Characters Off All Properties


0 Response to "30 Javascript Add A Property To An Object"
Post a Comment