35 Hide And Show Dropdown In Javascript
This tutorial demonstrates how to show or hide table elements using javascript depending upon the onchange event of dropdown .... You can use the jQuery click() method in combination with the on() method to hide the dropdown menu when the user click outside of the trigger element.
 Hide Or Show Multiple Fields At Once
Hide Or Show Multiple Fields At Once
Aug 30, 2014 - I have this nifty little javascript and three radio buttons. Depending on what radio button is selected, it will hide/show a hidden div that contains a dropdown pertaining to each drop down. The problem is that even though the div’s are hidden, the ‘hidden’ drop downs are still on the ...
Hide and show dropdown in javascript. Hide and Show fields based on selection from drop down box. Hi, I am trying to find a javascript that I can use to show and hide fields based on the section of a dropdown box, with 2 options. I'm not a javascript person so anything clearly explained wold be a great help. thanks in advance. Paul Horsley You could use the setItems () method of the field object instead of hiding and showing fields. The setItems () method will change the choices of a dropdown menu dynamically by inserting the elements of an array as choices For example, let's say you have 2 dropdown fields named "food.type" and "food.name" show a second dropdown based on previous dropdown selection in html Problem: show a second dropdown based on previous dropdown selection in html asked 3 days ago Chi Omega 203k points
2/7/2019 · Show or Hide Comment box on dropdown selected index change event using HTML and JavaScipt. In one of the requirement, we had one drop-down list which has options like: Happy; Satisfied; Sad; As per our requirement, we need to show a comment box when the user selects Sad from the dropdown list. Else the comment box should be hidden in the HTML form. I have a dropdown field showing the following options: Updated, Reviewed, Rejected.However, I like certain options to be hidden at certain stages, is this possible? For example, if varStatus == Pending then show dropdown only: Updated and hide the others. If varStatus == In Review then show dropdown option: Reviewed only and hide others... etc.. The dropdown field is called varConcept and the ... Jun 03, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
In this post on Show or Hide TextBox when Selection Changed in JavaScript, I will demonstrate how to display a textbox or hide it when a specific option is selected in a drop-down list. Although we use a dropdown list in order to provide the user a number of options in which he or she can select the desired one. One way that JavaScript is commonly used is to hide or display content based on user behavior. For example, a user may select an option when filling out an on-line form, and their selection might cause other related form fields to appear. In this lesson, you will use CSS and Javascript to show and ... The second dropdown has all possible options for for each option in the first dropdown. This means that if javascript is disabled all options would be listed in the second dropdown. if javascript is enabled the second dropdown list is shortened. It would show/hide options in the second dropdown each time the first dropdown list changes
To run the above program, save the file name anyName.html (index.html) and right click on the file. Select the option "Open with live server" in VS Code editor. This will produce the following output −. Whenever you select the second option value (JavaScript), the hidden div will show. Aug 25, 2020 - I want to use plain JavaScript. I have a drop down list ( with a number of s). When a certain option is selected I want a hidden div to display. Apr 29, 2017 - Connect and share knowledge within a single location that is structured and easy to search. ... I already have the following code to show/hide two form elements based on a dropdown selection. It worked when there was a single instance of a form on the page using IDs.
Show Hide DIV Based on Dropdown Selection in jQuery, Answer: Use the jQuery change() method The following example will demonstrate you how to show and hide div elements based on the dropdown selection or selected option in a select box using the jQuery change() method in combination with the show() and hide() methods. The video illustrates an ... Community for the most advanced responsive front-end framework in the world. If select Department from drop down list, Department field should display remaining two company and division should hide. if I select division from drop down division field should display, rest two company and department should hide.
This tip shows how to design a form using Acrobat JavaScript to show and hide form fields based on user actions. The Basics of Field Visibility. A form field on a PDF document can be visible in the PDF viewer (i.e. Acrobat, Reader), on the printed document, or both. The Acrobat JavaScript DOM provides three different Field Object properties for ... */ .dropdown { position: relative; ... the arrow clickable in some browsers */ pointer-events:none; } /* This hides native dropdown button arrow in IE 10/11+ so it will have the custom appearance, IE 9 and earlier get a native select */ @media screen and (-ms-high-contrast: active), ... The following example shows how to show and hide div blocks based on a drop-down list using jQuery's change () method in combination with show () and hide () methods. The div blocks in the following example are hidden by default using the CSS "display" property, which is set to "none".
Show/Hide or Toggle Element using JavaScript. The JavaScript method is very simple. I have a SELECT dropdown list on my web page and a DIV element that has two textboxes. In this method, I am using the display property of the <div> element to show or hide the element. The CSS display property specifies the display behavior of an element. Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV with TextBox based on DropDownList (HTML SELECT) selected value (selection) using JavaScript and jQuery. When an option is selected in DropDownList then based on its selected value (selection), the HTML DIV with TextBox will be shown or hidden. home > topics > javascript > questions > show/hide text and form field based on drop down selection Post your question to a community of 468,836 developers. It's quick & easy.
Step 2) Add JavaScript: Example. function myFunction() {. var x = document.getElementById("myDIV"); if (x.style.display === "none") {. x.style.display = "block"; } else {. x.style.display = "none"; Try it Yourself ». The following example will demonstrate you how to show and hide div elements based on the dropdown selection or selected option in a select box using the jQuery change () method in combination with the show () and hide () methods. The div boxes in this example are hidden by default using the CSS display property which value is set to none. This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules.
In this tutorial, learn how to show/hide div on dropdown selected. The short answer is: use the jQuery show() and hide() to show hide div based on select option value in jQuery. But, before you perform this, you need to first hide all the div items using CSS display:none.. Let's find out with the example given below. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. Aug 17, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 17 Aug 2016
6/4/2013 · html - Using Javascript to hide and show drop down menu and text field - Stack Overflow. In the following drop-down menu, when a user selects operation No, I want the next drop-down menu displayed <select id="OperationType" onChange="check(this);"> <option value="OpNo"> Stack Overflow… 21/7/2020 · Go to Web Form Step -> Click on 'Form Options' tab -> Add below code in JavaScript Section: $(document).ready(function(){ $("#new_optionsetfieldlogicalname").change(function () { let currentVal = $("#new_optionsetfieldlogicalname option:selected").val (); if(currentVal == "459490001") { $("input [type='button'] [value='Submit']").hide(); } else { ... $(selector).show(speed,callback); The optional speed parameter specifies the speed of the hiding/showing, and can take the following values: "slow", "fast", or milliseconds. The optional callback parameter is a function to be executed after the hide() or show() method completes (you will learn more about callback functions in a later chapter).
0. ( 0) If you want to hide/show div on dropdown selected, use the jQuery hide () and show (). Before you perform hide or show div on dropdown selection, you need to hide them first using CSS display:none. The display of the div dynamically happen based on the click of the selected dropdown option. A hidden div displays and the CSS property ... Problem: show hide div based on dropdown selection using javascript. 12/8/2015 · First dropdown contain the country and second contain the City .when I change the country then show the city in second dropdown. E.g. If a user select the country name Pakistan I bind a id with country name Pakistan like 1. The second dropdown show the Pakistan City like Lahore, Islamabad which have also bind a Id
Jun 22, 2015 - Here Mudassar Ahmed Khan has explained with an example, how to show and hide HTML DIV with TextBox based on DropDownList (HTML SELECT) selected value (selection) using JavaScript and jQuery. When an option is selected in DropDownList then based on its selected value (selection), the HTML DIV ... Now using the JavaScript, we will hide and show the textbox as per dropdown selection. When an option is selected from the dropdown, the showHide() function will be executed. If the selected value is 1 , the div with id hidden-field will show otherwise it will be hidden. Click on the Dropdown List button and hide the list. Multiple dropdown list Example. In the above examples, we have created a single dropdown list. We will now create a form with multiple dropdown menu of various online technical subject tutorials lists like C, C++, PHP, MySQL, and Java, categorised into several categories. When the user clicks ...
 Search Dropdown Javascript How To Hide List Stack Overflow
Search Dropdown Javascript How To Hide List Stack Overflow
 How To Create A Dropdown Menu With Css And Javascript
How To Create A Dropdown Menu With Css And Javascript
 How To Display Div Elements Using Dropdown Menu In Jquery
How To Display Div Elements Using Dropdown Menu In Jquery
How To Hide The Site Actions Drop Down List Using Javascript
 How To Use Jquery Hide Show Methods With Div Table Lists
How To Use Jquery Hide Show Methods With Div Table Lists
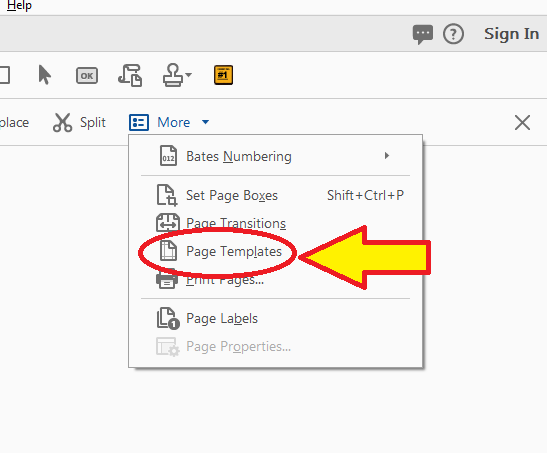
 Solved How To Show Hide Pages Based On Drop Down Selectio
Solved How To Show Hide Pages Based On Drop Down Selectio
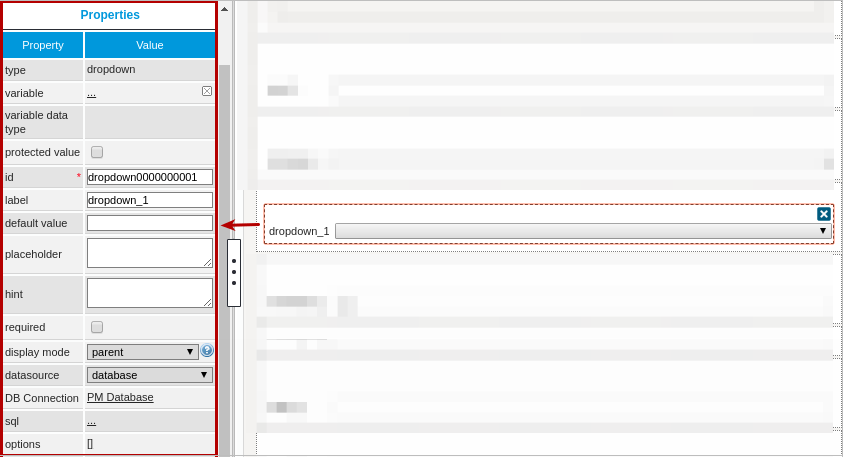
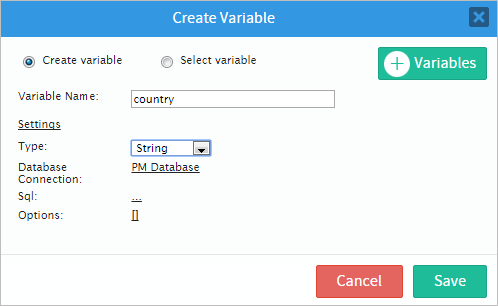
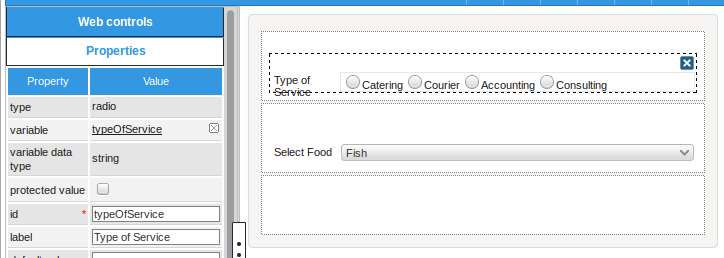
 3 0 Dropdown Control Documentation Processmaker
3 0 Dropdown Control Documentation Processmaker

How To Prevent Multiple Selections Of The Same Value In A
 Show Hide Fields Based On Dropdown Selection Sharepoint 2013
Show Hide Fields Based On Dropdown Selection Sharepoint 2013
 Reactjs Dropdown Menus A Quick Guide On Building Dropdown
Reactjs Dropdown Menus A Quick Guide On Building Dropdown
 Show Hide Fields Conditionally In Powerapps Forms Based On
Show Hide Fields Conditionally In Powerapps Forms Based On
 3 1 3 6 Dropdown Control Documentation Processmaker
3 1 3 6 Dropdown Control Documentation Processmaker

 Login Form With Password Show And Hide Button Using
Login Form With Password Show And Hide Button Using
Custom Dropdown With Parameter Actions Amp Show Hide Container
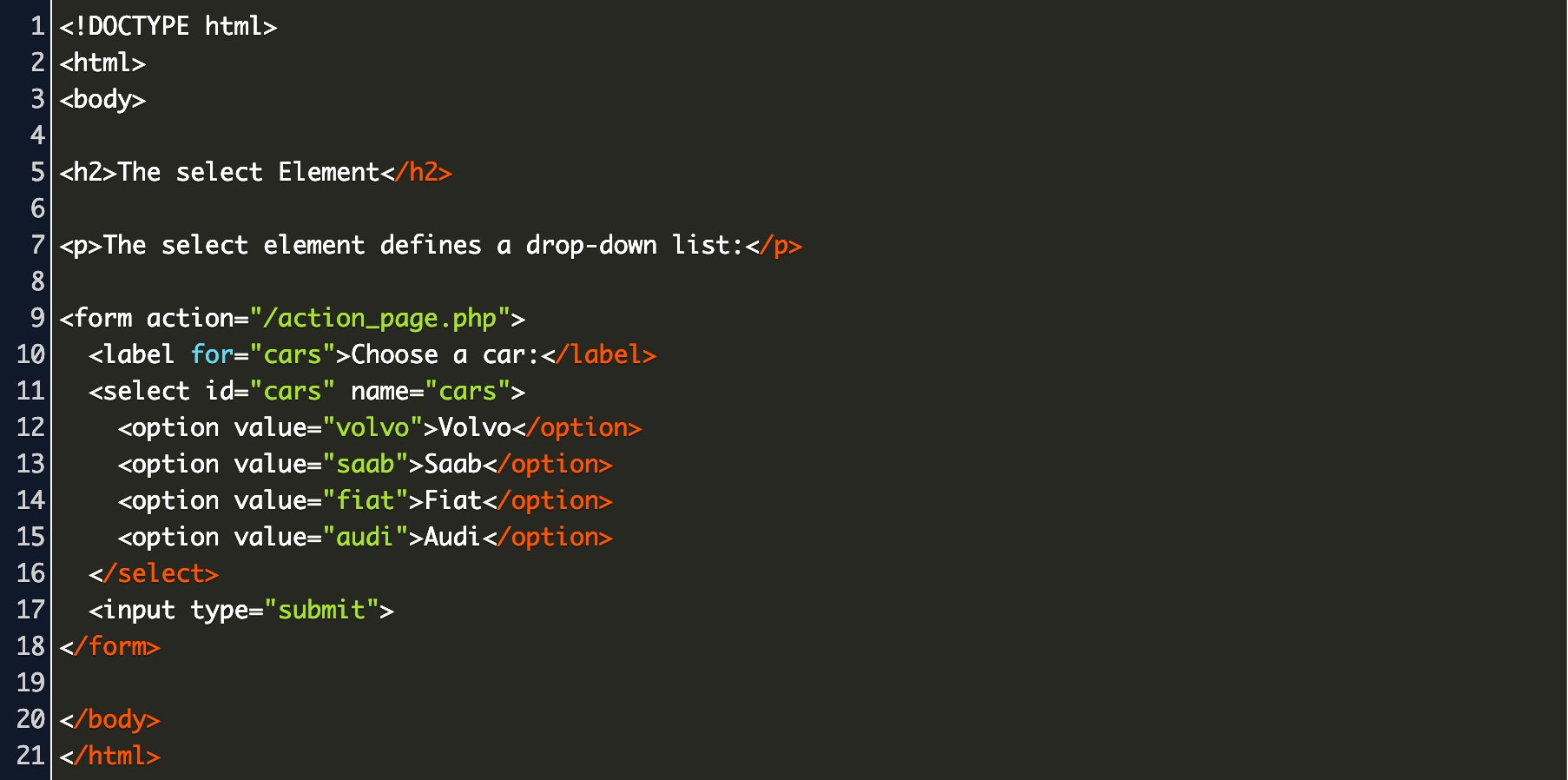
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 Dropdown Cut Off If Rendered Inside Element With Overflow
Dropdown Cut Off If Rendered Inside Element With Overflow
 Show Hide Fields Based On Dropdown Selection Sharepoint 2013
Show Hide Fields Based On Dropdown Selection Sharepoint 2013
 Html And Css Dropdown Menu Examples You Can Use
Html And Css Dropdown Menu Examples You Can Use
 Select Dropdown With Input Field Code Example
Select Dropdown With Input Field Code Example
 How To Show Hide Dropdown Menu On Mouse Hover Using Css
How To Show Hide Dropdown Menu On Mouse Hover Using Css
 Show Hidden Drop Down Based On Selected Option In Another
Show Hidden Drop Down Based On Selected Option In Another
 Show Hide Fields Based On Dropdown Selection Sharepoint 2013
Show Hide Fields Based On Dropdown Selection Sharepoint 2013
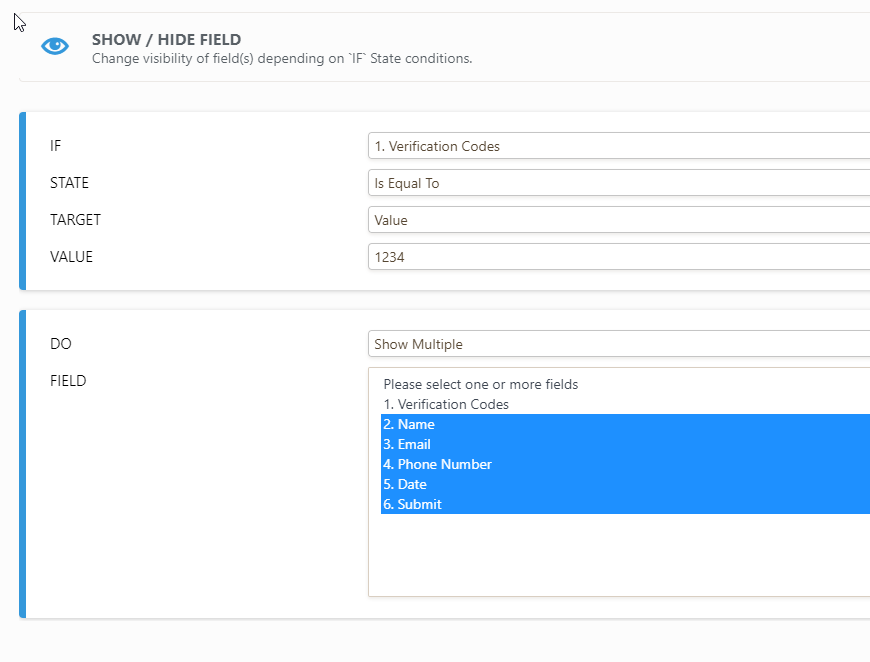
 Hide Or Show Multiple Fields At Once
Hide Or Show Multiple Fields At Once
Required Field On Show Hide Div Base On Drop Down Jquery Forum
 Jquery Show Hide Elements Using Select Box
Jquery Show Hide Elements Using Select Box
 How To Hide And Show Div Class Using Dropdownlist General
How To Hide And Show Div Class Using Dropdownlist General
 Django Admin Show Hide Fields If Specific Value Is Selected
Django Admin Show Hide Fields If Specific Value Is Selected
 How To Remove The Default Arrow Icon From A Dropdown List
How To Remove The Default Arrow Icon From A Dropdown List
 3 0 3 5 Radio Group Control Documentation Processmaker
3 0 3 5 Radio Group Control Documentation Processmaker
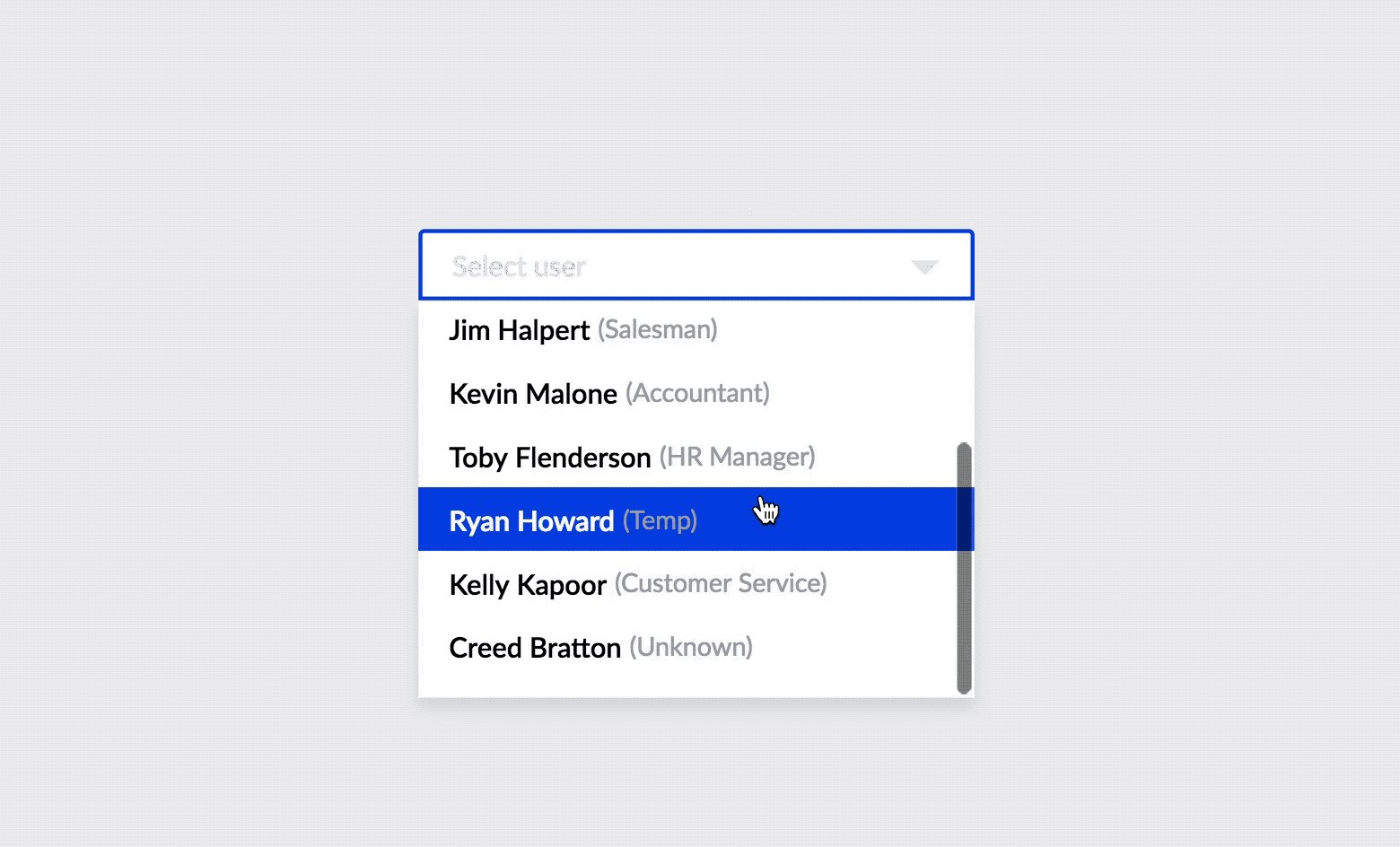
 Developing Custom Dropdowns With Vanilla Js Amp Css In Under 5
Developing Custom Dropdowns With Vanilla Js Amp Css In Under 5
 Javascript Making A Textbox Display If A Dropdown Option Is
Javascript Making A Textbox Display If A Dropdown Option Is
 Hiding And Showing Widgets Tutorial Axure Docs
Hiding And Showing Widgets Tutorial Axure Docs
0 Response to "35 Hide And Show Dropdown In Javascript"
Post a Comment