33 Html Css Javascript Python Django
Join Stack Overflow to learn, share knowledge, and build your career. Django Showcase. A simple website with learning and practice projects using Django, Python, HTML, CSS, and JavaScript. /polls/ is a website made while following the Django official tutorial, with additional comments. /calc/ is a simple web calculator made for practice. /viz/ is a data visualization webapp. It pulls data from BoardGameGeek's ...
 Django Web Project Template For Python Visual Studio
Django Web Project Template For Python Visual Studio
From your question, I can tell you're a beginner because learning HTML, CSS and JavaScript produces different result to learning Django and Python therefore, they can not be directly compared. Instead, they work hand in hand. The first three you m...

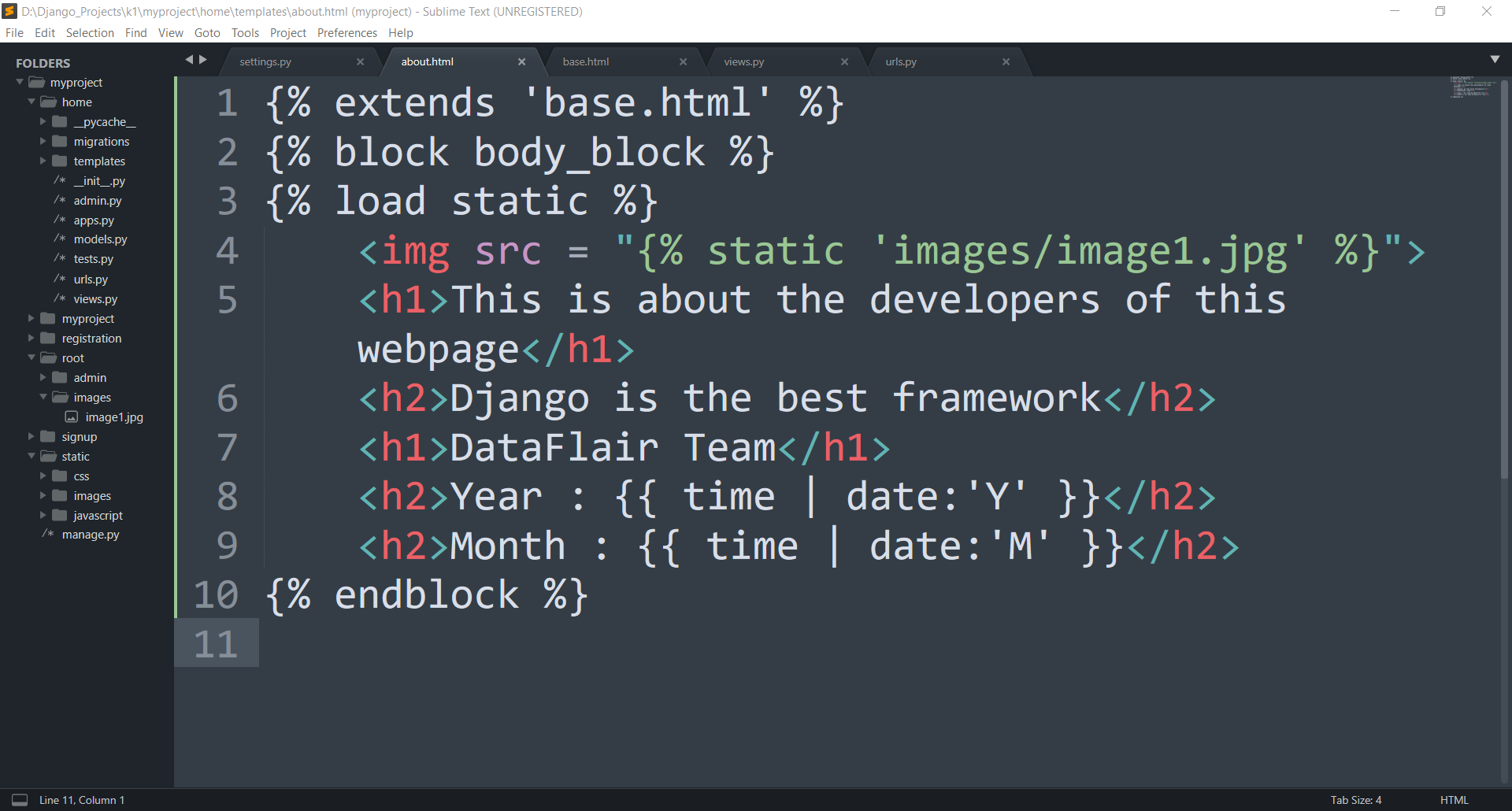
Html css javascript python django. Python and Django Full-Stack Web Development for beginners Free Download. Build web projects with HTML, CSS, BOOTSTRAP, JavaScript, Python, Django. Managing static files (e.g. images, JavaScript, CSS) Websites generally need to serve additional files such as images, JavaScript, or CSS. In Django, we refer to these files as "static files". Django provides django.contrib.staticfiles to help you manage them. This page describes how you can serve these static files. Python with Django (Flask is similar) does not replace HTML, CSS, or Javascript. It does replace PHP. The primary function of Django/Python in developing a website is to deal with databases on the server.
Some HTML, CSS, JavaScript knowledge required. Python and Django knowledge NOT required. 〰️. Good luck & I look forward to seeing your projects come to life! 〰️. Thanks & Acknowledgments: Tyler Moody for helping me design the website. Brendon Avalos for creating the beat for my videos. Becky, Paul, & This Also for helping me get this done! Mechanical 3D CAD Modeling & Design | HTML | CSS | Javascript | Django | Python | App and Web development Lansing, Michigan Area 112 connections Join to Connect Python and Django Full Stack Web Developer Bootcamp Download Free Learn to build websites with HTML , CSS , Bootstrap , Javascript , jQuery , Python 3 Sunday, August 29 2021 DMCA POLICY
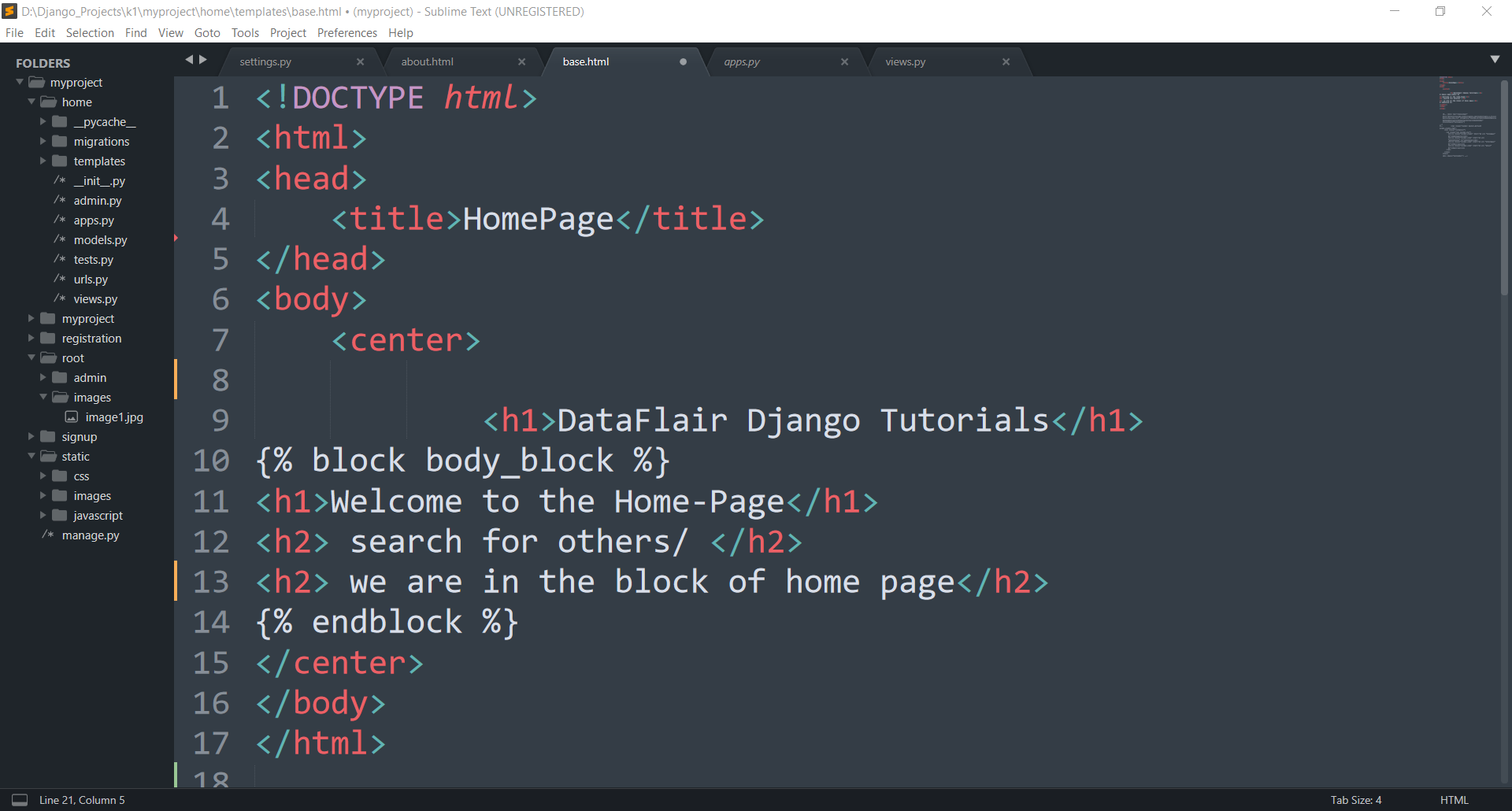
14/6/2012 · We will use Python and Flask as a code generator, to generate a bunch of static HTML, CSS, and JavaScript code. And then we’ll deploy that static code to production, as plain files. This gives you the benefit of local development with a Flask web server, where code changes to your templates and view functions will be reflected instantaneously. Since this is a Django tutorial, we're going to leave it as it is and move on. In the next tutorial, we're going to create our contact page, creating it as a generic page and passing the data for the block body as a variable from Python to the HTML template. Download the entire site's code for this tutorial here: Part 4. Learn to build websites with HTML, CSS, Bootstrap, Javascript, jQuery, Python 3, and Django! Create a fully functional website using the Full-Stack with Django.
Welcome to part 5 of the web development with Django and Python tutorial series. In this part, we're going to focus a bit on styling and design. Just like we have a web framework for Python, there are CSS frameworks (thankfully!) The CSS framework that I currently use with this website is Materialize CSS, so I will just use that again here. Dive in now HTML, CSS & Python Django for the Full Stack Web Development course. We offer full support, answering any questions. See you in the course! Who this course is for: If you want to learn HTML 5 and CSS 3 the first step in web development, completely and easily, you are at the right place. For those who want a great start guide to Django Software Engineering Certificate. Learn the skills to become a Software Engineer or Full Stack Developer in this immersive course. Master the front-end using HTML, CSS, JavaScript, and React; build the back-end with Python, Django, and Node.js. View Schedule & Enroll $16,010 $10,995 288 Hours NYC or Live Online. Free retake. Setup assistance.
Hello and welcome to the fourth Django web development with Python tutorial. In this tutorial, we're going to spice up our home page a bit.We're going to use... This course picks up where Harvard University's CS50 leaves off, diving more deeply into the design and implementation of web apps with Python, JavaScript, and SQL using frameworks like Django, React, and Bootstrap. Topics include database design, scalability, security, and user experience. Through hands-on projects, students learn to write and use APIs, create interactive UIs, and leverage ... This book is a BEGINNER's guide to building a web application using HTML, CSS, Javascript, Python and Django Web framework. I have explained all the topics in a simple, concise and easy language with thorough examples, codes and have tried my best to make the learning process fun, informative and interesting at the same time.
This course picks up where Harvard University's CS50 leaves off, diving more deeply into the design and implementation of web apps with Python, JavaScript, and SQL using frameworks like Django, React, and Bootstrap. Topics include database design, scalability, security, and user experience. Through hands-on projects, students learn to write and use APIs, create interactive UIs, and leverage ... ,y first project is that i cant link my html to css and use SSi. second project is cant run my python code. it is a very small code and i am done with it but needs to checking on it. Skills: Python, HTML, JavaScript, Django, CSS This course picks up where Harvard University's CS50 leaves off, diving more deeply into the design and implementation of web apps with Python, JavaScript, and SQL using frameworks like Django, React, and Bootstrap. Topics include database design, scalability, security, and user experience. Through hands-on projects, students learn to write and use APIs, create interactive UIs, and leverage ...
12/12/2019 · In this tutorial you will learn how to compress your static files i.e., javascript (.js) and css (.css) files. You can clone the project from the below link, if you dont have started the project. It has all the minimal configuration required for the tutorial. Github Repo link: https://github /nitinraturi/django-compressed-minified-sample-project. We will teach you the latest technologies for building great web applications with Python 3 and Django! But we don't just teach that, we also teach the Front End technologies you need to know, including HTML, CSS, and Javascript. This course can be your one stop shop for everything you need! This learning path provides an overview of front-end and back-end technologies, as well as essential developer tools for troubleshooting, performance optimization, and collaboration. It covers the basics of web internals, HTML, CSS, Javascript, Python, Django, MySQL, Chrome Dev Tools, and Git. At the end of this course, you should be able to ...
21/2/2021 · However, one question that comes up often is how to integrate these templates/files (HTML, CSS, and JS) into Django (Python-based web framework). I decided to create a template myself to add to the pile of designs. This design is very straightforward and simple. I have also added some CSS to style it and JavaScript to make it do stuff. Django (python) for beginners: web development in simple steps - HTML, CSS, javascript, python . John Harper, Cambridge Programmer, AI engineer ... we can create a singular environment in which we want to install a Today we might want install specific versions of Django or Python on using virtual environment. We could do that very easily so ... Skills: CSS, Django, HTML, JavaScript, Python. See more: django jobs, django consulting, django job board, python freelance jobs, django freelance rate, google upwork, upwork, django contracts, html css javascript london freelancer, anybody needs or need freelancer in calgary for html css nd javascript, html css javascript freelancer, expert ...
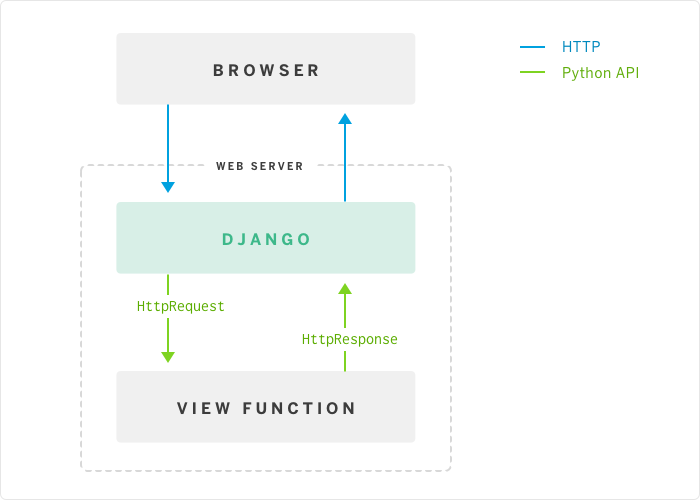
Generally it is returned as HTML or simply a JSON when Django is acting as an API server. So for a website, yes but otherwise no, not if you don't want to. Django can be used well without HTML/CSS for purposes other than a website. level 1. python_noob_001. 22/8/2015 · I am facing to load static only css and Javascript in my django project. By this code image files are loading but only js and css files are not loading. {% load staticfiles %} <html xmlns="http://www.w3 /1999/xhtml"> <head> <meta http-equiv="content-type" content="text/html; charset=utf-8"/> <title>Home</title> <link href=" {% static "pro. Welcome to the HTML, CSS & Python Django for Full Stack Web Development course. We will take you from beginner to advance level. This course will be your gateway to learn web design with HTML5, CSS3, and Python Django with a step-by-step approach. We can assure you that only this course will enough for you to learn HTML and CSS from scratch to ...
The template includes CSS from Bootstrap to improve the layout and presentation of the HTML page. Using Bootstrap (or another client-side web framework) is a quick way to create an attractive page that displays well on different screen sizes. The base template also references a local css file (styles.css) that provides Easy 1-Click Apply (INSTANTSERVE LLC) 100% REMOTE Python, Java, JavaScript, Flask, Django, HTML, CSS, SQL job in Philadelphia, PA. View job description, responsibilities and qualifications. See if you qualify! 17/7/2021 · Hay, I Have An HTML with Css + JavaScript Page When I Try Rendring This Page In Django Like This: def about(request): return render(request, 'about/index.html') but I Only Get The Html Content Without The Css And JavaScript. I Thought This Might Be Because Of The Statics.. So I Run: python manage.py collectstatic But I Get This:
In this Django course, We will see how to create awesome django websites from starting to the end. Also we will see how to build few of amazing projects in D... In OurCodeSolution you can learn advance python,django and javascript topic with brief description and complete source code of each topic. ... 3D Image Slider Responsive Touch Slider using HTML CSS & JS May 8, 2021 May 8, 2021 Deepak@321 2. Welcome to my Blog, In this article, we will build a 3D Image Slider Responsive Touch Slider using HTML ...
Get Started With Frontend Css Frameworks Using Python And Django
 Live Edit In Html Css And Javascript Pycharm
Live Edit In Html Css And Javascript Pycharm
 Fundamentals Of Front End Django Articles About Programming
Fundamentals Of Front End Django Articles About Programming
![]() Github Rodrigowindows Public Transportation Tracking Django
Github Rodrigowindows Public Transportation Tracking Django
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
Should I Learn Html Css And Javascript Or Django And
 Do Html Css Javascript Python Django Assignments And
Do Html Css Javascript Python Django Assignments And
 Anybody Can Code Build Your Own Amazon Twitter Medium Com
Anybody Can Code Build Your Own Amazon Twitter Medium Com
 Django Tutorial Python Web Development Datacamp
Django Tutorial Python Web Development Datacamp
&design_code=2&design_color=%23BD5FFF&slug=rafmav)
 Django Static Files Handling Made Simple Even Your Kids Can
Django Static Files Handling Made Simple Even Your Kids Can
 Django Static Files Handling Made Simple Even Your Kids Can
Django Static Files Handling Made Simple Even Your Kids Can
 Make A Location Based Web App With Django And Geodjango
Make A Location Based Web App With Django And Geodjango
 Traversymedia Django With React An Ecommerce Website
Traversymedia Django With React An Ecommerce Website
 Django Framework For Beginners Agile Development Of Modern
Django Framework For Beginners Agile Development Of Modern
 Django Bootstrap An Essential Framework To Beat Your
Django Bootstrap An Essential Framework To Beat Your
 Django Tutorial Part 5 Creating Our Home Page Learn Web
Django Tutorial Part 5 Creating Our Home Page Learn Web
 Full Stack Web Development And Ai With Python Django
Full Stack Web Development And Ai With Python Django

 How To Install Django On Windows Iis A Tutorial Toptal
How To Install Django On Windows Iis A Tutorial Toptal
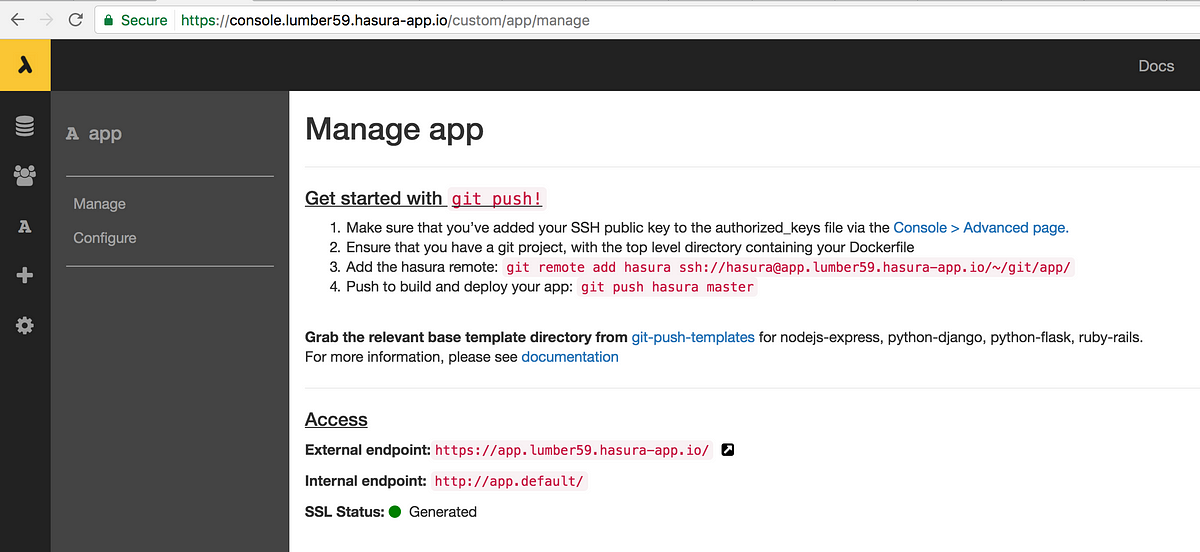
 Deploying Your Html Css Javascript Webapp In Under A
Deploying Your Html Css Javascript Webapp In Under A
 Develop Web App Using Python Django Flask Rest Apis By
Develop Web App Using Python Django Flask Rest Apis By
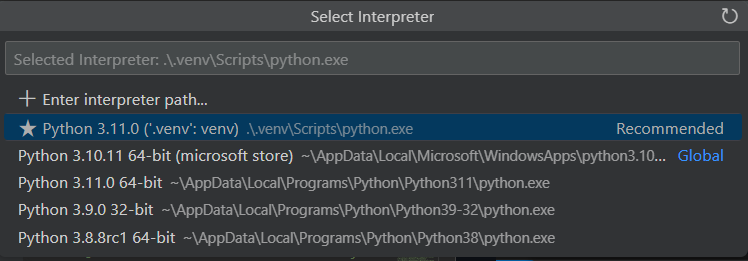
 Python And Django Tutorial In Visual Studio Code
Python And Django Tutorial In Visual Studio Code
 Top 27 Python Django Project Ideas Master Web Development
Top 27 Python Django Project Ideas Master Web Development
 How To Build A Music Player Using Django Engineering
How To Build A Music Player Using Django Engineering
 Crud App Using Vue Js And Django In This Tutorial You Will
Crud App Using Vue Js And Django In This Tutorial You Will
 Personal Portfolio Of Xander Stevenson
Personal Portfolio Of Xander Stevenson
 Python Django Api Html Css Javascript Sql Database By
Python Django Api Html Css Javascript Sql Database By
 Amazon Com Learn Django In 24 Hours For Beginners Simple
Amazon Com Learn Django In 24 Hours For Beginners Simple
 Django Html Css Javascript Jquery Ajax Json 召唤网页
Django Html Css Javascript Jquery Ajax Json 召唤网页


0 Response to "33 Html Css Javascript Python Django"
Post a Comment