24 How To Add A Javascript To Html
Use a script tag to include your own JavaScript which contains the initMap function. You can add script tags in your HTML document, ideally inside the which points to your javascript files. Order of the script tags are important. Load the jQuery before your script files if you want to use jQuery from your script.
 Jimdo Add Placeholder To Html Using Javascript Jquery
Jimdo Add Placeholder To Html Using Javascript Jquery
Fortunately, you can just create an attribute and attach it to your button element by using JavaScript. We need to do 3 things: Create an attribute of the type id; Give it a value (name) Add the new attribute+value to the button element; HTML markup. First, the HTML button, which sadly has no ID attribute (buhu), yet: <

How to add a javascript to html. External file: myScript.js. document.getElementById("demo").innerHTML = "Paragraph changed."; External scripts are practical when the same code is used in many different web pages. JavaScript files have the file extension .js. To use an external script, put the name of the script file in the src (source) attribute of a <script> tag: In this article, you learned to create Add, Edit, and Delete rows in an HTML table using JavaScript and jQuery. Having these skills makes your Web pages more responsive and leads you to the next step, which is to use the Web API to send the modified data back to the server. JavaScript can modify all HTML elements, attributes, CSS styling, create new events, elements, add attributes, and many more. This makes JavaScript the commanding officer of the HTML. The <script> Tag. The power to change and make the HTML dynamic using JavaScript is enabled using <script> tag.
How can I use JavaScript to add an HTML element where that blank line is? javascript html dom. Share. Improve this question. Follow edited Aug 6 '10 at 15:36. Paul D. Waite. 90.5k 53 53 gold badges 186 186 silver badges 261 261 bronze badges. asked Aug 6 '10 at 15:15. John Stimac John Stimac. 28/5/2021 · The script tag is the correct method for adding Javascript to HTML. HTML cannot access or change Javascript code inside a script tag, but Javascript can access or change HTML. Variables created within one script tag cannot be accessed by another script tag somewhere else on a web page. In workspaces, you add a new file by selecting File > New File. 2:09. To create a new JavaScript file, provide a name followed by the .js extension. 2:14. Script.js is just the name I wanna give this file. 2:21. A JavaScript file doesn't have to be named script.js. 2:24. You can name the file anything you want. 2:28.
The above example links to an external JavaScript file. The location of the JavaScript file is provided as the value for the src attribute. When the HTML file loads, the JavaScript file is also loaded. Adding a JavaScript file to a page To load an external JavaScript file we need to use the src attribute. src stands for source and it is the path to the script that you want to load. This attribute loads an external JavaScript file. For example, say that we have a JavaScript file called main.js in the assets folder on your web server. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with "SRC" Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the "myscripts.js" file name with your JS file name. 2.
Example Explained. We have styled the dropdown button with a background-color, padding, hover effect, etc. The .dropdown class uses position:relative, which is needed when we want the dropdown content to be placed right below the dropdown button (using position:absolute).. The .dropdown-content class holds the actual dropdown menu. It is hidden by default, and will be displayed on hover (see ... A script is a piece of code that adds dynamism to a website. The popular scripting languages are VBScript, JavaScript, Python, etc. Nowadays, JavaScript, along with its frameworks, are prevailing and used for web development. The JavaScript file can be stored with '.js' extension and can be accessed using the <script> tag of HTML. How to call JavaScript function in html? There are many ways to call a JavaScript function in the HTML document, and it is also not a difficult task. First, we have used one of the easiest ways to call a JavaScript function in HTML document: In this method, we will create and define a function in the HTML document's head section.
how to add text in html using javascript. A basic html page that display "Hi, how are you. This is A basic html. page that display this massage using javascript!" using javascript: div.innerHTML += 'Hi, how are you. This is A basic html. page that display this massage using javascript!'; To add the content of the javascript variable to the html use innerHTML() or create any html tag, add the content of that variable to that created tag and append that tag to the body or any other existing tags in the html. Do you want to add a quick JavaScript function to a standard HTML page? The process is actually fairly simple, and this article explains it. Open Notepad or a comparable text editing application.
When working with files for the web, JavaScript needs to be loaded and run alongside HTML markup. This can be done either inline within an HTML document or in a separate file that the browser will download alongside the HTML document. This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. 20/7/2021 · There are two ways to append HTML code to a div through JavaScript. Using the innerHTML attribute; Using the insertAdjacentHTML() method. Using the innerHTML attribute: To append using the innerHTML attribute, first select the element (div) where you want to append the code. Then, add the code enclosed as strings using the += operator on innerHTML. Syntax:
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... JavaScript in HTML: Main Tips You should write long JavaScript codes in separate files, as dividing the code in portions makes it more readable. In HTML, you need to write your code between <script> and </script> tags. These tags define JavaScript code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ... HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... HTML by Alphabet HTML by Category HTML Browser Support HTML Attributes HTML Global Attributes HTML Events HTML Colors HTML Canvas HTML Audio/Video HTML Character Sets HTML Doctypes HTML ...
Add JavaScript to HTML. There are following three ways through which we can add the JavaScript code into the HTML document: Include the JavaScript code in <head>…</head> tag. Include the JavaScript code between the <Body> …</Body> tag and after the closing of the body tag. Link the separate file of JavaScript in HTML Syntax: var elementVar = document.getElementById ("element_id"); elementVar.setAttribute ("attribute", "value"); So what basically we are doing is initializing the element in JavaScript by getting its id and then using setAttribute () to modify its attribute. Example: Below is the implementation of above approach. <!DOCTYPE html>. 1 week ago - A string that specifies the type of element to be created. The nodeName of the created element is initialized with the value of tagName. Don't use qualified names (like "html:a") with this method. When called on an HTML document, createElement() converts tagName to lower case before creating ...
HTML Links - Hyperlinks. HTML links are hyperlinks. You can click on a link and jump to another document. When you move the mouse over a link, the mouse arrow will turn into a little hand. 1 day ago - Follow this tutorial to learn how to add JavaScript to HTML. In the beginning we'll give a short overview to JavaScript. Later on, we'll provide a few basic examples that you can try. Read this how to add JavaScript in HTML guide to know more! Apr 28, 2021 - To make JavaScript work in your favor, it's worth knowing about certain best practices for adding JavaScript: Make all content available as (structured) text. Rely on HTML for your content as much as possible. For example, if you've implemented a nice JavaScript progress bar, make sure to ...
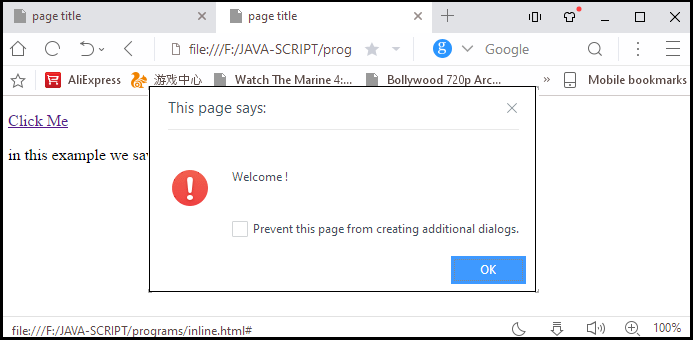
The power of what we seen today ... to either add all the elements on the page while designing or you can create and insert HTML elements at runtime, that is dynamically using the createElement() method. Next : How to load another html page from javascript?... 6 days ago - The insertAdjacentHTML() method of the Element interface parses the specified text as HTML or XML and inserts the resulting nodes into the DOM tree at a specified position. It does not reparse the element it is being used on, and thus it does not corrupt the existing elements inside that element. Add a script tag to the HTML head. To do so, insert a <script language="javascript"> tag in the head. This tells the text editor that you'd like to use JavaScript language to write your HTML JavaScript "program." In this example, we will greet the user using an alert.
13/12/2014 · First create the attribute and set the value. Then add it to the element.. var attr = document.createAttribute('step'); attr.value="any"; document.getElementById("id_price").setAttributeNode(attr); Mar 24, 2021 - This beginner's tutorial will walk through how to dynamically add HTML code in Javascript. Free example source code download included. 14/9/2017 · The time interval set using Javascript's setInterval() function is currently set at 1000 microseconds(1 second), you can also alter this to change the counting interval. The HTML and JS codes are in the same file such that final index.html file is as shown below.
Mar 01, 2016 - You will get useful tips and understand where you should add your JavaScript in HTML documents. We will also show you how you can link separate JavaScript files to your HTML files. While you might need to create additional files, it is easier for your browser to display it that way. Apr 26, 2021 - There are times when you might want or need to include content from an external source in your extension. But, there is the risk that the source may have malicious scripts embedded in it—added by either the developer of the source or by a malicious third-party. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Sep 08, 2020 - If you like to add presentational features to an HTML document you can attach css to an HTML document, to add dynamic user experience (e.g. popup, alert message, animations etc.) to an HTML document you can add JavaScipt to your HTML document. If javascript is disabled in the browser property, ... How to add JavaScript to html How to enable JavaScript in my browser difference between Java and JavaScript How to call JavaScript function in html How to write a function in JavaScript Is JavaScript case sensitive How does JavaScript Work How to debug JavaScript How to Enable JavaScript on ...
 Infallible Techie How To Add Javascript To Standard
Infallible Techie How To Add Javascript To Standard
How To Insert Custom Html And Javascript To The Wp Editor
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
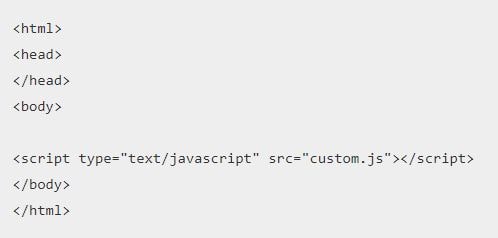
/f6MlNcHnWP-04974df257ab46f59cafa34d95892dbc.png) How To Include Html In Many Documents Using Javascript
How To Include Html In Many Documents Using Javascript
 How To Program Javascript And Jquery In Dreamweaver Adobe
How To Program Javascript And Jquery In Dreamweaver Adobe
 Dhe Pc And Computer Tips Tricks How To Insert Javascript
Dhe Pc And Computer Tips Tricks How To Insert Javascript
 How To Add Javascript To Html Javatpoint
How To Add Javascript To Html Javatpoint
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
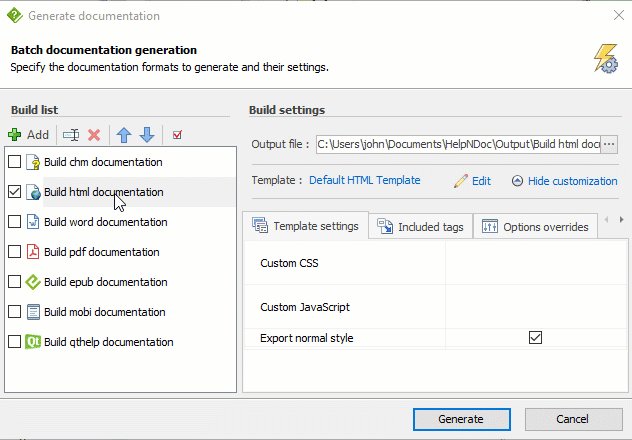
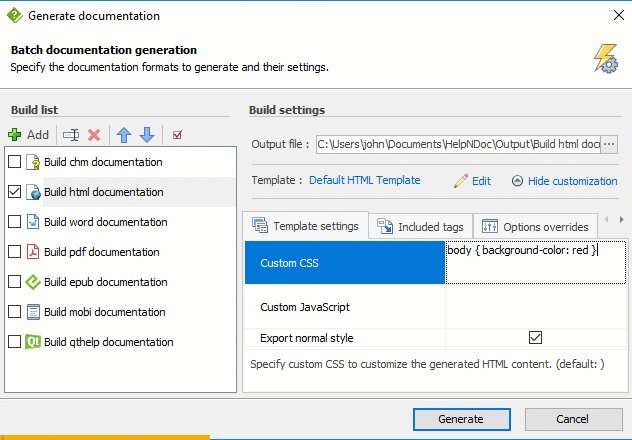
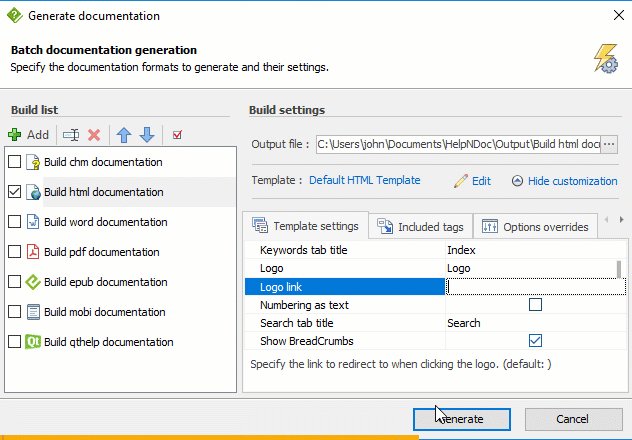
 Rapidly Add A Logo And Custom Css And Javascript Code To Your
Rapidly Add A Logo And Custom Css And Javascript Code To Your
 Adding An Html Javascript Gadget
Adding An Html Javascript Gadget
 Add Css And Javascript Files Dynamically Inside Html Head
Add Css And Javascript Files Dynamically Inside Html Head
 How To Include A Javascript Code In Your Html File
How To Include A Javascript Code In Your Html File
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 How To Minify Your Website S Css Html Amp Javascript Elegant
How To Minify Your Website S Css Html Amp Javascript Elegant
 How To Add Javascript To Html 000webhost Blog
How To Add Javascript To Html 000webhost Blog
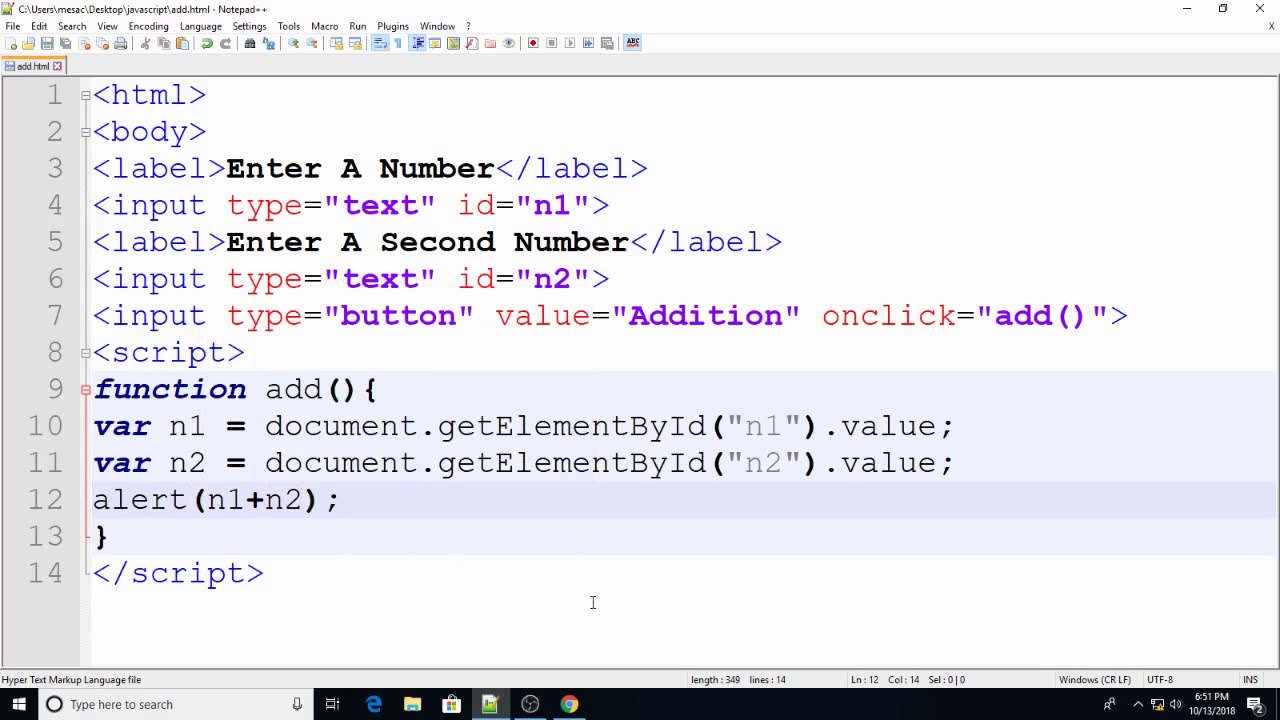
 Addition Of Two Number In Javascript
Addition Of Two Number In Javascript
 Add Javascript And Css In Shiny
Add Javascript And Css In Shiny
Add New Row To A Html Table In Javascript
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
 Using Javascript Inside Text Areas The Tibco Blog
Using Javascript Inside Text Areas The Tibco Blog
 How To Add Javascript To Html Developer Helps
How To Add Javascript To Html Developer Helps
 Search Bar Using Html Css And Javascript Geeksforgeeks
Search Bar Using Html Css And Javascript Geeksforgeeks
 8 Advanced Pardot Form Techniques
8 Advanced Pardot Form Techniques
0 Response to "24 How To Add A Javascript To Html"
Post a Comment