28 Add Property To Object Javascript
Add a bark property to myDog and set it to a dog sound, such as "woof". You may use either dot or bracket notation. You may use either dot or bracket notation. Run the Tests Reset All Code Jul 09, 2021 - But JavaScript has objects and ... same way to perform the same kind of operations. Constructors are general JavaScript functions which are used with the “new” keyword. Constructors are of two types in JavaScript i.e. built-in constructors(array and object) and custom constructors(define properties and methods ...
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
Sep 28, 2020 - Get code examples like "javascript add property to existing object" instantly right from your google search results with the Grepper Chrome Extension.

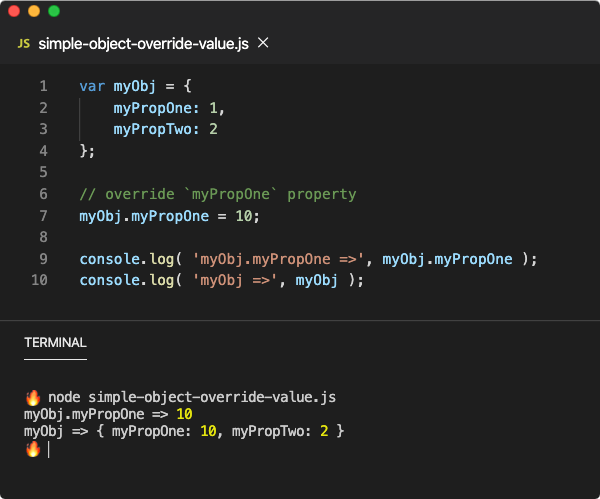
Add property to object javascript. There’re a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation: ... We added the foo property to the obj object above with value 1. This would result in the same person object as before with the properties firstName and lastName.Also, here the last properties are overwriting the first properties, but we still have a problem of applying the object returned in the && expression into the object because the current version assumes that lastName is just a key and has a static value.. We can pass an object to be destructured ... To add a property to an object in JavaScript, use the dot (.) operator. The dot operator is how JavaScript grants access to the data inside the object. The dot (.) is just like a plus (+) and minus (-). The variables stored in an object that we access via the dot operator are generically called properties.
JavaScript object is a collection of properties, and a property is an association between a name (or key) and a value. And we as developers use it excessively. In the initial days of my programming career, I found it difficult to work with the object manipulation. 27/7/2020 · Javascript add property to Object. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax. Adding a property to an object with ES5 JavaScript The basic functionality is given in JavaScript itself. You can extend properties by calling object.thingYouWantToCall where thingYouWantToCall is the property.
JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Sometimes we want to add dynamic properties to an object in JavaScript. For instance, we expect to get Properties names from a user inputting. But we can't use them directly as the object's properties traditionally. See the sample code below: var weapons = { sords: true, guns: false, shield: true } var pro = 'arrows'; weapons.pro … Continue reading "How to add dynamic properties to an ... 17/11/2020 · To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as console.log(obj.property_name); This will output the value some_value on the console. Defining a dynamic property using Object.defineProperty. The documentation for Object.defineProperty Example:
JavaScript | Object Properties. Object properties are defined as a simple association between name and value. All properties have a name and value is one of the attributes linked with the property, which defines the access granted to the property. Properties refer to the collection of values which are associated with the JavaScript object. add a new property to your object using the value of key and assign the value from val to the new property. ... // How to create string with multiple spaces in JavaScript var a = 'something' + '\xa0\xa0\xa0\xa0\xa0\xa0\xa0' + 'something'; var data = { 'Property1': 1 }; // Two methods of adding a new property [ key (Property4), value (4) ] to the // existing object (data) data['Property2'] = 2; // bracket method data.Property3 = 3; // dot method console.log(data); // { Property1: 1, Property2: 2, Property3: 3 } // But if 'key' of a property is unknown and will be found / calculated // dynamically then use only [bracket] method not a dot method var key; …
To add a property without modifying the object, we can use a method available on JavaScript objects. It is called assign (). This method copies all the properties from various source objects into a target object. If you use it wisely, then you can avoid mutating the original object. In JavaScript, we can add new properties in an object when we defined the object, and also even if the object is already declared we can still add new properties in an object by using dot notation (.) or square bracket notation ([]) with new property/key name followed by assignment operator with property value. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
Get code examples like"how to add property to object in javascript". Write more code and save time using our ready-made code examples. Problem : Add a property to an object javascript. With ECMAScript 2015 you can do it directly in object declaration using bracket notation:. var obj = { [key]: value } Where key can be any sort of expression (e.g. a variable) returning a value:. var obj = { ['hello']: 'World', [x + 2]: 42, [someObject.getId()]: someVar } 1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.
Apr 16, 2020 - add a new property to your object using the value of key and assign the value from val to the new property. In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. gimli.age = 139; Add property to an Object: One can add the property to an object by simply giving it a value. Like below example, we are adding the property of husband and giving the value directly. We can use bracket while assigning the value too.
Conditionally add a value to an array. Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: How to add properties to a JavaScript object. How to change the value of an object property. Dot syntax vs bracket notation. When to use square brackets. Nov 22, 2020 - A property is a “key: value” pair, where key is a string (also called a “property name”), and value can be anything. We can imagine an object as a cabinet with signed files. Every piece of data is stored in its file by the key. It’s easy to find a file by its name or add/remove a file.
A JavaScript object has properties associated with it. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. Tutorials Examples ... In the above example, we add the new property height to the person object using the dot notation . i.e. person.height = 5.4;. Example 2: Add Key/Value Pair to an Object Using Square Bracket Notation ...
JavaScript objects represent Select one: a. Functions of the object b. Both Properties and Functions of the object c. Properties of the object d. Tasks of the object ... in javascript how dos one object properties refect in other even though they are completely ifferent objeects JavaScript object operations - How to add / remove item from a JavaScript object Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property.It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
A JavaScript object is a collection of key-value pairs called properties. Unlike arrays, objects don't provide an index to access the properties. You can either use the dot (.) notation or the square bracket ([]) notation to access properties values. There're a few ways to add properties to an object in JavaScript. One way is to add a property using the dot notation as follows: obj.foo = 1; We added the foo property to the obj object above with value 1. We can also add a property by using the bracket notation as follows: obj ['foo'] = 1; It does the same thing as the first example, but we ... Object.defineProperty () The static method Object.defineProperty () defines a new property directly on an object, or modifies an existing property on an object, and returns the object.
5/3/2021 · 1. Using bracket syntax to add new property (Old Way but still powerful ) So, this is the way where we can add a new key to the existing object like the way we used to access the array. 2. Using Object.defineProperty () method. This method is useful when your key is also dynamic. 3. Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Use the square bracket operator - OBJECT [KEY] = VALUE; Using the spread operator - OBJECT = {...OBJECT, KEY: VALUE, KEY: VALUE}; Finally, the assign function ... Apr 28, 2021 - This post will discuss how to add a property to an object in JavaScript.. A simple approach is to use the dot notation with an assignment operator to add a property to an existing object. The syntax is: `object.property = value`.
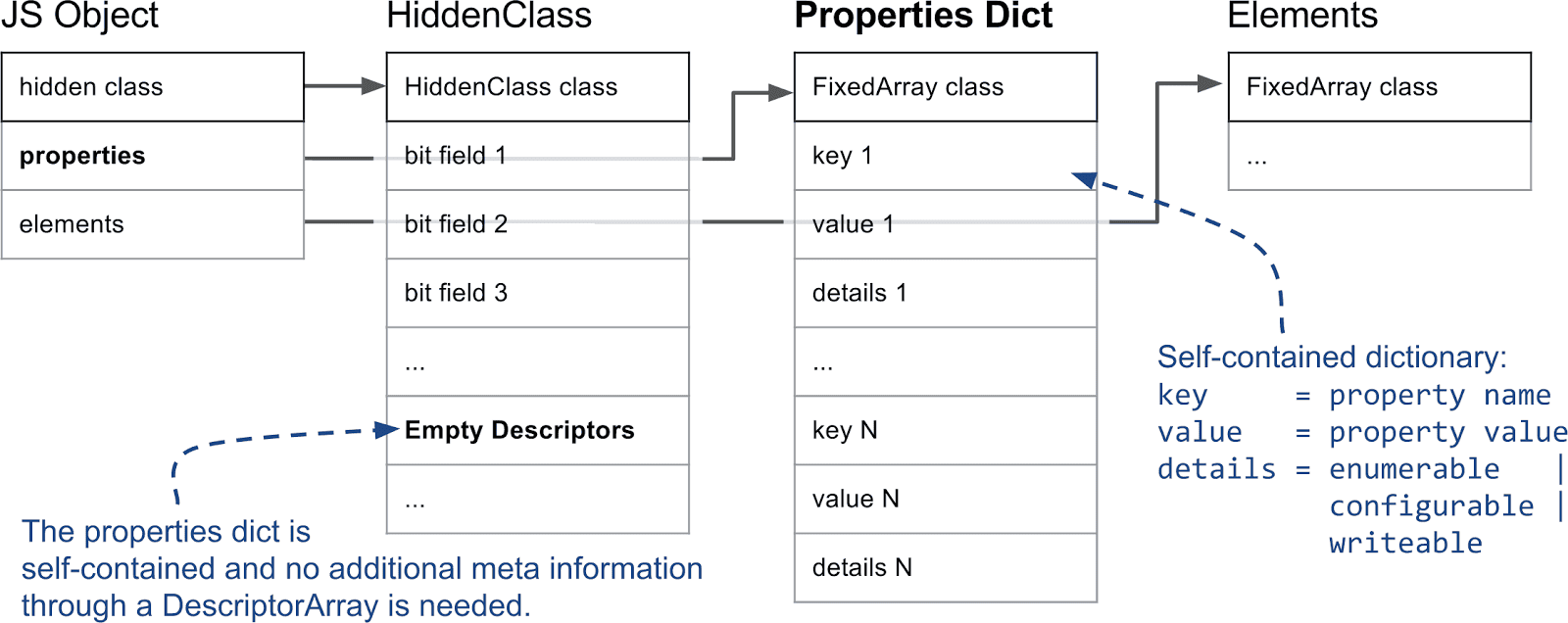
Javascript Engine Fundamentals Shapes And Inline Caches
 How To Use Object Destructuring In Javascript
How To Use Object Destructuring In Javascript
 4 Ways To Create Powershell Objects Ridicurious Com
4 Ways To Create Powershell Objects Ridicurious Com
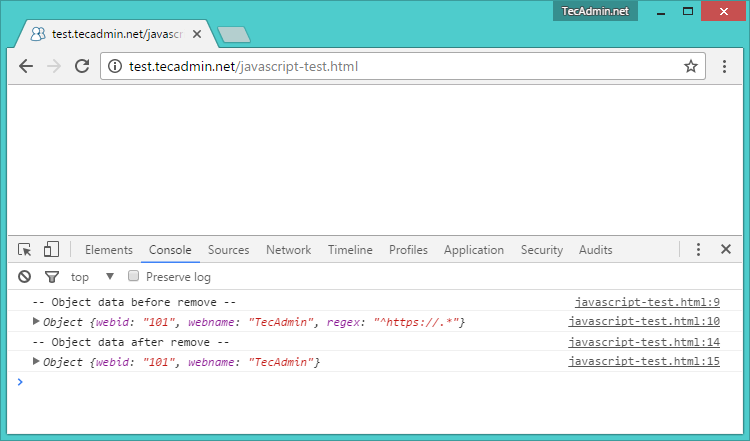
 How To Remove Property From Javascript Object Tecadmin
How To Remove Property From Javascript Object Tecadmin
 Cannot Add Property Companydeal Object Is Not Extensible
Cannot Add Property Companydeal Object Is Not Extensible
 Add Delete Javascript Object Property
Add Delete Javascript Object Property
 Javascript Object Rename Key Stack Overflow
Javascript Object Rename Key Stack Overflow
 How To Add A New Property To Javascript Object Bonsaiilabs
How To Add A New Property To Javascript Object Bonsaiilabs
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
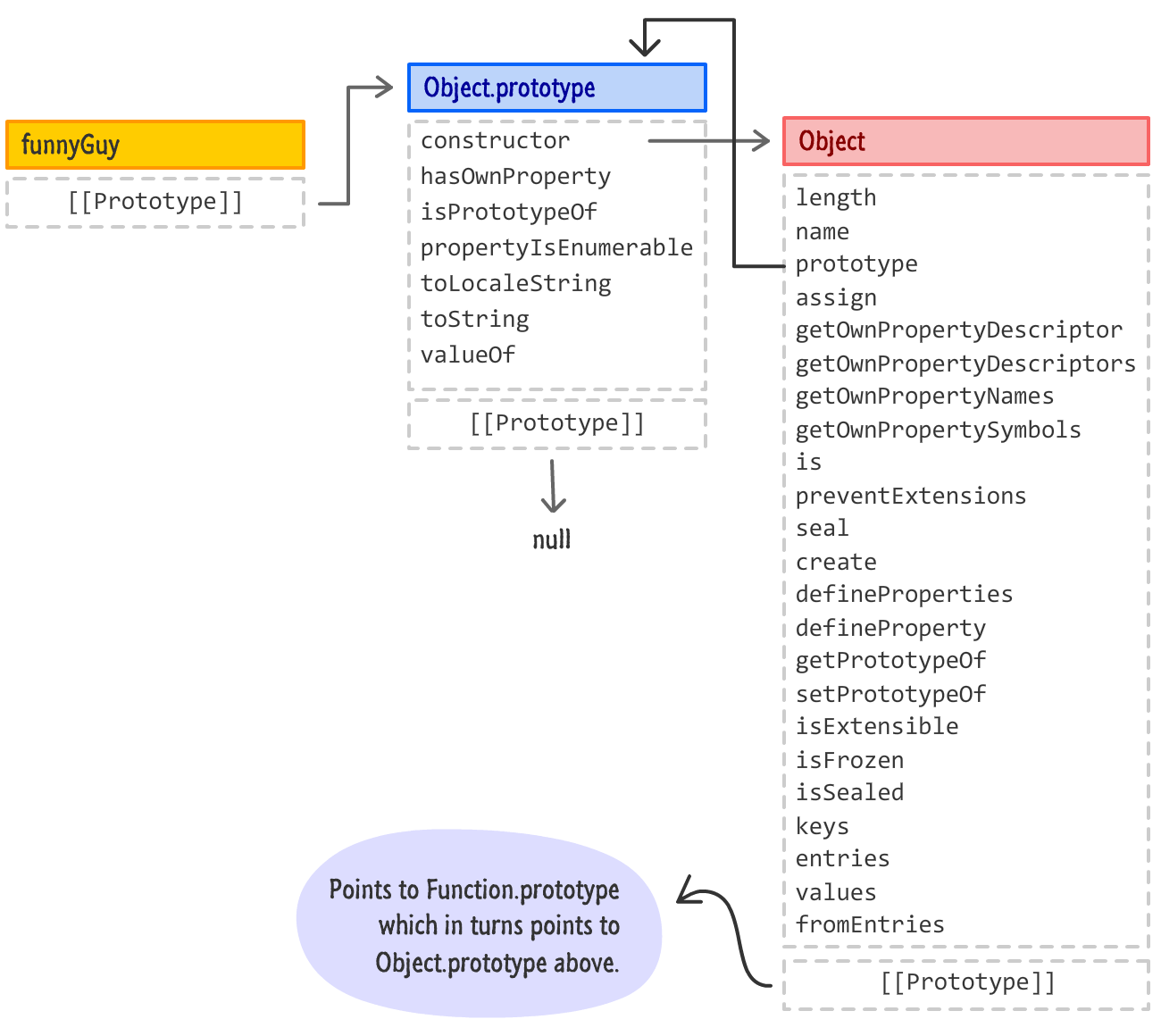
 A Deeper Look At Objects In Javascript
A Deeper Look At Objects In Javascript
 April 2012 Technology Discussions By Ajay Singh
April 2012 Technology Discussions By Ajay Singh
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
Javascript Engine Fundamentals Shapes And Inline Caches
 Cannot Add Property Current Object Is Not Extensible Issue
Cannot Add Property Current Object Is Not Extensible Issue
 A Quick Introduction To The Property Descriptor Of The
A Quick Introduction To The Property Descriptor Of The
 1 Node Overview Dom Enlightenment Book
1 Node Overview Dom Enlightenment Book
 Named Export With A Default Export Lightningelement Makes
Named Export With A Default Export Lightningelement Makes
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
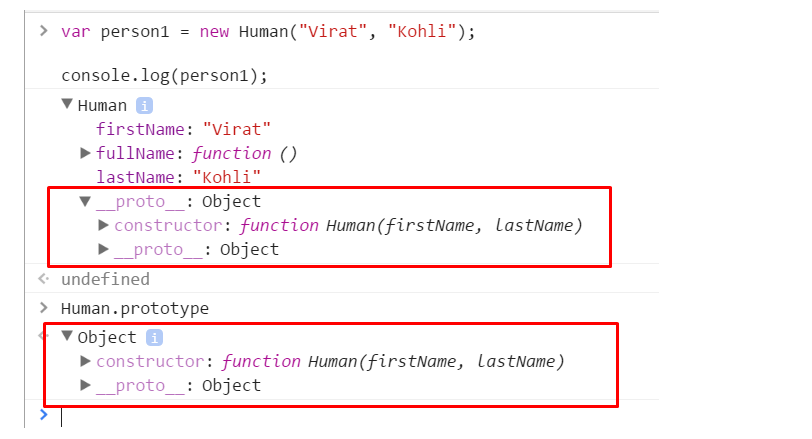
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Javascript How To Add Property To Object
Javascript How To Add Property To Object






0 Response to "28 Add Property To Object Javascript"
Post a Comment