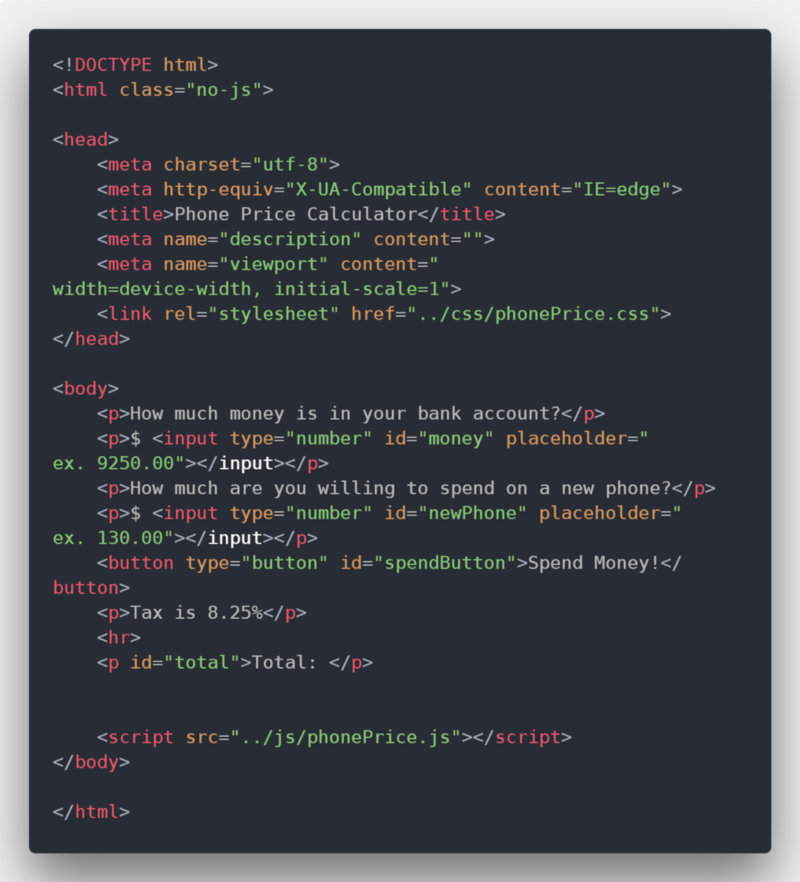
33 Link Html To Javascript
To link a JavaScript file to an HTML document, use the <script> tag. You can also use this tag to embed JavaScript code within the HTML document. Linking to an External JavaScript File To link to an external JavaScript file, use <script src="myExternalFile.js"></script> where myExternalFile.js is the location of the external file. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.

This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document.
Link html to javascript. Apr 28, 2021 - The ‘src’ attribute in a tag is the path to an external file or resource that you want to link to your HTML document. For example, if you had your own custom JavaScript file named ‘script.js’ and wanted to add its functionality to your HTML page, you would add The "href" attribute is a critical part of the A link tag. It can be even more useful if it's used with JavaScript. You can call a JavaScript function from within the A tag by defining it in the "href" attribute. If you had a JavaScript function called "openwindow", it could be called like this: Jul 30, 2017 - This tutorial will go over how to incorporate JavaScript into your web files, both inline into an HTML document and as a separate file.
Problem Statement: How to open a link without clicking on it using JavaScript? Solution: The link will be open when the mouse moves over the text. It returns a newly created window, or NULL if the call gets failed. Syntax: window.open( URL, name, Specs ) There are 3 ways to include Javascript in HTML: Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script>. That covers the quick basics, but there are more things to take note of. Read on for more examples! The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Which "href" value should I use for JavaScript links, "#" or "javascript:void(0)"? Published Sep 21, 2019. When you are creating an app using plain JavaScript, sometimes you'll have the necessity of triggering a function when the user clicks a link. ... JavaScript Python React HTML CSS Node.js Linux C Express.js Next.js Vue.js Svelte Deno ES5 ... The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. We'll be using JavaScript to add everything from here out. HTML To Javascript Converter Online HTML To Javascript Converter helps you to convert HTML to Javascript, it is easy to use, you could edit converted Javascript file.
JavaScript - Placement in HTML File, There is a flexibility given to include JavaScript code anywhere in an HTML document. However the most preferred ways to include JavaScript in an HTML file are Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. @GregMiernicki Yes and no depending on what you mean by link. Look at the HTML. A webcrawler or any client with javascript turned off will visit the given HREF. Javascript enabled clients will run the click action and THEN follow the link if that function does not return a false value or call preventDefault.
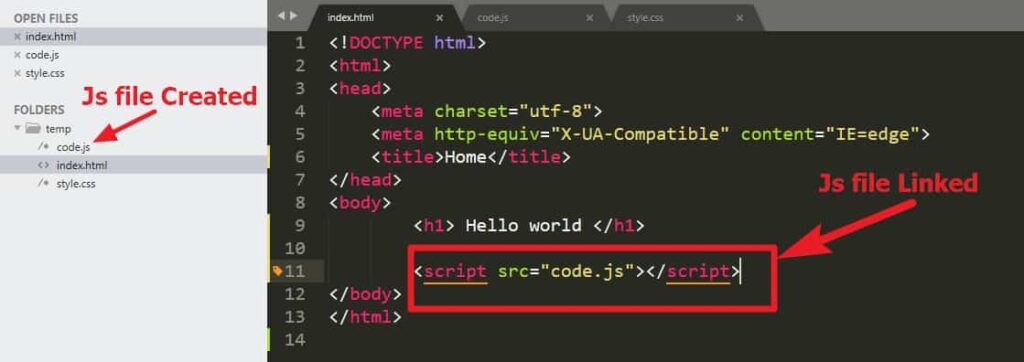
For adding external JavaScript file, we will be using the src attribute −. Let's see the HTML file first, which will include the source for the external file source. Example. You can try to run the following code to include external JS in HTML. The HTML file is here, with a src to the JS file myscript.js. Live Demo We have looked at how to link JavaScript to HTML. We have discussed three ways to do it: Adding the JavaScript code to the page inside a script tag Adding the JavaScript from your web server as an external script Jun 29, 2019 - When you’re working with HTML, styles, and scripts and you’re working on a big project, I really recommend separating files in different folders. Have all of your CSS files in one folder and all your JavaScript files in another folder. Do the same for your HTML files. To link a CSS file ...
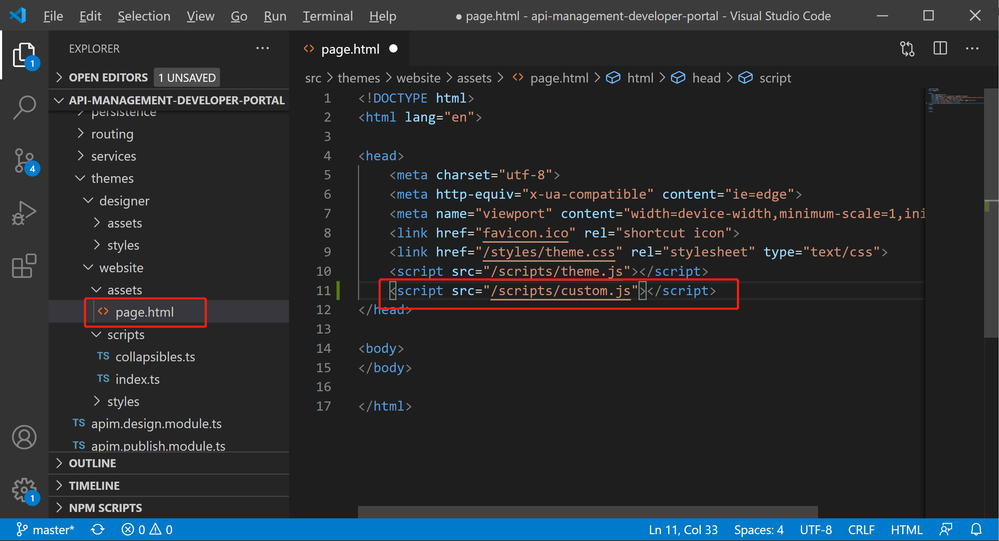
on Feb 26, 2015. Your syntax is perfectly fine. And to answer your question, Yes, you can link more than 2 js files. For my project I had linked nearly 10 js files. Actually what you are doing here you are importing the javascript code to the html page. So the more js files you link the more will be the page load time. Failed to load module script: The server responded with a non-JavaScript MIME type of "application/json". Strict MIME type checking is enforced for module scripts per HTML spec. Failed to load module script: The server responded with a non-JavaScript MIME type of "text/html". To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use.
May 28, 2013 - I've finished the whole section except this one. Can someone please tell me the answer for it? And where and how to put it? Thanks If you want to run the same JavaScript on several pages in a web site, you should create an external JavaScript file, instead of writing the same script over and over again. Save the script file with a .js extension, and then refer to it using the src attribute in the <script> tag. Note: The external script file cannot contain the <script> tag. The HTML to JS Converter was created for online converting HTML into JS code. This can come in handy for print HTML code via JavaScript print functions or set into variable, used in most JS frameworks like node.js, react.js, angular.js, etc. Very useful in applications where the code must be dynamically generated.
Apr 28, 2021 - You run JavaScript from inside your HTML webpages. To call JavaScript code from within HTML, you need the <script> element. There are two ways to use script, depending on whether you're linking to an external script or embedding a script right in your webpage. Note: When the src attribute is specified, the <script> element must be empty. This simply means that you cannot use the same <script> element to both embed the JavaScript and to link to an external JavaScript file in an HTML document. JavaScript is a scripting language that is well used in HTML and CSS. To link a JavaScript file to an HTML document, you must use the "<script></script>" tags. The <script> tag is also used to embed JavaScript code within the HTML document.
In HTML, you can either embed JavaScript on web page or external JavaScript file, or implemented both ways together. 1. Sorry for the interruption. We have been receiving a large volume of requests from your network · To continue with your YouTube experience, please fill out the form below 2 weeks ago - Omitted or a JavaScript MIME type: This indicates the script is JavaScript. The HTML5 specification urges authors to omit the attribute rather than provide a redundant MIME type. In earlier browsers, this identified the scripting language of the embedded or imported (via the src attribute) code.
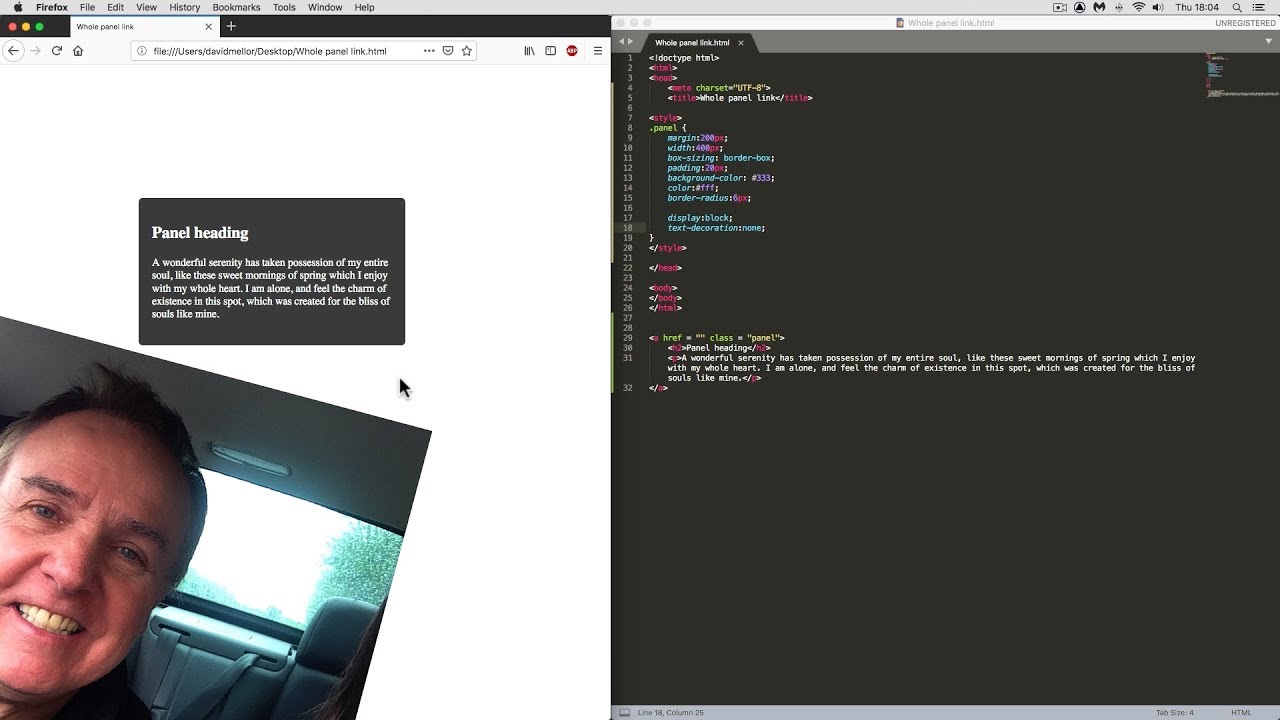
Style the link as a button¶. Add a link styled as a button with CSS properties. A href attribute is the required attribute of the <a> tag. It specifies a link on the web page or a place on the same page where the user navigates after clicking on the link. 1/6/2019 · How to Link JavaScript to HTML. Linking of JavaScript file to HTML is very simple. Just need to place only one line which is really very simple to write. You have to use <script> tag with “SRC” Attribute to do that. You can see it in below code snippet. 1. Link Direct JS File. Note: Replace the “myscripts.js” file name with your JS file name. 2. Link File Inside Folder HTML events with JavaScript. An event is something which user does, or browser does such as mouse click or page loading are examples of events, and JavaScript comes in the role if we want something to happen on these events. HTML provides event handler attributes which work with JavaScript code and can perform some action on an event. Syntax:
20/7/2021 · Given an HTML document and the task is to create a JavaScript link and add it to the document using JavaScript. Approach: Create an anchor <a> element. Create a text node with some text which will display as a link. Append the text node to the anchor <a> element. Set the title and href property of the <a> element. Append <a> element in the body. Call them html, css, and javascript. Inside your html directory, create a file called css-and-js.html. Inside your css directory, create a file called styles.css. And inside your javascript directory, create a file called script.js. 2. HTML In order to link to your CSS and JavaScript files, you will need an HTML document within which to work. To use a JavaScript button as a link properly you need to start off with an HTML button element. This is commonly referred to as the button tag in HTML. Below is the code example for a button element.
5/12/2012 · This is how you link a JS file in HTML <script type="text/javascript" src="http://ajax.googleapis /ajax/libs/jquery/1.7.1/jquery.min.js"></script> <script> - tag is used to define a client-side script, such as a JavaScript. type - specify the type of the script. src - … Aug 26, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Jul 28, 2020 - I am at my wits end with linking a javaScript file to my main.html, they are both in the same folder. I have viewed multiple Stack overflow topics regarding this question, and for some reason none...
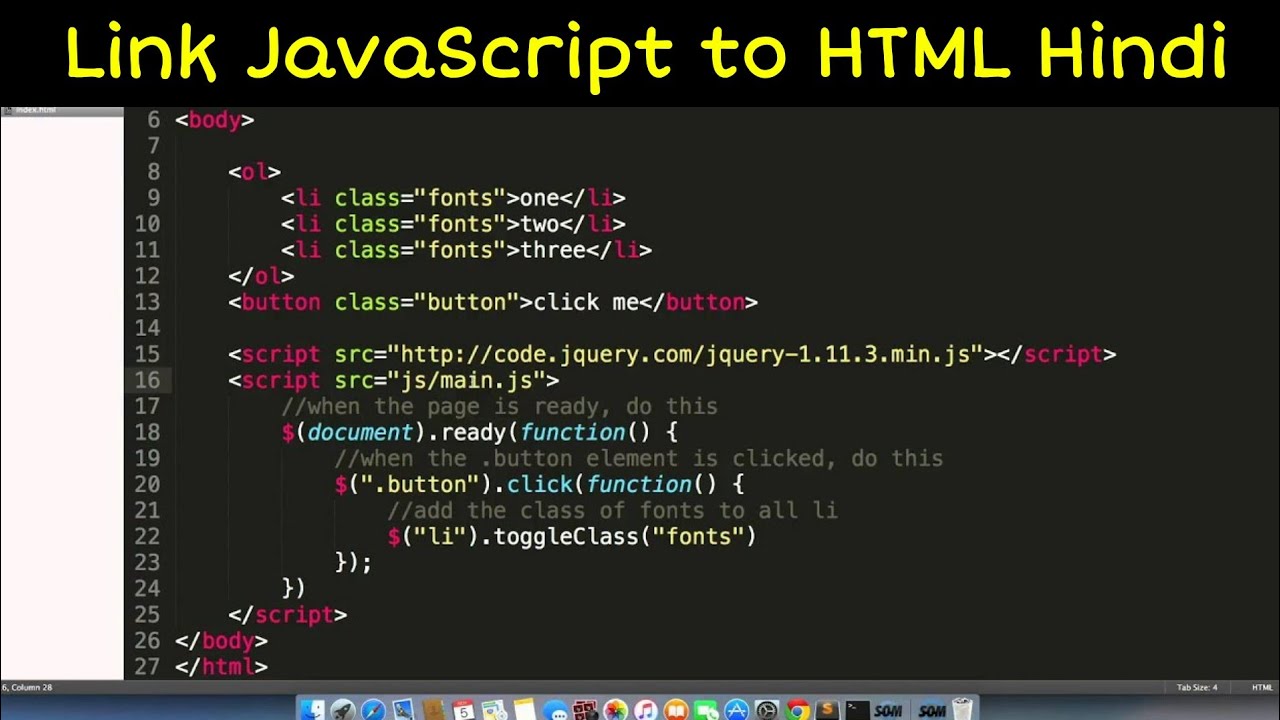
Mar 01, 2016 - Full tutorial on JavaScript in HTML. Learn how to add JavaScript to HTML easily with examples. JavaScript in HTML allows you to link javascript to HTML. The HTML element specifies relationships between the current document and an external resource. This element is most commonly used to link to stylesheets, but is also used to establish site icons (both "favicon" style icons and icons for the home screen and apps on mobile devices) among other things. The <script> tag is what we use to includes our JavaScript. It's a lot like the <link> tag you've already been using to include your CSS files. Here's a very basic snippet of JavaScript using the script tag. This JavaScript is written directly into our HTML page. It will call and alert box ...
First, navigate to your project folder in the command line, and install the database module: D:\YOUR\PROJECT> npm install mysql. For the sake of simplicity, we are just going to reuse the above dummy database table and MySQL. If you are not planning to use MySQL, there are also several other Node Database Modules: MSSQL. MongoDB. HTML file can't link to JS file. ZTD April 11, 2020, 3:18am #1. typical files not linking, using the same format I have before that did work. files are in the same folder, function works in the html between script tags, but moved into the JS it cant find it anymore. Here is the setup: Files in same folder: Capture3 845×510 60.8 KB.
 How To Link Javascript To Html
How To Link Javascript To Html
 How To Build A Website With Only Javascript By Hans Mcmurdy
How To Build A Website With Only Javascript By Hans Mcmurdy
 Javascript Link Seo Test Result
Javascript Link Seo Test Result
 How To Hide A Link In Html 8 Steps With Pictures Wikihow
How To Hide A Link In Html 8 Steps With Pictures Wikihow
 Javascript Data Structures Tutorial Learn Its Types And
Javascript Data Structures Tutorial Learn Its Types And
 Unable To Open Other Local Html Files Which I Link To From
Unable To Open Other Local Html Files Which I Link To From
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
How To Link An External Javascript File Mkyong Com
 Pop Up Banner Youtube Link Promotion Using Html Css And
Pop Up Banner Youtube Link Promotion Using Html Css And
Why You Should Place Style Sheets Before Scripts
 Make A Light Turn On And Off With Javascript Mvcode
Make A Light Turn On And Off With Javascript Mvcode
 How To Link Javascript To Html Html Script Src Attribute
How To Link Javascript To Html Html Script Src Attribute
 Linking Your Index Html Page To A Javascript File
Linking Your Index Html Page To A Javascript File
 Embedding Your Javascript Into A Sharepoint Page David Lozzi
Embedding Your Javascript Into A Sharepoint Page David Lozzi
 Oac Analysis Column Html Content And Custom Url Description
Oac Analysis Column Html Content And Custom Url Description
 How To Link Javascript To Html Urdu Hindi How To Add Js In
How To Link Javascript To Html Urdu Hindi How To Add Js In
 Pisică Turmă Reforma Html Link No Decoration
Pisică Turmă Reforma Html Link No Decoration
 Html Parsing Libraries Javascript Scrapingant Blog
Html Parsing Libraries Javascript Scrapingant Blog
Calling A Javascript Method From Html Web Resource Is Not Working

 How To Extract Javascript Link From Website Which Mentions
How To Extract Javascript Link From Website Which Mentions
 Is Best Practice When Put Script Link Jquery At The End Near
Is Best Practice When Put Script Link Jquery At The End Near

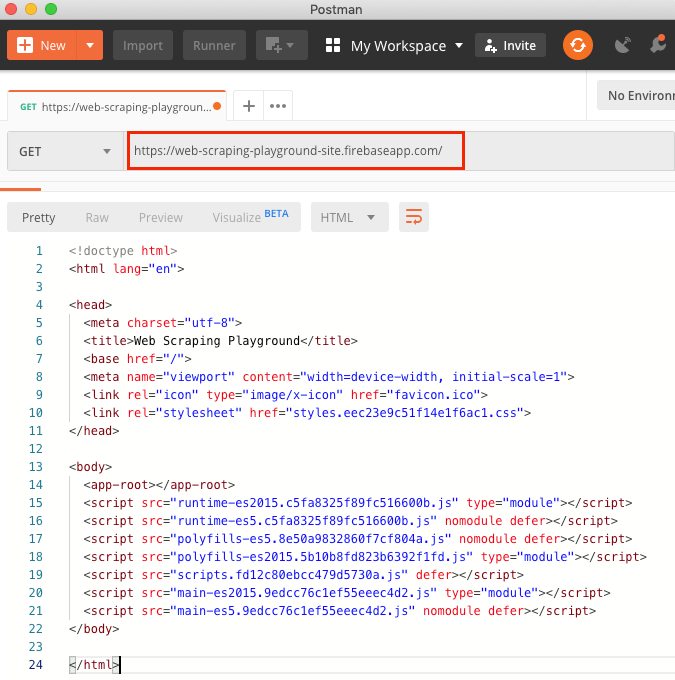
 How To Scrape Html Content From A Website Built With
How To Scrape Html Content From A Website Built With
 Using An External Javascript File
Using An External Javascript File
 How To Add Embed Code To A Page
How To Add Embed Code To A Page
 Include Javascript In Your Page
Include Javascript In Your Page
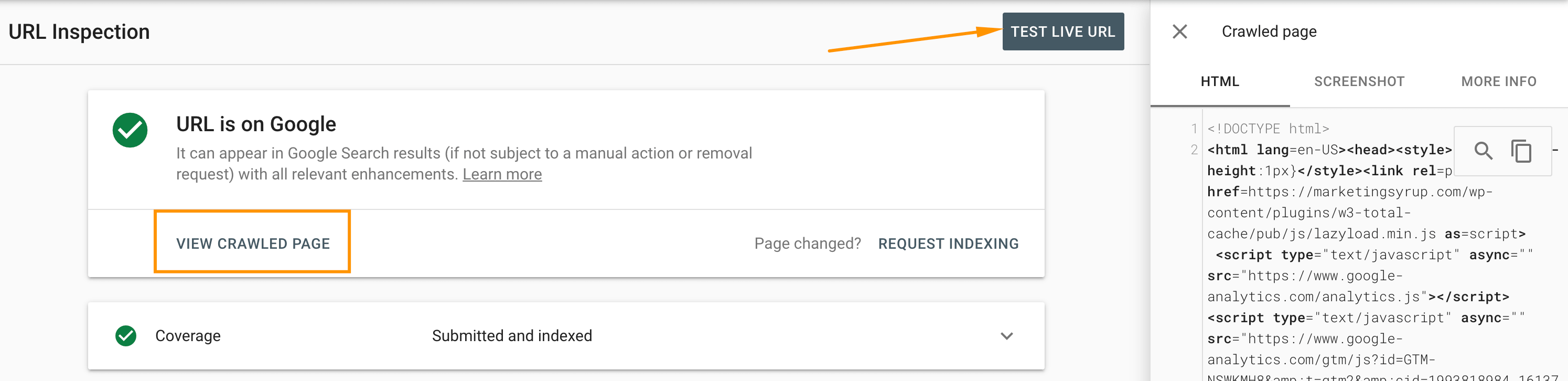
 Javascript Seo Best Practices And Debugging Tools
Javascript Seo Best Practices And Debugging Tools
 Javascript Not Linking With Html Bolt Forum
Javascript Not Linking With Html Bolt Forum
 How To Link A Javascript File To An Html Document Steemit
How To Link A Javascript File To An Html Document Steemit
Javascript In Html Trinkets Trinket Blog
Insert A Variable Into Hyperlink Laserfiche Answers
0 Response to "33 Link Html To Javascript"
Post a Comment