33 New Window Open In Javascript
Definition and Usage. The resizeTo () method resizes a window to the specified width and height. resizeBy () - Resizes the window by the specified pixels. moveBy () - Moves a window relative to its current position. moveTo () - Moves a window to the specified position. "What is the correct JavaScript syntax for opening a new window called "w2" ?" Code Answer By Jeff Posted on May 14, 2021. In this article we will learn about some of the frequently asked Javascript programming questions in technical like "What is the correct JavaScript syntax for opening a new window called "w2" ?" Code Answer.
 Window Open Enlighten Application Developer Journals
Window Open Enlighten Application Developer Journals
2/1/2013 · Use window.open (): <a onclick="window.open (document.URL, '_blank', 'location=yes,height=570,width=520,scrollbars=yes,status=yes');"> Share Page </a>. This will create a link titled Share Page which opens the current url in a new window with a height of 570 and width of 520. Share.

New window open in javascript. Opening a New Window. Opening a new browser window is a simple process - superficially. To open a new browser window we use the open method of an existing window object. The open method allows us a great deal of control over the appearance of the window that we open, but a full explanation of the open method would take a whole article by itself. Some browser will open the window in a new tab depending on the configuration. If you want to force the browser to open a new window, a tip is to use code as follows. window.open (url, "window name", "height=200,width=200,modal=yes,alwaysRaised=yes"); (it works on most browsers while the browser may still choose to ignore it) If this script was contained in the pop up window, and we wanted to write to the opener window, we'd simply replace "frog" in each of the above statements with "opener". Remember - opener is how JavaScript refers to the window that launched a new window.
It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. 14/4/2020 · JavaScript offers a useful way to open a link in a new window because you control how the window will look and where it will be placed on the screen by including specifications. Degui Adil / EyeEm / Getty Images Syntax for the JavaScript Window Open () Method To open a URL in a new browser window, use the Javascript open () method as shown here: Opening a New Window. Again, we use the Javascript open () function to create a new window with Javascript. The most simple format to open up a new window with Javascript is simply to specify the URL that this window will direct to, using the line: window.open ("URL");
You can use JavaScript to launch a new window. The window.open()method, which allows you to open up new browser window without navigating away from the current page. It is useful when you need to display some popup advertisement or the instructions without navigating away from the current window. JavaScript open in a new window, not tab . Posted by: admin November 10, 2017 Leave a comment. Questions: I have a select box that calls window.open(url) when an item is selected. Firefox will open the page in a new tab by default. However, I would like the page to open in a new window, not a new tab. how could I open new window with javascript with no address bar or a least hide requests from addressbar . Posted 22-Aug-12 0:47am. Mahnoosh_M. Updated 22-Aug-12 0:48am v2. Add a Solution. Comments. bbirajdar 22-Aug-12 7:27am Open the contents in a 'div'. It will work like a browser window without the address bar...
You can give the new a window a name, using this parameter. It works as an identifier meaning if a window has been opened with a specific name, then clicking the button again will refresh the already opened window showing new contents. Without the name, the function will open a new window with every button click. 24/11/2020 · The syntax to open a popup is: window.open(url, name, params): url An URL to load into the new window. name A name of the new window. Each window has a window.name, and here we can specify which window to use for the popup. If there’s already a window with such name – the given URL opens in it, otherwise a new window is opened. params The window.open() method takes three arguments: the URL of the new page, the name of the window, and the attributes of the window. The attributes are optional and should be quite self explanatory in the above example. You can change these to see how it affects the popup window. Basic Function for Popup Windows
30/12/2019 · In HTML, the anchor tag is used to open new windows and tabs in a very straightforward manner. However, there is a need to do the same using JavaScript. In JavaScript, window.open () proves to be helpful. The window.open () method is used to open a new browser window or a new tab depending on the browser setting and the parameter values. Object: Window Method or Function: open(url,name[,properties]) Opening a new window?: Open method or function is used to create or open new browser window in javascript. We have to pass two arguments url path and a name for that window. The window will be blank if you pass empty string ("") for url. Example: Opening a link/url on button click ... Since the parent was not opened with window.open(); it cannot be closed using window.close() or self.close(). Since the child window was opened with script, window.open(); it can close itself. So the statement, Scripts may not close windows that were not opened by script. Makes more sense now. I hope this simple example has cleared a few thing up.
Using the opener property to return a reference to the window that created the new window: var myWindow = window.open("", "myWindow", "width=200,height=100"); // Opens a new window. myWindow.document.write("<p>This is 'myWindow'</p>"); // Text in the new window. Window.open () The Window interface's open () method loads the specified resource into the new or existing browsing context (window, <iframe> or tab) with the specified name. If the name doesn't exist, then a new browsing context is opened in a new tab or a new window, and the specified resource is loaded into it. Opening a window with window.open in Javascript The basic syntax to open a window is: window.open (url, name, features); Substitute "url" with the url you want to open, give it a name with the "name" parameter and some features e.g. width and height.
The window.open() method returns a WindowProxy object, which is a thin wrapper of the window object. In case the new window cannot be opened, it returns null. For example, to open a new window that loads the page about.html at localhost, you use the following code: With JavaScript you can create dynamic HTML websites which is very useful for different things such as form security, open new window from a link, display date and many things. To understand JavaScript language you will need to be familiar with C++. In this post we will study the command below: window.open ("link", "title", "settings"); Method 1: Center a popup window on screen. Here is a java script function that opens a new window (popup) and puts it on center of screen: With new suggested improvements thanks to long beach web design. //. <script>. function popupCenter (url, title, w, h) {. var left = (screen.width/2)- (w/2);
How to Open a New HTML Page On Button Click in JavaScript. There are few methods to redirect or to open a new HTML page or link on button click event using JavaScript. Method 1: Using Window.open() This method is a straightforward approach to redirect the user to a new page. Using the window.open method. beginner javascript window open. The syntax of the window.open method is given below: open (URL, windowName [, windowFeatures]) URL The URL of the page to open in the new window. This argument could be blank. windowName A name to be given to the new window. The name can be used to refer this window again. In Javascript, one of the most convenient and easy uses for the Window Object is to create a new window. The window.open() method, which allows you to open up new browser window without navigating away from the current page.
Window.open () This method is used to open the web pages into new window. Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript
 Open Pdf Documents In New Window In Sharepoint Sharepoint Diary
Open Pdf Documents In New Window In Sharepoint Sharepoint Diary
 Sharepoint Have Your Quick Links Open In A New Window
Sharepoint Have Your Quick Links Open In A New Window
 Javascript Open Url In New Window Tab Simple Code
Javascript Open Url In New Window Tab Simple Code
 Javascript Window Open Example Program Ngdeveloper
Javascript Window Open Example Program Ngdeveloper
 Javascript Window Open Amp Window Close Method Geeksforgeeks
Javascript Window Open Amp Window Close Method Geeksforgeeks
Opening Links In A New Window Without The Target Attribute
 External Website In A New Window Question Bubble Forum
External Website In A New Window Question Bubble Forum
 Open Link In New Window Using Javascript
Open Link In New Window Using Javascript
 Call A New Tab Window Page From Oracle Apex Modal Dialog
Call A New Tab Window Page From Oracle Apex Modal Dialog
Open A New Window In Javascript
 How To Open Your Form In A Popup Window
How To Open Your Form In A Popup Window
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
![]() Open In New Tab Icon 317885 Free Icons Library
Open In New Tab Icon 317885 Free Icons Library
 How To Open Url In A New Window Using Javascript
How To Open Url In A New Window Using Javascript
 Javascript Open New Window On Top Of Any Other Stack Overflow
Javascript Open New Window On Top Of Any Other Stack Overflow
 Javascript Open New Tab And Detect Url Change Stack Overflow
Javascript Open New Tab And Detect Url Change Stack Overflow
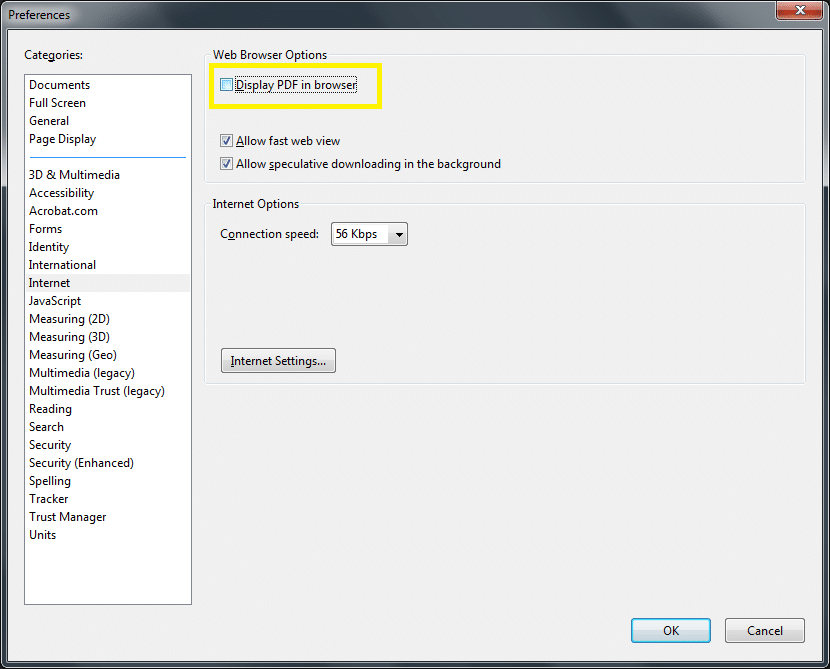
 How To Open Files In Separate Windows On Adobe Acrobat Pro
How To Open Files In Separate Windows On Adobe Acrobat Pro
Placeholder Not Working After Javascript Windows Open In Ie
 Javascript Window Open Method Javatpoint
Javascript Window Open Method Javatpoint
 Tab Window And Iframe Control With Window Open
Tab Window And Iframe Control With Window Open
 How To Open Url In A New Window In Javascript Window Open
How To Open Url In A New Window In Javascript Window Open
 Close Child Window And Refresh Parent Window In Javascript
Close Child Window And Refresh Parent Window In Javascript
 I Want To Open A New Window On My Current Window Using Js
I Want To Open A New Window On My Current Window Using Js
 How To Open New Chrome Using Window Open In Javascript
How To Open New Chrome Using Window Open In Javascript
 Pop Up Window Proprofs Knowledgebase Faqs
Pop Up Window Proprofs Knowledgebase Faqs
 Have The New Tab Open A Specific Website In Chrome Firefox
Have The New Tab Open A Specific Website In Chrome Firefox
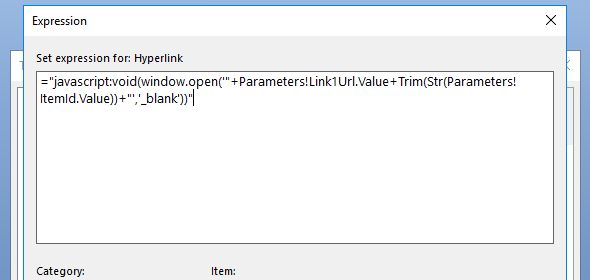
 Window Open Links Not Functional On An Ssrs Report
Window Open Links Not Functional On An Ssrs Report
How To Open A New Window Using Ui Action Javascript After
 Open Image In New Tab Need Help Bubble Forum
Open Image In New Tab Need Help Bubble Forum
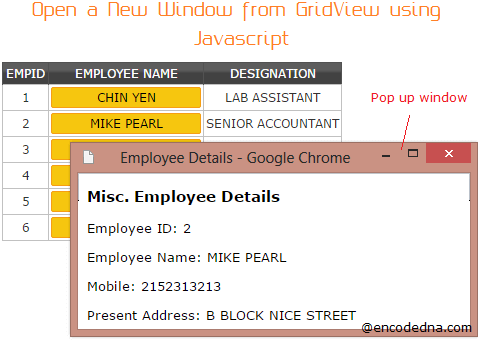
 Open A New Window From Gridview Using Only Javascript
Open A New Window From Gridview Using Only Javascript
 O B I E E On Detail Report Popup New Window Link
O B I E E On Detail Report Popup New Window Link

0 Response to "33 New Window Open In Javascript"
Post a Comment