34 Javascript Document Style Display
document.getElementById('test').style.display = 'inline'; document.getElementById('test').style.display = ''; the display style used for the element ends up being inline because that's the default for the element, it is not reset back to the style specified in the HTML code. To hide the element from the DOM in JavaScript, you can use the DOM style property: // grab element you want to hide const elem = document. querySelector ('#hint'); // hide element with CSS elem. style. display = 'none'; As you can see above, we just changed the element's display type to none with the help of the style property. This approach ...

There are different situations, and while one property might seem best in one case, another will prove to be more useful in another. The example below shows how JavaScript style display property can make an element invisible: Example. document .getElementById ( "sampleDiv" ).style.display = "none"; Try it Live.

Javascript document style display. The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex.. Formally, the display property sets an element's inner and outer display types.The outer type sets an element's participation in flow layout; the inner type sets the layout of children.Some values of display are fully defined in ... The browser provides an interface to interact with style sheets — in your JavaScript code you can access a list of your style sheets by using document.styleSheets. document.styleSheets will return a list of all of the style sheets applied to a page, including external style sheets referenced with a link element and internal style sheets ... document.getElementByClass('details').style.display='none'; I'm using getElementByID to show DIVs inline-block, but I want a universal button to hide whichever DIV is displaying, as well. Thanks ...
There are multiple ways to show or hide DOM elements in vanilla JavaScript. In this article, we'll look at two different ways to hide or show DOM elements using JavaScript. Using Style display Property. The style display property is used to set as well as get the element's display type in JavaScript.. Majority of the HTML elements have the inline or block display type. display: none removes the element completely from the document. It does not take up any space, even though the HTML for it is still in the source code. Here is a an working example of visibility property: Observe when line1 hides it keep the space the line2 doesn't move up. The common ways to show messages in HTML and Javascript are: Alert, prompt, confirm. Output the message to the developer's console. Dialog box (popup box). Message bar. Inline messages. Toast notification.
17/5/2017 · The none should be in " " and you can use JQuery for this as well. You need to pass "none" as a string. function display () { document.getElementById ("Contentable").style.display = 'none'; document.getElementById ("savebtn").style.display = 'none'; document.getElementById ("stylebar").style.display = 'none'; } This tutorial will show you how to create a hidden Div and display it with the click of a link. There are a few reasons you may want to hide a Div in a website design. You may want to create a drop down type menu or a box that will show more information when you click a link. Another reason would be for SEO purposes. In theory hiding information in a Div is not against Google's rules. MySpan.style.display='block';. Maybe this has something to do with a small result set, but in the past with only one result I still saw the image flicker and in this case I am returning over 25 results from the server. I think you need to use the getElementByID () method and set the style that way. May 25 '07 # 2.
Document.querySelector () The Document method querySelector () returns the first Element within the document that matches the specified selector, or group of selectors. If no matches are found, null is returned. Note: The matching is done using depth-first pre-order traversal of the document's nodes starting with the first element in the ... 27/8/2013 · Using Javascript: document.getElementById("test").style.display="none"; Threw an error "Cannot set property 'display' of undefined" So, fix for this would be: document.getElementById("test").style="display:none"; where your html code will look like this: <div style="display:inline-block" id="test"></div> JavaScript display none Style display property is used to hide and show the content of HTML DOM using JavaScript. If you want to hide the element, set the style display property to "none". document.getElementById("element").style.display = "none"; If you want to show the element, set the style display property to "block".
inline. Default value. displayed as an inline-level element like span. inline-block. placed as an inline element on the same line as adjacent content, but it behaves as a block element. inline-flex. displayed as an inline-level flex container box. inline-table. displayed as an inline-level table. list-item. 3. document.inputEncoding. Returns the document's encoding (character set) 3. document.lastModified. Returns the date and time the document was updated. 3. document.links. Returns all <area> and <a> elements that have a href attribute. JavaScript can modify both classes and style properties. We should always prefer CSS classes to style. The latter should only be used if classes "can't handle it". ... => document.body.style.display = "", 1000); // back to normal. If we set style.display to an empty string, then the browser applies CSS classes and its built-in styles ...
name A DOMString specifying the name of the attribute whose value is to be set. The attribute name is automatically converted to all lower-case when setAttribute() is called on an HTML element in an HTML document. value A DOMString containing the value to assign to the attribute. Any non-string value specified is converted automatically into a string. JavaScript style display property is responsible to do setting and returning the value of the display type of selected element. One more feature of visibility is an interpolation. This term defined as the visibility values taken as interpolable among the visibility values like visible and no visible so in this scenario start values or end ... The visibility property sets or returns whether an element should be visible. The visibility property allows the author to show or hide an element. It is similar to the display property. However, the difference is that if you set display:none, it hides the entire element, while visibility:hidden means that the contents of the element will be ...
So visually, when you see the HTML page it seems like the two text nodes hello and world are a single node, but remember that in the document model, there are two nodes. The second node is a new node of type TEXT_NODE, and it is the second child of the second <p> tag. The following figure shows the recently created Text Node object inside the ... While this property is considered read-only, it is possible to set an inline style by assigning a string directly to the style property. In this case the string is forwarded to CSSStyleDeclaration.cssText.Using style in this manner will completely overwrite all inline styles on the element.. Therefore, to add specific styles to an element without altering other style values, it is generally ... Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". To show an element, set the style display property to "block". Create some div and assign them an id or class and then add styling to it.
document.style doesn't return style cascaded from stylesheet, only the ones set by JavaScript or within the element using style attribute... Use getComputedStyle instead. var loader = document.getElementById("loader"); var loadDisplay = window.getComputedStyle(loader, null).getPropertyValue("display"); If you want to apply a style to a set of HTML elements, just create a new <style> tag with the necessary CSS properties, and append it to the document. Read Next: How to add multiple CSS styles using JavaScript Get the computed style properties or set CSS properties for an element. The getComputedStyle () method (IE < 9: currentStyle property) corresponds to the rendered on-page style of an element after all stylesheets were applied. It can be accessed as follows: var el = document. querySelector ( 'div' );
The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... Style Object Properties. The "CSS" column indicates in which CSS version the property is defined (CSS1, CSS2, or CSS3). Sets or returns the behaviour of the background and border of an element at page-break, or, for in-line elements, at line-break. Sets or returns the alignment between the items inside a flexible container when the items do not ...
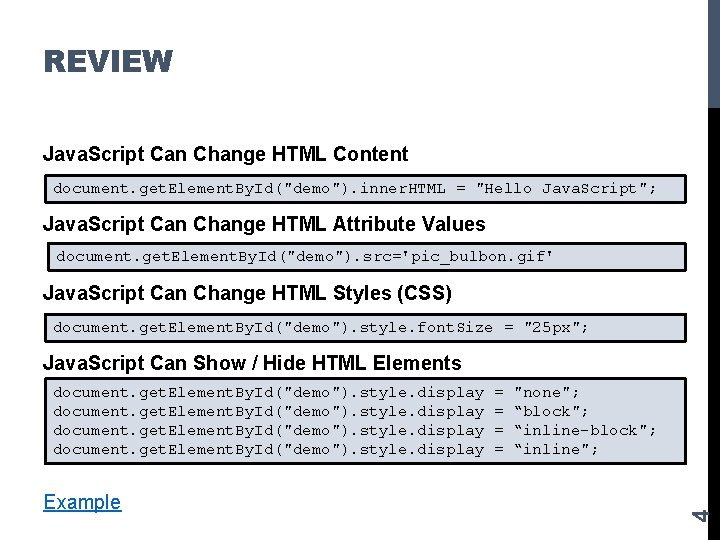
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log ().
 Write A Settimeout Function That Reveals The Answer Chegg Com
Write A Settimeout Function That Reveals The Answer Chegg Com
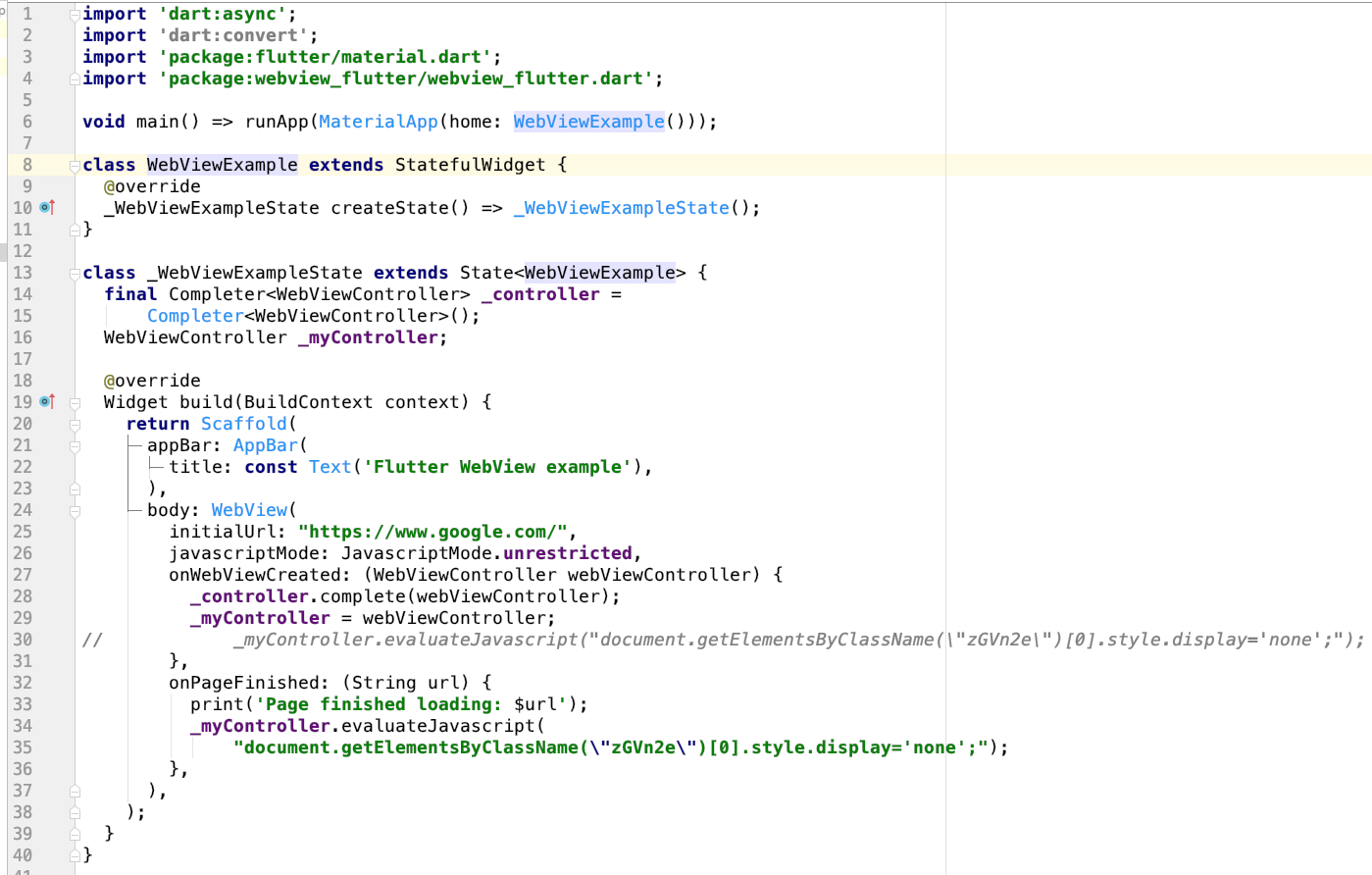
 Flutter Ios Amp Android Customize The Ui Inside The Webview
Flutter Ios Amp Android Customize The Ui Inside The Webview

 Javascript Statement Document Getelementbyid Style
Javascript Statement Document Getelementbyid Style
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 Help Splash Screen That Uses Cookies Javascript
Help Splash Screen That Uses Cookies Javascript
 Javascript Hide Elements Javatpoint
Javascript Hide Elements Javatpoint
Phishing The Holiday Season Trustwave
 Javascript Dom Interactive And Dynamic Javascript
Javascript Dom Interactive And Dynamic Javascript
 The Highlighted Javascript In Vim Javascript Vim Is
The Highlighted Javascript In Vim Javascript Vim Is
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Export Case List To Csv File With Script Actions
Export Case List To Csv File With Script Actions
 5 Free Javascript Libraries To Add Text Editing To Your Web
5 Free Javascript Libraries To Add Text Editing To Your Web
 Add Google Tag Manager To The Scrivito Example App Scrivito
Add Google Tag Manager To The Scrivito Example App Scrivito
 Javascript Code Stock Photos Freeimages Com
Javascript Code Stock Photos Freeimages Com
 Kaiti Ttc Chinese Font On Ios Vs Mac Ankimobile Iphone
Kaiti Ttc Chinese Font On Ios Vs Mac Ankimobile Iphone
 Google Maps Javascript Api Autocomplete Address Search
Google Maps Javascript Api Autocomplete Address Search
 Sitecore 9 1 1 Sxa 1 8 1 Uncaught Typeerror Cannot Read
Sitecore 9 1 1 Sxa 1 8 1 Uncaught Typeerror Cannot Read
 Basic Javascript Coding Patterns Speaker Deck
Basic Javascript Coding Patterns Speaker Deck
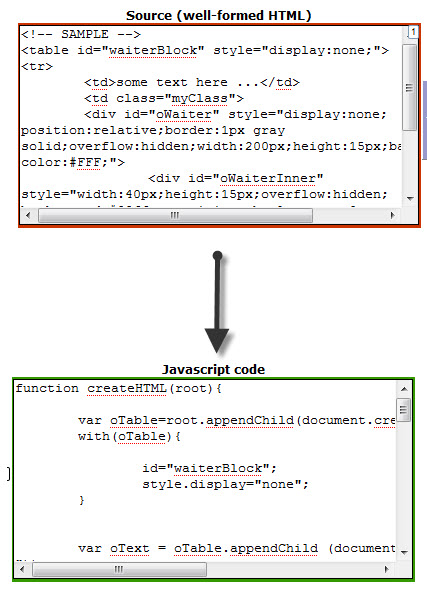
 Convert Html To Javascript Dom Online Tool
Convert Html To Javascript Dom Online Tool
 Javascript To Hide Left Navigation From Form In Crm 2011
Javascript To Hide Left Navigation From Form In Crm 2011
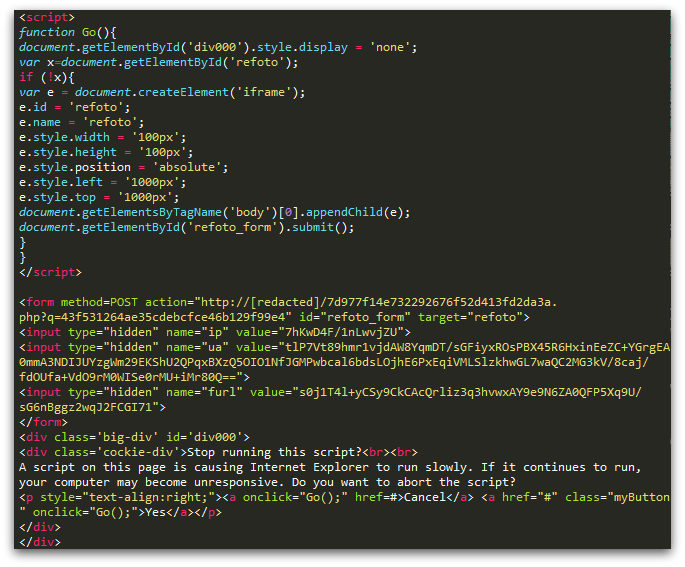
 A Closer Look At The Angler Exploit Kit Sophos News
A Closer Look At The Angler Exploit Kit Sophos News
 After Passivation The Word Generation Is Failing Pega
After Passivation The Word Generation Is Failing Pega
 Display Random Content With Javascript
Display Random Content With Javascript
 How To Toggle Html Display With Javascript With Pictures
How To Toggle Html Display With Javascript With Pictures
 E Style Guide Ms Word Add In Document Scanning Tool Built
E Style Guide Ms Word Add In Document Scanning Tool Built
 Web Client Side Technologies 0780341 Raneem Qaddoura Why
Web Client Side Technologies 0780341 Raneem Qaddoura Why
/javascript-code-173801315-59e92aa0845b3400118d7a25.jpg) How Hard Is Javascript To Learn Html Comparison
How Hard Is Javascript To Learn Html Comparison
 Using A Code Snippet To Auto Submit A Form Act On Connect
Using A Code Snippet To Auto Submit A Form Act On Connect
 Override Important Style Property In Javascript
Override Important Style Property In Javascript
 How To Code A Scroll To Top Button Using Javascript
How To Code A Scroll To Top Button Using Javascript
.png)
0 Response to "34 Javascript Document Style Display"
Post a Comment