22 Javascript Add Class Name
Learn how to add a class name to an element with JavaScript. ... Click the button to add a class to me! Feb 15, 2021 - If the only work on the whole page that needs to be done with JavaScript is this class name addition, then yes. But I can't see this being the only dynamic part of the page. A library will help with everything else as well. At 30-50kb jQuery is hardly a hit worth discussing.
 2 Different Ways To Add Css Class Using Javascript
2 Different Ways To Add Css Class Using Javascript
We will be using Javascript against CSS to manipulate them. Following are the properties of Javascript that we will be using to add a class to the DOM element: classList Property: It returns the class name as a DOMTokenList object. It has a method called "add" which is used to add class name to elements. Syntax: element.classList.add ...

Javascript add class name. Change Class Name using className Property. For cross browser solution, you can use the className property to change the class name of an element. This property works in older browsers like IE 9 and below. The example here shows how easily you can toggle the image size by changing the class name by simply clicking the image. Tip: Also see How To Toggle A Class. Tip: Also see How To Add A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference. How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
In JavaScript, there are some approaches to add a class to an element. We can use the.className property or the.add () method to add a class name to the particular element. Now, let's discuss the approaches to add a class to an element. The classList property returns the class name (s) of an element, as a DOMTokenList object. This property is useful to add, remove and toggle CSS classes on an element. The classList property is read-only, however, you can modify it by using the add () and remove () methods. Mar 24, 2020 - Get code examples like "add class javascript" instantly right from your google search results with the Grepper Chrome Extension.
1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element. Jul 12, 2012 - Example HTML: How can I add the class class_two without replacing class_one? end result: Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well. How to Change an Element's Class with JavaScript. How to Change an Element's Class with JavaScript. ... For adding a class to an element, without affecting/removing existing values, you should append a space and a new classname, like here: ... The flag g commands the replacement to repeat as required if the class name has been added several ... 26/3/2019 · The class name attribute can be used by CSS and JavaScript to perform certain tasks for elements with the specified class name. Adding the class name by using JavaScript can be done in many ways. Using .className property: This property is used to add a class name to the selected element. Syntax: element.className += "newClass";
Element.classList. The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. Using classList is a convenient alternative to accessing an element's list of classes as a space-delimited string via element.className. In JavaScript, adding a class name can be done in a couple of ways. First, we select the desired HTML element. Then, we have a choice to either use the className property or the add () method to add the class name to the element. We will go through the syntax and use in the next section. Use HTML DOM setAttribute () Method to add attributes to an element, like following : var td1 = document.createElement ('td'); var td2 = document.createElement ('td'); td1.setAttribute ('class', 'className'); td2.setAttribute ('class', 'className'); Hope this helps. Share.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Aug 28, 2020 - This is a tutorial on how to add a CSS class to a HTML element using JavaScript. Here is syntax for JavaScript Append method is as follows: document. getElementById ("div_name").innerText += "data" ; We can use jQuery too, for appending content at the end of the selected elements, by using following syntax : $ (selector).append (content , function (index.html)) Into the above syntax content is the required parameter ...
Apply class element. ... If para1 is the DOM object for a paragraph, what is the correct syntax to change the text within the paragraph? ... Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine ... Jun 29, 2021 - Now that we know that we can obtain an element from HTML, let's see how to actually do that using JavaScript. To change an element's class, we first have to retrieve it. Depending on the element, we can obtain them through a few different approaches: getElementsByClassName(class_name) - returns ... Here, name is the mandatory argument to be passed. It is the string that specifies either a single classname or multiple class names to match. Example of getElementsByClassName() Method. Let's look at some examples to know and understand the practical implementation of the method. Example
31/3/2021 · Now, we need to add a class to the div element by clicking on a Add class button and remove a class by using the Remove class button. Adding class. In JavaScript, we have a classList property which contains a add() method that is used to add a class to an element. Example: More information: https://visualcomposer /help/settings/custom-css/Visual Composer allows you to add additional CSS or Javascript code directly from the e... CSS At-rules CSS Properties CSS ... Color Names CSS Web Safe Fonts CSS Aural Properties ... PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... If you want to add a class to an HTML ...
const element = document.querySelector("#box"); element.classList.add("active", "highlighted"); Sep 22, 2018. 1. Jad Joubran. See answer. 1. Jad Joubran. Element.classList on MDN. We can add any CSS class to an element using JavaScript by getting a reference to that element, then using the classList property and calling then add method and pass the desired class name as a string inside. Let's say that you want to subscribe to this blog post. We'll add a class which disables the HTML and add this class when we hit the ... 2/12/2019 · To add a class to a DOM element, you first need to find it using a querySelector like querySelector, getElementById, etc. Then you need to add the class. For example, if you have the following HTML −. Example <!DOCTYPE html> <html> <head></head> <body> <p id="para">This is some text</p> </body> </html>
The JavaScript addEventListener() method allows you to set up functions to be called when a specified event happens, such as when a user clicks a button. This tutorial shows you how you can implement addEventListener() in your code. Understanding Events and Event Handlers Events are actions that happen when the Learn how to add a class name to an element with JavaScript. Add Class. Click the button to add a class to me! Add Class. Step 1) Add HTML: Add a class name to the div element with id="myDIV" (in this example we use a button to add the class). Example. <button onclick="myFunction()">Try it</button>. <div id="myDIV">. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
JavaScript Learn JavaScript ... The className property sets or returns the class name of an element (the value of an element's class attribute). ... To add a class to an element, without overwriting existing values, insert a space and the new class name: document.getElementById("myDIV").className += " anotherClass"; ... Aug 26, 2009 - A function returning one or more space-separated class names to be added to the existing class name(s). Receives the index position of the element in the set and the existing class name(s) as arguments. Within the function, this refers to the current element in the set. Add class Using className function function addClass(className, element) { const cn = element. className if (cn.indexOf(className) !== -1) return if (cn !== '') className = ' ' + className element. className = cn + className }
add (class) — applies a new class to the node. remove (class) — removes a class from the node. toggle (class) — removes or adds a class if it's applied or not applied respectively. We can ... Add class names to a DOM element. To add a class name to a DOM element, you can use the add() method in the classList property in an element using JavaScript. Let's say you want to add a class name called red to an h1 element. // first get the reference to the h1 element const h1 = document.querySelector("h1"); // add red class name to h1 ... To add a class name to an element with JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>
Add Class Attribute To The Image In JavaScript. Unlike ID attribute, you can add multiple class names in a single image element or the same class name in multiple image elements or combinations of ... To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. const el = document.getElementById("first"); el.className = "col-12";
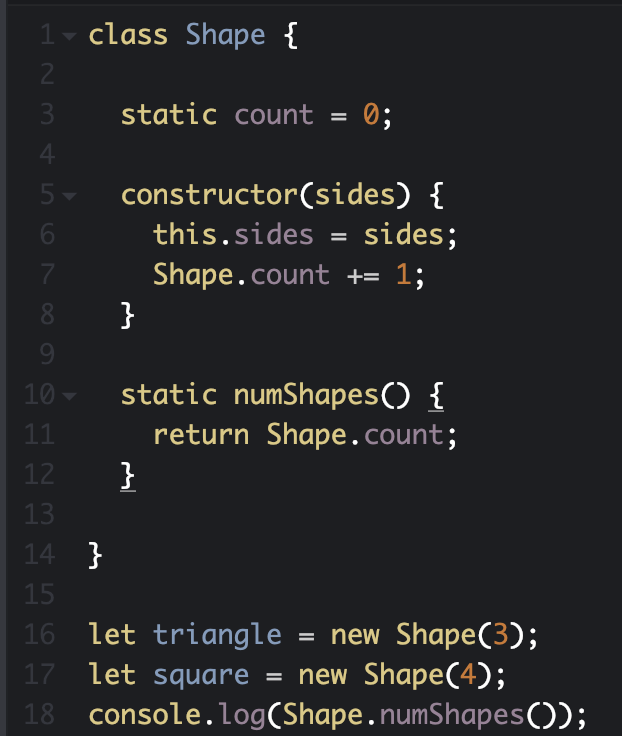
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 C Java Php Programming Source Code Javascript Add
C Java Php Programming Source Code Javascript Add
 How To Add Event Listener To Class In Javascript Code Example
How To Add Event Listener To Class In Javascript Code Example
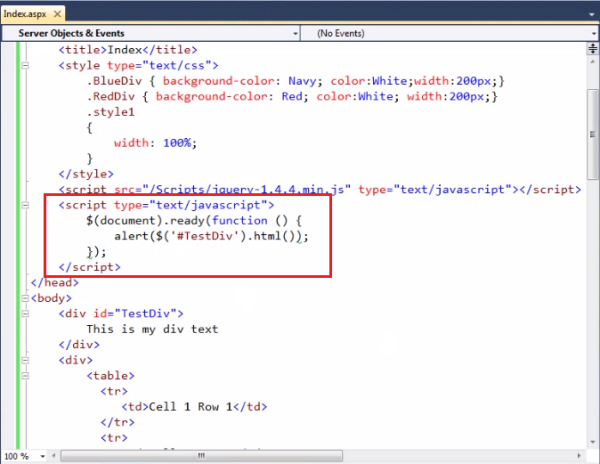
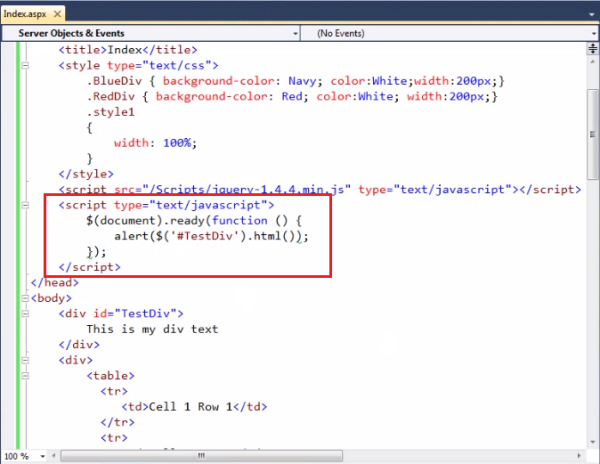
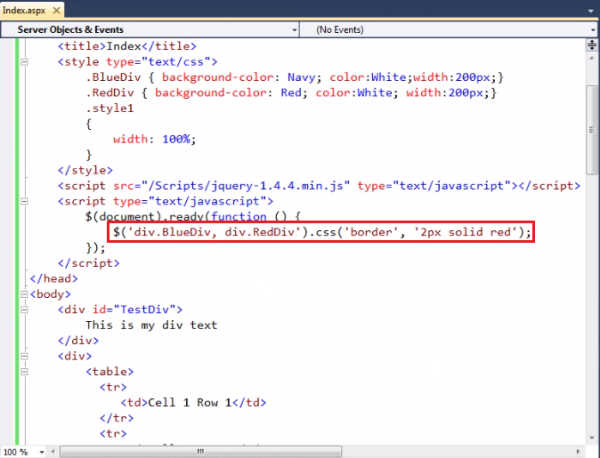
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
 Scrimba Dom Modifying Styles Classname And Classlist
Scrimba Dom Modifying Styles Classname And Classlist
 A Simple Bootstrap Tutorial Toptal
A Simple Bootstrap Tutorial Toptal
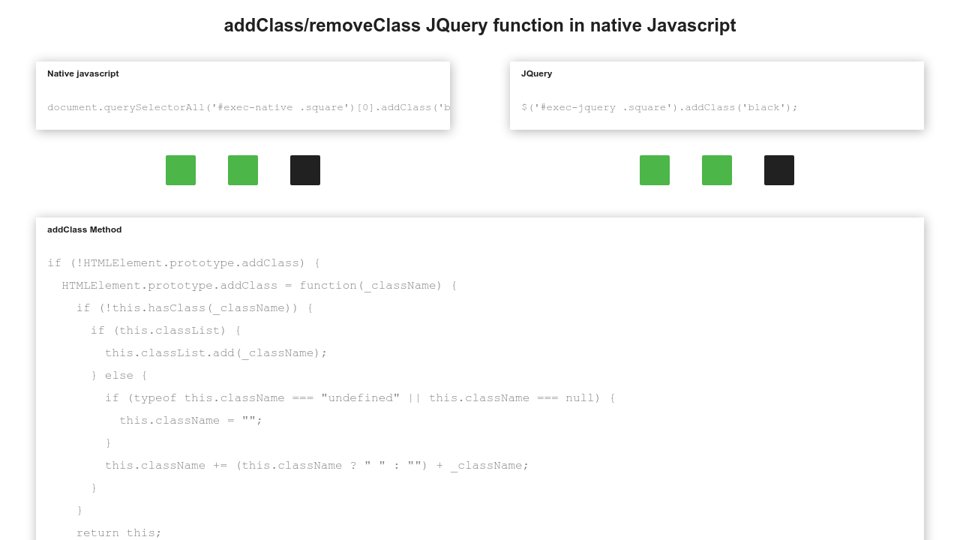
 Addclass Removeclass In Native Javascript
Addclass Removeclass In Native Javascript
The Difference Between Class And Classname
 Javascript Class Tutorial Example Learn Web Tutorials
Javascript Class Tutorial Example Learn Web Tutorials
 Custom Css For Shortpoint Design Elements Shortpoint Support
Custom Css For Shortpoint Design Elements Shortpoint Support
 Jquery How To Select Nodes By Id And Class Name Example
Jquery How To Select Nodes By Id And Class Name Example
Add Or Create A Class Classdojo Helpdesk
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
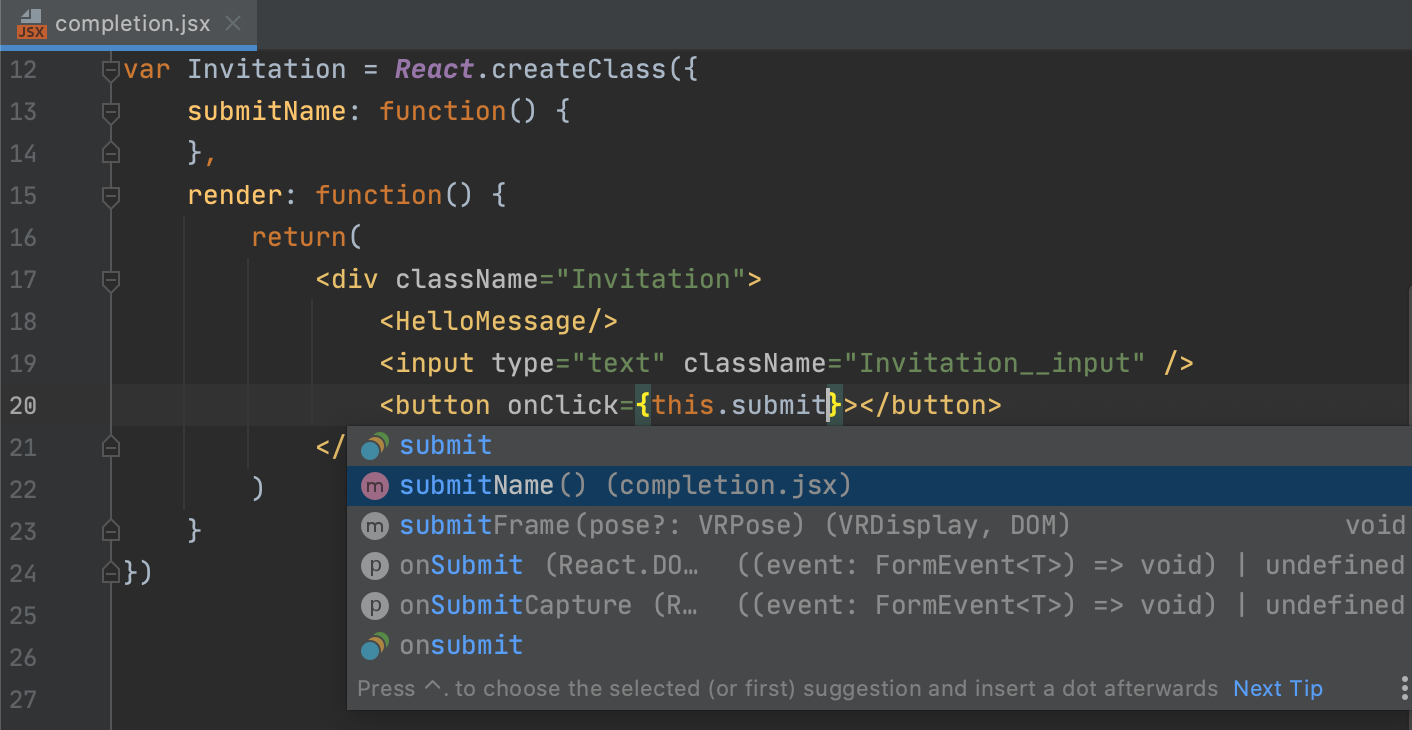
 Intellisense For Css Class Names In Html Visual Studio
Intellisense For Css Class Names In Html Visual Studio
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
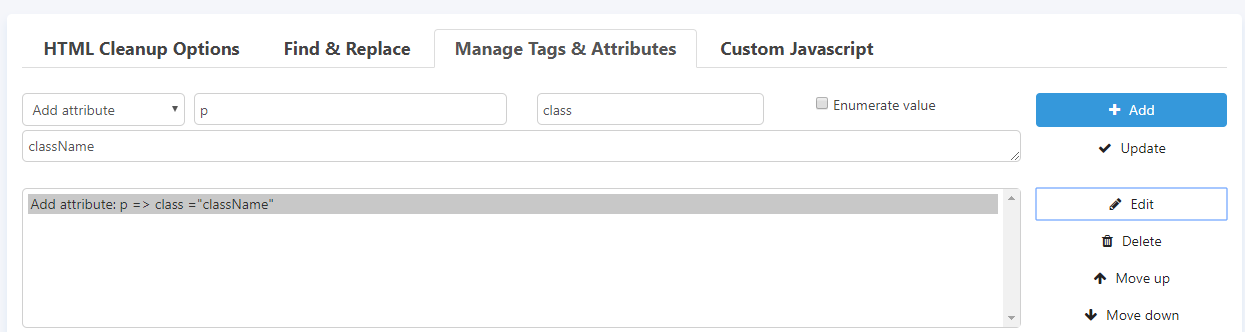
 Manage Tags Amp Attributes Word To Html
Manage Tags Amp Attributes Word To Html
 Typescript How To Add Class To Dom Code Example
Typescript How To Add Class To Dom Code Example




0 Response to "22 Javascript Add Class Name"
Post a Comment