34 How To Get Api Data In Javascript
When it comes to retrieving data client-side using Javascript the Dynamics 365 Web API is the best way to do this. In this post I'm going to share a reusable Javascript function I've written that makes using the Web API and retrieving data a breeze. I'll also step through an example based on the lead form and the existing contact field. Browser APIs. All browsers have a set of built-in Web APIs to support complex operations, and to help accessing data. For example, the Geolocation API can return the coordinates of where the browser is located.
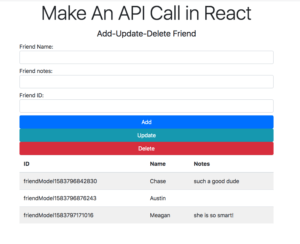
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
Now the API takes that request and returns a big list of JSON data based on the keyword that is attached to it. Then we can take the required info from that JSON data to use it in our app. As we know the basic flow of our project, let's complete some initial setup to start the project.

How to get api data in javascript. Here is one such API (General Stats) In the browser, we have a function called fetch with which we can call external APIs via a network. So the first step would be to fetch the data from API, so that is what we will tell the browser to do using the fetch function. fetch("https://corona-virus-stats.herokuapp /api/v1/cases/general-stats"); Dec 19, 2017 - There are a ton of different ways to access data. Don’t be afraid to stick with jQuery’s ajax methods if you’re already using jQuery. There’s really nothing wrong with them. That said, you absolutely must have a handle on promises to work in a modern JavaScript application. Jul 14, 2018 - Fetch API is a built-in Javascript ES6 Promise that is used to make XMLHttpRequest simpler and easier to GET or POST data asynchronously. There are a lot of libraries that are used to make XMLHttpRequest simpler and easier to read. The most popular one is "jquery's ajax", but fetch API allows ...
Jun 03, 2021 - When a response (data) is sent back from the API, the asynchronous tasks (fetch) resume. If it still sounds difficult, you can read my detailed introduction into Asynchronous code here. It is important to note, though, that fetch is not part of the JavaScript spec, but the WWTAG. Jul 07, 2020 - All possible ways of making an API call in JavaScript. ... In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. This is our basic fetch request, which sends a GET request to the Rick and Morty API and then takes the JSON response and runs our showCharacters function (we will create this next, will display data on the HTML page) with the JSON response 'results' property as an input.
Getting Data from API We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file. The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR).Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server. As the title says, I am trying to capture user's input through an HTML form and on submit, POST their data to an API. I can successfully POST and get a response from the API, however none of my form data is being attached (at least I believe this is the ongoing issue).
Feb 21, 2019 - Even without formal knowledge of ... employs APIs and JSON. APIs and JSON are not just something you can choose to use, it’s not equivalent to one out of a thousand JavaScript frameworks you can pick to do the same thing. It is THE standard for data exchange on the ... Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. // Count the number of results matching the filter criteria. // 1) Get a count of a collection without the data. // 2) Get a count along with the data. // HINT: Use count together with the "odata.maxpagesize" to calculate the number of pages in the query. // NOTE: CRM has a max record limit of 5000 records per response.
The fetch API is supported by all modern browsers except IE. The simplicity and the easy cleaner way to fetch data make this API more powerful and popular in the JavaScript community. In this short article, we will learn about how to use the Fetch API in JavaScript to get data from resources. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul> Copy the JavaScript (jQuery, fetch, XMLHttpRequest) Code Snippet and add it to your application! Now that you have successfully tested that the API works, click on the Code Snippet dropdown and select one of the following:
Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ... Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in… The script tag will contain the code that will make the API request and handle the response. This needs to be placed within the body tag or as a separate file. We use the async/await function that basically ensure that the data is displayed even after the page is loaded.. You can use console.log(…) method to check if the user is retrieving correct piece of information.
1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. The api data can view but when I want to view those data to html table is shows nothing. any idea how I show those fetched data into the html table. javascript html api Share Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data. To demonstrate how Fetch GET request works, we are going to call the GitHub API to retrieve a list of users. We will then use vanilla JavaScript to display the users on the web page. Let's start with the HTML. We only need a heading and an unordered list:
Dec 05, 2020 - But, as we’re going to send JSON, ... to send application/json instead, the correct Content-Type for JSON-encoded data. ... We can also submit binary data with fetch using Blob or BufferSource objects. In this example, there’s a <canvas> where we can draw by moving a mouse over it. A click on the “submit” button sends the image to the ... Welcome to Working with Data and APIs in Javascript!This course is for aspiring developers who want to learn how to work with data in web applications. How d... Aug 02, 2019 - In the following steps we’re going to cover the Fetch API basics and learn to perform HTTP GET and POST requests with that API by implementing practical examples. ... Let’s get started. First step is to setup a new JavaScript project. Because we’ll be using plain JavaScript this step ...
The value of any JSON key can be a string, Boolean, number, null, array, or object. Comments are not allowed in JSON. Although JSON resembles an object or an array, JSON is a string.A serialized string, which means it can later be parsed and decoded into data types. Apr 16, 2021 - Stateless – no data from the client is stored on the server-side. The session state is stored on the client-side. Cacheable – clients can cache server responses to improve performance. From the JavaScript side, the REST API integration can be viewed as a connection to a data source located ... May 20, 2018 - It inspired me to experiment with API's since I'm in a period of learning Javascript. But doing a small project I got a problem, and since I didn't find an article online, I thought to ask here, hope I'll be clear: Is there a possibility to make the async function and getData in different functions ...
Step 1: Create a function named 'randomUserGenerator' This is the function that's gonna fetch the data from the API. Next up, we're going to use the fetch () method to get the data from the API.... The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. Jul 20, 2021 - To get the actual data, you call ... actual data. Use the status and statusText properties of the Response object to get the status and status text of the response. use the catch() method or try...catch statement to handle a failure request. ... Primitive vs. Reference Values ... The JavaScript Tutorial website ...
The Fetch API is an interface that allows us to make HTTP Requests to a server from a web browser like Chrome or Firefox. A GET request hits an endpoint on a server then returns a response with data from that endpoint so you can read it. Types of requests. The GET HTTP Request is only one type of request you can make to a server. Aug 24, 2020 - Fetch lets you work with REST APIs ... caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. JavaScript developers have been moving away from callbacks after the introduction of promises. For a complex application, you might easily get into a habit ... The APOD API returns data in JSON format, so let's use the.json () method to parse the response into a JavaScript object. We'll save the JavaScript object in the data variable. Then let's console log data which returns the parsed data as a JavaScript object to make sure it's working as we expect.
How to get and display JSON API data with JavaScript. Ask Question Asked 3 years, 11 months ago. Active 3 years, 11 months ago. Viewed 7k times 2 1. I am a beginner learning web development. I am trying to create a web app based on HTML, CSS, and JavaScript, which: Receives input from a user through an input field ... The Ajax model involves using a web API as a proxy to more intelligently request data rather than just having the browser reload the entire page. Let's think about the significance of this: Go to one of your favorite information-rich sites, like Amazon, YouTube, CNN, etc., and load it. Now search for something, like a new product. We'll create a request variable and assign a new XMLHttpRequest object to it. Then we'll open a new connection with the open () method - in the arguments we'll specify the type of request as GET as well as the URL of the API endpoint. The request completes and we can access the data inside the onload function.
When you make API calls, JSON answers with data. If you want to learn more, read all about JSON ( JavaScript Object Notation) here. How to Retrieve the Data with an HTTP Request. To open a connection to the API, you will use XMLHttpRequest objects, useful to make verb HTTP requests. GET is the verb that you will use, along with the URL of the ... That's what our sample API expects when receiving data, but it may differ in your APIs. Finally when doing .send(), make sure to include the form data there so it gets sent to the API. Sending JSON data with vanilla JavaScript. Sending JSON data just means sending a string, and telling the API what the string represents.
 Get And Post Method Using Fetch Api Geeksforgeeks
Get And Post Method Using Fetch Api Geeksforgeeks
 Building A Restful Api Using Node Js And Mongodb Nordic Apis
Building A Restful Api Using Node Js And Mongodb Nordic Apis
 Fetch Api Introduction To Promised Based Data Fetching In
Fetch Api Introduction To Promised Based Data Fetching In
 Caching Javascript Rest Api Data With Local Storage Pluralsight
Caching Javascript Rest Api Data With Local Storage Pluralsight
 Using Javascript Fetch Api To Get And Post Data
Using Javascript Fetch Api To Get And Post Data
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel
 Calling The Web Api With Javascript And Jquery
Calling The Web Api With Javascript And Jquery
Calling Rest Apis In Jira Using Javascript Codeproject
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
Python Api Tutorial Getting Started With Apis Dataquest
 How To Use Amp Integrate Apis Beginners Guide W Tutorial
How To Use Amp Integrate Apis Beginners Guide W Tutorial
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 Javascript Fundamentals Fetching Data From A Server By
Javascript Fundamentals Fetching Data From A Server By
 How To Fetch Data In React Cheat Sheet Examples
How To Fetch Data In React Cheat Sheet Examples
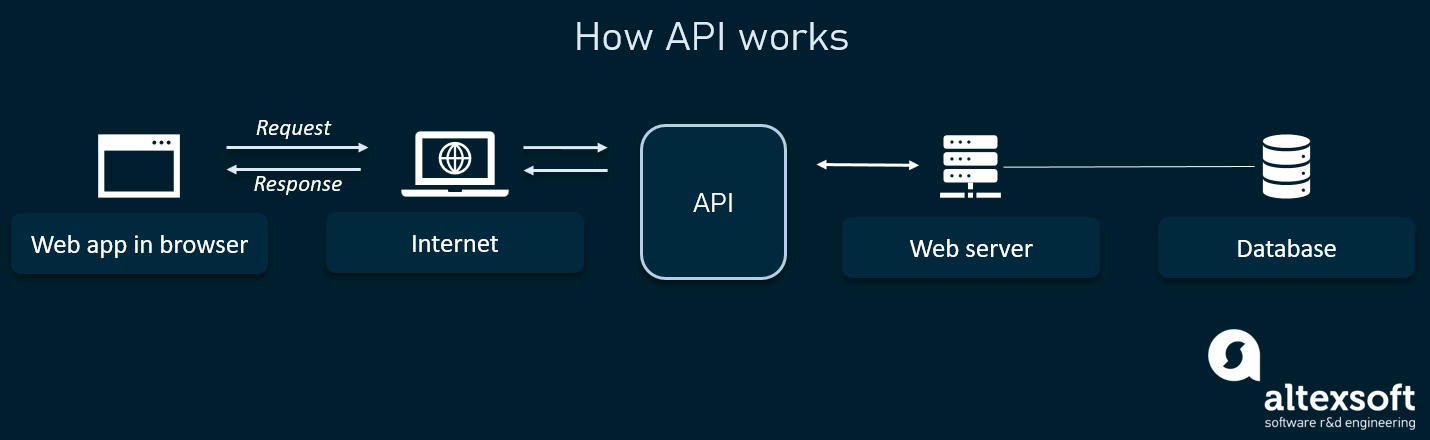
 What Is Api Definition Specifications Types Documentation
What Is Api Definition Specifications Types Documentation
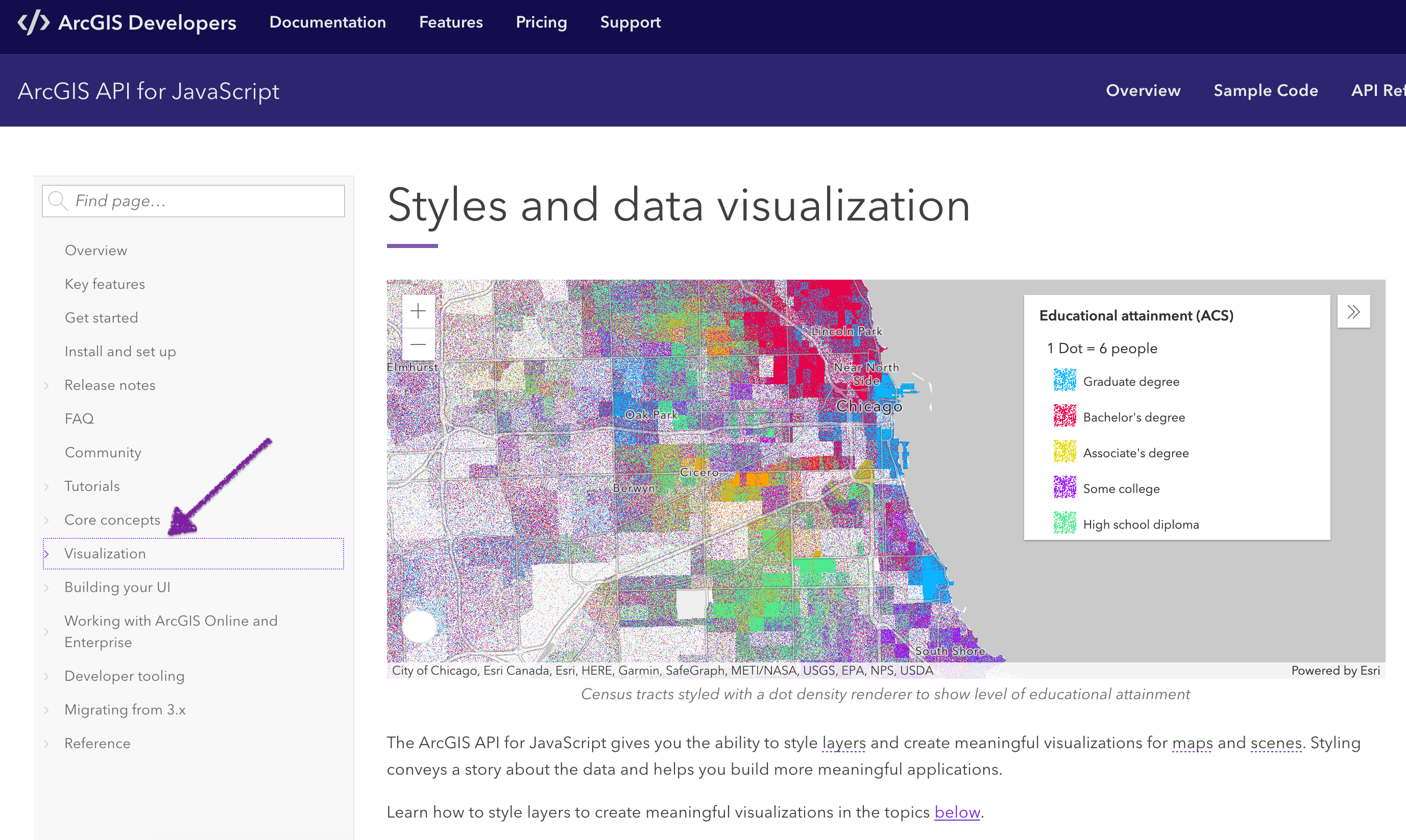
 Data Visualization In The Arcgis Api For Javascript
Data Visualization In The Arcgis Api For Javascript
 Get Api Data Into Javascript Variable Post Neptune
Get Api Data Into Javascript Variable Post Neptune
 The Many Ways Of Fetching Api Data By Mary Ann Navarrete
The Many Ways Of Fetching Api Data By Mary Ann Navarrete
 5 Ways To Make Http Requests In Node Js Using Async Await
5 Ways To Make Http Requests In Node Js Using Async Await
 How To Connect To An Api With Javascript Programmableweb
How To Connect To An Api With Javascript Programmableweb
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel
 How To Use The Javascript Fetch Api To Get Data Scotch Io
How To Use The Javascript Fetch Api To Get Data Scotch Io
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Using The Reporting Api With Javascript Web Analytics For
Using The Reporting Api With Javascript Web Analytics For
 Overview On The Data And Query Structure Json Javascript
Overview On The Data And Query Structure Json Javascript
 A Better Way To Use Fetch Api In Javascript Get My Parking Blog
A Better Way To Use Fetch Api In Javascript Get My Parking Blog
 Web Api Javascript Fetch Getting Json Data Fun With Apis
Web Api Javascript Fetch Getting Json Data Fun With Apis
 Listen Api Fetch Call Javascript Code Example
Listen Api Fetch Call Javascript Code Example
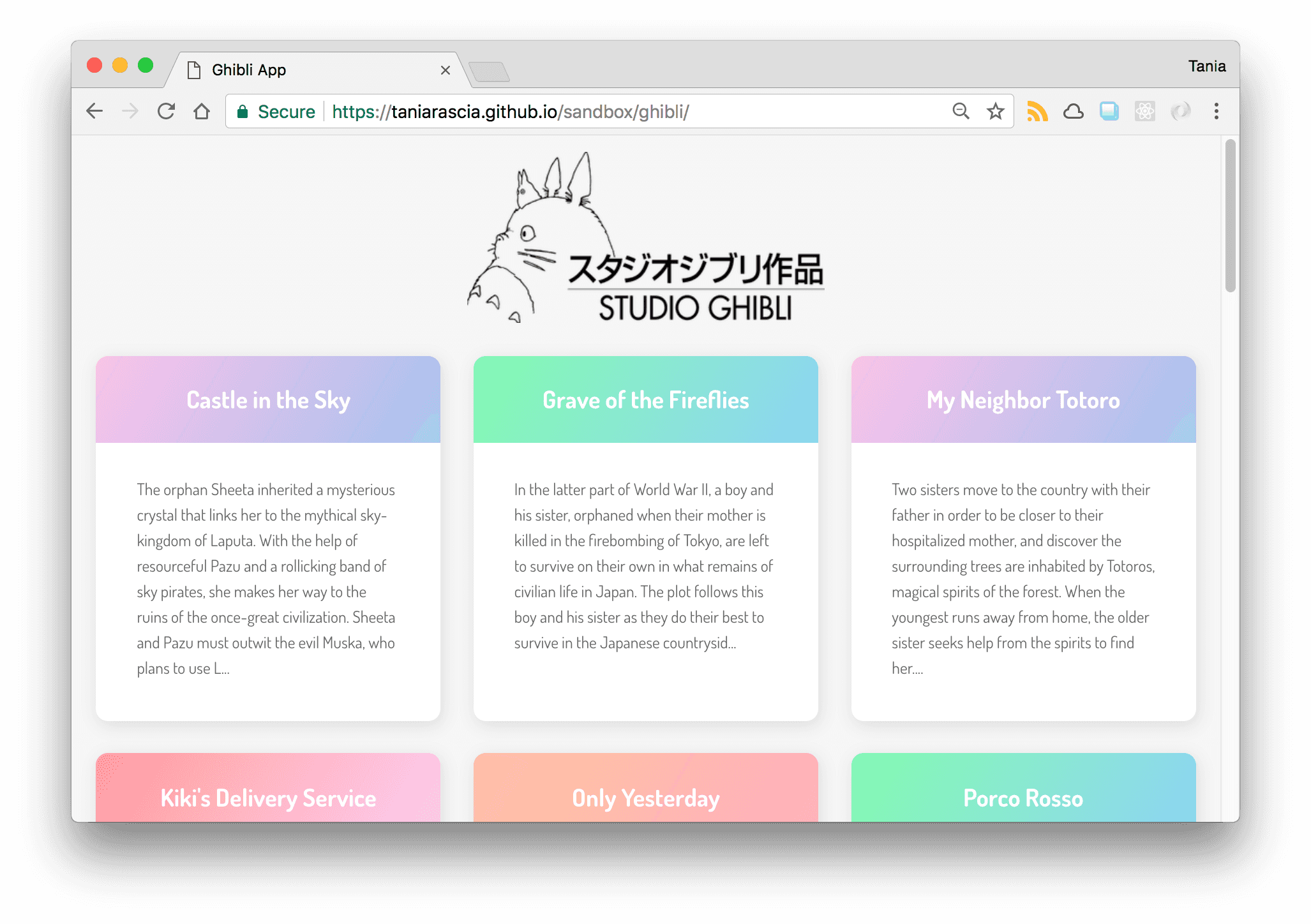
 How To Connect To An Api With Javascript Tania Rascia
How To Connect To An Api With Javascript Tania Rascia
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
How To Use The Javascript Fetch Api To Get Data Geeksforgeeks
 How To Fetch Rest Api By Using Tools And Javascript By
How To Fetch Rest Api By Using Tools And Javascript By

0 Response to "34 How To Get Api Data In Javascript"
Post a Comment