30 Javascript Number Range Validation
21/4/2018 · Javascript to allow only numbers less than 10 in text field. in this code below i have two javascript code the (1st) first part makes sure that only numbers are typed in the text field while the (2nd) second part javascript code makes sure that the numbers typed is within the range of 0 to 10 Note: <input type="number"> (and other types, such as range and date) can also take a step attribute, which specifies what increment the value will go up or down by when the input controls are used (such as the up and down number buttons). In the above example we've not included a step attribute, so the value defaults to 1.This means that floats, like 3.2, will also show as invalid.

In the <Head> tag of the design page (.aspx) create the JavaScript function to validate the number range of values e.g. we are validating the age to be between 18 – 25. I have created the validation function using AND (&&) logical operator and using nested if (or we can say else-if ladder) .You can use any one of the two validateAge() functions.

Javascript number range validation. Specifies the minimum value allowed for the validated value. ... Indicates whether the rule should be always checked for the target value or only when the target value changes. ... Specifies the rule type. Set it to "range" to use the RangeRule. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. 23/4/2019 · This article describes how to generate a random number using JavaScript. Method 1: Using Math.random() function: The Math.random() function is used to return a floating-point pseudo-random number between range [0,1) , 0 (inclusive) and 1 (exclusive). This random number can then be scaled according to the desired range. Syntax: Math.random();
Javascript function to check if a field input contains letters and numbers only. To get a string contains only letters and numbers (i.e. a-z, A-Z or 0-9) we use a regular expression /^ [0-9a-zA-Z]+$/ which allows only letters and numbers. Next the match () method of string object is used to match the said regular expression against the input value. I want to validate if the input type number crosses the range. <input type="number" min="-10" max="10" required="true" message="you can give score -10 to +10 only"> I tried required = true but not working i want to show if the value crosses the range show message like you can give score -10 to +10 only A one number range. Rule: A number must be exactly 15. The simplest range there is. A regex to match this is \b15\b Word boundaries are necessary to avoid matching the 15 inside of 8215242. A two number range. The rule: The number must be between 15 and 16. Here are three possible regexes: \b(15|16)\b \b1(5|6)\b \b1[5-6]\b
Specifies the minimum value allowed for the validated value. ... Indicates whether the rule should be always checked for the target value or only when the target value changes. ... Specifies the rule type. Set it to "range" to use the RangeRule. Approach: We have used isNaN () function for validation of the textfield for numeric value only. Text-field data is passed in the function and if passed data is number then isNan () returns true and if data is not number or combination of both number and alphabets then it returns false. Below is a code in HTML and JavaScript to validate a text ... JavaScript preprocessors can help make authoring JavaScript easier and more convenient. For instance, CoffeeScript can help prevent easy-to-make mistakes and offer a cleaner syntax and Babel can bring ECMAScript 6 features to browsers that only support ECMAScript 5.
Sometimes situations arise (input a phone number, zip code or credit card number) when the user should fill a single or more than one fields with numbers (0-9) in an HTML form. You can write JavaScript scripts to check the following validations. To check for all numbers in a field. An integer with an optional leading plus (+) or minus (-) sign. Dec 24, 2015 - Hello reader's if you are making the validation of text box to set it's max and min range, then by using javascript you can do it faster.lets see the example as below:- enter a number and click ok: ok now everytime if user type less than 30 characters the output message of validation will show ... The number should be between 100 - 600 range. If user enters a number above 600 or below 100 then it should show an errror message like "Please enter a number between 100-600" So how to v...
HTML5 Form Validation. HTML5 validation is the ability to validate the user data without relying any scripts.This is done by using validation attributes on form elements, which allows you to specify rules for a form input like whether a value needs to be filled In the maximum and minimum length of the data, whether it needs to be number, an email address, or something else and pattern that it ... JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. 22/8/2012 · This will ensure it has numbers only first, then check the number against a range. <script type="text/javascript"> function validateForm() { var x=document.forms["myForm"]["Amount"].value; if( String(x).search(/^\s*(\+|-)?((\d+(\.\d+)?)|(\.\d+))\s*$/) != -1 &&( x<5 || x >250 )) { alert("Please complete all required fields - Amount you wish to save"); return false; } else if ( myForm.agreesubmit.checked == false ) { …
Jul 02, 2013 - Numeric Range Validation using Javascript. ... I'm just a beginner and am learning basics step by step. · Can someone tell me how to validate number within a given range. If you use min and max attributes, please set type="range". ... The following example validates latitude and longitude values. I'm trying to get my login form to only validate if only numbers were inputted. I can it to work if the input is only digits, but when i type any characters after a number, it will still validate etc. 12akf will work. 1am will work.
Nov 21, 2018 - If you want to restrict the input of a text field to numbers without having the up/down arrows associated with the input box, you can always just set the input type to ... We have a separate article with details on validating passwords using HTML5, including JavaScript code for customising ... May 23, 2013 - Description: Makes the element require a given value range This process is called form validation. We need form validation anytime we are accepting user input. We must ensure that the data entered is in the correct format, lies within a valid range of data (such as for date fields), and does not contain malicious code that could lead to SQL injections.
JavaScript Can Validate Numeric Input. JavaScript is often used to validate numeric input: Please input a number between 1 and 10. Submit. Sep 12, 2020 - Today’s shopinson codes is on using jQuery and javascript to ALLOW range of numbers ONLY in a text field. Mr. Shopinson was thinking of developing a web application but needs to add some kind of validation where the user can only be able to type in Number only input box with range restriction. Check number range in javascript If you want to check if any number is within specified range using JavaScript, there is no built-in function to check range, but you can create a function like example below, here we have three parameters to the function, input value, minimum value and maximum limit.
26/2/2020 · Sample Solution: HTML Code: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width"> <title> JavaScript program to check whether two numbers are in range 40..60 or in the range 70..100 inclusive </title> </head> <body> </body> </html>. Copy. An integer number of seconds: range, number: An integer: minlength: text, search, url, tel, email, password; also on the <textarea> element: An integer length: The number of characters (code points) must not be less than the value of the attribute, if non-empty. All newlines are normalized to a single character (as opposed to CRLF pairs) for ... Step 3) Add JavaScript: Create a dynamic range slider to display the current value, with JavaScript: Example. var slider = document.getElementById("myRange"); var output = document.getElementById("demo"); output.innerHTML = slider.value; // Display the default slider value.
If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions We would like to know how to check date range validation. 18/6/2018 · Below is my javascript code which is used to validate the percentage entered in textboxes.But it should accept from 35 to 99 only if user enters a number below 35 or above 99 it should not accept how can i do this. it should accept only two digit numbers from 35 to 99 without spaces. 1.
Do comment if you have any questions and doubts on this tutorial. Note: The All JS Examples codes are tested on the Safari browser (Version 12.0.2) and Chrome. OS: macOS 10.14 Mojave Code: HTML 5 Version javascript - Check if a value is within a range of numbers - Stack Overflow I want to check if a value is in an accepted range. If yes, to do something; otherwise, something else. The range is 0.001-0.009. 2/7/2013 · Can someone tell me how to validate number within a given range. For example I did this: // allows user to enter only digits( 0- 9 ) <script type= "text/javascript> function NumericValidation() {if (event.keyCode < 48 || event.keyCode > 57) {event.returnValue = false;}} <body> <tr> <td> Price </td> <td>
Though we have discussed this earlier in our previous post of validating a text to ALLOW a range of number using javascript and jquery validating only in such manner is not globally accepted because someone may bypass the javascript / jquery validation but will be trapped if the php allow the range of number function is enabled. JavaScript Numbers are Always 64-bit Floating Point. Unlike many other programming languages, JavaScript does not define different types of numbers, like integers, short, long, floating-point etc. JavaScript numbers are always stored as double precision floating point numbers, following the international IEEE 754 standard. Javascript how to validate input text field for Numbers, Decimal, Uppercase, Lowercase and String data The following Javascript uses the test() method tests for a match in a string. This method returns true if it finds a match, otherwise it returns false.
The purpose of this tutorial is to give a basic example showing how custom validation via the Cognos JavaScript Prompt API works. We are going to perform a numeric range validation. If the contents of the text input fall within the numeric range we specify we'll tell Cognos it is valid by returning true, otherwise we will return false. [a-z] - find the range of characters within brackets i.e. a to z lowercase. Can also be used with numbers [0-9] ... Javascript Validation Alphabets. From numbers we'll move to alphabets first an example for validation lowercase alphabets and then to validate both uppercase and lowercase. In JavaScript, a number can be a primitive value (typeof = number) or an object (typeof = object). The valueOf() method is used internally in JavaScript to convert Number objects to primitive values. There is no reason to use it in your code. All JavaScript data types have a valueOf() and a toString() method.
Number.isNaN() is different from the global isNaN() function. The global isNaN() function converts the tested value to a Number, then tests it. Number.isNaN() does not convert the values to a Number, and will not return true for any value that is not of the type Number. Tip: In JavaScript, the value NaN is considered a type of number.
 Powerapps Validation 9 Examples Required Field Email Date
Powerapps Validation 9 Examples Required Field Email Date
 How To Validate The Number Range Using Javascript In Asp Net
How To Validate The Number Range Using Javascript In Asp Net
 Response Requirements Amp Validation
Response Requirements Amp Validation
Asp Net Mvc 2 Model Validation Asp Alliance
 Html5 Forms Support Detection With Javascript Nicola Hibbert
Html5 Forms Support Detection With Javascript Nicola Hibbert
 The Date Range Selector Ext Js 3 0 Cookbook
The Date Range Selector Ext Js 3 0 Cookbook
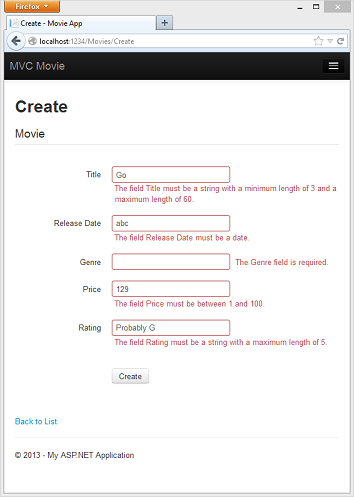
 Adding Validation Microsoft Docs
Adding Validation Microsoft Docs
 I Want To Set Up A Field So That User Enters A Number 5 Or
I Want To Set Up A Field So That User Enters A Number 5 Or
 Andrej Baranovskij Blog Adf Client Side Validation With
Andrej Baranovskij Blog Adf Client Side Validation With
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 Pdf Form Field Properties Adobe Acrobat
Pdf Form Field Properties Adobe Acrobat
 Form Validation Why It Matters And How To Get It Right
Form Validation Why It Matters And How To Get It Right
 Part 9 Add Validation To An Asp Net Core Mvc App Microsoft
Part 9 Add Validation To An Asp Net Core Mvc App Microsoft
 Javascript Form Validation With Email Phone Number And Name
Javascript Form Validation With Email Phone Number And Name
 Html5 Form Validation Examples Lt Html The Art Of Web
Html5 Form Validation Examples Lt Html The Art Of Web
Github Jackocnr Intl Tel Input A Javascript Plugin For
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
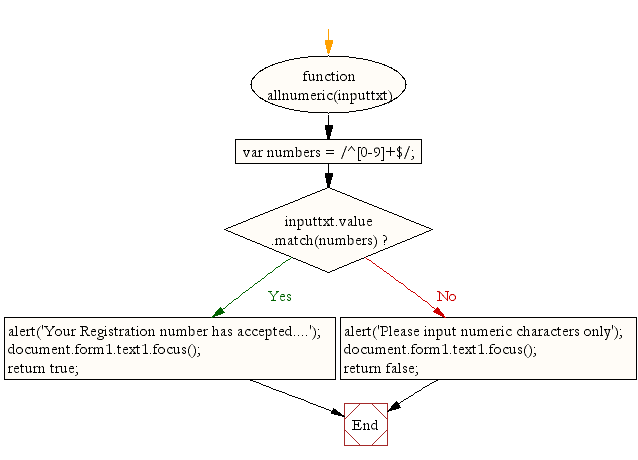
 Javascript Checking For All Numbers W3resource
Javascript Checking For All Numbers W3resource
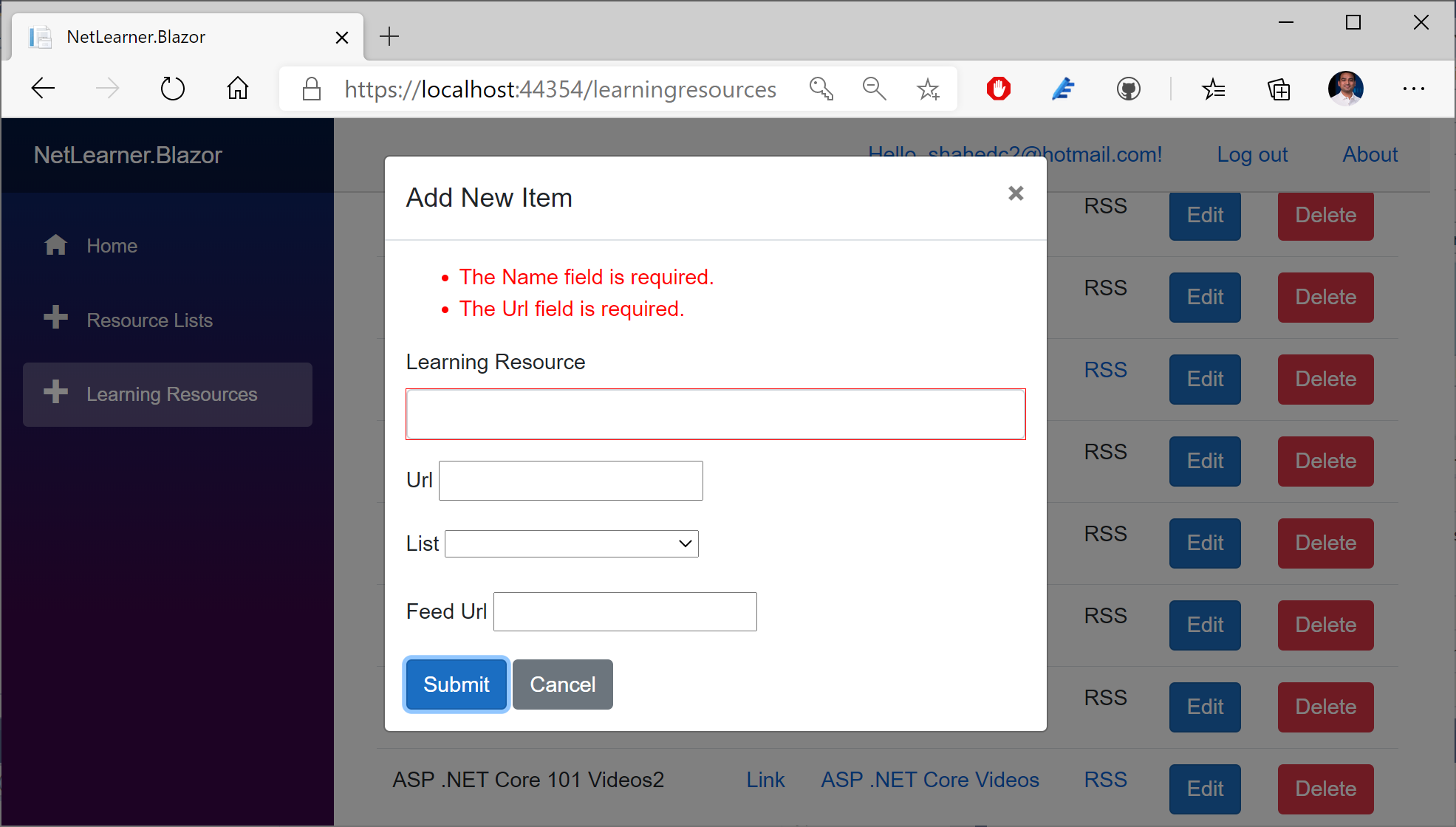
 Validation In Asp Net Core 3 1 Wake Up And Code
Validation In Asp Net Core 3 1 Wake Up And Code
 Contact Form In Javascript Example With Validation
Contact Form In Javascript Example With Validation
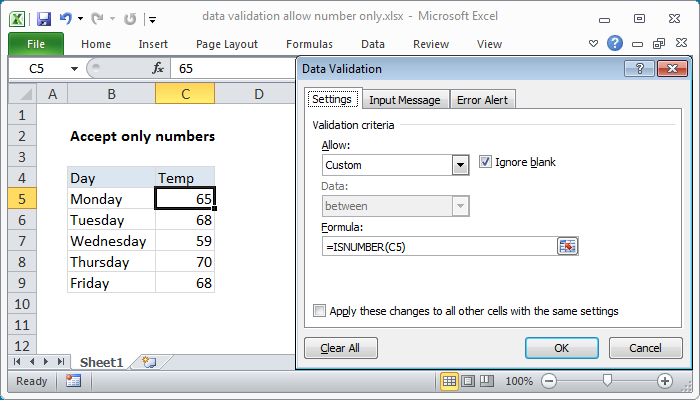
 Excel Formula Data Validation Allow Numbers Only Exceljet
Excel Formula Data Validation Allow Numbers Only Exceljet
 Jqrangeslider Range Slider With Date And Touch Support
Jqrangeslider Range Slider With Date And Touch Support
 How To Limit A Number Between A Min Max Value In Javascript
How To Limit A Number Between A Min Max Value In Javascript
 Javascript Validate Date String Regular Expression Format
Javascript Validate Date String Regular Expression Format
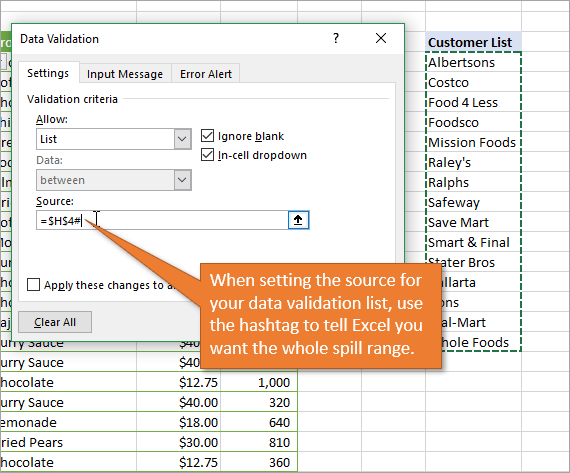
 New Excel Features Dynamic Array Formulas Amp Spill Ranges
New Excel Features Dynamic Array Formulas Amp Spill Ranges
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 5 What S New In Zabbix 4 2 0 Zabbix Documentation 4 2
5 What S New In Zabbix 4 2 0 Zabbix Documentation 4 2
 How To Validate The Number Range Using Javascript In Asp Net
How To Validate The Number Range Using Javascript In Asp Net

0 Response to "30 Javascript Number Range Validation"
Post a Comment