22 Number Format Decimal Javascript
Description Input Format Output; Most common world wide: Simple: 123456.789 #,##0.00: Random: 20110628.15001234 #,##0.###0: Random: 0 #,###.##0: Long number ... JavaScript numbers are always stored as double precision floating point numbers, following the international IEEE 754 standard. This format stores numbers in 64 bits, where the number (the fraction) is stored in bits 0 to 51, the exponent in bits 52 to 62, and the sign in bit 63:
 Easy Number Formatting Plugin With Jquery Number Free
Easy Number Formatting Plugin With Jquery Number Free
Take a look at the JavaScript Number object and see if it can help you. toLocaleString () will format a number using location specific thousands separator. toFixed () will round the number to a specific number of decimal places. To use these at the same time the value must have its type changed back to a number because they both output a string.

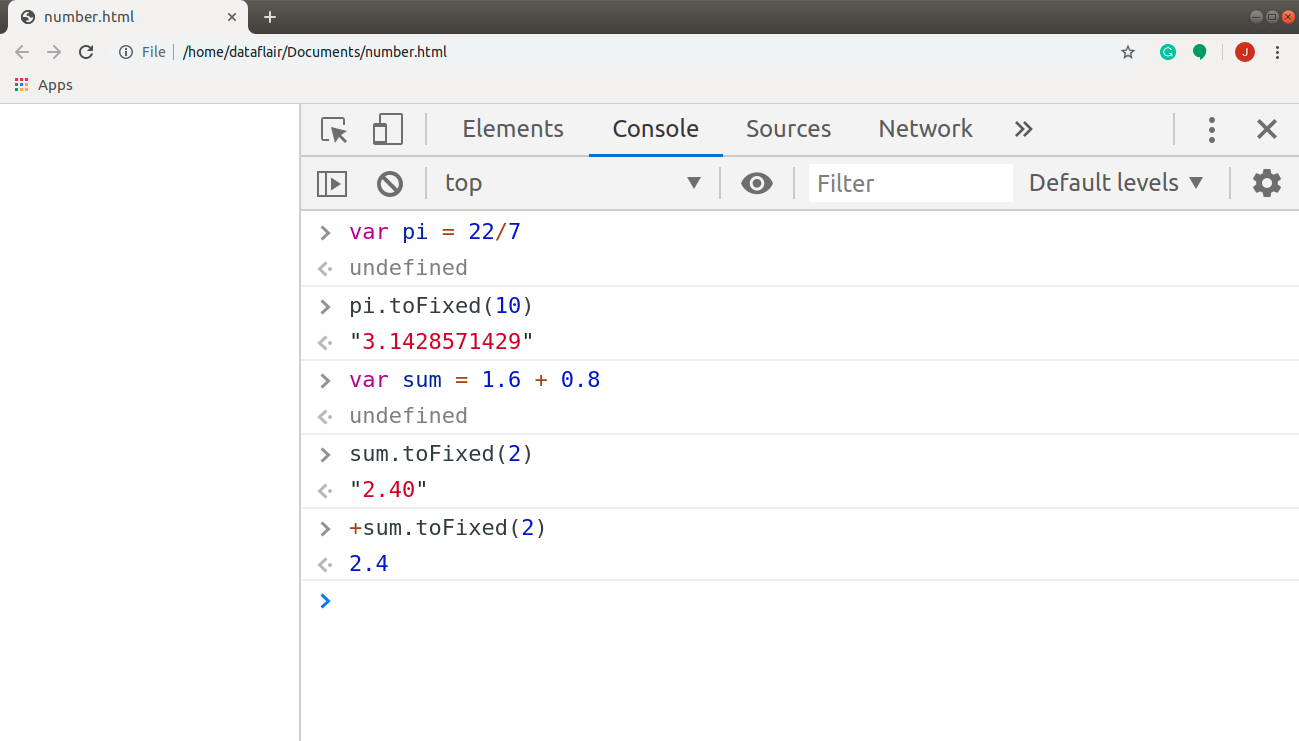
Number format decimal javascript. formatToParts splits the formatted number into parts, and determines the digit type (integer or fraction) and the symbol type (group or decimal).. Other configuration options for options can be found in the MDN documentation for Intl.NumberFormat.. Experimental Features with Intl.NumberFormat Some interesting features are being added to Intl.NumberFormat such as the ability to format with ... Use the toFixed () method in JavaScript to format a number with two decimals. The toFixed () method formats a number with a specific number of digits to the right of the decimal. It returns a string representation of the number that does not use exponential notation and has the exact number of digits after the decimal place. When using counters with decimal steps, checking if number is round will actually fail, as shown below. So it might be safest (although slow) to format the number with 9 (could be more) decimal places, and if it ends with 9 zeros, then it's a whole number.
How to format a number as a currency value in JavaScript Learn how to convert a number into a currency value, using the JavaScript Internationalization API. Published May 13, 2018. Say you have a number like 10, and it represents the price of something. You want to transform it to $10,00. Number.prototype. toFixed The JavaScript number's toFixed method lets us return a string version of the number rounded to 2 decimal places. For instance, we can write: console.log ((10.888).toFixed (2)) JavaScript has built-in methods to format a number to a certain precision. They are toFixed and toPrecision, and are part of the Number object. Any browser that supports ECMAScript version 3 should support toFixed and toPrecision. This roughly equates to Netscape 6.0 and above and IE 5.5 and above.
Description. toFixed () returns a string representation of numObj that does not use exponential notation and has exactly digits digits after the decimal place. The number is rounded if necessary, and the fractional part is padded with zeros if necessary so that it has the specified length. If the absolute value of numObj is greater or equal to ... Jan 19, 2016 - Convert primary school math skills into code. Let’s put together all that we know about rounding and truncating numbers in JavaScript. Once you're all done doing the math, if you need a native JavaScript Number (e.g. to return to a client), you can just instantiate one using the Decimal: const returnValue = { finalAmount: Number (finalAmount) }; As it turns out, the library we're using does this for us when we put a Decimal object into a model slot that expects a Number ...
Jun 03, 2020 - Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation. There are several methods used to format a number with two decimals in JavaScript. Let's see the difference between the methods. Let's see the difference between the methods. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) In this tutorial, we are going to learn about formatting a number to specific decimal places in JavaScript using the toFixed () method. Consider that we have a number like this. JavaScript. x. 1 ...
Currency for currency formatting. To convert back to number format parseFloatnumbertoFixed2 1234 but that will not retain any trailing zeros So just make sure it is the last step before output and use a number format during calculations. Use the toFixed method in JavaScript to format a number with two decimals. Format function to print floats ... I found a good function that details how to format numbers with commas in JavaScript and thought I would reproduce it here. It basically takes any number and turns it into formatted string with the thousands separated by commas. The number_format() function is available in PHP and I have been relying on PHP to sort out the formatting before returning it via an AJAX call. To format a number to 2 decimal places we need to pass 2 as an argument to the toFixed () method. const num = 123.1390 console.log(+num.toFixed(2)); // 123.13 Similarly, we can format a number according to our needs like this.
A javascript library for formatting and manipulating numbers. Jul 26, 2018 - (dot) as a separator with numbers having digits after the decimal point though. The decimal point is always presented as a dot character in JavaScript. So using a dot as a separator could give you the following results: ... Note that this method (with small modifications) may also be used for currency formatting ... dojo/number contains methods for user presentation of JavaScript Number objects: formatting, parsing, and rounding. Formatting and parsing are done in a locale-sensitive manner, using culturally appropriate patterns for representing group (thousands) and decimal separators, percent signs, etc.
Formatting numbers for decimals and significant digits in JavaScript Formatting numbers so they confirm to a specific format can be deceivingly tricky. For example, one of the most common tasks is to format a number for currency display- an integer followed by two decimals. Intl.NumberFormat.prototype.format () Getter function that formats a number according to the locale and formatting options of this Intl.NumberFormat object. Intl.NumberFormat.prototype.formatToParts () Returns an Array of objects representing the number string in parts that can be used for custom locale-aware formatting. 1 week ago - In order to get the format of the language used in the user interface of your application, make sure to specify that language (and possibly some fallback languages) using the locales argument: var number = 123456.789; // German uses comma as decimal separator and period for thousands ...
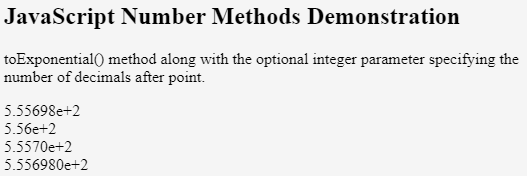
2. toExponential () Method. This method returns a value which is a rounded number and exponential notation in the string. Along with returning a string value, this method can also be supplied with an integer parameter specifying the number of decimals after the decimal point in the output string. Let's see an example of the same. 2 weeks ago - Internally, a number is represented in 64-bit format IEEE-754, so there are exactly 64 bits to store a number: 52 of them are used to store the digits, 11 of them store the position of the decimal point (they are zero for integer numbers), and 1 bit is for the sign. However anything less and the JavaScript would only show that number of decimals, so if the user entered 1.2 then instead of 1.20, the JavaScript would show exactly 1.2 Summing up the minimumFractionDigits option: Likewise if you only set the minimumFractionDigits, then you won't see quite what you want.
Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number. ... Write a javascript program to find roots of quadratic equation. Sep 08, 2020 - The toFixed() method in JavaScript is used to format a number using fixed-point notation. It can be used to format a number with a specific number of digits to the right of the decimal. The formatting style to use , the default is "decimal". "decimal" for plain number formatting. "currency" for currency formatting. "percent" for percent formatting "unit" for unit formatting; unit. The unit to use in unit formatting, Possible values are core unit identifiers, defined in UTS #35, Part 2, Section 6.
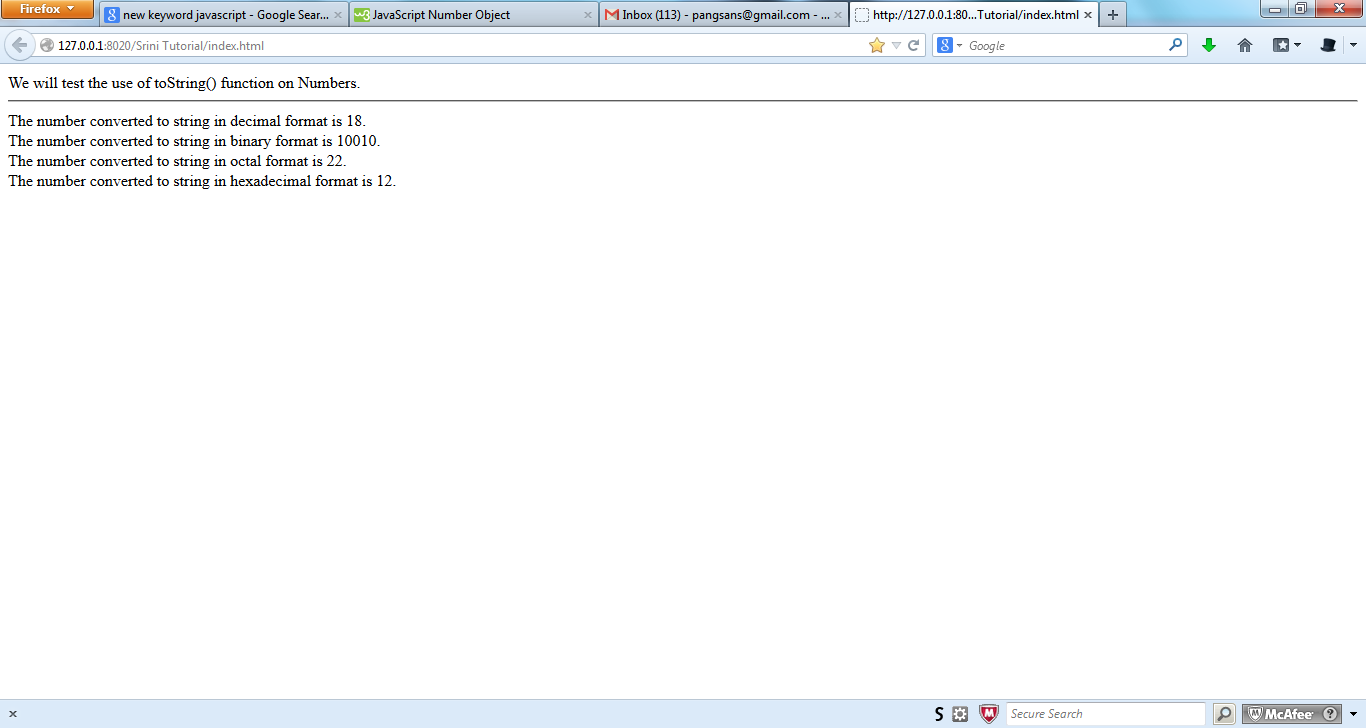
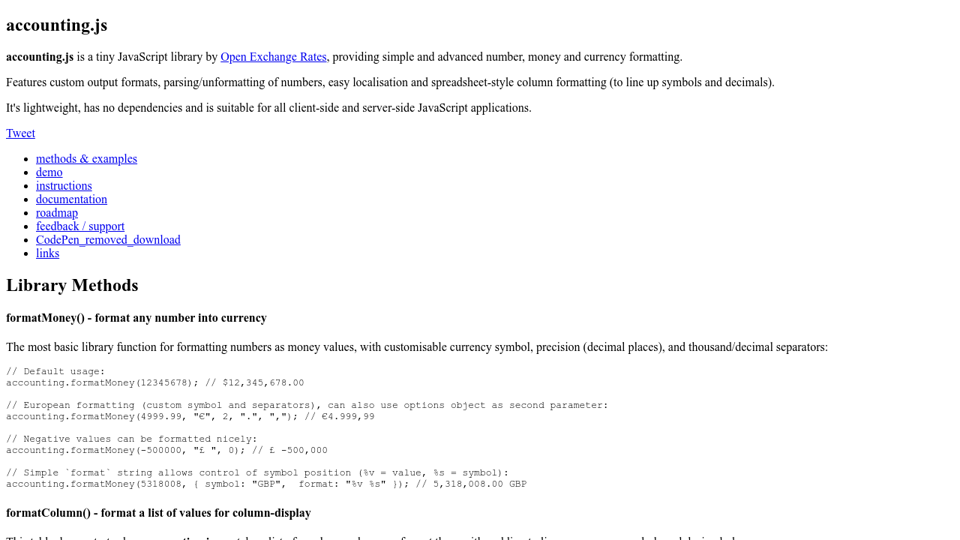
Original Number: With accounting.js: Different settings: European format: Symbol after value: Javascript Formatting numbers with commas. My level of js is very basic. Currently I am learning about basic number operations. My question is: How do you display numbers on the screen with commas? I tried the .tolocalstring() method, but it doesn't work with a number with several decimal points for example: 12345.5432. In JavaScript, a number can be a primitive value (typeof = number) or an object (typeof = object). The valueOf () method is used internally in JavaScript to convert Number objects to primitive values. There is no reason to use it in your code. All JavaScript data types have a valueOf () and a toString () method.
6 days ago - Approach: At first, the first argument is converted to a string, this helps if the passed argument is not already in string format. The string is now sliced from the starting up to the number of places specified after the decimal. Finally, the sliced string is returned after type conversion ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Definition and Usage The toFixed () method converts a number into a string, rounding to a specified number of decimals. Note: if the desired number of decimals are higher than the actual number, zeros are added to create the desired decimal length.
In case of notation ‘fixed’, precision defines the number of significant digits after the decimal point. precision is undefined by default. lowerExp: number Exponent determining the lower boundary for formatting a value with an exponent when notation='auto. If you're already using jQuery, you could look at using the jQuery Number Format plugin. The plugin can return formatted numbers as a string, you can set decimal, and thousands separators, and you can choose the number of decimals to show. $.number( 123, 2 ); // Returns '123.00' You can also get jQuery Number Format from GitHub. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to format a number up to specified decimal places.
 Jquery Currency Format Comma Separator On Input Codehim
Jquery Currency Format Comma Separator On Input Codehim
 How To Format Number With Comma And 2 Decimal Places In
How To Format Number With Comma And 2 Decimal Places In
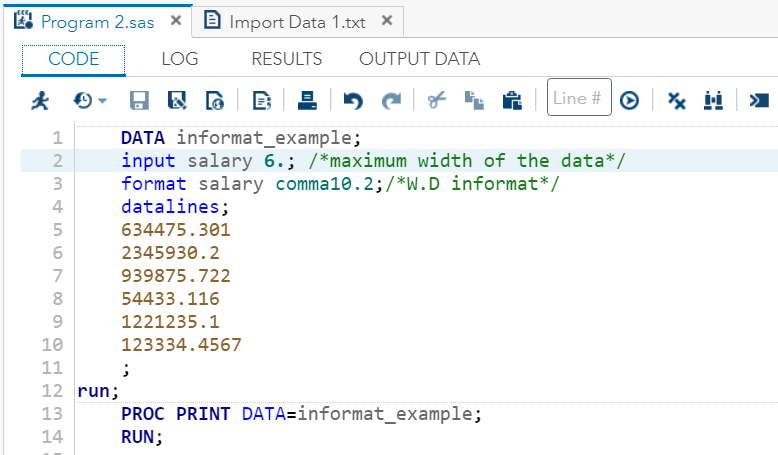
 Sas Numeric Data Format Javatpoint
Sas Numeric Data Format Javatpoint
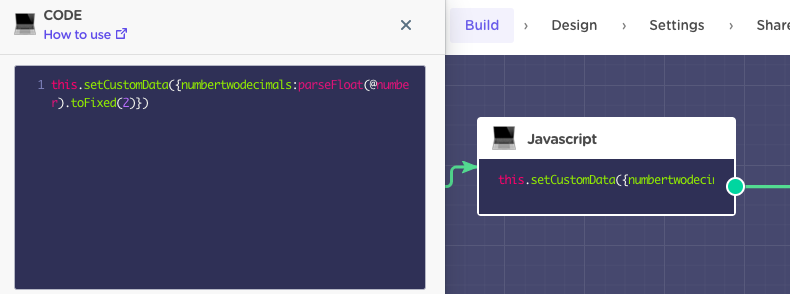
 Different Ways To Format Numbers With Js Landbot Help
Different Ways To Format Numbers With Js Landbot Help
Format Numbers To A Chosen Number Of Decimal Places In Javascript
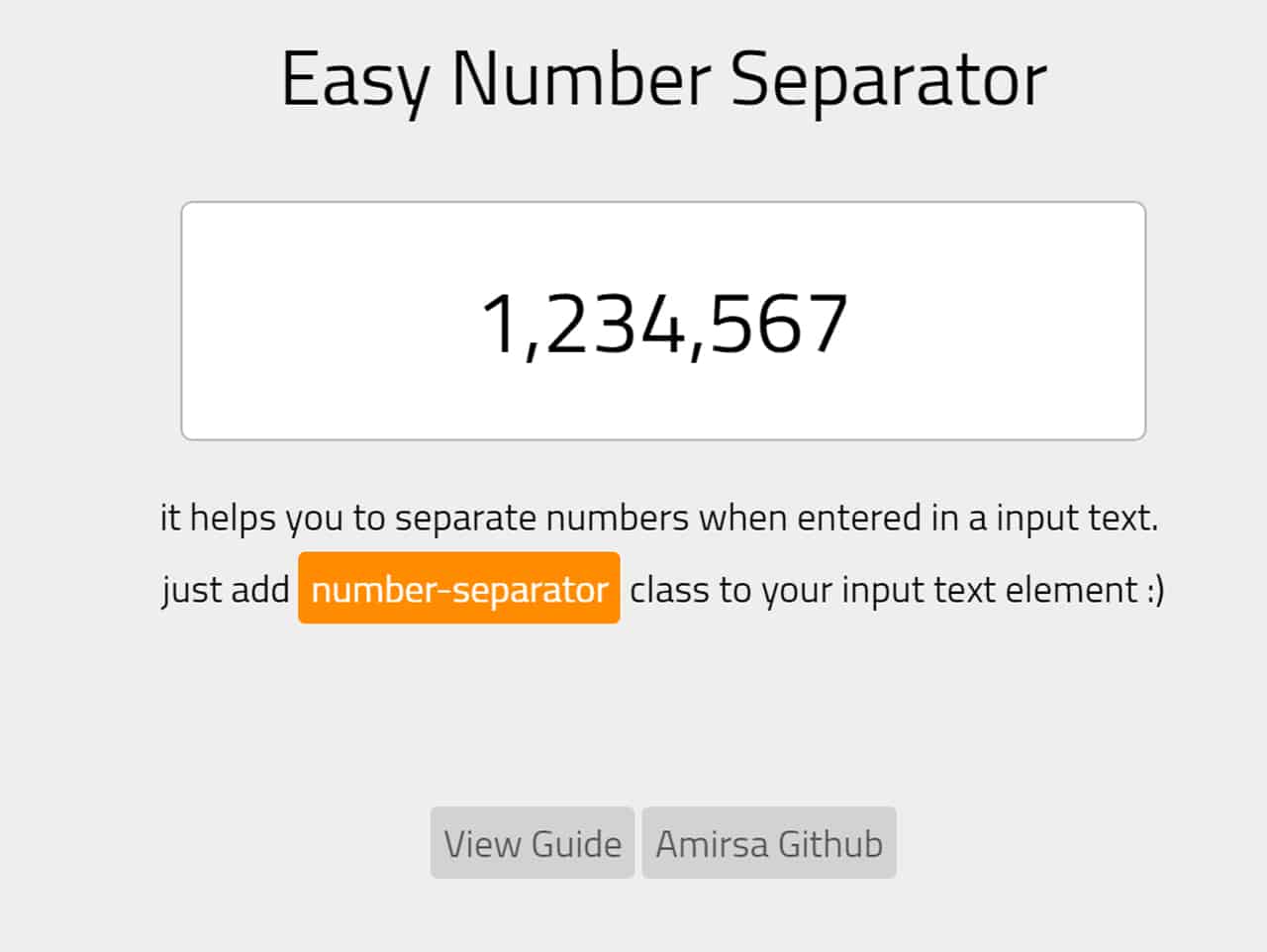
 I Am Looking For Number Format As Per Following 1200
I Am Looking For Number Format As Per Following 1200
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Style Number Formatting A Vue Js Lesson From Our Vue Js
Style Number Formatting A Vue Js Lesson From Our Vue Js
 How To Print A Number With Commas As Thousands Separators In
How To Print A Number With Commas As Thousands Separators In
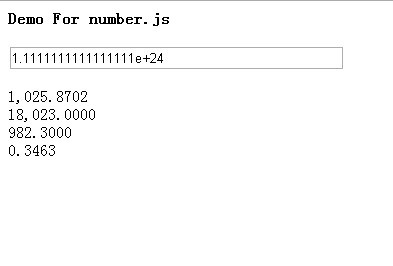
 Javascript Number Format Simple Method Used For Js Number
Javascript Number Format Simple Method Used For Js Number
 Numbers In Javascript Javascript Tutorial By Wideskills
Numbers In Javascript Javascript Tutorial By Wideskills
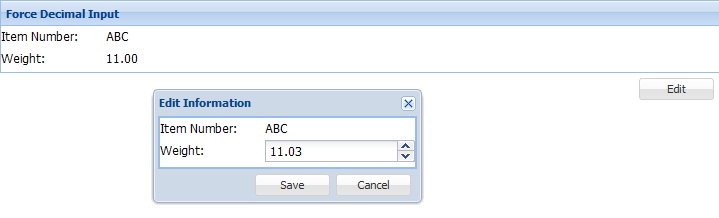
 Programmers Sample Guide Extjs 4 Set Decimal Precision Using
Programmers Sample Guide Extjs 4 Set Decimal Precision Using
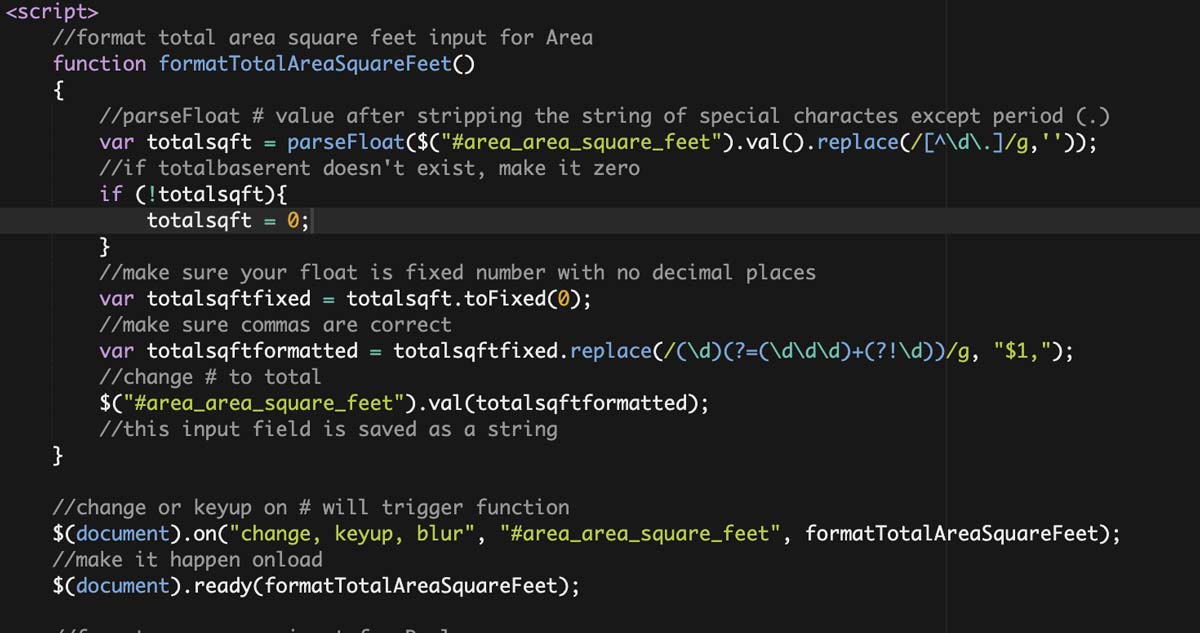
 Regex Tricks Change Strings To Formatted Numbers 231webdev
Regex Tricks Change Strings To Formatted Numbers 231webdev
 How To Format A Float In Javascript Geeksforgeeks
How To Format A Float In Javascript Geeksforgeeks
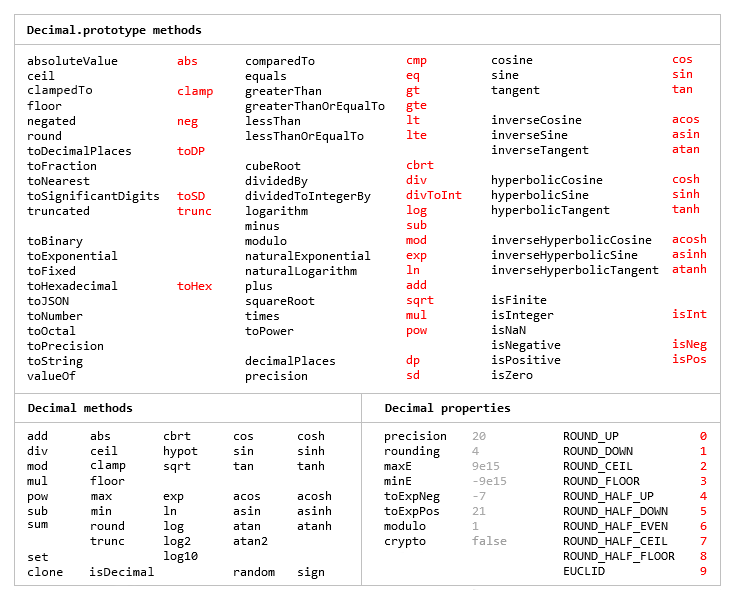
 Github Mikemcl Decimal Js An Arbitrary Precision Decimal
Github Mikemcl Decimal Js An Arbitrary Precision Decimal
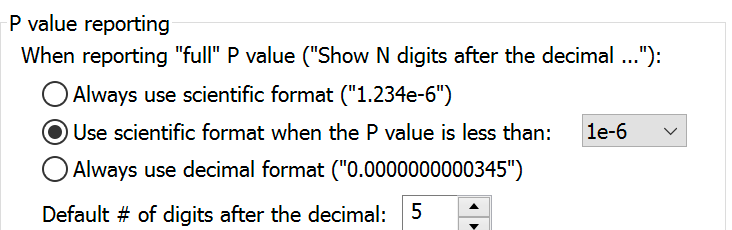
 Graphpad Prism 9 Statistics Guide Decimal Formatting Of P
Graphpad Prism 9 Statistics Guide Decimal Formatting Of P
 Add Fixed 2 Decimals To A Number Using Javascript Stack
Add Fixed 2 Decimals To A Number Using Javascript Stack
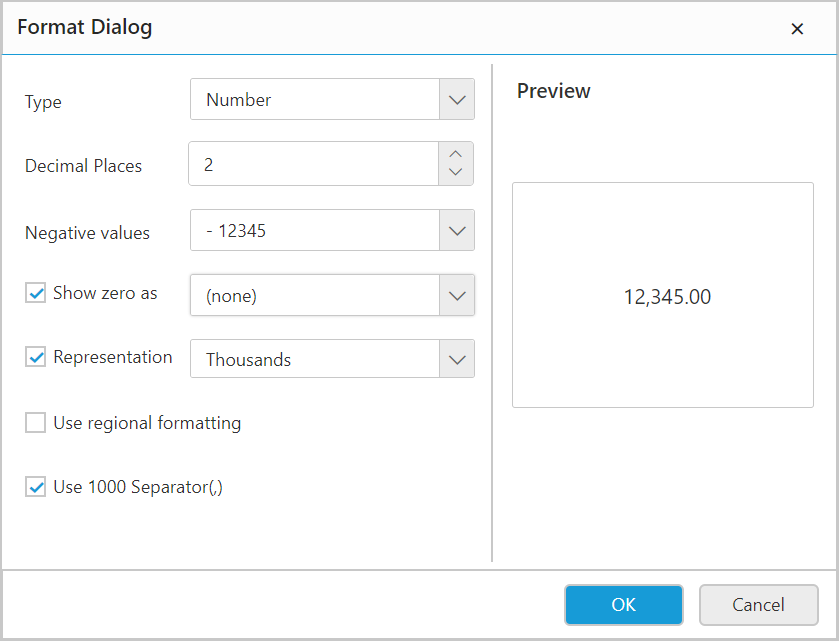
 Format Data Reportdesigner Js Syncfusion
Format Data Reportdesigner Js Syncfusion


0 Response to "22 Number Format Decimal Javascript"
Post a Comment