21 Change Class Name Using Javascript
Unlike in the className example, using classList.add () will add a new class to the list of existing classes. You can also add multiple classes as comma-separated strings. It is also possible to use setAttribute to modify the class of an element. 27/1/2021 · Loop over the array and set each element’s value. The getElementsByClassName () method returns a collection of an element’s child elements with the specified class name, as a NodeList object. <html> <body> <input class="in1" type="text" > <input class="in1" type="text" > <script> var els=document.getElementsByClassName ("in1"); for (var ...
 Inserting Custom Javascript Codes Wordpress Websites For
Inserting Custom Javascript Codes Wordpress Websites For
Yet another tutorial of javascript explaining very basic functionlity of it. But this can be extended further to fo the javascript magic 🙂. Well in this you will learn how to change the class of any element dynamically on an event. I am using the onclick event which is fired when the div is clicked.

Change class name using javascript. The className property In HTML we can just say <span class='foo'>, but in JavaScript the word "class" is a reserved word, so it has to be called className instead: const element = document.getElementById('foo') element. className = 'my-class' 22/2/2017 · 1. getElementsByClassName return an array of elements. You have to iterate them and update their style one by one. var elements = { design: document.getElementsByClassName ("design"), it: document.getElementsByClassName ("it"), other: document.getElementsByClassName ("other") }; function toggle (type) { Object.keys (elements).forEach (function ... Change CSS Property With getElementsByClassName in JavaScript getElementsByClassName searches the entire HTML document and returns an array of all HTML elements having the class name as passed in the parameters of this function. We can also use it on an element to find the sub-elements with the specified CSS class name.
To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: document.getElementById ("MyElement").className = "MyClass"; (You should use a space-delimited list to apply multiple classes.) classList has a couple of methods that we can leverage: add (class_name) - adds a new class class_name to the list. remove (class_name) - removes a class class_name from the list. toggle (class_name) - adds class class_name if it is not already added, otherwise removes it. The change event occurs when the element has completed changing. To attach an event handler to the change event of an element, you can either call the addEventListener () method: element.addEventListener ( 'change', function() { // handle change }); Code language: JavaScript (javascript) or use the onchange attribute of the element. For example:
In This Javascript Tutorial we will see How To Change DIV Css Class Name In JS Using Netbeans Editor . If playback doesn't begin shortly, try restarting your device. Videos you watch may be added to the TV's watch history and influence TV recommendations. To avoid this, cancel and sign in to YouTube on your computer. The JavaScript className property accepts one value. It is called class and it is used to define a class of an element. However, when you want to JavaScript change class, remember that multiple classes have to be separated by spaces to be assigned (for example, class1 class2 ). You can change the ClassName to redefine the CSS property of any HTML element using JavaScript. A JavaScript function can assign, remove, or replace the name of the class of any HTML element. The following are the different methods of changing the className. Read Also: How To Handle Drag and Drop Event In JavaScript
To change all classes for an element: To replace all existing classes with one or more new classes, set the className attribute: document.getElementById ("MyElement").className = "MyClass"; (You can use a space-delimited list to apply multiple classes.) In short, I want the ability to change the class attribute of an HTML element using JavaScript. When the user enters a non numeric value in the text box and moves away from the control, the script checks to see if the entered value is a numeric or not. If the value is not a numeric, it highlights the textbox with a red color. The name className is used for this property instead of class because of conflicts with the "class" keyword in many languages which are used to manipulate the DOM.. className can also be an instance of SVGAnimatedString if the element is an SVGElement.It is better to get/set the className of an element using Element.getAttribute and Element.setAttribute if you are dealing with SVG elements.
The above example changes the class of element which have id "myId". It will add the new class YellowBg to the element. If you run the above example it will produce the output something like this - To select elements by a given class name, you use the getElementsByClassName () method: let elements = document .getElementsByClassName ( 'className' ); Code language: JavaScript (javascript) The getElementsByClassName () method returns a collection of elements whose class name is the CSS class that you pass into the method. Function.name. A Function object's read-only name property indicates the function's name as specified when it was created, or it may be either anonymous or '' (an empty string) for functions created anonymously. Note: In non-standard, pre-ES2015 implementations the configurable attribute was false as well.
27/2/2020 · You can also change classes by using jQuery, as follows: $('#My_Element').addClass('My_Class'); $('#My_Element').removeClass('My_Class'); if ($('#My_Element').hasClass('My_Class')) Additionally, jQuery can provide a shortcut for adding a class, in case it doesn’t apply, either removing a class, which does it, like here: There are many ways you can change the class name of an element using JavaScript. The classList property in JavaScript is now commonly used. However, classList property and its methods are available in new modern browsers. If you were looking for a cross browser solution, then I would recommend the use of className attribute. The second method to change CSS with Javascript is using setAttribute on the element. This method takes two options first will be the attribute name and second will be the attribute value. The syntax is shown below. ... Adding and removing class names from the element ...
15/11/2018 · Difficulty Level : Medium. Last Updated : 14 Feb, 2019. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the “id” attribute and the “className” attribute can be used to change/append the class of the element. <div class="container" id="first"> <h1>Hello</h1> </div> To change the class name of an above div element, first we need to access it inside the JavaScript using the document.getElementById () method then it has className property which is used to assign a new class to an element by removing the existing classes. Answer: Use the classList Property In modern browsers you can use the DOM element's classList property to add, remove or toggle CSS classes to the HTML elements dynamically with JavaScript. The following example will show you how to change the class of a DIV element onclick of the button.
Suppose I have to change the class name "blueColor" to "orangeColor" of the anchor tag. [code]<a id="targetA" href="/home" class="blueColor">This is anchor</a ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, you'll learn how to add, remove, and toggle CSS classes in vanilla JavaScript without jQuery. Using className Property. The simplest way to get as well as set CSS classes in JavaScript is by using the className property. It refers to the value of the HTML element's class attribute. Let us say we have the following HTML element:
For other cases, like making the text red, adding a background icon - describe that in CSS and then add the class (JavaScript can do that). That's more flexible and easier to support. className and classList. Changing a class is one of the most often used actions in scripts. Adding the class name by using JavaScript can be done in many ways. Using.className property: This property is used to add a class name to the selected element. Step 2: Write JavaScript function. function Change_Class_Name (My_Element, My_Class) {. My_Element.className = My_Class; } Step 3: Write div with id name and call the function with onclick event at the button. <div id="Div_1">. I am Div_1. div>. <br />.
Toggle between class names on different scroll positions - When the user scrolls down 50 pixels from the top, the class name "test" will be added to an element (and removed when scrolled up again). window.onscroll = function() {myFunction()};
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 How To Change An Element S Class With Javascript
How To Change An Element S Class With Javascript
 Javascript Get Element By Class Name Addeventlistener Code
Javascript Get Element By Class Name Addeventlistener Code
 Change Class Name With Jquery Or Css Stack Overflow
Change Class Name With Jquery Or Css Stack Overflow
 Functional Ish Javascript Agile Actors Learning
Functional Ish Javascript Agile Actors Learning
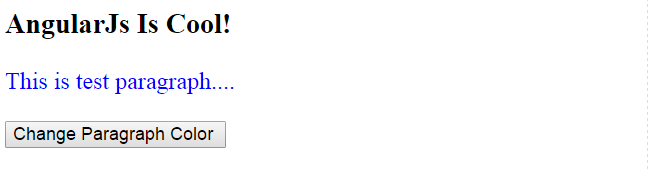
 How To Get Element By Class Name In Angularjs Find
How To Get Element By Class Name In Angularjs Find
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
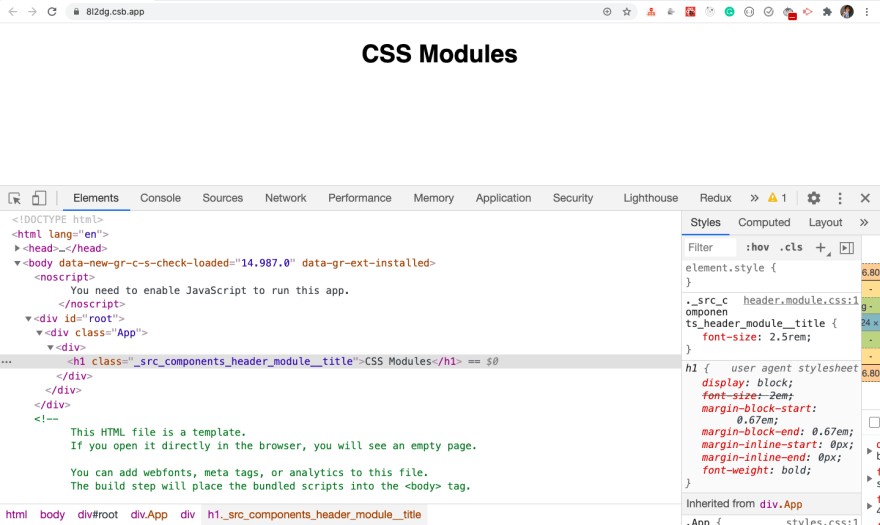
 An Introduction To Css Modules In React Laptrinhx
An Introduction To Css Modules In React Laptrinhx
 Javascript Wwwcodedisplaycom Thank You Hands Gif Find On Gifer
Javascript Wwwcodedisplaycom Thank You Hands Gif Find On Gifer
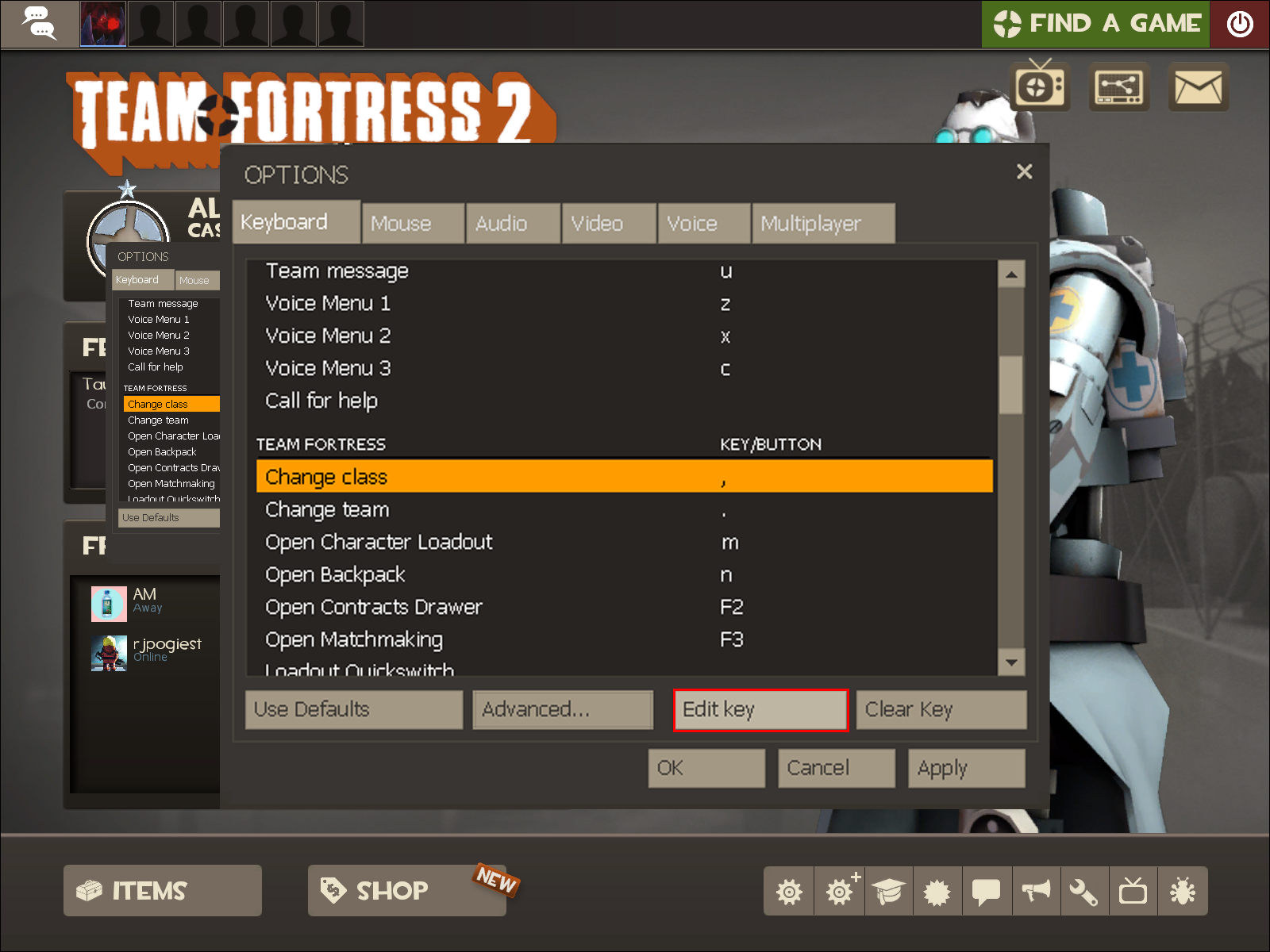
 How To Change Class In Team Fortress 2
How To Change Class In Team Fortress 2
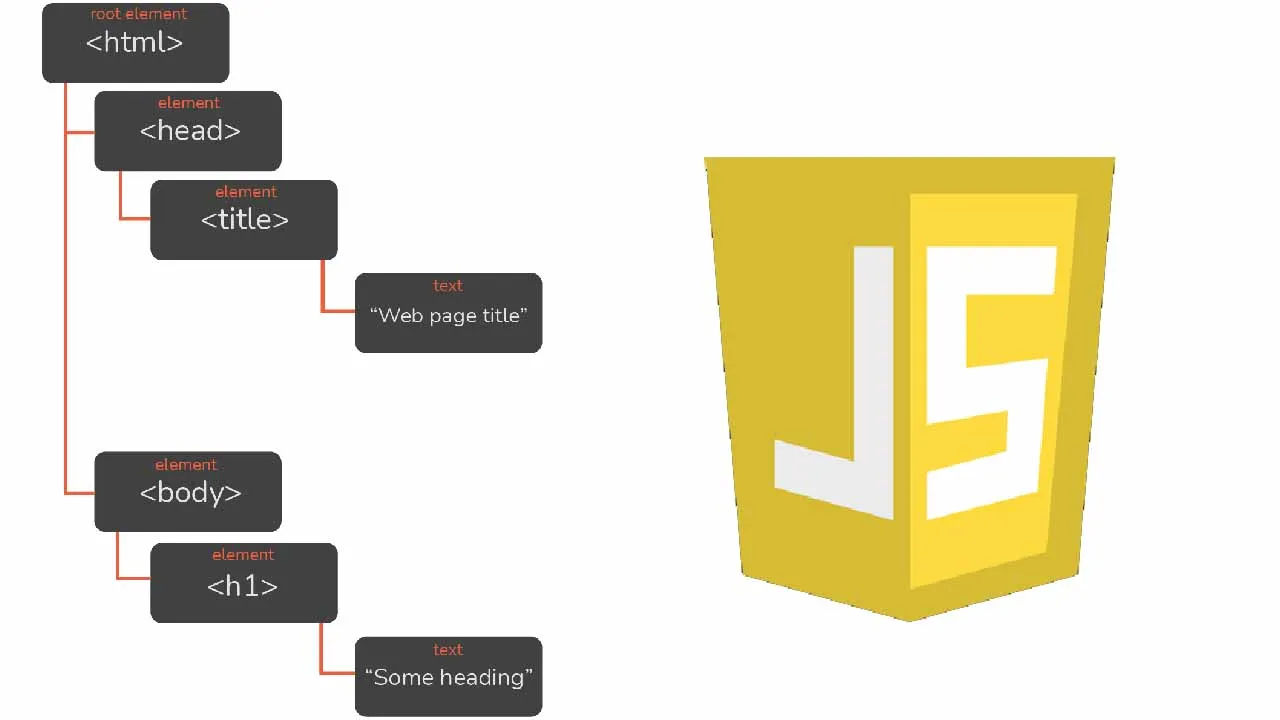
 Object Oriented Javascript For Beginners Learn Web
Object Oriented Javascript For Beginners Learn Web
 Styling With Bootstrap Classes In React By Trey Alexander
Styling With Bootstrap Classes In React By Trey Alexander
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
Calculate Number Of Checkboxes That Are Checked Laserfiche
Top 40 Reactjs Interview Questions And Answers In 2021
 Customize Shortpoint Look And Feel Using The Css Class Name
Customize Shortpoint Look And Feel Using The Css Class Name
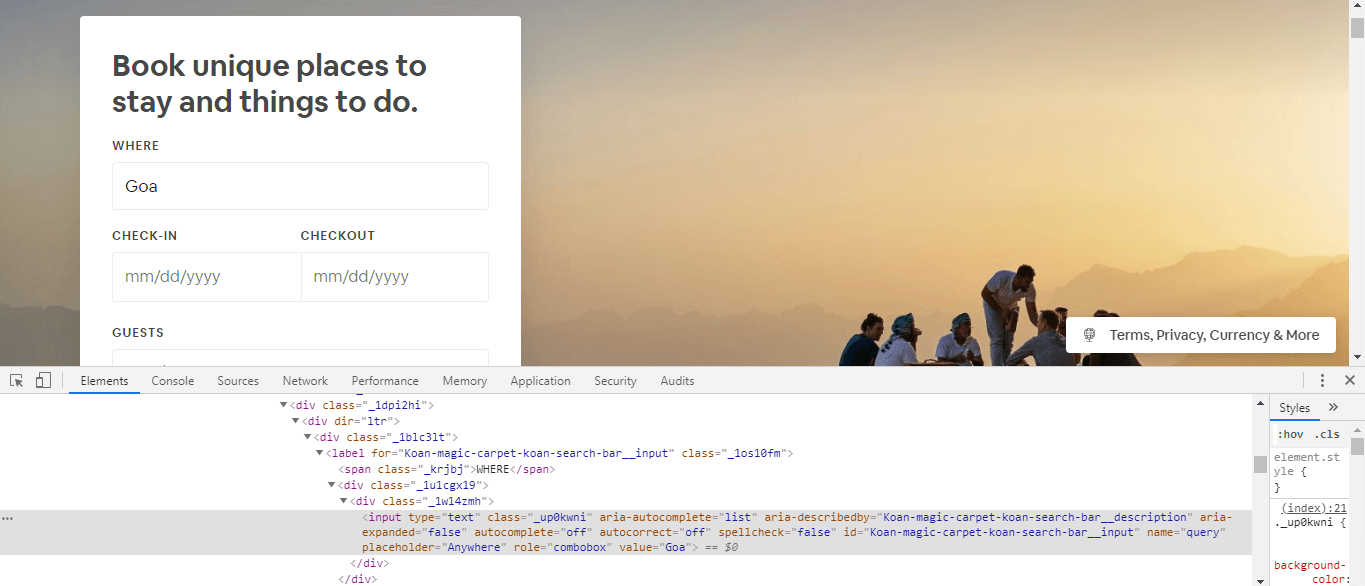
 Selenium Java Tutorial Class Name Locator In Selenium
Selenium Java Tutorial Class Name Locator In Selenium
 How To Change Element S Class With Javascript Classname And
How To Change Element S Class With Javascript Classname And
0 Response to "21 Change Class Name Using Javascript"
Post a Comment