27 Get Api Json Javascript
Jun 03, 2018 - In How to Use JSON Data with PHP or JavaScript, I discussed how to use to get data from a JSON feed. The Fetch API is a newer built-in… 7 Jul 2020 — jQuery is a JavaScript library which is used to manipulate DOM. With jQuery, we can find, select, traverse, and manipulate parts of a HTML ...
 The Benefits Of Using Json Api Nordic Apis
The Benefits Of Using Json Api Nordic Apis
May 19, 2017 - As a front-end developer, for each and every application I work on, I need to decide **how to manage the data**. The problem can be broken down into the following three subproblems: Fetch data from the back end, store it somewhere locally in the front-end application, retrieve the data from ...
Get api json javascript. 7/12/2017 · // Create a request variable and assign a new XMLHttpRequest object to it. var request = new XMLHttpRequest // Open a new connection, using the GET request on the URL endpoint request. open ('GET', 'https://ghibliapi.herokuapp /films', true) request. onload = function {// Begin accessing JSON data here} // Send request request. send () Aug 06, 2011 - JSON is a plain text data storage format. This blog post describes what it is and how to work with it via an ECMAScript 5 API. ... JSON is an abbreviation of “JavaScript Object Notation”. JSON stores data as plain text. Its grammar is a subset of the grammar of JavaScript expressions. Example: 16/9/2012 · let url = 'https://example '; fetch (url) .then (res => res.json ()) .then (out => console.log ('Checkout this JSON! ', out)) .catch (err => throw err); MDN: Fetch API. Even though Node.js does not have this method built-in, you can use node-fetch which allows for the exact same implementation. Share.
11/11/2018 · Writing the JavaScript and Fetch API Call. We have our JSON file created. The next step is to write some JavaScript using fetch () to retrieve the contents of our JSON file. Remember earlier I mentioned that fetch accepts one mandatory argument and returns a response. Our argument will be the JSON file itself. Apr 26, 2021 - JavaScript Object Notation (JSON) is a standard text-based format for representing structured data based on JavaScript object syntax. It is commonly used for transmitting data in web applications (e.g., sending some data from the server to the client, so it can be displayed on a web page, or ... 7 days ago — A Promise that resolves to a JavaScript object. This object could be anything that can be represented by JSON — an object, an array, ...
Sarala JSON API data formatter is a simple and fluent framework agnostic javascript library to transform standard JSON:API responses to simple JSON objects and vice versa. Sarala is a javascript package which gives you a Laravel Eloquent like syntax to perform CRUD operations against an JSON:API ... Apache Groovy is a Java-syntax-compatible object-oriented programming language for the Java platform. Source. defconnection=newURL("https://swapi.co/api/people/1/").openConnection()asHttpURLConnectionconnection.setRequestProperty('Accept','application/json')// get the response code - automatically sends the requestprintlnconnection.inputStream.text. 23/9/2020 · You can use local JSON files to do an app config, such as API URL management based on a server environment like dev, QA, or prod. Create one sample JSON file as given below, and save it as data.json 1 { 2 "data" : { 3 "test1" : { 4 "name" : "test123" , 5 "surname" : "surname123" 6 } , 7 "test2" : { 8 "name" : "test456" , 9 "surname" : "surname456" 10 } , 11 "test3" : { 12 "name" : "test789" , 13 "surname" : "surname789" 14 } 15 } …
Sep 02, 2012 - When dealing with APIs, and armed with jQuery, one is more likely to encounter JSON. ... JSON (or JavaScript Object Notation) is a lightweight, easy and popular way to exchange data. jQuery is not the only tool for manipulating and interfacing with JSON; it’s just my and many others’ preferred ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 21, 2020 - In the code above, you are calling the Fetch API and passing in the URL to the Random User API. Then a response is received. However, the response you get is not JSON, but an object with a series of methods that can be used depending on what you want to do with the information.
“javascript fetch json from url” Code Answer's. how get a json object from an api in javascript. javascript by Delightful Donkey on Mar 17 2020 Comment. Dec 17, 2015 - JSON is a data-interchange format with syntax rules that are stricter than those of JavaScript's object literal notation. For example, all strings represented in JSON, whether they are properties or values, must be enclosed in double-quotes. For details on the JSON format, see ... 7/9/2017 · // this function will accept inputText as an argument, which you can then use inside your ajax call, like you see below right next to 'number' function getAPIData(inputText) { $.ajax({ 'url': 'https://apis.is/car', 'type': 'GET', 'dataType': 'json', 'data': {'number': inputText}, 'success': function(response) { console.log(response); }, 'error': function(response) { console.log(response.statusText); } }); }; $("#check-api").click(function() { // our inputText …
20/7/2021 · Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. 15/2/2021 · [JavaScript/AJAX Code] To receive JSON from a REST API endpoint, you must send an HTTP GET request to the REST API server and provide an Accept: application/json request header. The Accept header tells the REST API server that the API client expects JSON. Using the Fetch API it's super easy to retrieve JSON in your web applications. In this video I'll demonstrate how to do so with a basic example.Support me on...
Mar 02, 2021 - The json() method of the Body mixin takes a Response stream and reads it to completion. It returns a promise which resolves with a JavaScript object that is the result of parsing the body text as JSON. Mar 17, 2020 - Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property. 5/4/2020 · Getting Data from API. We are making an HTTP get request to the Json Placeholder api using fetch method once the json data receives from the API, we are adding that data into the div element we just created. add the following code to your JavaScript file.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1 week ago - The JSON object contains methods for parsing JavaScript Object Notation (JSON) and converting values to JSON. It can't be called or constructed, and aside from its two method properties, it has no interesting functionality of its own. Interactive API reference for the JavaScript JSON Object. Contains methods for encoding and decoding JSON strings.
2 days ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 How To Count Number Of Elements In A Json Result With React
How To Count Number Of Elements In A Json Result With React
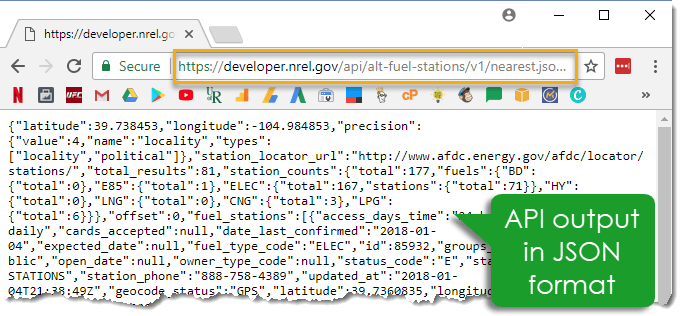
 Overview On The Data And Query Structure Json Javascript
Overview On The Data And Query Structure Json Javascript
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Update Data Using Javascript Fetch Api Code Example
How To Update Data Using Javascript Fetch Api Code Example
 Using Fetch In Javascript Learning Fetch In Javascript Can
Using Fetch In Javascript Learning Fetch In Javascript Can
 Beginners Guide To Fetching Data With Ajax Fetch Api
Beginners Guide To Fetching Data With Ajax Fetch Api
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Access A Json Api With Power Query How To Excel
How To Access A Json Api With Power Query How To Excel
 1 4 Json Working With Data And Apis In Javascript
1 4 Json Working With Data And Apis In Javascript
 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header
 How To Use Fetch With Async Await
How To Use Fetch With Async Await
 I M Having Javascript Issues Making An Api Call And Receiving
I M Having Javascript Issues Making An Api Call And Receiving
Get Json Data From An Api Using Fetch Egghead Io
 Returning Json From Node Express Api
Returning Json From Node Express Api
 Javascript Fetch Check If Response Is Json Code Example
Javascript Fetch Check If Response Is Json Code Example
 How To Create A Fake Rest Api With Json Server Sap Blogs
How To Create A Fake Rest Api With Json Server Sap Blogs
 How To Call Http Get Request In Javascript Angular Terminal
How To Call Http Get Request In Javascript Angular Terminal
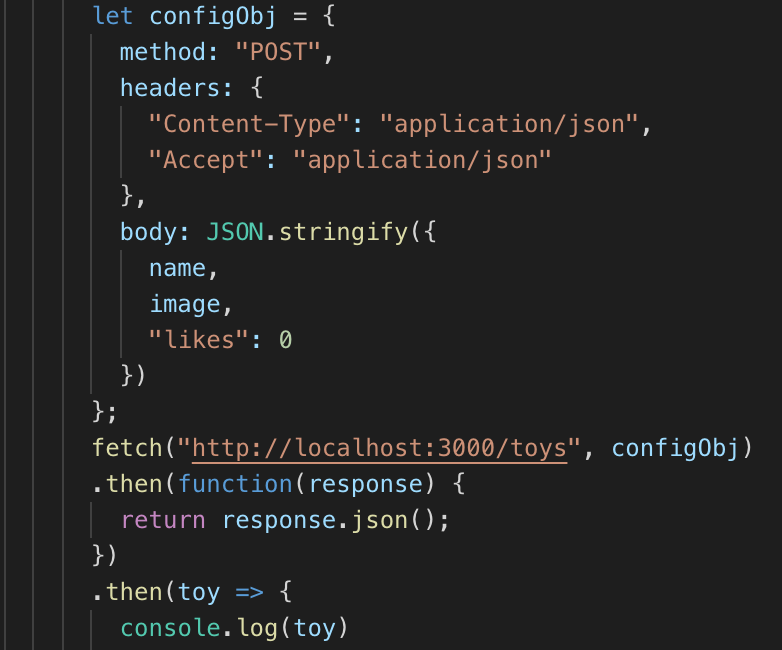
 How To Send A Json Object To A Server Using Javascript
How To Send A Json Object To A Server Using Javascript
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Get Json With The Fetch Api Javascript Tutorial
Get Json With The Fetch Api Javascript Tutorial
Dealing With Json Serialization And Camel Casing In Asp Net
 Pass Whole Json To A Post Api Need Help Bubble Forum
Pass Whole Json To A Post Api Need Help Bubble Forum
 7 Minutes Create A Node Api With Jwt S Json Web Tokens
7 Minutes Create A Node Api With Jwt S Json Web Tokens

0 Response to "27 Get Api Json Javascript"
Post a Comment