34 Htl Javascript Use Api
In this article, I have explained how you can use google maps javascript api to show Google map with marker in your HTML pages, or you can even add the script and HTML in your wordpress website (if you have basic knowledge of HTML/Javascript and have idea how to place it) to show your address on Google maps with Marker on your website's contact page. Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
 Aem Global Objects For Backend And Front End Sightly Htl
Aem Global Objects For Backend And Front End Sightly Htl
The Maps API for JavaScript supports the following use cases to developers of Web applications with maps as a core element: Efficient map rendering - the API is built for WebGL and HTML5-capable environments to maximize map and map object rendering efficiency on mobile devices and desktops.

Htl javascript use api. Why use SMS APIs in JavaScript? Adding SMS capabilities to your modern web app or website is one of the quickest and most reliable ways to interact with customers and user bases. There are many things you can do with SMS APIs: Learning a caller's registered name or carrier. JavaScript is a very powerful programming language that is consistently used with HTML in web programming. One of the many things that you can do with JavaScript is that you can Fetch API Results... Some links and summaries are still ... don't use ids that can be inferred), but all the types and signatures should be there already (issue tracker). Note that this index is most useful for looking up method names and signatures if you are already familiar with HTML 5 and JavaScript...
I am trying to Create, Update, Read and Delete entity record of my custom entity in Dynamics 365 using Web API using JavaScript code. But the requirement is I have a HTML web resource having some buttons and html elements in it which are rendering on the entity form of my custom entity. Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. The JavaScript code you write checks the text value of this button to determine whether to POST the data to the Web API or to PUT the data. A POST is used for adding data and the PUT is used to update data. Again, there's a function name in the onClick event that you haven't written yet, but you will.
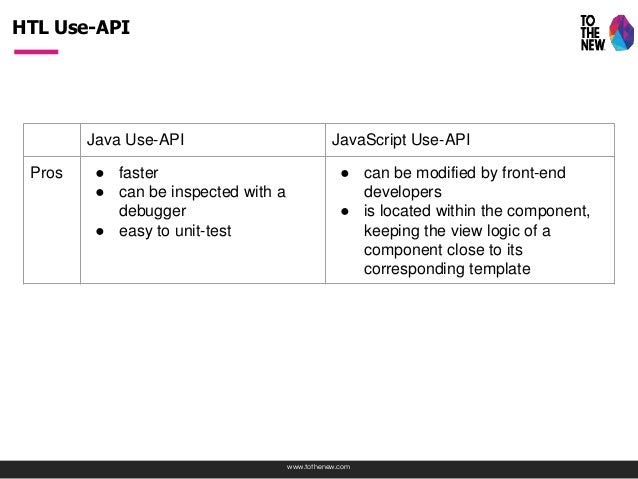
Step 2 — Using Fetch to get Data from an API. The following code samples will be based on the Random User API. Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML ... The JavaScript Use Provider allows loading objects created through the use function, by evaluating scripts passed to data-sly-use. The JavaScript files are evaluated server-side by the Rhino scripting engine, through the org.apache.sling.scripting.javascript implementation bundle. The HTML Template Language (HTL) JavaScript Use-API enables a HTL file to access helper code written in JavaScript. This allows all complex business logic to be encapsulated in the JavaScript code, while the HTL code deals only with direct markup production. The following conventions are used.
What a Web API is. Learn how to use the HTTP request GET with JavaScript; How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an ... index.js for JavaScript using in index.html to call API for CRUD operations (line 52) Create index.css to define extra CSS (Cascading Style Sheets) for your index.html in addition from the CSS provided by Bootstrap. With an HTML API, we have to make that choice for them, and make sure not to get in the way of the power users who will still use JavaScript and want full control. The common way to resolve the tension between these two use cases is to only auto-initialize elements that match a given selector, usually a specific class.
API stands for A pplication P rogramming I nterface. A Web API is an application programming interface for the Web. A Browser API can extend the functionality of a web browser. A Server API can extend the functionality of a web server. The former has been called DHTML (Dynamic HTML), and the latter AJAX (Asynchronous JavaScript and XML). Beyond this, scripts increasingly allow developers to create a bridge between the browser and the platform it is running on, making it possible, for example, to create Web pages that incorporate information from the user... The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part ...
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. The following approach covers how to create a Weather Application in Vanilla JavaScript using Open Weather Map API. Using this API, we can get weather data for each coordinate. ... Design Hit the Mouse Game using HTML, CSS and Vanilla Javascript. 09, Mar 21. Responsive analog clock using HTML, CSS and Vanilla JavaScript. The HTML Template Language (HTL) Java Use-API enables a HTL file to access helper methods in a custom Java class. This allows all complex business logic to be encapsulated in the Java code, while the HTL code deals only with direct markup production.
For example, the Web Audio API provides JavaScript constructs for manipulating audio in the browser — taking an audio track, altering its volume, applying effects to it, etc. In the background, the browser is actually using some complex lower-level code (e.g. C++ or Rust) to do the actual audio processing. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. On the Credentials page, get an API key (and set the API key restrictions). Note: If you have an existing unrestricted API key, or a key with browser restrictions, you may use that key. To prevent quota theft and secure your API key, see Using API Keys. Enable billing. See Usage and Billing for more information.
The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch () method that provides an easy, logical way to fetch resources asynchronously across the network. This kind of functionality was previously achieved using XMLHttpRequest. Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ... The HTML Geolocation API is used to locate a user's position. Locate the User's Position The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it.
See Work with tables using the Excel JavaScript API for more information. Data protection. Your add-in can control a user's ability to edit data in a worksheet. The worksheet's protection property is a WorksheetProtection object with a protect() method. The following example shows a basic scenario toggling the complete protection of the active ... Dec 10, 2019 - This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. Jul 20, 2021 - Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch() method.
Check it out the Fetch API demo.. Summary. The Fetch API allows you to asynchronously request for a resource. Use the fetch() method to return a promise that resolves into a Response object. To get the actual data, you call one of the methods of the Response object e.g., text() or json().These methods resolve into the actual data. AEM comes with great default models like the Page or the Resource API that should be able to cover most cases. All view logic that is specific to a component should be placed within that component as JavaScript, because it belongs to that component. Oct 27, 2020 - The Maps JavaScript API is loaded using a script tag, which can be added inline in your HTML file or dynamically using a separate JavaScript file. We recommend that you review both approaches, and choose the one that is most appropriate for how the code in your project is structured.
There a number of ways to do this. Here are a couple of examples I threw together. Since these are not meant for production, error handling is minimal. First, a few ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The Fetch API is a promise-based JavaScript API for making asynchronous HTTP requests in the browser similar to XMLHttpRequest (XHR).Unlike XHR, it is a simple and clean API that uses promises to provides a more powerful and flexible feature set to fetch resources from the server.
Trying to send HTML Form data to API using JavaScript. Ask Question Asked 1 year, 7 months ago. Active 1 year, 7 months ago. Viewed 5k times 1 2. As the title says, I am trying to capture user's input through an HTML form and on submit, POST their data to an API. I can successfully POST and get a response from the API, however none of my form ...
 Aem Javascript Use Api Resourceutils Jimfrenette Com
Aem Javascript Use Api Resourceutils Jimfrenette Com
 With Htl Pass Data From Aem Backend To Javascript Sourced Code
With Htl Pass Data From Aem Backend To Javascript Sourced Code
 How To Use Amp Integrate Apis Beginners Guide W Tutorial
How To Use Amp Integrate Apis Beginners Guide W Tutorial
Experience Manager Htl En Use Api Javascript Md At Master
 Stubbing Data With Aem Javascript Use Api Jimfrenette Com
Stubbing Data With Aem Javascript Use Api Jimfrenette Com
 Openid Connect Osgi Configuration File Apache Sling
Openid Connect Osgi Configuration File Apache Sling
 Aem Tutorials For Beginners Htl Global Objects
Aem Tutorials For Beginners Htl Global Objects
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 Developing An Api Service With Javascript And Additional Npm
Developing An Api Service With Javascript And Additional Npm
Aem Htl Ide Api Pom Xml At Master Adobe Marketing Cloud Aem
 Adobe Experience Manager Tutorials Sling Models Vs Wcmusepojo
Adobe Experience Manager Tutorials Sling Models Vs Wcmusepojo
 Headful And Headless In Aem Adobe Experience Manager
Headful And Headless In Aem Adobe Experience Manager
 Roadmap To Learn And Practice Html Css Amp Javascript In 6
Roadmap To Learn And Practice Html Css Amp Javascript In 6
 Adobe Experience Manager Htl Overview Adobe Experience Manager
Adobe Experience Manager Htl Overview Adobe Experience Manager
 With Htl Pass Data From Aem Backend To Javascript Sourced Code
With Htl Pass Data From Aem Backend To Javascript Sourced Code
 Htl Sightly All You Need To Know
Htl Sightly All You Need To Know
 Aem Javascript Use Api Jimfrenette Com
Aem Javascript Use Api Jimfrenette Com
 Adobe Experience Manager Tutorials Htl Use Api
Adobe Experience Manager Tutorials Htl Use Api
 With Htl Pass Data From Aem Backend To Javascript Sourced Code
With Htl Pass Data From Aem Backend To Javascript Sourced Code
 Htl Mightier Than Jsp And Why You Must Switch To It Now
Htl Mightier Than Jsp And Why You Must Switch To It Now
 Aem Tutorials For Beginners Sightly Or Htl
Aem Tutorials For Beginners Sightly Or Htl
 25 Of The Best Javascript Apis Creative Bloq
25 Of The Best Javascript Apis Creative Bloq
 Aem Tutorials For Beginners Htl Global Objects Htl Use Api
Aem Tutorials For Beginners Htl Global Objects Htl Use Api
Sling Org Apache Sling Scripting Sightly Js Provider Readme
 Aem Developer June Ppt Download
Aem Developer June Ppt Download
 Towards Ar Assisted Visualisation And Guidance For Imaging Of
Towards Ar Assisted Visualisation And Guidance For Imaging Of
 Aem Javascript Use Api String Multi Json Jimfrenette Com
Aem Javascript Use Api String Multi Json Jimfrenette Com
 Passing Page Properties To Angular Controller Through Htl
Passing Page Properties To Angular Controller Through Htl
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide



0 Response to "34 Htl Javascript Use Api"
Post a Comment