28 How To Foreach Array In Javascript
The forEach method is generally used to loop through the array elements in JavaScript / jQuery and other programming languages. You may use other loops like for loop to iterate through array elements by using length property of the array, however, for each makes it quite easier to iterate and perform some desired actions on array elements. ForEach is one of the means of looping or iterating through arrays. In modern JavaScript, it is commonly used in place of the traditional for loop. Let's take a look at its syntax: forEach(callback(currentElement, index, arr), thisValue)
 Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
Javascript Array Tutorial Part 5 Access Push Pop Shift Unshift Foreach
November 30, 2020. Techenum. forEach () in JavaScript is one of many ways we can iterate through the array. But out of all the loops this one is my favorite. I understand the use of each loop is different. And it depends on what we are doing. But the forEach () loop can be used as a replacement of for () loop.

How to foreach array in javascript. The forEach () will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element index (optional) - array index of the current element The forEach() method does not modify the original array (i.e. the array on which it is called). However, the callback function, if invoked, may do so. The following example will modify the given array by squaring each of its value (multiplying it by itself). An alternative to for and for/in loops is Array.prototype.forEach (). The forEach () runs a function on each indexed element in an array. Starting at index a function will get called on index, index, index, etc… forEach () will let you loop through an array nearly the same way as a for loop:
In every programming language it is very common that looping through the array, similarly in Javascript also to loop through the array, we will use forEach(). forEach() takes callback function as a parameter. A callback function that accepts up to three arguments. The forEach method passes a callback function for each element of an array together with the following parameters: Current Value (required) - The value of the current array element Index (optional) - The current element's index number Array (optional) - The array object to which the current element belongs The forEach () method executes a function once for each item in the array. The method is called on the array object that you wish to manipulate, and the function to call is provided as an argument. In the code above, console.log () is invoked for each element in the array. forEach () vs. map (), filter () and reduce ()
19/6/2020 · array.forEach() method iterates over the array items, in ascending order, without mutating the array. The first argument of forEach() is the callback function called for every item in the array. The second argument (optional) is the value of this set in the callback. There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order. First define an array with numbers. Then, declare a new array newArr. After that, call the forEach () method on the num array. Inside the callback function, calculate square root of the element and push value into newArr array using push () method.
How to Break Out of a JavaScript forEach() Loop. Oct 5, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error: Summary: in this tutorial, you will learn how to use the JavaScript Array forEach() method to exeucte a function on every element in an array. Introduction to JavaScript Array forEach() method. Typically, when you want to execute a function on every element of an array, you use a for loop statement. The forEach() method calls a function once for each element in an array, in order. forEach() is not executed for array elements without values.
forEach () is a method on JavaScript arrays, so you can't use it with array-like values, like function arguments or iterables. If you want to use forEach () with arguments or iterables, use Array.from () to convert to a fully fledged array first. Modern JavaScript has added a forEach method to the native array object. Array.prototype.forEach (callback ([value, index, array]), thisArg) This method is a member of the array prototype and uses a callback function for you to embed any custom logic to the iteration. The forEach callback function actually accepts three arguments: This method is a little complicated, and you need to be familiar with the way functions work in JavaScript to understand it. You can take a look at our JavaScript tutorials to learn more about the language. This JavaScript course shows you how to create and use your own arrays. The forEach method performs a task for every element present in your array. If you had three elements in your array, it would perform three tasks. The syntax for the forEach method is as follows: array_name.forEach ...
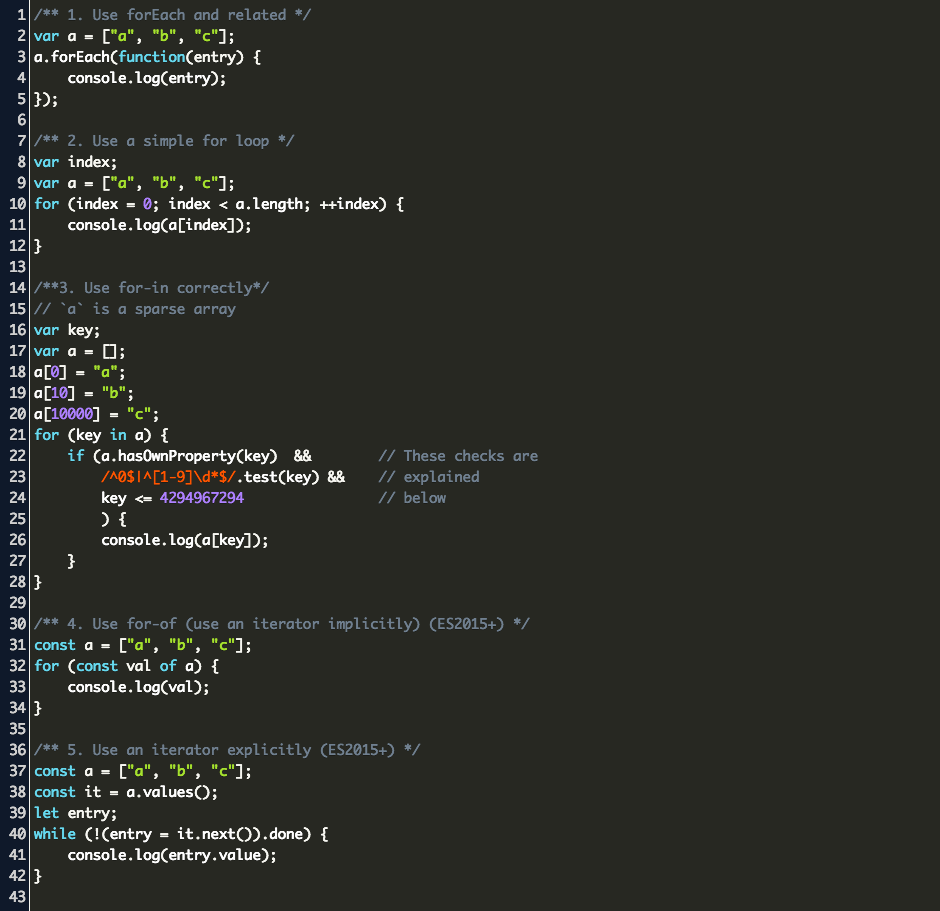
To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript: In any even vaguely-modern environment (so, not IE8) where you have access to the Arrayfeatures added by ES5, you can use forEach(spec| MDN) if you're only dealing with synchronous code (or you don't need to wait for an asynchronous process to finish during the loop): const a = ["a", "b", "c"]; Iterate An Array Using forEach ES5. Javascript forEach introduce in ES5 which is an Array method to loop through an array. forEach through a callback in each iteration. forEach array callback contains three-parameters which are an element, current_index, and current_array. But the second and third parameter is an optional parameter.
JavaScript forEach () is related to the execution of a function on each element of an array which means that for each () method is exclusively related to the elements defined in an array. This can only be used on Maps, Arrays and sets which represents another fact that the elements should be arranged in a specific order to perform some activity. 23/6/2020 · Below example illustrate the Array forEach() method in JavaScript: Example: In this example the method forEach() calculates the square of every element of the array. const items = [1, 29, 47]; const copy = []; items.forEach(function(item){ copy.push(item*item); }); print(copy); Output: 1,841,2209. Code for the above method is provided below: JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array ();
In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach () method. The forEach () method calls a specified callback function once for every element it iterates over inside an array. 18/2/2020 · Looping through Arrays. Here is the syntax of Array.forEach() method: array. forEach (callback (currentVal [, index [, array]]) [, thisVal]) The callback function accepts between one and three arguments: currentVal — The value of the current element in the loop; index — The array index of the current element; array — The array object the forEach() loop was called upon; Only the first argument … 6 Ways to Loop Through an Array in JavaScript. forEach() The forEach() is a method of the array that uses a callback function to include any custom logic to the iteration. The forEach() will execute the provided callback function once for each array element. The callback function takes up 3 arguments: currentValue - value of the current element
Array ForEach is a method that exists on the Array.prototype that was introduced in ECMAScript 5 (ES5) and is supported in all modern browsers. Array ForEach is the entry-level loop tool that will iterate over your array and pass you each value (and its index). You could render the data to the DOM for example. forEach () executes the callbackFn function once for each array element; unlike map () or reduce () it always returns the value undefined and is not chainable. The typical use case is to execute side effects at the end of a chain. forEach () does not mutate the array on which it is called. (However, callbackFn may do so) JSON forEach tutorial shows how to loop over a JSON array in JavaScript. In this tutorial we use JSON server to handle test data. The json-server is a JavaScript library to create testing REST API. First, we create a project directory an install the json-server module. $ mkdir jsonforeach $ cd jsonforeach $ npm init -y $ npm i -g json-server.
 Powershell Foreach Loop Javatpoint
Powershell Foreach Loop Javatpoint
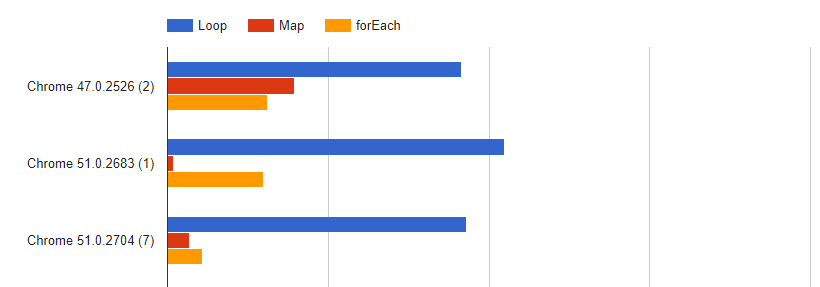
 Why Array Foreach Is Slower Than For Loop In Javascript
Why Array Foreach Is Slower Than For Loop In Javascript
 Append List Of Elements Through Foreach Javascript Code Example
Append List Of Elements Through Foreach Javascript Code Example
 Foreach L P In Javascript Javascript Provides N Number Ways
Foreach L P In Javascript Javascript Provides N Number Ways
 Exploring The Javascript Foreach Method For Looping Over Arrays
Exploring The Javascript Foreach Method For Looping Over Arrays
 Javascript Foreach How To Iterate Array In Javascript
Javascript Foreach How To Iterate Array In Javascript
 Work With Javascript For Loop Foreach And Jquery Each
Work With Javascript For Loop Foreach And Jquery Each
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 Javascript Foreach Vs For Loop To Iterate Through Arrays
Javascript Foreach Vs For Loop To Iterate Through Arrays
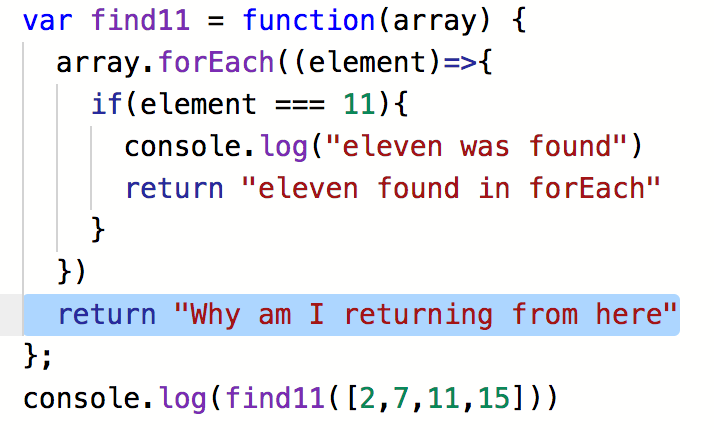
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 Foreach Vs For Loops In Javascript What S The Difference
Foreach Vs For Loops In Javascript What S The Difference
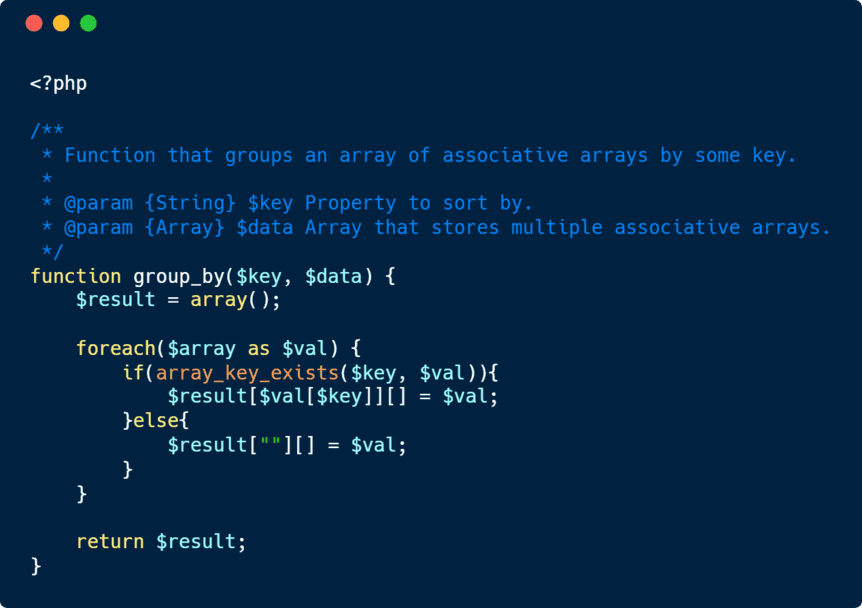
 How To Group An Array Of Associative Arrays By Key In Php
How To Group An Array Of Associative Arrays By Key In Php
 11 Ways To Iterate An Array In Javascript Dev Community
11 Ways To Iterate An Array In Javascript Dev Community
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
 For Each In Javascript With Example Phpcoder Tech
For Each In Javascript With Example Phpcoder Tech
 Ravin On Twitter Javascript Array Methods Cheat Sheet Part
Ravin On Twitter Javascript Array Methods Cheat Sheet Part
 How To Use The Array Foreach Method In Javascript Tabnine
How To Use The Array Foreach Method In Javascript Tabnine
 How To Use Foreach To Iterate An Array In Javascript
How To Use Foreach To Iterate An Array In Javascript
 For Each Example Enhanced For Loop To Iterate Java Array
For Each Example Enhanced For Loop To Iterate Java Array
 Vue Js Array Foreach Loop Function Javascript Example
Vue Js Array Foreach Loop Function Javascript Example
 Using A For Each Loop On An Empty Array In Javascript Stack
Using A For Each Loop On An Empty Array In Javascript Stack
Use Array Foreach Method To Run A Function On Every Item In
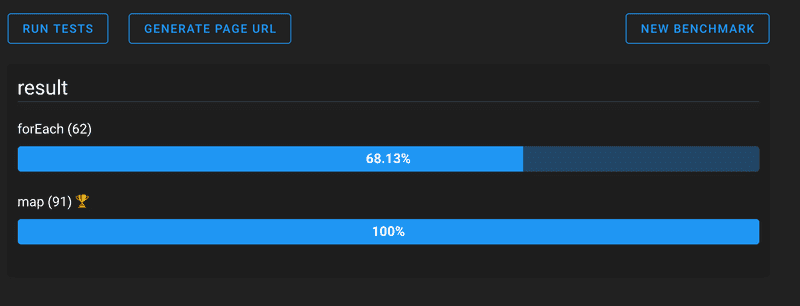
 Foreach Vs Map Javascript Array Function Comparison
Foreach Vs Map Javascript Array Function Comparison
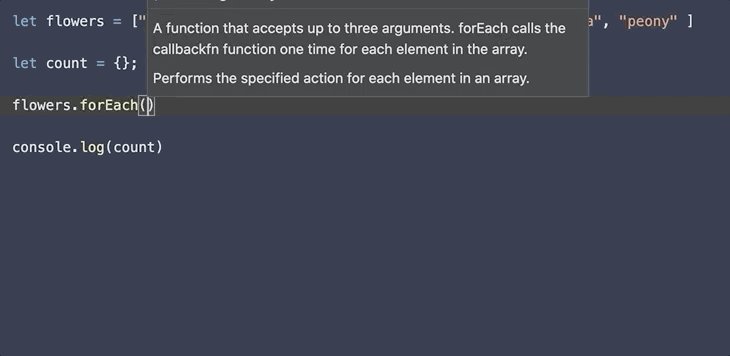
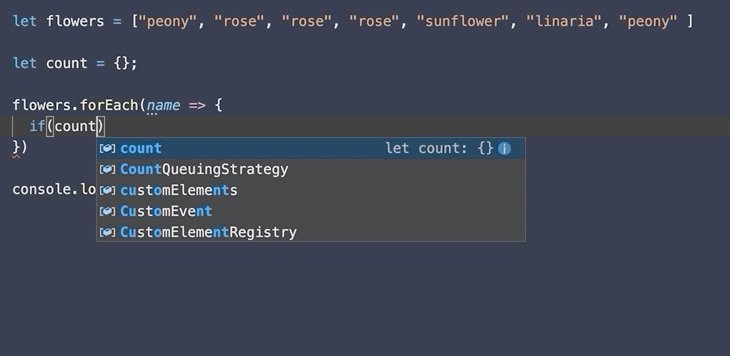
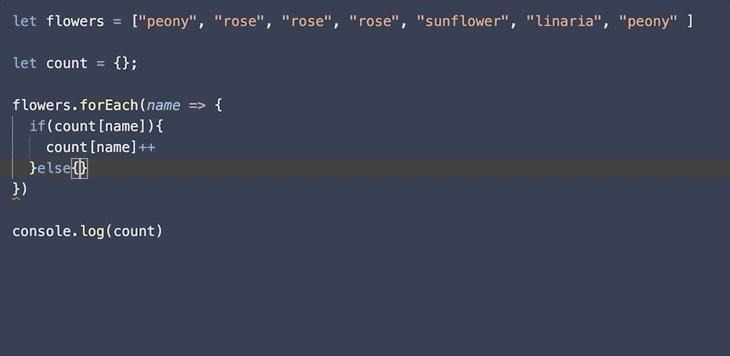
 Javascript Algorithm Array Foreach By Greem Jellyfish
Javascript Algorithm Array Foreach By Greem Jellyfish
 Foreach Array Loop Method In Javascript Tutorial Youtube
Foreach Array Loop Method In Javascript Tutorial Youtube
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example
0 Response to "28 How To Foreach Array In Javascript"
Post a Comment