28 Javascript Is Client Side
For most part in the modern web, javascript is 99% times client side (yes I made up the statistic). That said, javascript is just another language. Back in the olden days, there was the Netscape Enterprise Server (NES it was called) which allowed scripting in javascript. Modern web servers support scripting langauges like php, python etc. Client Side JavaScript (CSJS) is an extended version of JavaScript that enables the enhancement and manipulation of web pages and client browsers. In a browser environment, your code will have access to things provided only by the browser, like the document object for the current page, the window, functions like alert that pop up a message, etc.
 Features Of Javascript 13 Vital Javascript Features You
Features Of Javascript 13 Vital Javascript Features You
JavaScript is a dynamic computer programming language. It is lightweight and most commonly used as a part of web pages, whose implementations allow client-side script to interact with the user and make dynamic pages. It is an interpreted programming language with object-oriented capabilities.

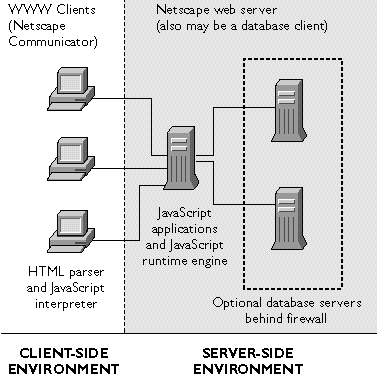
Javascript is client side. May 27, 1999 - In contrast to pure client-side JavaScript pages, HTML pages that use server-side JavaScript are compiled into bytecode executable files. These application executables are run by a web server that contains the JavaScript runtime engine. For this reason, creating JavaScript applications is a ... What is the difference between Client side JavaScript and Server side JavaScript. Client side java script comprises the basic language and predefined objects which are relevant to running java script in a browser. The client side java script is embedded directly by in the HTML pages. This script is interpreted by the browser at run time. File handling at client-side using Javascript. Introduction JavaScript has a very rich ensemble of methods and properties to create, manipulate, and manage drives, files, and folders.
Client-Side JavaScript Features Another possible use of JavaScript is for writing programs to perform arbitrary computations. You can write simple scripts, for example, that compute Fibonacci numbers, or search for … - Selection from JavaScript: The Definitive Guide, Fourth Edition [Book] Feb 16, 2019 - At its core, JavaScript SEO is basically the practice of making sure that content on a page (executed via JS) is being correctly rendered, indexed and ultimately ranked in search results by search engines. This is especially pertinent due to the increasing popularity of client side rendering ... The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content.
Application Insights can be used with any web pages - you just add a short piece of JavaScript. If your web service is Java or ASP.NET, you can use the server-side SDKs in conjunction with the client-side JavaScript SDK to get an end-to-end understanding of your app's performance. Adding the JavaScript SDK In short, JavaScript client-side applications are not 100% safe. The main reason is that there is no full control of the client-side as it is executed in the browser. Those with advanced skills can have access to critical information on the frontend and expose vulnerabilities. Although it is not possible to achieve 100% protection, some ... JavaScript is the dominant client-side scripting language of the Web, with 97% of websites using it for this purpose. Scripts are embedded in or included from HTML documents and interact with the DOM. All major web browsers have a built-in JavaScript engine that executes the code on the user's device. Examples of scripted behavior
Feb 18, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Nov 21, 2020 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Javascript is a general purpose language. Languages are not distinguished as being client or server side. Languages have imlementations. If you have an implementatation of a language for a particular environment, you can run it in that environment...
Alongside HTML and CSS, JavaScript is one of the core technologies of the World Wide Web. Over 97% of websites use it client-side for web page behavior, often incorporating third-party libraries. Most web browsers have a dedicated JavaScript engine to execute the code on the user's device. Client side validation is performed by a web browser, before input is sent to a web server. HTML Constraint Validation HTML5 introduced a new HTML validation concept called constraint validation . Because Node networking is event-driven, clients "run in a loop" by default—so to make it a use-once client, the client would have to explicitly call client.destroy() or submit data with client.end(), or we can let the server do the close. (Note how this differs from the Java and Python servers we saw earlier, where use-once was the ...
When writing client-side JavaScript for web sites or applications, you will quickly encounter Application Programming Interfaces (APIs). APIs are programming features for manipulating different aspects of the browser and operating system the site is running on, or manipulating data from other web sites or services. This code sample demonstrates how to complete the OAuth 2.0 flow in JavaScript without using the Google APIs Client Library for JavaScript. The code is for an HTML page that displays a button to try an API request. If you click the button, the code checks to see whether the page has stored an API access token in your browser's local storage. Client-Side vs. Server-Side JavaScript ... JavaScript was originally designed to run in the browser, but JavaScript can be found in other places too. JavaScript is the only web-based programming language that can run on both the frontend and the backend. In this video, we'll delve into what ...
Options to set up before starting a crawl, for this Client-side JavaScript Website Crawler: - If you want to crawl from more than one domain, you can. With this client-side JavaScript website crawler, you can crawl up to 30 domains/subdomains in one go. Or add a WildCard domain, and it will crawl any link with that in it. 1) Interact with temporary storage. 2) Make interactive web pages. 3) Interact with local storage. 4) Sending request for data to server. 5) Send request to server. 6) work as an interface between server and user. The Programming languages for client-side programming are : 1) Javascript. 2) VBScript. In client-side JavaScript, the Window object is also the global object. This means that the. Window object is at the top of the scope chain and that its properties. and methods are effectively global variables and global functions. The. Window object has a property named. window that always refers. to itself.
Apr 14, 2021 - When writing client-side JavaScript for web sites or applications, you won't go very far before you start to use APIs — interfaces for manipulating different aspects of the browser and operating system the site is running on, or even data from other web sites or services. Apr 29, 2021 - With client-side JavaScript, you can set a breakpoint right where it sets the value. This breakpoint gets hit right as the event fires. The value that gets set through var value = '2'; can change at will. The debugger halts execution and allows a person to tamper with the page. This capability is ... Server-side code is a little bit beyond our scope. Here we'll use Node.js, but you don't have to. Other platforms also have their means to work with WebSocket. The server-side algorithm will be: Create clients = new Set() - a set of sockets.
Jun 29, 2021 - Client-side storage works on similar principles, but has different uses. It consists of JavaScript APIs that allow you to store data on the client (i.e. on the user's machine) and then retrieve it when needed. This has many distinct uses, such as: Perhaps nothing in Tapestry has changed over the years so much as the way client-side JavaScript is supported. From the get go, the goal was to make JavaScript a first-class citizen in the Tapestry world, and make it easy to encapsulate JavaScript within components. As mentioned earlier, using client-side logging functionality effectively is only a piece (albeit an important one) of your overall development process. If you're comfortable tracking down issues using the console on your development machine, you can step up your debugging game with some of the more advanced tools like logging frameworks and ...
Jun 18, 2021 - The word dynamic is used to describe both client-side JavaScript, and server-side languages — it refers to the ability to update the display of a web page/app to show different things in different circumstances, generating new content as required. Server-side code dynamically generates new ... Read, Edit & Write Files with Client-Side JavaScript. An in depth guide to FileReader API and object URLs. Mateusz Hadryś. Jan 4, 2020 · 12 min read. Lately I've been working on a side-project, which was based around reading and manipulating files to generate custom thumbnails for Vivaldi browser's speed dials. I was able to do it all ... Client-side scripting simply means running scripts, such as JavaScript, on the client device, usually within a browser. All kinds of scripts can run on the client side if they are written in JavaScript, because JavaScript is universally supported. Other scripting languages can only be used if the user's browser supports them.
Client-Side JavaScript Client-side JavaScript does not exhibit the nonlinear cross-reference problem nearly to the extent that the core language does, and it is possible to learn how to use JavaScript … - Selection from JavaScript: The Definitive Guide, 6th Edition [Book] The really general method for doing client-side hashing is a two-step protocol where the client first sends the target user name, then gets the salt, computes the hash with that salt, and sends the result back -- and the server must still do one extra hashing (a fast one) so that what the client sends is not what the server stores. Vue.js, Ember.js, and Aurelia are probably your best bets out of the 20 options considered. "Easy learning curve" is the primary reason people pick Vue.js over the competition. This page is powered by a knowledgeable community that helps you make an informed decision.
Aug 08, 2014 - JavaScript is a client-side scripting language, which means the source code is processed by the client's web browser rather than on the web server. This means JavaScript functions can run after a webpage has loaded without communicating with the server. For example, a JavaScript function may ... Client side routing is a type of routing where as the user navigates around the application or website no full page reloads take place, even when the page's URL changes. Instead, JavaScript is used to update the URL and fetch and display new content. Client-side JavaScript is the most common form of the language. The script should be included in or referenced by an HTML document for the code to be interpreted by the browser. It means that a web page need not be a static HTML, but can include programs that interact with the user, control the browser, and dynamically create HTML content.
The ASP.NET Core SignalR JavaScript client library enables developers to call server-side hub code. View or download sample code (how to download) Install the SignalR client package The SignalR JavaScript client library is delivered as an npm package. Using TrackJS code in the game Javascript allowed me to track user progress through the game and be aware of bugs (with stack traces!) - which was critical for me, as I didn't have the resources to test my game for every browser and version. I plan to use TrackJS for any future client-side javascript code I deploy. It's become indispensable for me. Apr 14, 2021 - We begin our look at frameworks with a general overview of the area, looking at a brief history of JavaScript and frameworks, why frameworks exist and what they give us, how to start thinking about choosing a framework to learn, and what alternatives there are to client-side frameworks.
Another possible use of JavaScript is for writing programs to perform arbitrary computations. You can write simple scripts, for example, that compute Fibonacci numbers, or search for primes. In the context of the Web and web browsers, however, a more interesting application of the language ...
 Understanding Server Side And Client Side In Wordpress
Understanding Server Side And Client Side In Wordpress

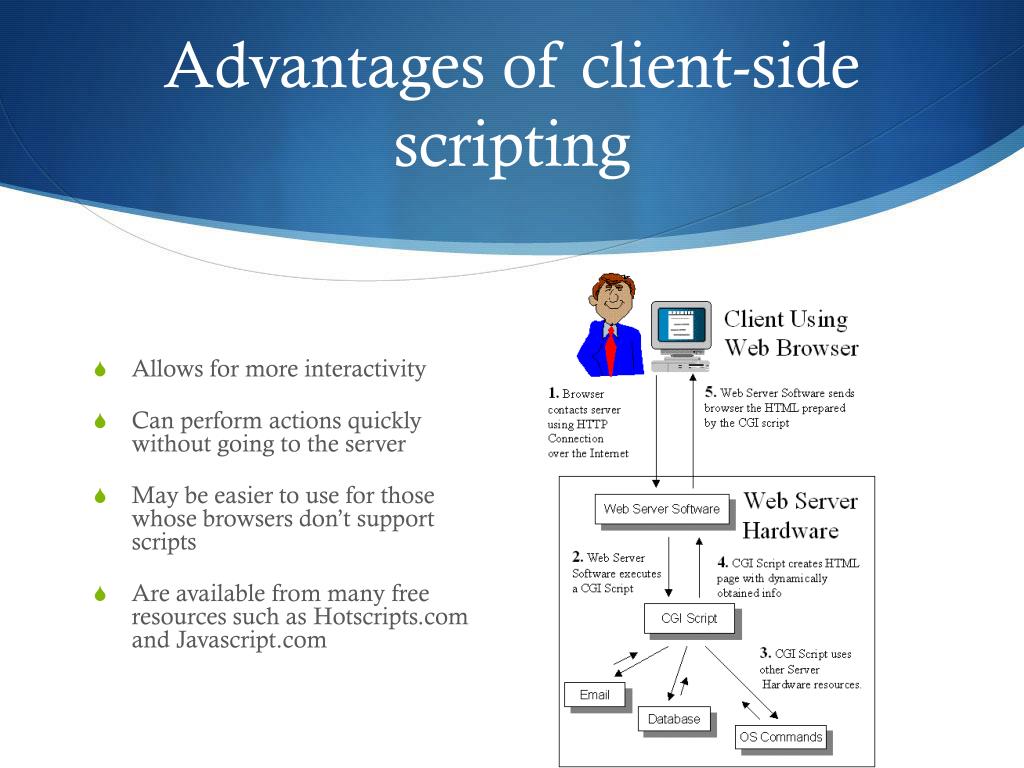
 Ppt Server Side Vs Client Side Scripting Languages
Ppt Server Side Vs Client Side Scripting Languages
 Client Side Rendering Or Server Side Rendering What Is The
Client Side Rendering Or Server Side Rendering What Is The
 Difference Between Client Side Api Vs Server Side Api
Difference Between Client Side Api Vs Server Side Api
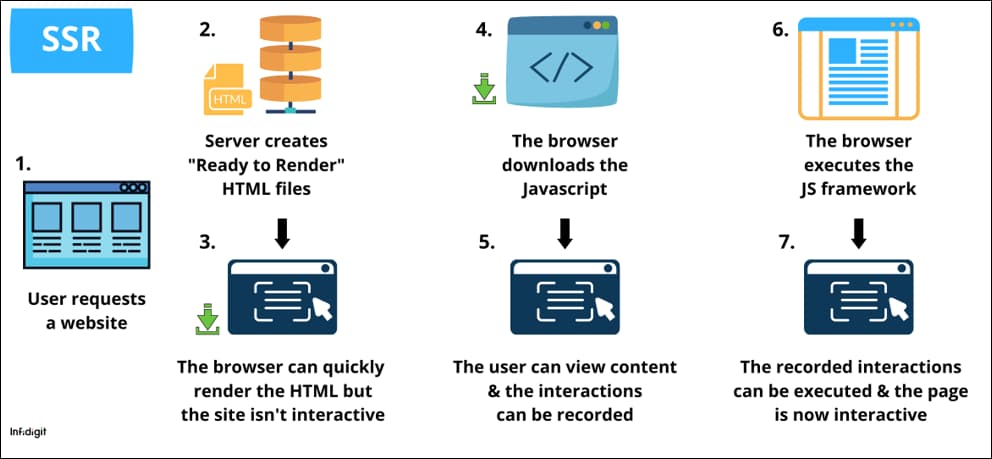
 Server Side Rendering Vs Client Side Rendering Infidigit
Server Side Rendering Vs Client Side Rendering Infidigit
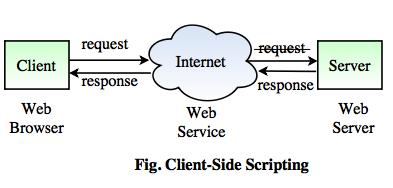
 Chapter 23 Server Side And Client Side Scripting The
Chapter 23 Server Side And Client Side Scripting The
Difference Between Client And Server Side Scripting
 Components Server Side Vs Client Side Css Tricks
Components Server Side Vs Client Side Css Tricks
 Client And Server Side Javascript Debugging Experience For
Client And Server Side Javascript Debugging Experience For
 Chapter 4 Client Side Scripting Part 1 Of 3 Ppt Download
Chapter 4 Client Side Scripting Part 1 Of 3 Ppt Download
 Client Side Server Side And Dynamic Rendering Huckabuy
Client Side Server Side And Dynamic Rendering Huckabuy
 Client Side Rendering Or Server Side Rendering What Is The
Client Side Rendering Or Server Side Rendering What Is The
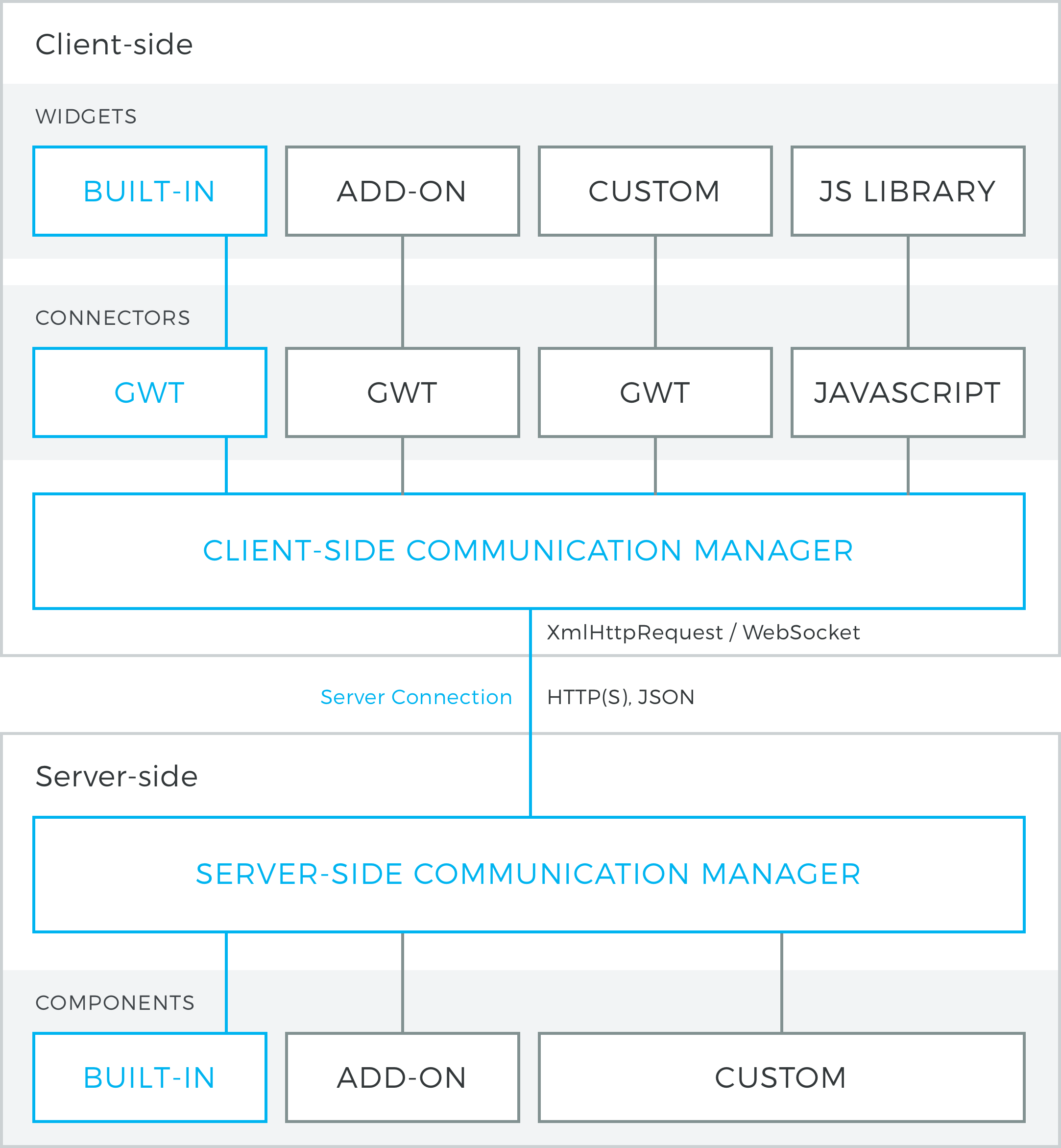
 Client Side Engine Vaadin Architecture Framework Vaadin
Client Side Engine Vaadin Architecture Framework Vaadin
 Javascript Object Hierarchy Client Side
Javascript Object Hierarchy Client Side
Client Side Vs Server Side Rendering Which Is Better For Seo
 Server Side Templates Vs Rest Api And Javascript Front End
Server Side Templates Vs Rest Api And Javascript Front End
 Php Javascript Hide Information Stack Overflow
Php Javascript Hide Information Stack Overflow
 Web Form Validation Best Practices And Tutorials Smashing
Web Form Validation Best Practices And Tutorials Smashing
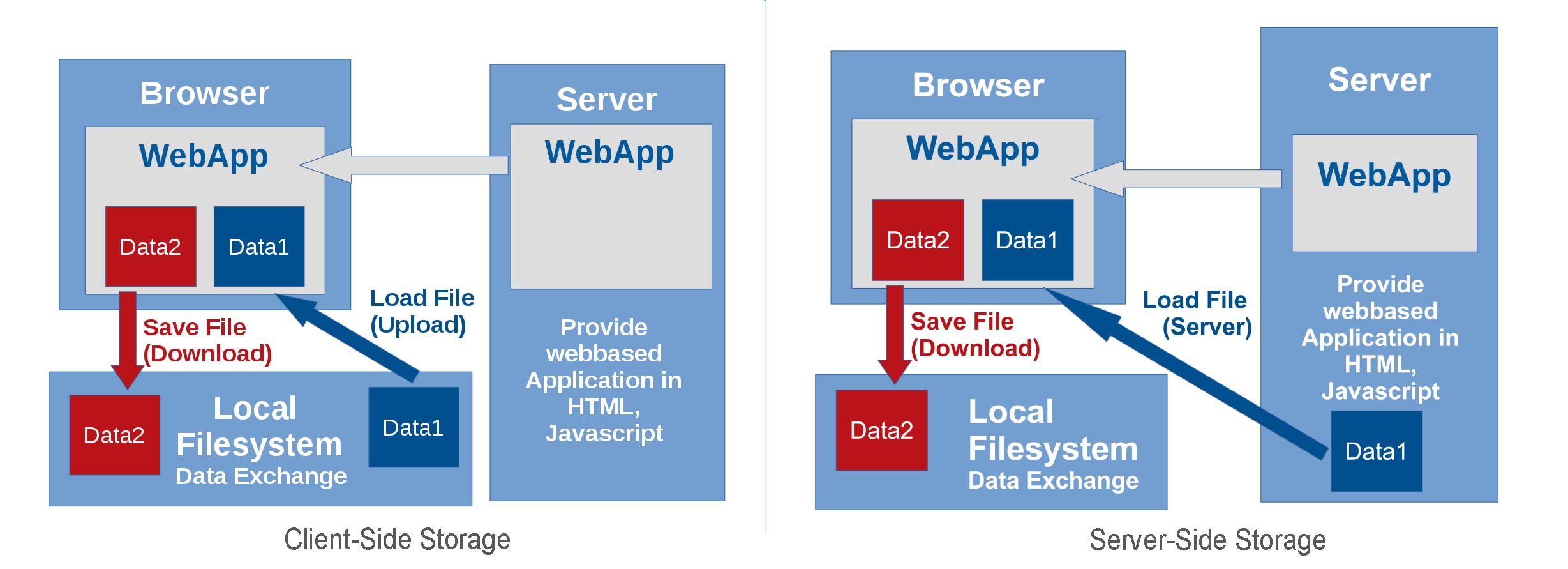
 Client Side Storage In Javascript
Client Side Storage In Javascript
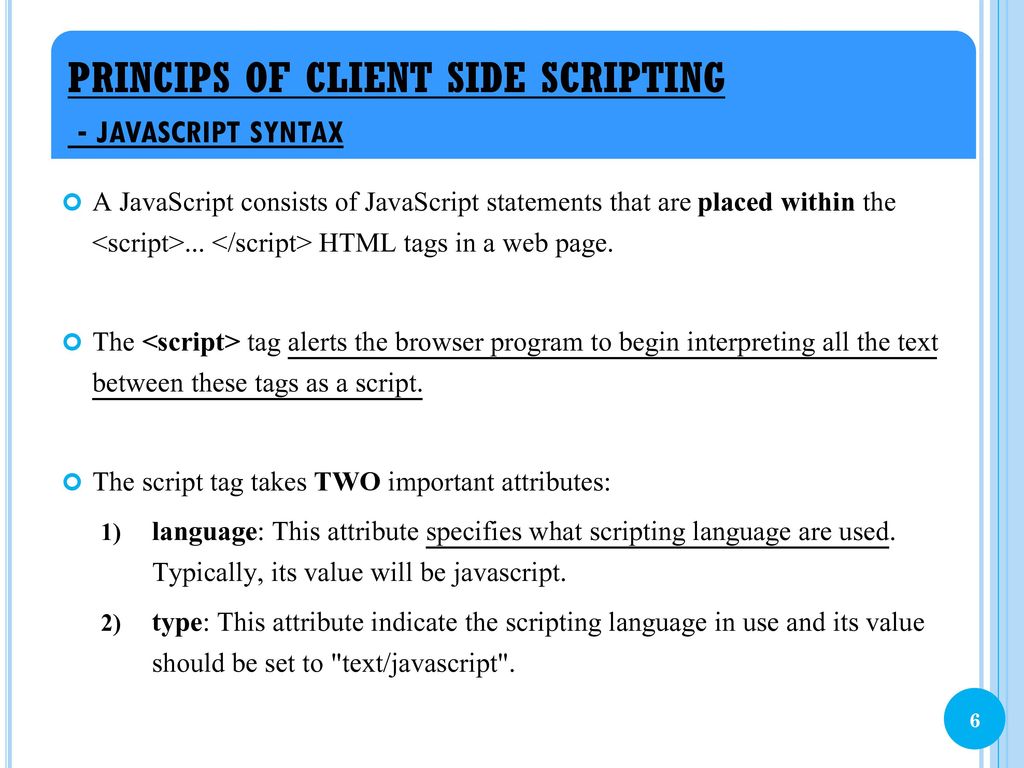
 Scripting Concept In Javascript
Scripting Concept In Javascript
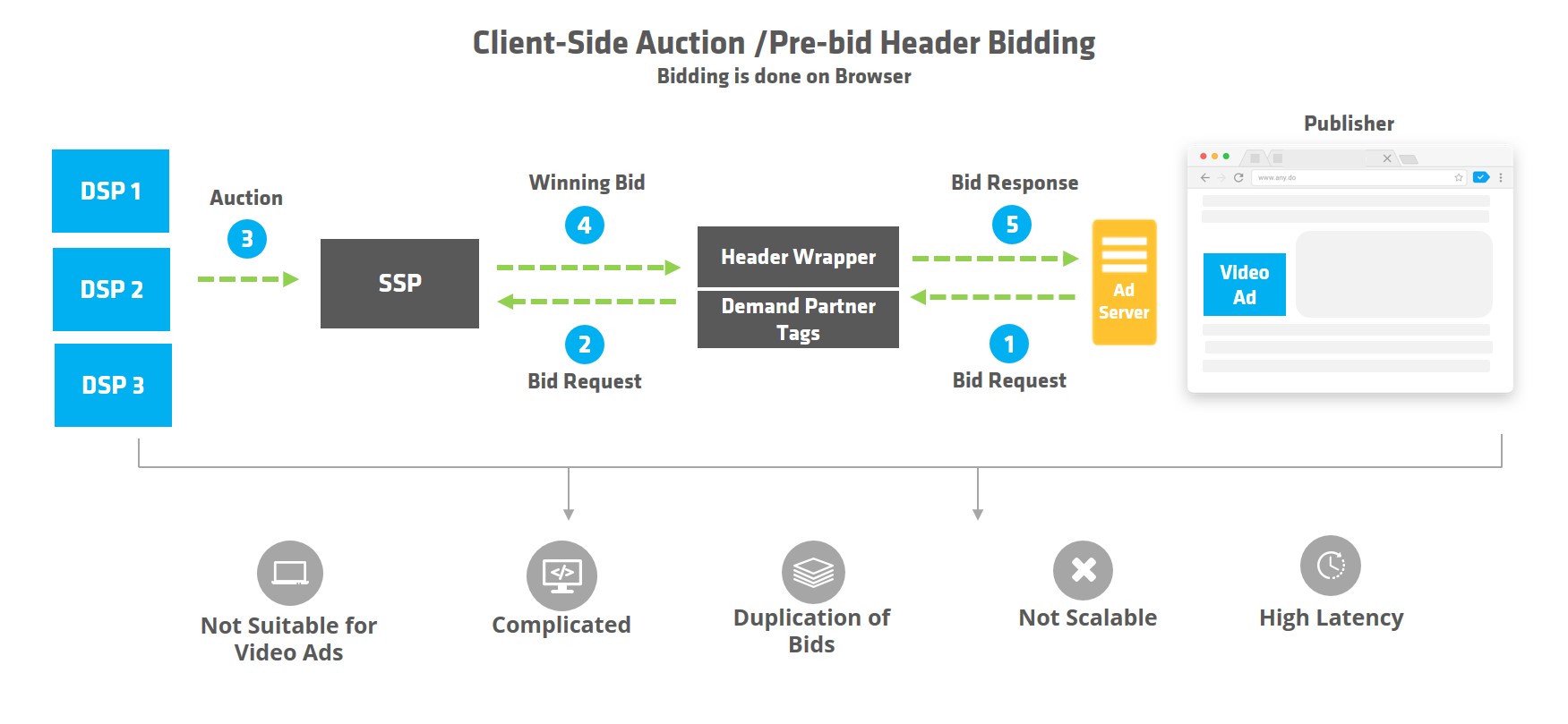
 Client Side Vs Server Side Auction Chocolate
Client Side Vs Server Side Auction Chocolate
 Client Side Engine Vaadin Architecture Framework Vaadin
Client Side Engine Vaadin Architecture Framework Vaadin
 What Is Javascript Complete Introduction With Hello World
What Is Javascript Complete Introduction With Hello World
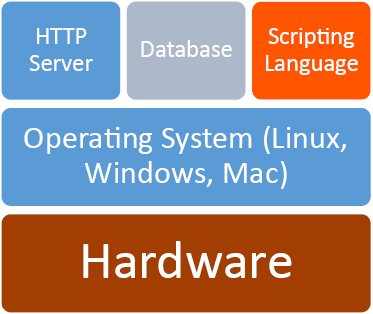
 Client Server Technologies In A Web Based Application 101
Client Server Technologies In A Web Based Application 101


0 Response to "28 Javascript Is Client Side"
Post a Comment