20 How To Save Input Data In Html Using Javascript
Using the script. The script provides two functions, one to save the form field values into a string: var input_values_string = getFormString ( reference_to_the_form, bool: include_password_fields ); And one to recover them from the string: recoverInputs ( reference_to_the_form, input_values_string, bool: include_password_fields ); Most often, the purpose of data validation is to ensure correct user input. Validation can be defined by many different methods, and deployed in many different ways. Server side validation is performed by a web server, after input has been sent to the server. Client side validation is performed by a web browser, before input is sent to a web ...
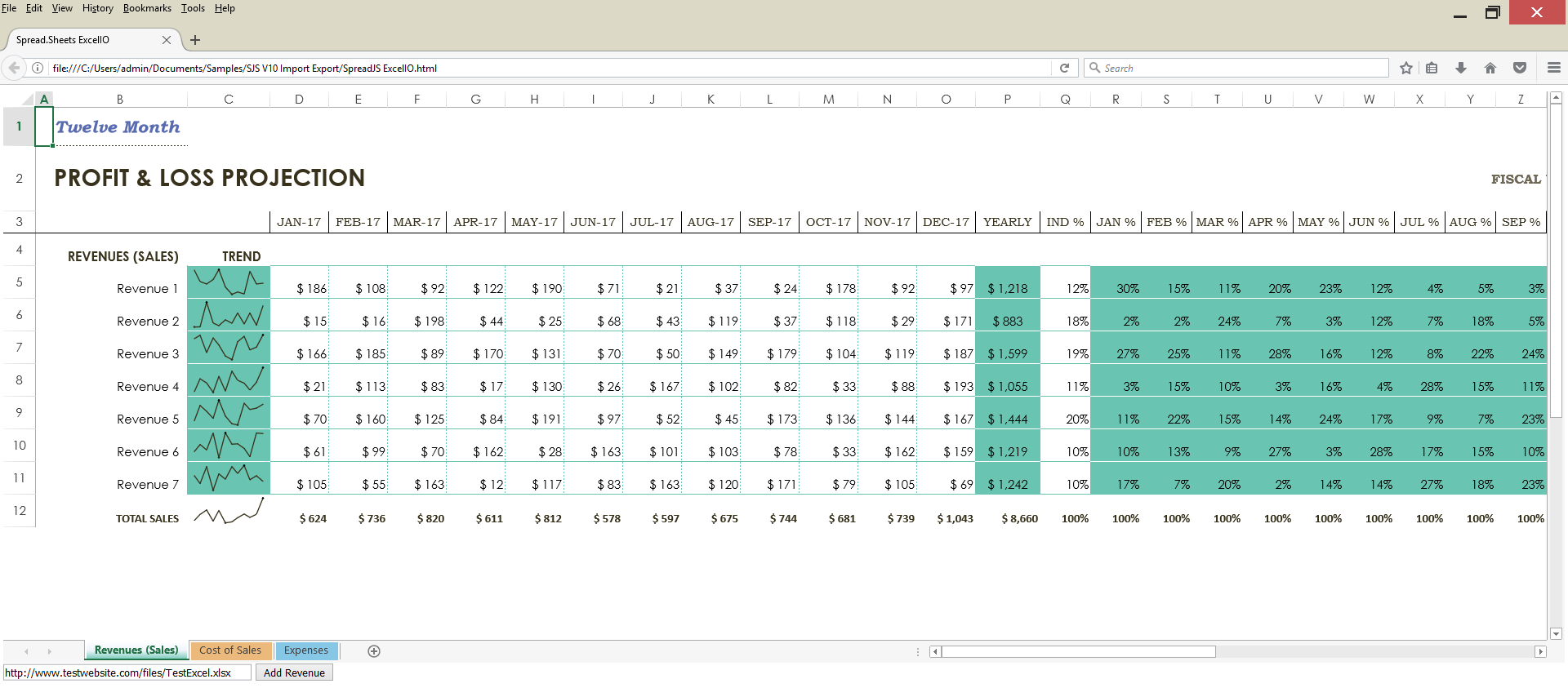
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
Let's keep the following html [code]<form onSubmit="WriteToFile(this)"> <label>Type your first name:</label> <input type="text" name="FirstName" id="firstName" size ...

How to save input data in html using javascript. Do not get overwhelmed by the size of the program. The code inside the <script> tag is important. I have designed a simple form using CSS and few HTML <input> elements along with a <select> dropdown list.I idea behind using so many elements is to show you how you can save form data in text file using values extracted from different input elements. Add three input fields for the user to input data to add to the product table. The user enters a product name, introduction date, and the URL of the video, as shown in Figure 2 . After entering the data into these fields, that data is retrieved from the input fields and added to a new row in the HTML table. A key is a 'label' for the data that you can use to retrieve it, kind of like a variable name. For example, you could save the user's high score in a game using a key of highScore. All localStorage data gets converted to a string before saving, even if it's not a string to begin with. Inspecting localStorage
A JavaScript function that fire on the button click event. Create a Blob constructor, pass the data in it to be to save and mention the type of data. And finally, call the saveAs(Blob object, "your-file-name.text") function of FileSaver.js library. Note: To create and save data into a text file, I have used a third party FileSaver.js library. Make JavaScript take HTML input from user, parse and display? Javascript Web Development Front End Technology Object Oriented Programming. The HTML input value is a string. To convert the string to integer, use parseInt (). how to use single button click to change placeholder and capture new data on same button click event. 0. Save user input in html to javascript in chrome extension. Related. 4976. How to validate an email address in JavaScript. 7626. How do JavaScript closures work? 3045.
We want to send the data of our HTML form directly to the JSON file. For this we are using json_encode () function which returns a JSON encoded string. We are making an array of values that the user fills in the HTML form. Then we pass this array into json_encode () function. Pull in the form data and the write it out to a CSV ( Comma Separated Value ) file. Excel loves those, but it's not a database, it's a spreadsheet. Don't use it ... Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list Display ...
24/3/2015 · <!DOCTYPE html> <html> <head> <title>Grabbing Form Data to Display on Page</title> <style> body{ height: 680px; margin: 20px; padding: 10px; border: 2px … We are going to describe How to display user entered information using HTML and JavaScript. First of all we have created HTML form with two text fields "FirstNames" and "LastName". A submit button is created that will be used to submit the information entered in first two text fields. We have used javaScript and document.getElementById ... The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox browsers, though sadly it requires a ...
This post will help beginners to understand the basics of creating dynamic elements in JavaScript. It also explains about JavaScript createElement() method. 2) How to reead data from an HTML table using JavaScript. This quick tip explains how you can easily read data from a table, column wise or the entire table, using a simple script. 2/12/2012 · This will work to both load and save a file into TXT from a HTML page with a save as choice <html> <body> <table> <tr><td>Text to Save:</td></tr> <tr> <td colspan="3"> <textarea id="inputTextToSave" cols="80" rows="25"></textarea> </td> </tr> <tr> <td>Filename to Save As:</td> <td><input id="inputFileNameToSaveAs"></input></td> <td><button onclick="saveTextAsFile()">Save Text to File</button></td> </tr> <tr> <td>Select a File to Load:</td> <td><input … We will save this file in the same directory as our index.html file. Table of Contents hide. 1 Fetching the JSON data. 2 Displaying the JSON data. 2.1 Step 1 - Get the div element from the body. 2.2 Step 2 - Loop through every object in our JSON object. 2.3 Step 3 - Append each person to our HTML page.
JavaScript uses two methods to display information on a web page. One method is the document.write () method and the other method is the getElementByID () method. Both methods display information but the document.write () method creates a new web page if the method is used after the initial web page loads. To display information on an existing ... The possible ways to create and save files in Javascript are: The easiest way to save a file in client-side Javascript is to use FileSaver. var myFile = new File(["CONTENT"], "demo.txt", {type: "text/plain;charset=utf-8"}); saveAs(myFile); Alternatively, manually create a blob and offer a "save as". 1. Create a blank Google Sheet or Spreadsheet. 2. Write column headers equal to the name (s) of the <input> tags. Each time someone submits the data, it will save in the appropriate column. This step is super important so make sure these headers are EXACTLY the same as the names of the input tags above. 3.
Where each field has it's unique id by which it can be access through javascript. now we write some code of javascript to store the value of user input into localStorage and then we can use it to... Input Data on HTML Form ESP32/ESP8266 Web Server using Arduino IDE. In this guide, you'll learn how to create an ESP32/ESP8266 web server with three input fields to pass values to your ESP using an HTML form. Then, you can use those values as variables in your code. We'll be using the Arduino IDE to program the boards. In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences.
15/10/2007 · Can you plz help to connect to Access DataBase input from HTML form using insert statement. I am still new on programming with html here is my code . [HTML]<html> <head> <title>Entitled Document</title> <script language="JavaScript" > function getSubmit() {var name1 = eval(document.form1.names.value) var cn = new ActiveXObject("ADODB.Connection"); Using HTML forms, you can easily take user input. The <form> tag is used to get user input, by adding the form elements. Different types of form elements include text input, radio button input, submit button, etc. Let's learn about the <input> tag, which helps you to take user input using the type attribute. The result is an unassuming script that stores form data to the local storage of the user's browser and restores it when the user reloads or reopens the page or opens the page in a new tab. The data is cleared from local storage when the user submits or resets the form. How to Use It. Implementing Sisyphus.js is pretty simple.
I'm trying to pass data from one HTML page that asks the user to enter his/her details, to another HTML page that displays this data. I'm Using JavaScript to do that.Everything is working, but the data does not appear in the second HTML page. Note: I'm Using ONSEN UI. What I have tried: JavaScript code: var allData=[""]; Create a PHP file and put the below code and save it. create a new file in the same directory or folder & name it data.txt and save it. Now run the PHP file. enter any text and hit on submit button and check your data.txt file. Your text entered in the form is saved in your text file. Open up a blank file in the text editor you use for programming, copy and paste the code below and save the file with a [.html] extension. We saved ours as ContactForm.html We will walk through the...
18/2/2019 · How to SAVE DATA/INFORMATION in Javascript. Hey guys and girls, I'll be showing you how to save information or data in Javascript/HTML. Trust me its a great ... 30/7/2021 · var input = document.getElementsByName('array[]'); The document.getElementsByName() method is used to return all the values stored under a particular name and thus making input variable an array indexed from 0 to number of inputs. The method document.getElementById().innerHTML is used to change the inner HTML of selected Id.
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Updating Html Form Elements In Javascript Explanation Amp Examples Video
Updating Html Form Elements In Javascript Explanation Amp Examples Video
 How To Create Your First Login Page With Html Css And
How To Create Your First Login Page With Html Css And
 Insert Value To Html Input With Javascript Variable Code Example
Insert Value To Html Input With Javascript Variable Code Example
 Export Html Table Data To Excel Using Javascript Jquery Is
Export Html Table Data To Excel Using Javascript Jquery Is
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
How To Pass An Html Form One Input Value Into Another Input
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
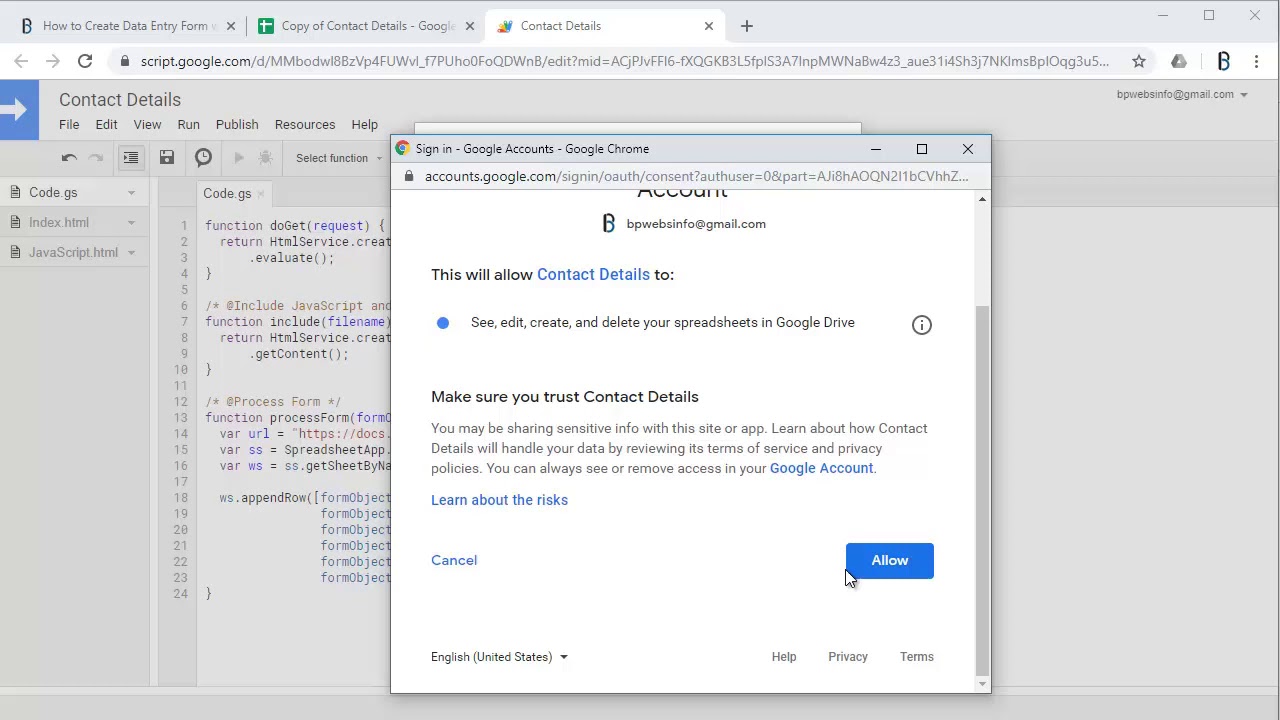
 How To Create Data Entry Form With Google Html Service And Submit Data To Google Sheets Bpwebs Com
How To Create Data Entry Form With Google Html Service And Submit Data To Google Sheets Bpwebs Com
 Store Html Form To Excel Sheet Using Vbscript
Store Html Form To Excel Sheet Using Vbscript
 Dynamically Add Button Textbox Input Radio Elements In Html
Dynamically Add Button Textbox Input Radio Elements In Html
 Javascript Get Form Data On Button Click Code Example
Javascript Get Form Data On Button Click Code Example
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 How To Retrieve Html Form Data With Php
How To Retrieve Html Form Data With Php
 Easy Javascript How To Read Amp Write Html Form Data 18
Easy Javascript How To Read Amp Write Html Form Data 18
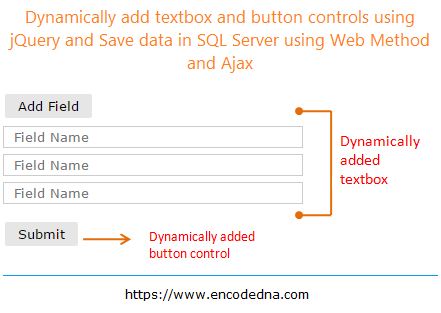
 Dynamically Add Elements Using Jquery And Save Data To Database
Dynamically Add Elements Using Jquery And Save Data To Database
 Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
Javascript Lesson 3 Accepting Input From User Using Message Box Or Html Form
0 Response to "20 How To Save Input Data In Html Using Javascript"
Post a Comment