28 Search Bar Javascript Codepen
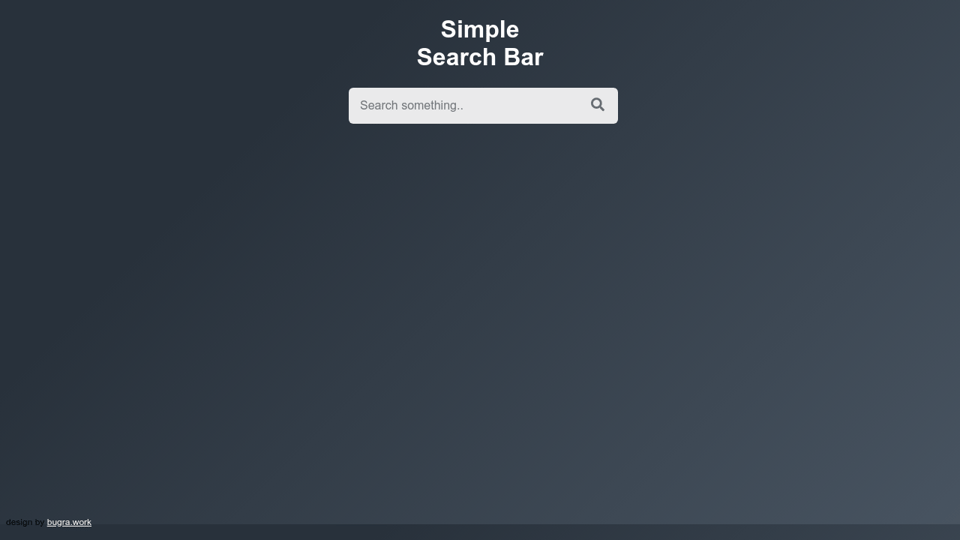
Very Simple CSS Search Bar. This is just a regular search bar. Well, it actually does not have more than the text area, which has a minimal style with subtle inner shadows. However, it can be used in tests, or to add it to some website that does not require more styling that this. HTML Form. The first thing we need to add is the bar itself. This uses a few HTML elements: <form> - This element is for user input. <input> - This element has many types the one we will use today is search. <button> - This element will submit the form and start the search.
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
A navigation bar is a user interface element within a webpage that contains links to other parts of the website. A website navigation bar is most usually displayed as a horizontal list of links at the top of each page. Today in this blog, I'll share with you this program (Responsive Navbar with Search Box).

Search bar javascript codepen. JavaScript search box is a search box that can be added by adding a simple search box and a div to any website. If it can be done without any code adjustments, it makes the deal all the more juicier. It should also have basic search features such as auto suggest, spell correct, search features, and more. React Search Component Examples. Bootstrap Select Box Examples. This rundown of Bootstrap search bar box will definitely bring a positive experience into the user. 1. Bootstrap 4- Search Box Bar Plugin Examples. The bootstrap search bar is the default and straightforward sort of search bar configuration out there. JSE is a robust, 100% client side search engine for indexing and searching your own site, using JavaScript 1.3. Works in NS4, NS6+, and IE. Red Rose Search Engine. This is a cool and unique external search engine that not only allows you to choose from many search engines to search the net, but search multiple search engines simultaneously.
Learn how to build a search bar with filter functionality in JavaScript.starter code - https://codepen.io/jamesqquick/pen/bGNXYxxfinished code - https://code... First things first we'll style the wrapper element. We'll give it a display: flex; so that the icons and the search bar are aligned in a row. Then we'll also add in a min-width: 100px; This is optional, but in reality a search bar that's less than 100px is probably unusable anyway so it's a good lower limit. TypeScript JavaScript CSS HTML. More. // This example adds a search box to a map, using the Google Place Autocomplete. // feature. People can enter geographical searches. The search box will return a. // pick list containing a mix of places and predicted search terms. // This example requires the Places library. Include the libraries=places.
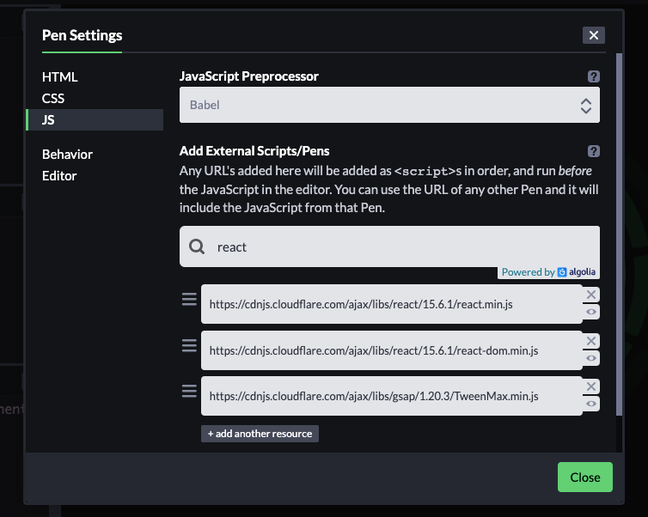
Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. With JavaScript! We've recently added Search to the TrackJS Documentation site, ... JSFiddle fiddle, or CodePen pen to embed! Continue this conversation via emailGet only replies to your comment, the best of the rest, as well as a daily recap of all comments on this post. No more than a few emails daily, which you can reply to/unsubscribe from ... This is a great idea, but carries a huge inconvenient: The search bar will scroll with the rest of the items. Using the prepend-item slot will just implement an extra item before all the other items (you can clearly style or doing different things) but it is and it will remain an item.
CodePen jsFiddle Bar chart showing horizontal columns. This chart type is often beneficial for smaller screens, as the user can scroll through the data vertically, and axis labels are easy to read. Source code:https://codepen.io/dcode-software/pen/BaNbPzLIn today's video I'll be showing you how to create an Instant Search Bar using HTML, CSS and JavaScr... See the Pen Animated menu by Dario Fuzinato on https://codepen.io '>CodePen.dark. Mobile-Like Aside Menu. Another slide out hamburger menu example. See the Pen mobile-like aside menu pure css by Felipe Nunes on https://codepen.io '>CodePen.dark. Material Design Round Mask Menu. An interesting concept where the menu appears on hover.
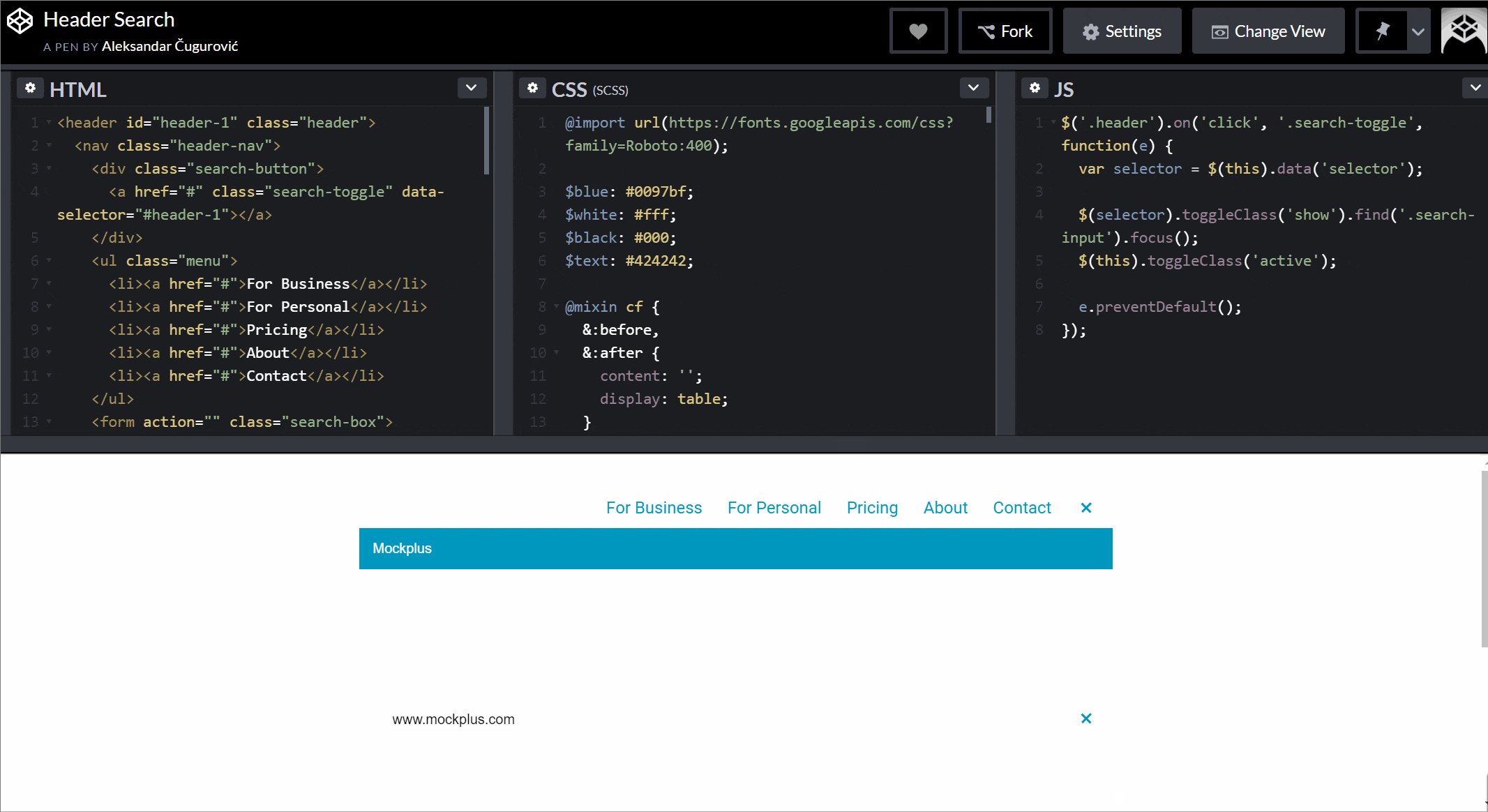
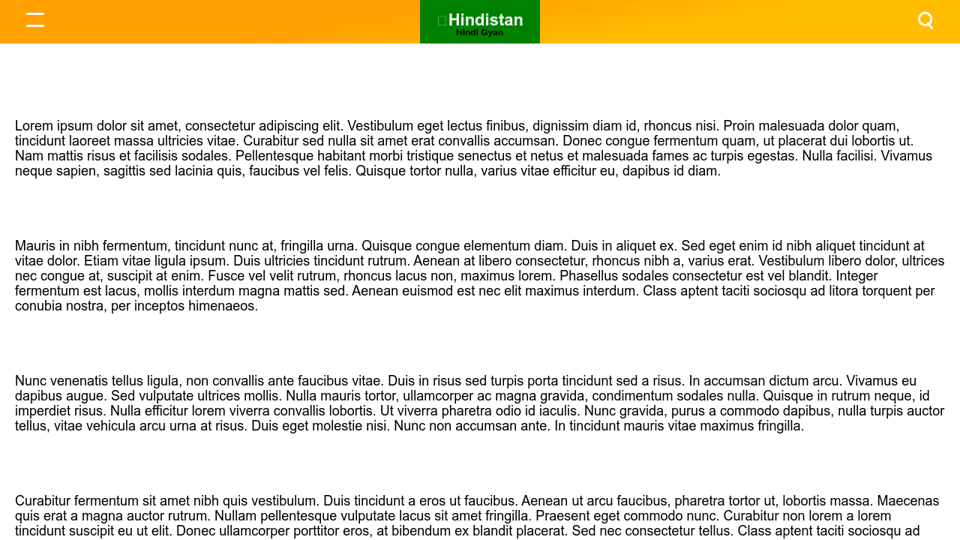
Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. You can also link to another Pen here, and we'll pull the JavaScript from that Pen and include it. Icon Bar Menu Icon Accordion Tabs Vertical Tabs Tab Headers Full Page Tabs Hover Tabs Top Navigation Responsive Topnav Navbar with Icons Search Menu Search Bar Fixed Sidebar Side Navigation Responsive Sidebar Fullscreen Navigation Off-Canvas Menu Hover Sidenav Buttons Sidebar with Icons Horizontal Scroll Menu Vertical Menu Bottom Navigation ... First, click the search button to pop up the drop-down search box. The advantage is that it does not affect the layout of the navigation bar. Second, click the search button, the navigation bar transitions to the search box, and the navigation bar disappears. This kind of design saves layout space on the web page.
But, only after clicking on it, will the entire Bootstrap search field appear. If you wants to clear the bar, you should click on the X icon. Good for: small screens. 2. Hover over the Icon. In this case, the CSS search box also remains hidden until the user hovers over the magnifying glass. The functionality might seem the same as the ... Top 20: CSS Search Boxes. 2 years ago. Written by admin. Latest Collection of hand-picked free CSS Search Boxes code examples. 1. DailyUI #022 - Search. CodePen Embed - DailyUI #022 - Search. HTML. SCSS. Search Bar with Auto-complete Search [Source Codes] To create this program (Autocomplete Search Suggestions). First, you need to create four Files one HTML File, CSS File and two are JavaScript Files. After creating these files just paste the following codes into your file.
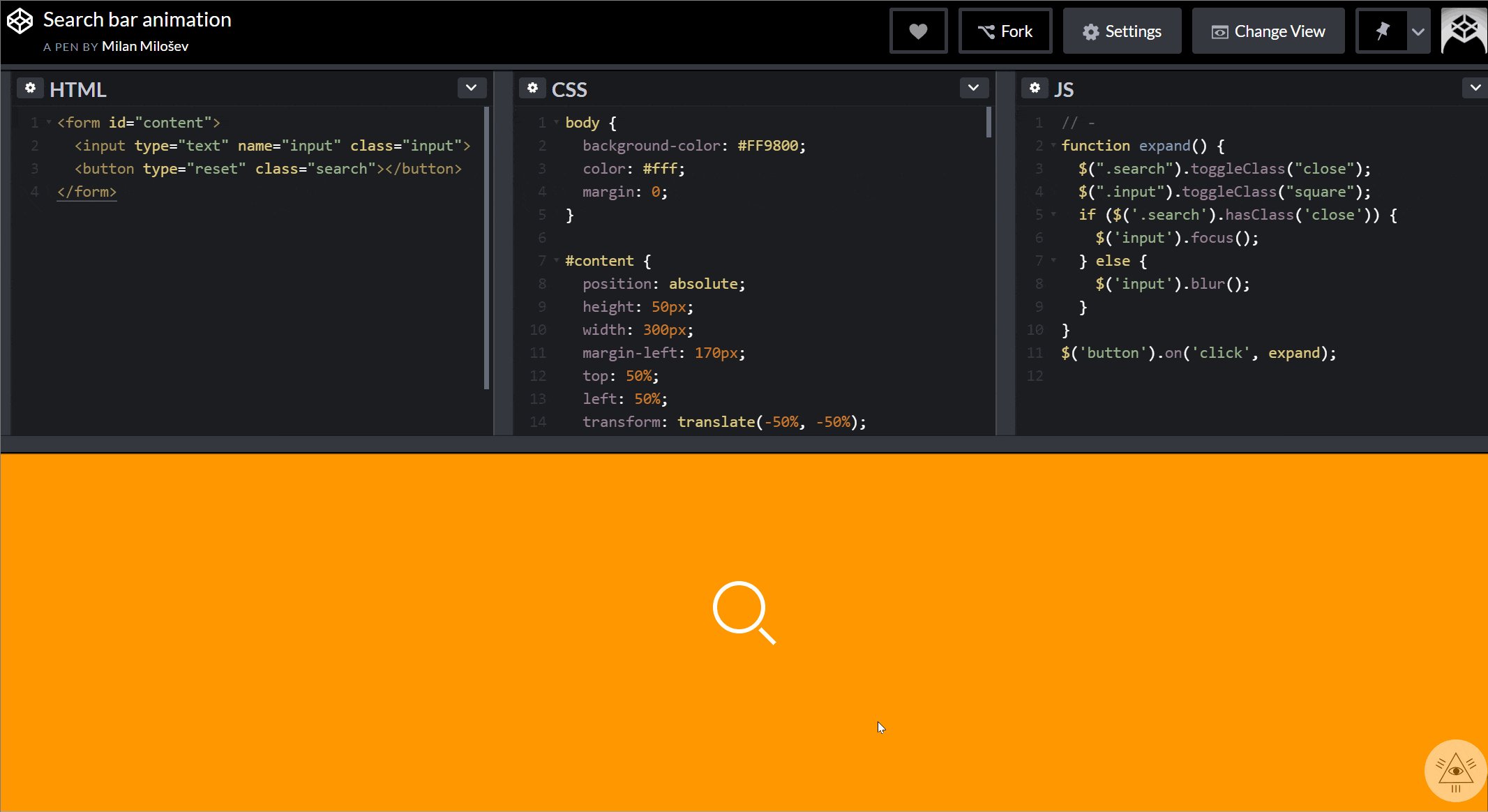
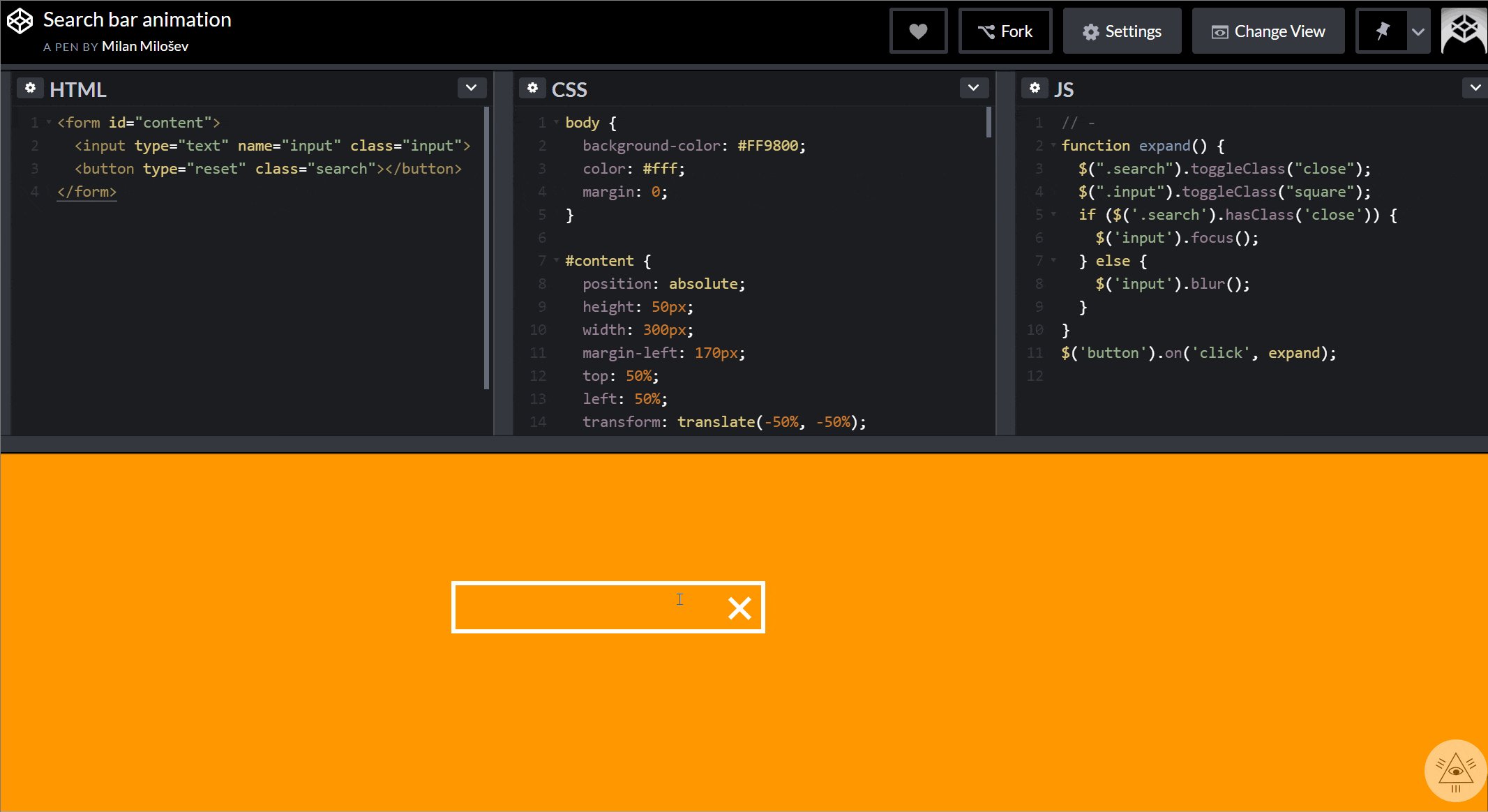
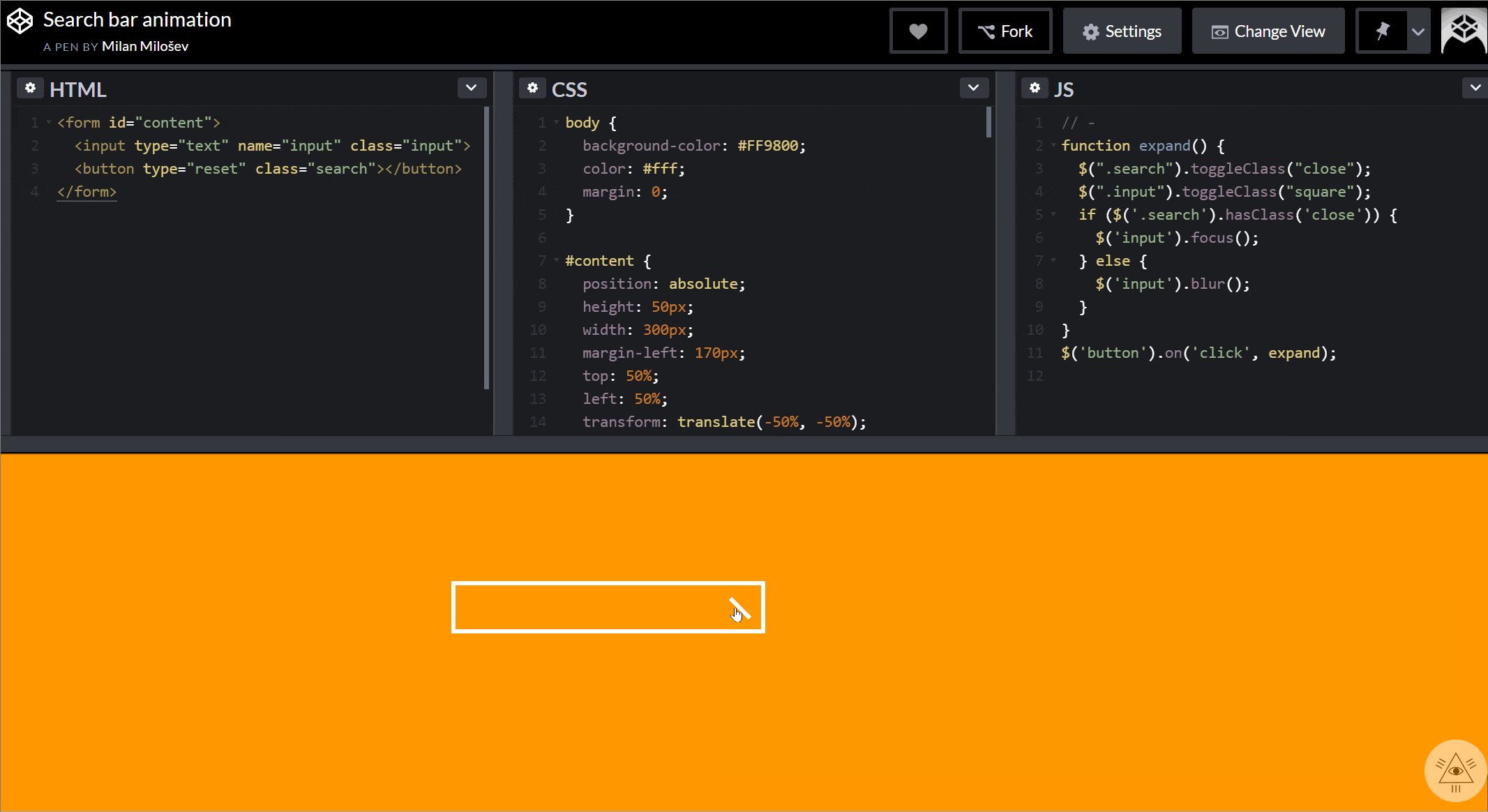
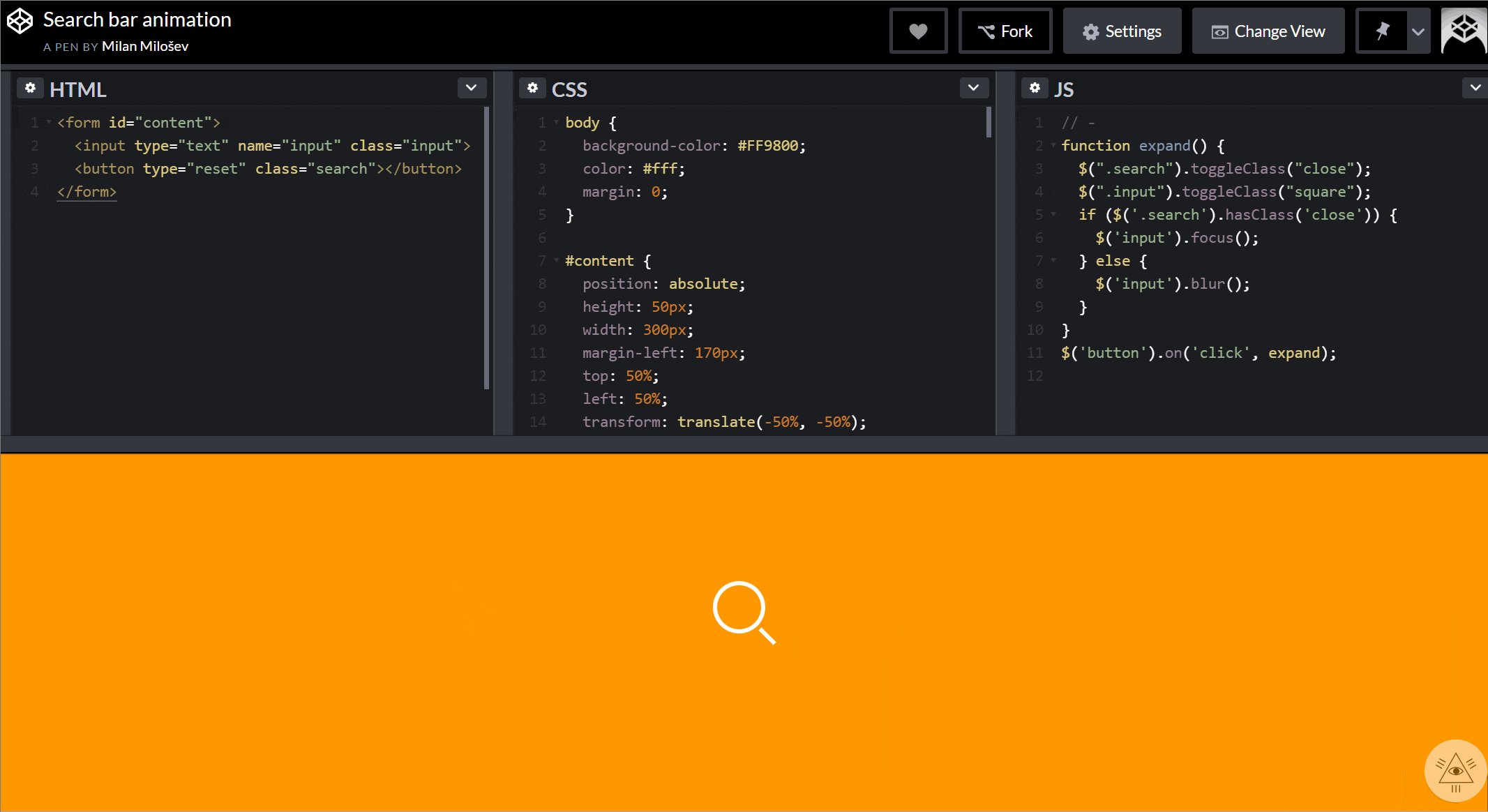
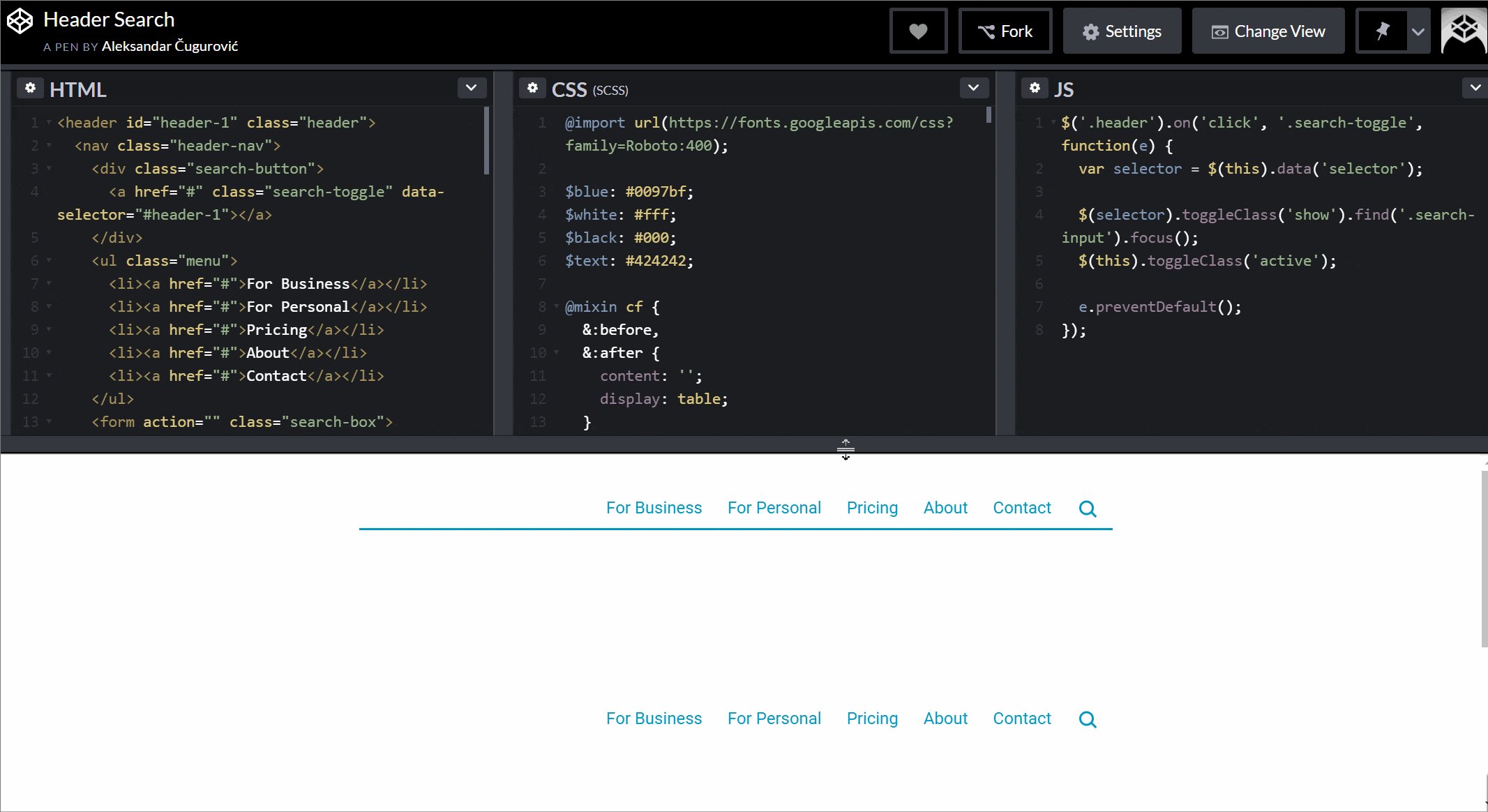
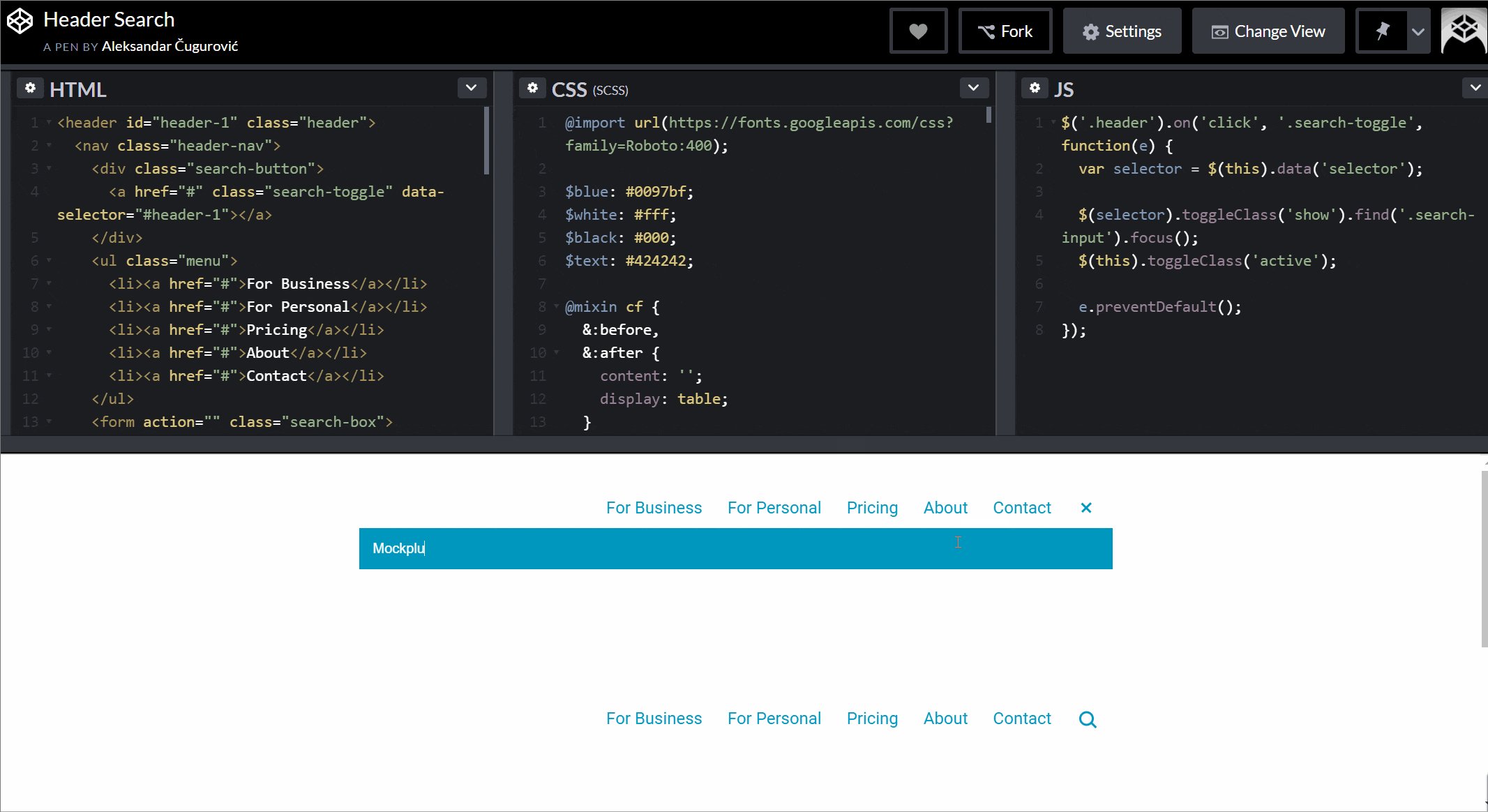
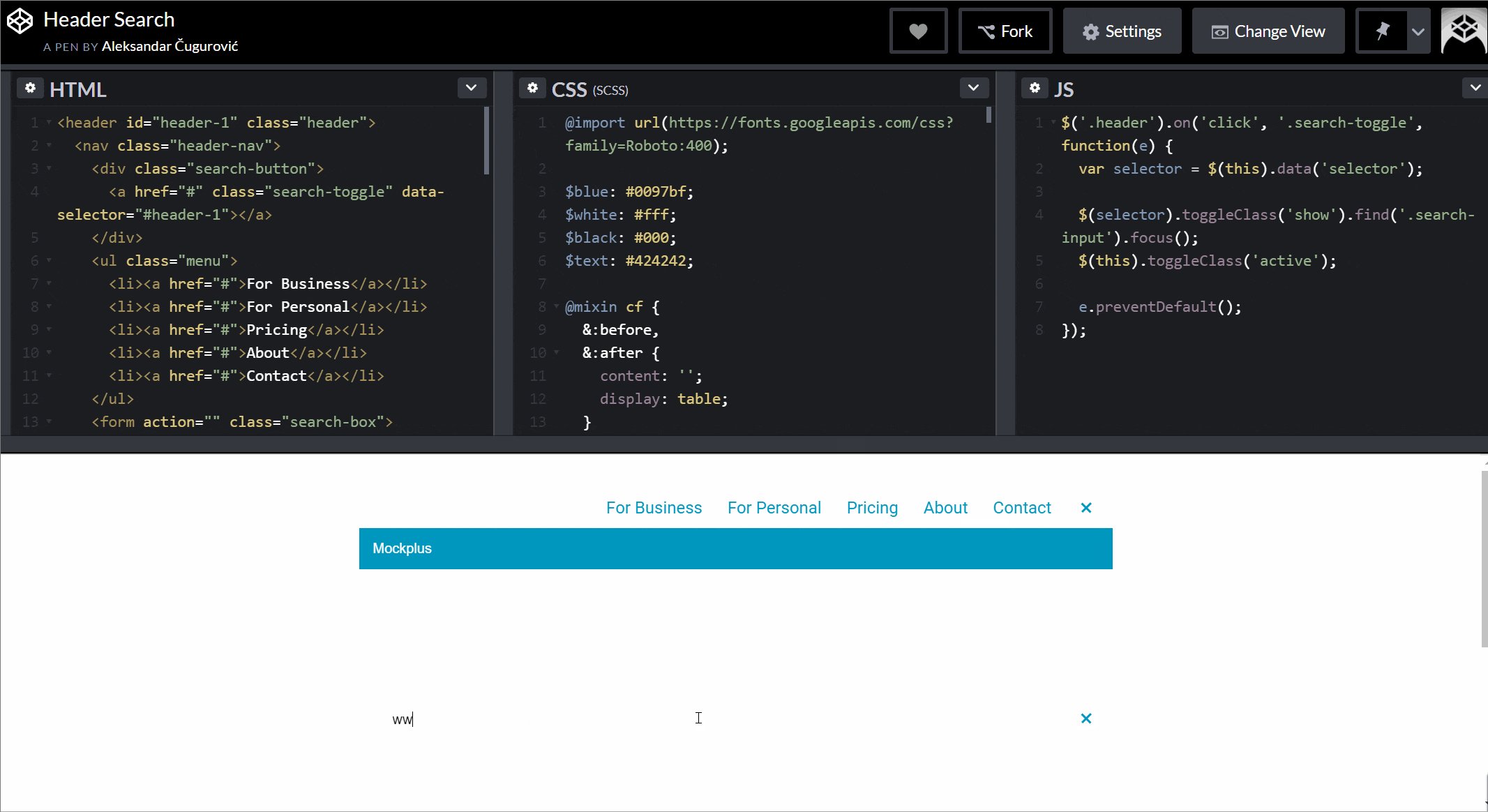
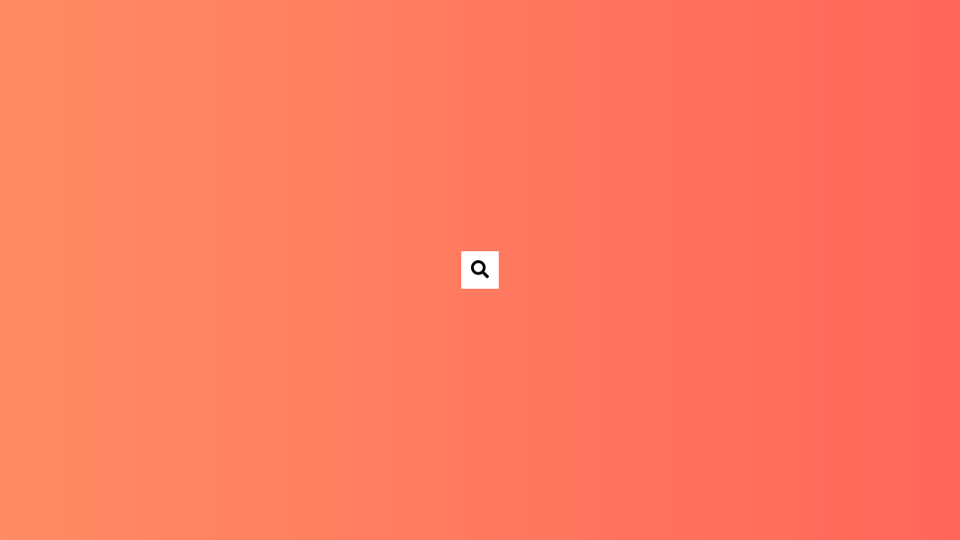
CodePen - Fullscreen Search Bar Animated Search Bar. Here is another option for a box with a lot of animations. It is a simple search bar but includes smart design features. First, the search icon slides into a bar almost as if it is trying to be elegant. Second, it includes a delete icon that deletes the search input text and closes the bar. First, click the search button to pop up the drop-down search box. The advantage is that it does not affect the layout of the navigation bar. Second, click the search button, the navigation bar transitions to the search box, and the navigation bar disappears. This kind of design saves layout space on the webpage. 9.
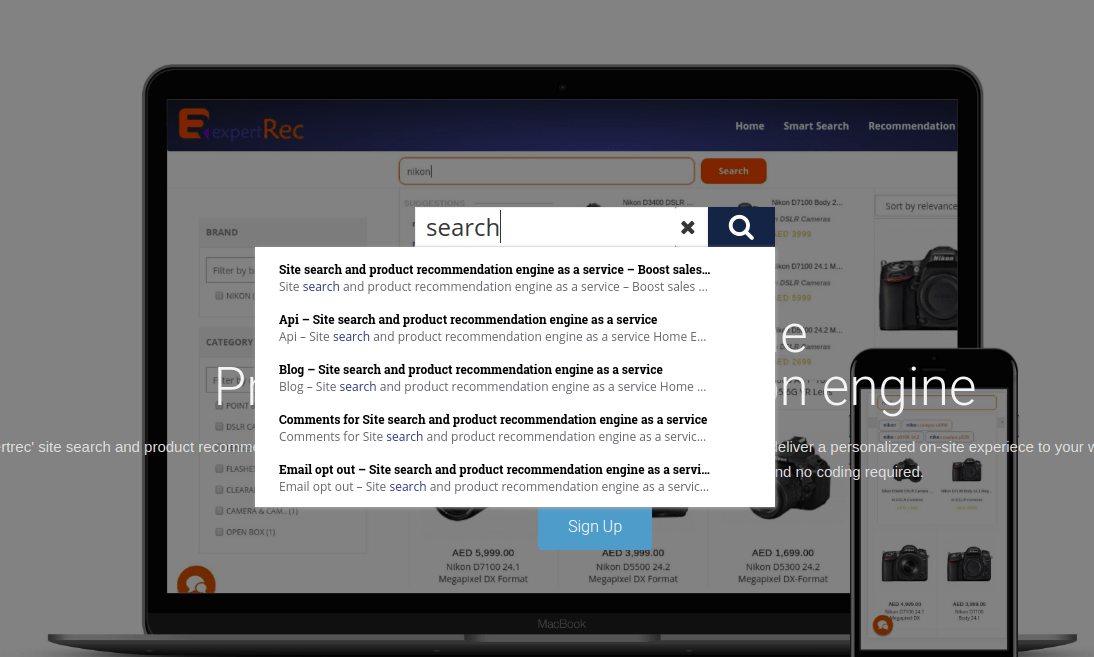
5/1/2021 · Create a Google search bar. Instead of looking at a Google search bar in codepen, you can create an end to end search solution with ExpertRec where you will get a working search bar. This can also be customized to look any way you want without any coding. Searches related to google search box codepen. google search box code for dreamweaver Every website needs a search bar through which a user can search the content of their concern on that page. A basic search bar can be made using HTML, CSS, and JavaScript only. Advance searching algorithms look for many things like related content and then shows the results. The one that we are going to make will look for substrings in a string. 12/2/2021 · JavaScript Search bar producing error on pagedart and codepen confirmed code. I am a begginer, as of JavaScript is concerned and am building a search bar. I have the following JavaScript for the search bar: const f = document.getElementById ('form'); const q = document.getElementById ('query'); const google = 'https://www.google.
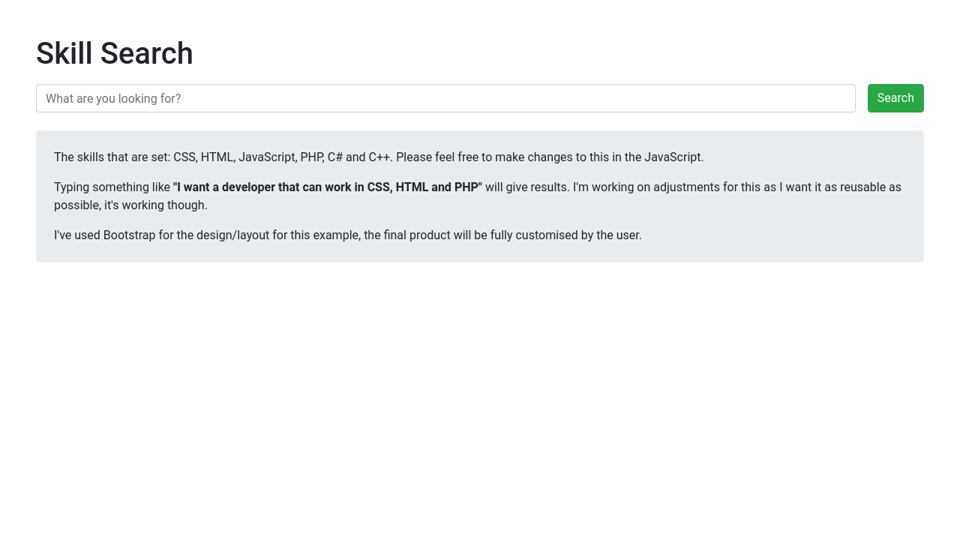
18.Variable-width Search Box. Just a quick attempt to make a one-line search box that includes a text box and a button. The whole thing needs to fit in a fixed width and it's for a localized project so we need: A) the search button to grow and shrink to accommodate for localized labels (which could be any width) and... 4/2/2020 · Build a JavaScript Search Bar. 02/04/2020. Searching is one of the most common things you do on the internet. At some point, you'll probably want to incorporate search into your own app. In this article, let's learn how to create a search bar to filter content with vanilla JavaScript. Check out the finished code here. Except for bootstrap, HTML, CSS, and JavaScript are used in this search box or bar. At first, we can see the search icon and on click, it expands to the search box. If you click on the icon on the right of the search box this bar will collapse. Though there is JavaScript, still this example is simple to use in the project.
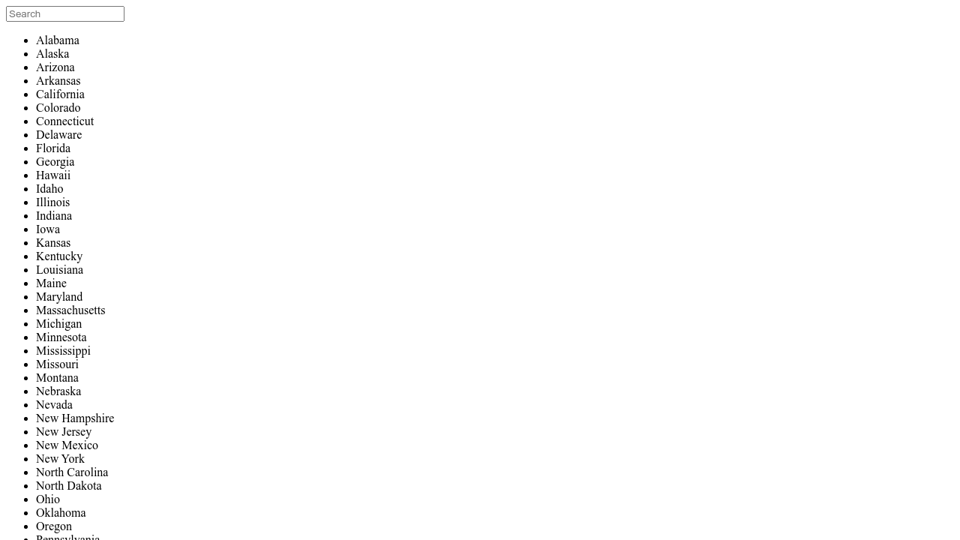
10/2/2020 · In this tutorial we will create a Simple Search Bar using JavaScript. This code will search a specific data every time the user enter some characters in the textbox. The code use onkeyup() function to call a specific function that automatically filter the data when the keyword is entered, by using for() loop and adding a if statement indexOf() you can search the index position of an item from an array.
 50 Css Form Examples From Codepen 2018 Freebie Supply
50 Css Form Examples From Codepen 2018 Freebie Supply
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Css Input Styles From Codepen Freebie Supply
Css Input Styles From Codepen Freebie Supply
 20 Creative Search Bar Design Inspirations With Html Css
20 Creative Search Bar Design Inspirations With Html Css
 Solved Search Bar Codepen 2021 Expertrec
Solved Search Bar Codepen 2021 Expertrec
 D3 Js In Codepen The Freecodecamp Forum
D3 Js In Codepen The Freecodecamp Forum
 Pens Tagged Search Bar On Codepen
Pens Tagged Search Bar On Codepen
 Pens Tagged Searchbar On Codepen
Pens Tagged Searchbar On Codepen
 Javascript Dynamic Quiz With Progress Bar And Pass Mark
Javascript Dynamic Quiz With Progress Bar And Pass Mark
 20 Bootstrap Search Bars For People To Explore Your Website
20 Bootstrap Search Bars For People To Explore Your Website
 Pens Tagged Javascript Search Bar On Codepen
Pens Tagged Javascript Search Bar On Codepen
 Speed Up Your Front End Development With Codepen
Speed Up Your Front End Development With Codepen
 Top 5 Websites To Learn Frontend Web Designing Free Webnots
Top 5 Websites To Learn Frontend Web Designing Free Webnots
 Greensock Scrolltrigger Css Tricks
Greensock Scrolltrigger Css Tricks
 Pens Tagged Searchbar On Codepen
Pens Tagged Searchbar On Codepen
 Solved 10 Search Bar Codepen Designs With Html Css
Solved 10 Search Bar Codepen Designs With Html Css
 Speed Up Your Front End Development With Codepen
Speed Up Your Front End Development With Codepen
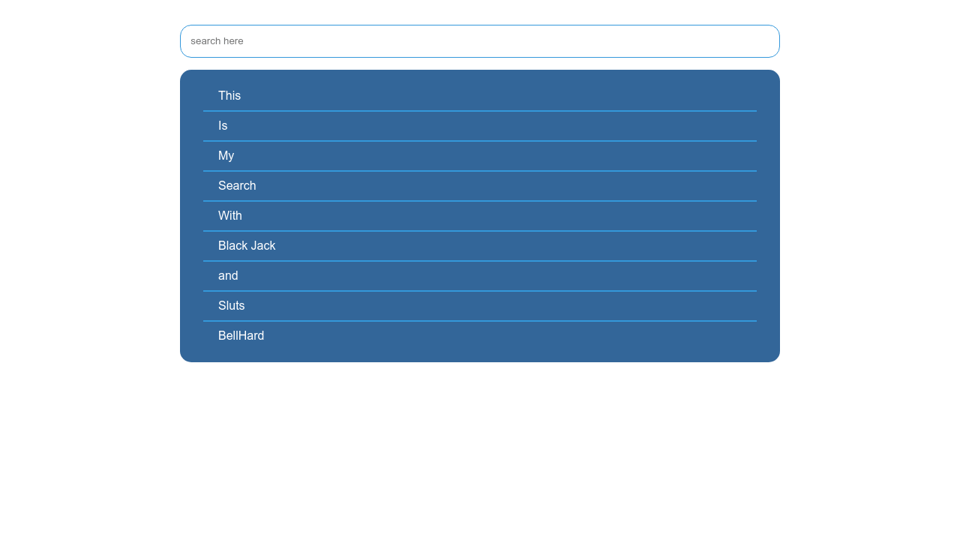
 Async Search Bar With Javascript
Async Search Bar With Javascript
 Neumorphic Inspired Search Bar
Neumorphic Inspired Search Bar
 Create A Searchbar Amp Filter Table Using Javascript Dev
Create A Searchbar Amp Filter Table Using Javascript Dev
 33 Search Bar Javascript Codepen Modern Javascript Blog
33 Search Bar Javascript Codepen Modern Javascript Blog
 Pens Tagged Search Box On Codepen
Pens Tagged Search Box On Codepen
How To Build A Great Search Box High Quality Search Is
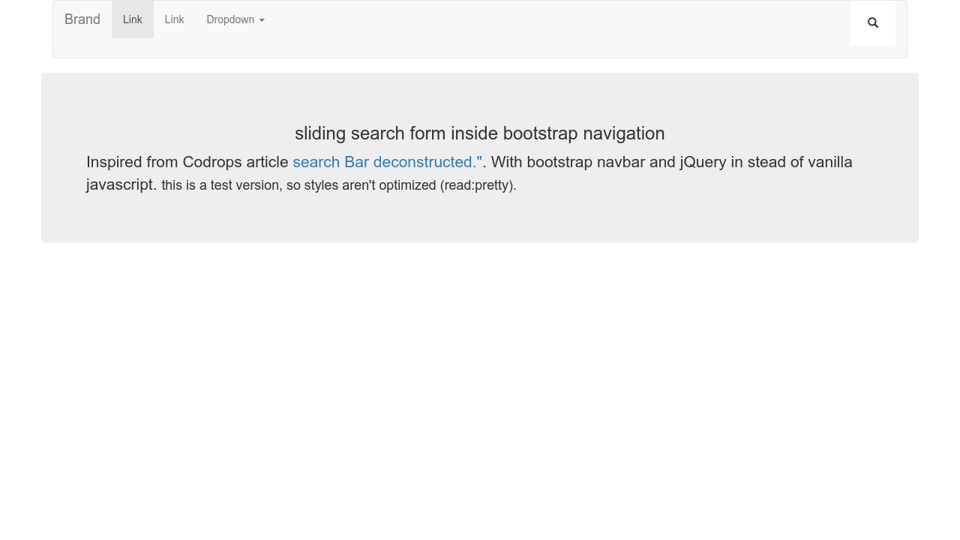
 Pens Tagged Sliding Search Bar On Codepen
Pens Tagged Sliding Search Bar On Codepen



0 Response to "28 Search Bar Javascript Codepen"
Post a Comment