25 Javascript Import Npm Package
npm requires Node.js. To add the package.json file, right-click the project in Solution Explorer and choose Add > New Item (or press Ctrl + SHIFT + A). Choose the npm Configuration File, use the default name, and click Add. If you don't see the npm Configuration File listed, Node.js development tools are not installed. DraftJS: Import Element to ContentState. This is a module for DraftJS that will convert an HTML DOM Element to editor content.. It was extracted from React-RTE and placed into a separate module for more general use. Hopefully it can be helpful in your projects. Installation npm install --save draft-js-import-element
 Learn Wrapping Up Introduction To Node Js V2
Learn Wrapping Up Introduction To Node Js V2
The package.json file is kind of a manifest for your project. It can do a lot of things, completely unrelated. It's a central repository of configuration for tools, for example. It's also where npm and yarn store the names and versions for all the installed packages.

Javascript import npm package. Legacy approach for putting ES modules on npm. ES modules on npm for Node.js with built-in ESM and browsers. Option 1 (experimental, needs conditional exports): ESM and CommonJS are both bare imports. Option 2: bare-import CommonJS, deep-import ESM (maximum backward compatibility) Option 3: bare-import ESM, deep-import CommonJS with backward ... The static import statement is used to import read only live bindings which are exported by another module.. Imported modules are in strict mode whether you declare them as such or not. The import statement cannot be used in embedded scripts unless such script has a type="module".Bindings imported are called live bindings because they are updated by the module that exported the binding. Jul 31, 2020 - When I’m getting into ES6 features especially, module feature, more and more tools are pressing me. I don’t want to learn all crazy pieces of stuff (babel, watchify, rollup, …) just to make a simple…
JavaScript modules allow us to chunk our code into separate files inside our project or to use open source modules that we can install via npm. Writing your code in modules helps with organization, maintenance, testing, and most importantly, dependency management. import-modules. Import all modules in a directory. This package is intentionally simple. Not interested in more features. Install $ npm install import-modules Usage. └── directory ├── foo-bar.js └── baz-faz.js Package dependencies (located in node_modules) will not be imported relatively. ignorePackagePrefixes. If you have package dependencies specified in package.json that are prefixed with e.g. an organization name but want to be able to import these without the package prefix, you can set the ignorePackagePrefixes configuration option.
Sep 19, 2020 - I am trying to import the js-search npm package to my client .js file. Their docs says to write import * as JsSearch from 'js-search';, however, this gives me a Uncaught TypeError: Failed to resolve Dec 20, 2020 - The maintainers of import-fresh and thousands of other packages are working with Tidelift to deliver commercial support and maintenance for the open source dependencies you use to build your applications. Save time, reduce risk, and improve code health, while paying the maintainers of the exact ... How to use NPM (and import/export modules) in JavaScript, To create a package. json file, run npm init in the root folder of your project. After running this command, it asks you for some data about your project, you can choose to answer them or just press enter to set the data values to default.
Sep 02, 2020 - Documentation for the npm registry, website, and command-line interface package.json build/ rollup.config.js src/ wrapper.js my-component.vue dist/ Throughout this document, references are made to the package.json file listed above. The file used in these examples was generated by hand, and will include the minimum configuration required for the discussion/task at hand. Now run the index.js file by typing node -experimental-modules index.js in the terminal.. Using the esm module: Another way to do this is by creating a file with .mjs extension.If we are using the file with .mjs extension then we don't have to add "type": "module" in the package.json file. We can directly write the program and can execute it by typing node -experimental-modules ...
Import Validator Package We have our dependency name along with the version we installed. Now that we have it installed we can move into our node app a file such as app.js and actually load it in with require and take advantage of some of the functionality it provides to load in an NPM package. Aug 03, 2020 - Node uses JavaScript with commonjs modules and npm/yarn as it’s package manager. Deno uses Typescript or JavaScript with modern javascript import statements. It does not need a package manager. Mar 04, 2021 - For depending on JavaScript packages from npm, the Gradle DSL exposes an npm function that allows us to specify packages we want to import from npm. Let us consider the import of an NPM package called is-sorted.
Dec 12, 2020 - So, in that case, npm install package_name does not require installing the package directly. This approach is quite handy when you know all the needed packages and versions. ... Most JavaScript-based libraries or frameworks require the NPM packages to go ahead with app development. 14/3/2020 · Execute “npm link” in our “custompackage” project. This will create a symlink for our project: Now execute “npm link custompackage” in the React Native project. When this is done, we will see our package in node_modules like this: When writing our code in Visual Studio Code, the editor recognizes our package. May 27, 2021 - During a script debugging session, ... suspended, run JavaScript code snippets in the Debugger Console, and so on. ... IntelliJ IDEA lets you quickly launch single scripts from package.json files. To run or debug several scripts, use a run configuration or the npm tool ...
May 27, 2021 - During a script debugging session, ... suspended, run JavaScript code snippets in the Debugger Console, and so on. ... WebStorm lets you quickly launch single scripts from package.json files. To run or debug several scripts, use a run configuration or the npm tool wind... 14/6/2020 · NPM and import/export modules in JavaScript (this article) Let’s first start with NPM: NPM What is NPM? NPM is the default package manager for node. It is used to install, share, and manage javascript packages in a project. NPM has three components: The website (Using the website we can find, share, and view packages) When you want to call a Javascript library from your Client, it is easy to import and reference it using NPM. Run the following command: npm install name-of-package. This will download the package into the solution's node_modules folder. You will also see a reference to the package in the Client's package.json file:
12/9/2017 · For instance, all of Polymer's packages published to npm now are web-compatible out-of-the-box, and import their dependencies with ../other-package/file.js. example. If a consumer wants a flat tree, they should have to specify what ranges from what conflicts they want to cover. This sounds great. It would be nice if Yarn's resolutions worked this way. The npm package gulp-js-import receives a total of 421 downloads a week. As such, we scored gulp-js-import popularity level to be Limited. Based on project statistics from the GitHub repository for the npm package gulp-js-import, we found that it has been starred 13 times, and that 8 other projects in the ecosystem are dependent on it. Modules are a crucial concept to understand Node.js projects. In this post, we cover Node modules: require, exports and, the future import. Node modules allow you to write reusable code. You can nest them one inside another. Using the Node Package Manager (NPM), you can publish your modules and make them available to the community.
26/7/2021 · npm install parcel-bundler -D Update the scripts section in the package.json { "scripts": { "dev": "parcel ./index.html", "build": "parcel build ./index.html" } } Now you can install any module from npm: npm i <module_name> And import it in your main.js file like so: import module_name as … const $$ = document.querySelectorAll.bind (document); Now it's time to publish our library so it can be installed with NPM or imported by script from a CDN, so it can be used in other projects.... npm packages are configured in a package.json file at the root of your project. If you create a new Meteor project, you will have such a file created for you. If not you can run meteor npm init to create one. To install a package into your app you run the npm install command with the --save flag: meteor npm install --save moment.
To run index.js, you need to create a package.json file with a type property set to "module". Below is a minimal package.json file to enable running index.js in Node.js 14, or Node.js 12 with --experimental-modules. { "type": "module"} Importing NPM Modules. To import a module you installed via npm, you can import the package name. The below ... The npm package draft-js-import-element-cbx was scanned for known vulnerabilities and missing license, and no issues were found. Thus the package was deemed as safe to use. See the full health analysis review. Last updated on 27 August-2021, at 11:35 (UTC). Once you have installed a package in node_modules, you can use it in your code.. Using unscoped packages in your projects Node.js module. If you are creating a Node.js module, you can use a package in your module by passing it as an argument to the require function.
Using Existing JavaScript Packages with Lambda. Using npm packages and custom modules/packages with Lambda is easy. We'll start by including prebuilt modules then move on to native ones. Step1: Create a new directory to hold your Lambda function and its modules. $ mkdir lambdaTestFunction $ cd lambdaTestFunction Step 2: Install an npm package Import a directory as module. When subdirectory & file have similar name, parent object (object representing the above directory) is assigned a property with file's name containing two properties, i.e dir & file where dir represents subdirectory & file represents file.. directory ├── file │ └── file.js └── file.js Feb 11, 2021 - For depending on JavaScript packages from npm, the Gradle DSL exposes an npm function that lets you specify packages you want to import from npm. Let's consider the import of an NPM package called is-sorted.
Other tools (such as npm) use additional fields which are ignored by Node.js and not documented here. The following fields in package.json files are used in Node.js: "name" - Relevant when using named imports within a package. Also used by package managers as the name of the package. Go to side bar on the left side. 2. Click on the second option, which is packages. 3. Type the name of the module you are in need of. 4. Click on the name when it appears in the list below. 5. Click on the plus sign. Import. Temporary solution to inline importing front-end Javascript for modular development. Has tabulation support. More lightweight than smash. Removed automatically importing 'index.js'. Installation. npm install import -g. How to Use. foo.js. function foo(){ return "foo"; } bar.js. function bar(){ console.log("bar"); } baz.js
Jul 12, 2016 - Hi, sorry for a stupid question, but I just can't seem to import the Cookies object in my project no matter what I try. Here is what I tried: import 'js-cookie' and import C... npm root -g. Get path to the global node_modules. If we put the output of the command above into the NODE_PATH env, we will be able to access globally installed packages. NODE_PATH=$ (npm root -g) node. Now we have a convenient way to experiment with the momentjs module (which i have installed globally). Experiment with momentjs in a REPL session. Rollup is a module bundler for JavaScript which compiles small pieces of code into something larger and more complex, such as a library or application. It uses the new standardized format for code modules included in the ES6 revision of JavaScript, instead of previous idiosyncratic solutions such as CommonJS and AMD.
Node Package Manager (NPM) is a command line tool that install, update or uninstall Node.js packages in your application. It is also an online repository for open-source Node.js packages. Node community arround the world create useful modules and publish them as packages in this repository. NPM is a package manager for Node.js packages, or modules if you like. www.npmjs hosts thousands of free packages to download and use. The NPM program is installed on your computer when you install Node.js NPM is already ready to run on your computer! Import npm Modules: Node.js Development. A free video tutorial from Andrew Mead. ... When you install Node.js, you also get npm. npm is a package manager that allows you to install and use third-party npm libraries in your code. This opens up a world of possibilities, as there are npm packages for everything from email sending to file uploading
31/7/2021 · 1 Answer1. Active Oldest Votes. 0. locally you need to spacify the path of the module main.js file on importing. like this. import {sum} from '/path/to/direc/main.js'. or. you can add the package in your local npm modules and test. for this you have to run.
 Publish React Components As An Npm Package By Jb Level Up
Publish React Components As An Npm Package By Jb Level Up
Support For Importing From Npm Packages Import Npm
 Importing Npm Packages In Nativescript Playground Stack
Importing Npm Packages In Nativescript Playground Stack
 Require Vs Import Know The 4 Most Amazing Comparisons
Require Vs Import Know The 4 Most Amazing Comparisons
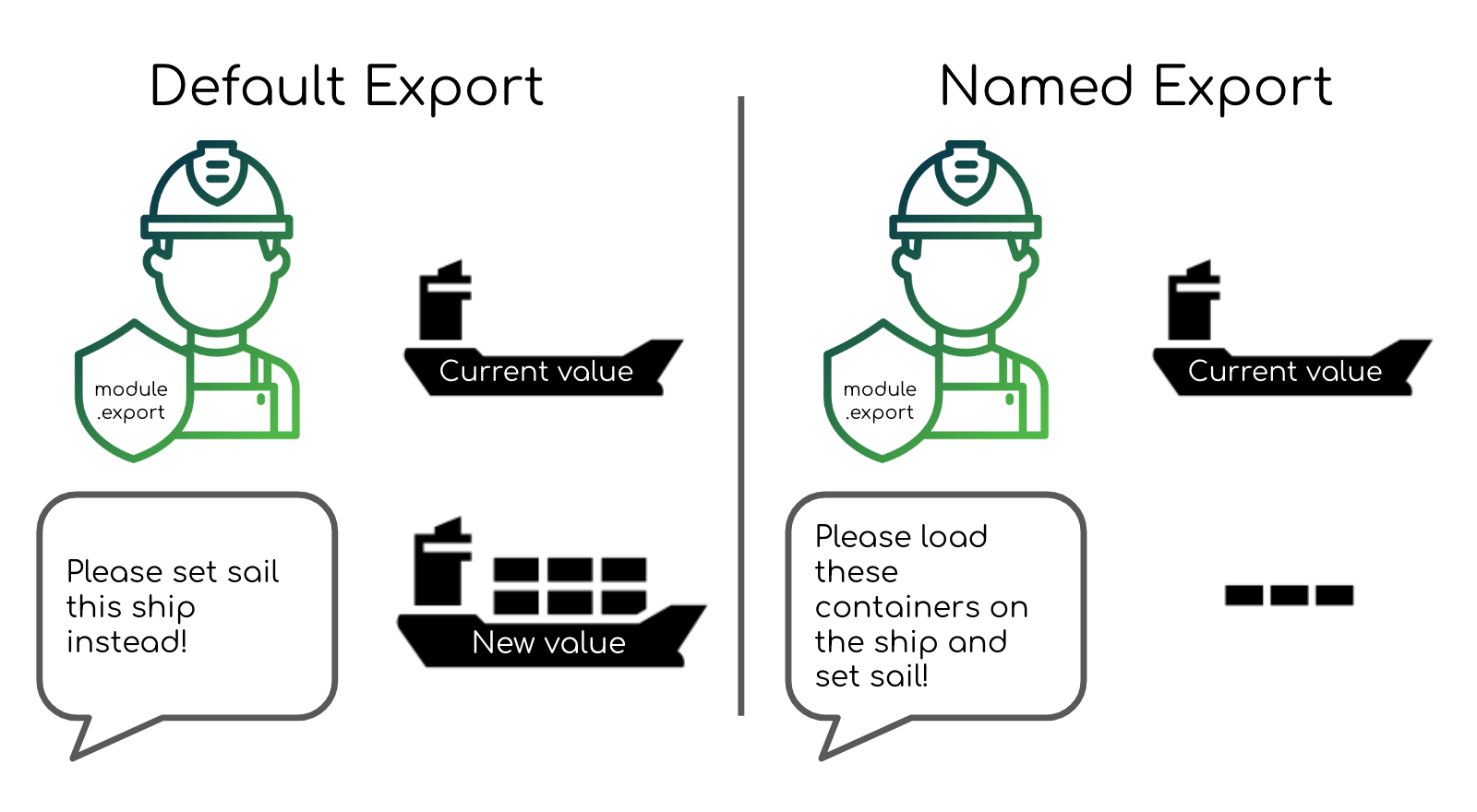
 Node Module Exports Explained With Javascript Export
Node Module Exports Explained With Javascript Export
 Create Amp Publish A Node Js Npm Package In 7 Minutes Dev
Create Amp Publish A Node Js Npm Package In 7 Minutes Dev
 Importing Nodejs On The Frontend
Importing Nodejs On The Frontend
 Solved Help With Importing Npm Packages Velo By Wix
Solved Help With Importing Npm Packages Velo By Wix
 Node Js Course 6 Importing Npm Modules Learn Tech Systems
Node Js Course 6 Importing Npm Modules Learn Tech Systems
 How To Use External Modules And Npm In A Project
How To Use External Modules And Npm In A Project
 Npm Vs Yarn Which Package Manager Should You Choose
Npm Vs Yarn Which Package Manager Should You Choose
Dynamic Import Serving Old Version Of Npm Package Issue
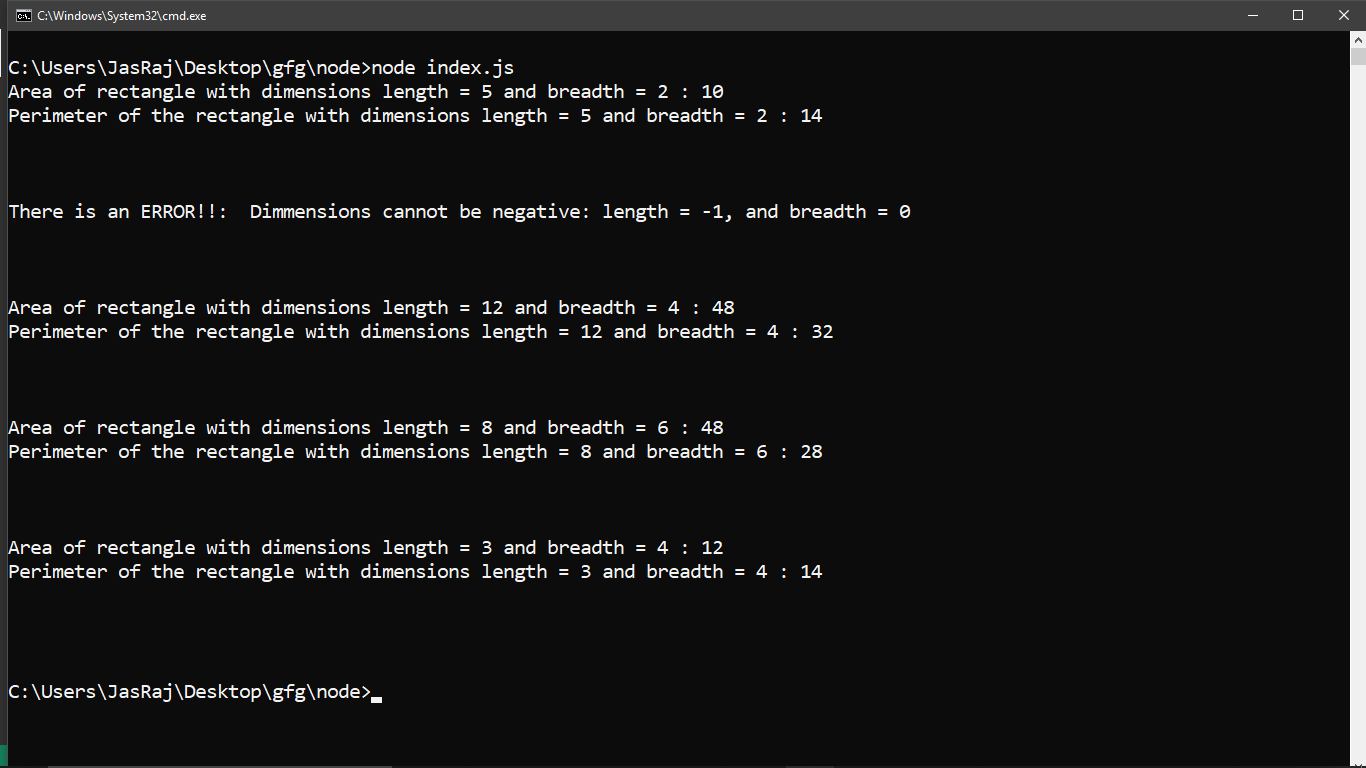
 Node Js Modules Import And Use Functions From Another File
Node Js Modules Import And Use Functions From Another File
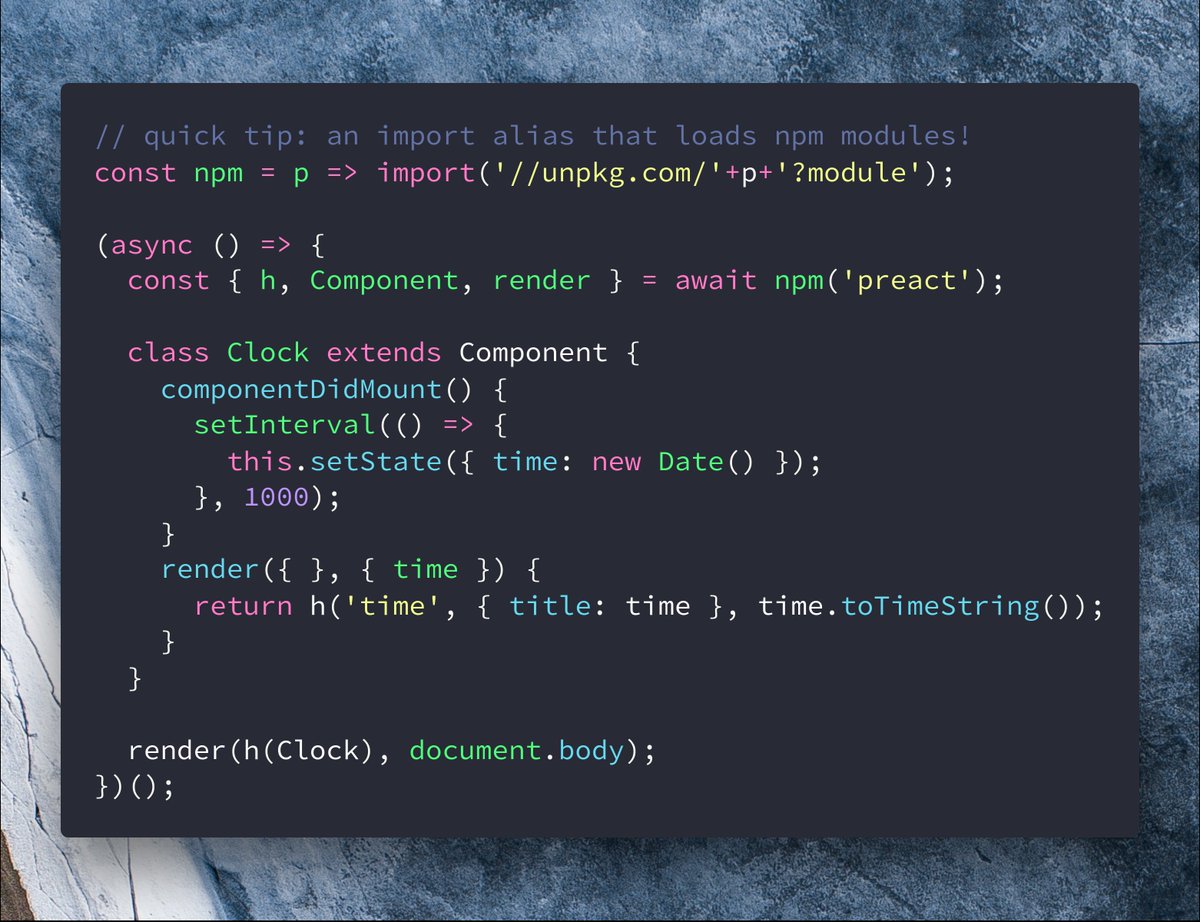
 Jason Miller On Twitter Want To Import Js Modules From
Jason Miller On Twitter Want To Import Js Modules From
 How To Use Npm And Import Export Modules In Javascript By
How To Use Npm And Import Export Modules In Javascript By
 Creating A Simple Npm Library To Use In And Out Of The
Creating A Simple Npm Library To Use In And Out Of The
 Node Module Export Multiple Functions Code Example
Node Module Export Multiple Functions Code Example
 An Intro To Using Npm And Es6 Modules For Front End
An Intro To Using Npm And Es6 Modules For Front End
 How To Use Npm And Import Export Modules In Javascript By
How To Use Npm And Import Export Modules In Javascript By
 How To Add A Folder As Entry In Npm Package Stack Overflow
How To Add A Folder As Entry In Npm Package Stack Overflow
Can T Import Npm Package Using Es6 Module Issue 233 Js
 How To Use Npm And Import Export Modules In Javascript By
How To Use Npm And Import Export Modules In Javascript By
 Using Es6 Import Export In Node Js Amp Babel Js
Using Es6 Import Export In Node Js Amp Babel Js

0 Response to "25 Javascript Import Npm Package"
Post a Comment