25 E Preventdefault In Javascript
Best JavaScript code snippets using jquery.ClickEvent.preventDefault(Showing top 15 results out of 315) ... //Open select customer modal $(document).on('click', ".select-customer", function(e) { e.preventDefault; let customer = $(this); $('#insert_customer').modal({ backdrop: 'static', keyboard: ... Dec 12, 2019 - We’ve only used preventDefault() on some of the more popular event types (click and keypress) but it works with all event types. If you’ve ever doubted how much power JavaScript developers are entrusted with, look no further than preventDefault which can actually veto a browser’s normal ...
 How To Fire On Click Function Fire Only One Time
How To Fire On Click Function Fire Only One Time
Best JavaScript code snippets using electron.Event.preventDefault(Showing top 15 results out of 315)

E preventdefault in javascript. The preventDefault() method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. For example, this can be useful when: Clicking on a "Submit" button, prevent it from submitting a form; Clicking on a link, prevent the link from following the URL; Note: Not all events are cancelable. With the method, you have to remember about correct casing, parenthesis, etc. Also, I have to define the first parameter in callback to be able to call the method. Perhaps, there are some reasons why I should avoid doing it like this and use preventDefault instead? What's the better way? javascript ... 9/7/2010 · event.preventDefault(); Prevents the for example click event to be triggered, but if the selector used for the click event is in a scope of an other function event.preventDefault() will not work, as the event is being “bubbled” upwards in the scope, while event.stopPropagation will …
Calling preventDefault() during any stage of event flow cancels the event, meaning that any default action normally taken by the implementation as a result of the event will not occur. You can use Event.cancelable to check if the event is cancelable. Calling preventDefault() for a … Jan 18, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. 6/4/2018 · The Event.preventDefault method in JavaScript allows you to prevent the default behaviour from occurring when an event gets fired off - this is going to chan... The Event.preventDefault method in...
May 22, 2017 - Browse other questions tagged javascript preventdefault or ask your own question. ... The full data set for the 2021 Developer Survey now available! ... Can the scenario(s) described here ever be plausible in a hard-science (or at the very most speculative) setting? 15/6/2009 · if (typeof Event.prototype.preventDefault === 'undefined') { Event.prototype.preventDefault = function (e, callback) { this.returnValue = false; }; } This will modify the prototype of the Event and add this function, a great feature of javascript/DOM in general. Now you can use e.preventDefault with no … The event.preventDefault () method stops the default action of an element from happening. For example: Prevent a submit button from submitting a form. Prevent a link from following the URL. Tip: Use the event.isDefaultPrevented () method to check whether the preventDefault …
Aug 07, 2019 - In Javascript, there are two methods- preventDefault() and Return false, that are used to stop default browser behaviour but their functionalities and uses are little different. This article shows how these two are different? ... This method stops the event if it is stopable, meaning that the ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 2/7/2020 · Unhandled Rejection (TypeError): e.persist is not a function. This happens because the custom Button has the preventDefault function, but not the persist function. It would be useful to also wrap the e.persist() call in an if statement, so handleSubmit can be used in these circumstances. For now I have to use the workaround as mentioned by bluebill1049
29/8/2021 · e.preventDefault not working in javascript. Ask Question Asked today. Active today. Viewed 12 times -1 the e.preventDefault is not working as it should. const form = document.querySelector("#submit") document.querySelector("#submit").addEventListener ("submit", function(e ... Jul 05, 2012 - 4 - Yet another way of doing this in Javascript using inline onclick, IIFE, event and preventDefault(): Apr 20, 2020 - This tutorial shows you how to prevent the default action of an event by using the preventDefault() method of the Event object.
Sep 27, 2018 - The preventDefault() method stops the default action of a selected element from happening by a user. This method does not accept any parameter and works in two ... Jul 24, 2017 - In this instance we have this set to #, which in most browsers will just cause the page to jump back to the top. Jumping back to the top of the page is not really our desired behaviour, so we can prevent this by using the preventDefault method. This prevents the default behaviour of an element. Modifying our JavaScript ... Trademarks and logos not indicated on the list of OpenJS Foundation trademarks are trademarks™ or registered® trademarks of their respective holders. Use of them does not imply any affiliation with or endorsement by them. OpenJS Foundation Terms of Use, Privacy, and Cookie Policies also apply.
Mar 09, 2015 - For example, if we have a hyperlink linked to a particular location. Using preventDefault() function we can restrict it from navigating to it the by a custom location in our javascript. You can use the method isDefaultPrevented to know whether this method was ever called (on that event object). Nov 02, 2014 - With the method, you have to remember about correct casing, parenthesis, etc. Also, I have to define the first parameter in callback to be able to call the method. Perhaps, there are some reasons why I should avoid doing it like this and use preventDefault instead? What's the better way? javascript ...
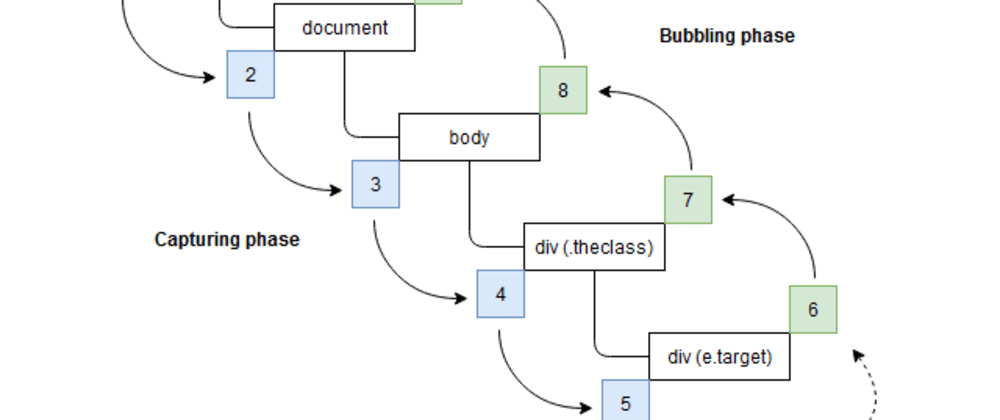
 Preventdefault Vs Stoppropagation Vs
Preventdefault Vs Stoppropagation Vs
 Event Stoppropagation Javascript
Event Stoppropagation Javascript
 Javascript Event Preventdefault Method In Tamil
Javascript Event Preventdefault Method In Tamil
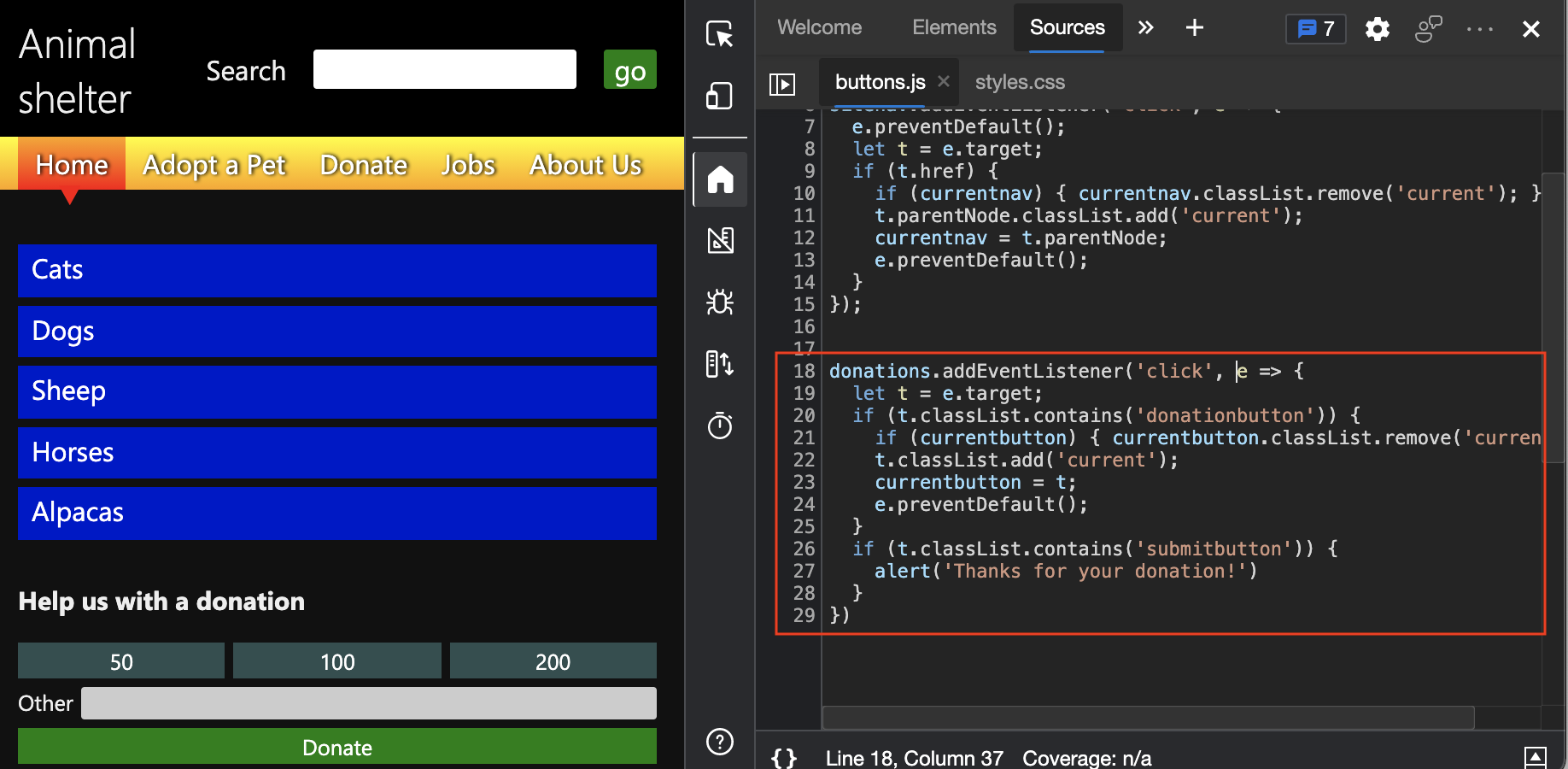
 Analyze Keyboard Support On Forms Using The Devtools
Analyze Keyboard Support On Forms Using The Devtools
 Touchstart Preventdefault Does Not Prevent Click Event
Touchstart Preventdefault Does Not Prevent Click Event
 How To Fix Cannot Read Property Preventdefault In React
How To Fix Cannot Read Property Preventdefault In React
 Preventing Right Click On Web Page Using Jquery
Preventing Right Click On Web Page Using Jquery
 E Preventdefault Not Working Javascript The
E Preventdefault Not Working Javascript The
 Preventdefault Vs Stoppropagation Vs
Preventdefault Vs Stoppropagation Vs
 Pinakamabilis E Preventdefault Not Working
Pinakamabilis E Preventdefault Not Working
 If Destructure Preventdefault With Babel In React This Is
If Destructure Preventdefault With Babel In React This Is
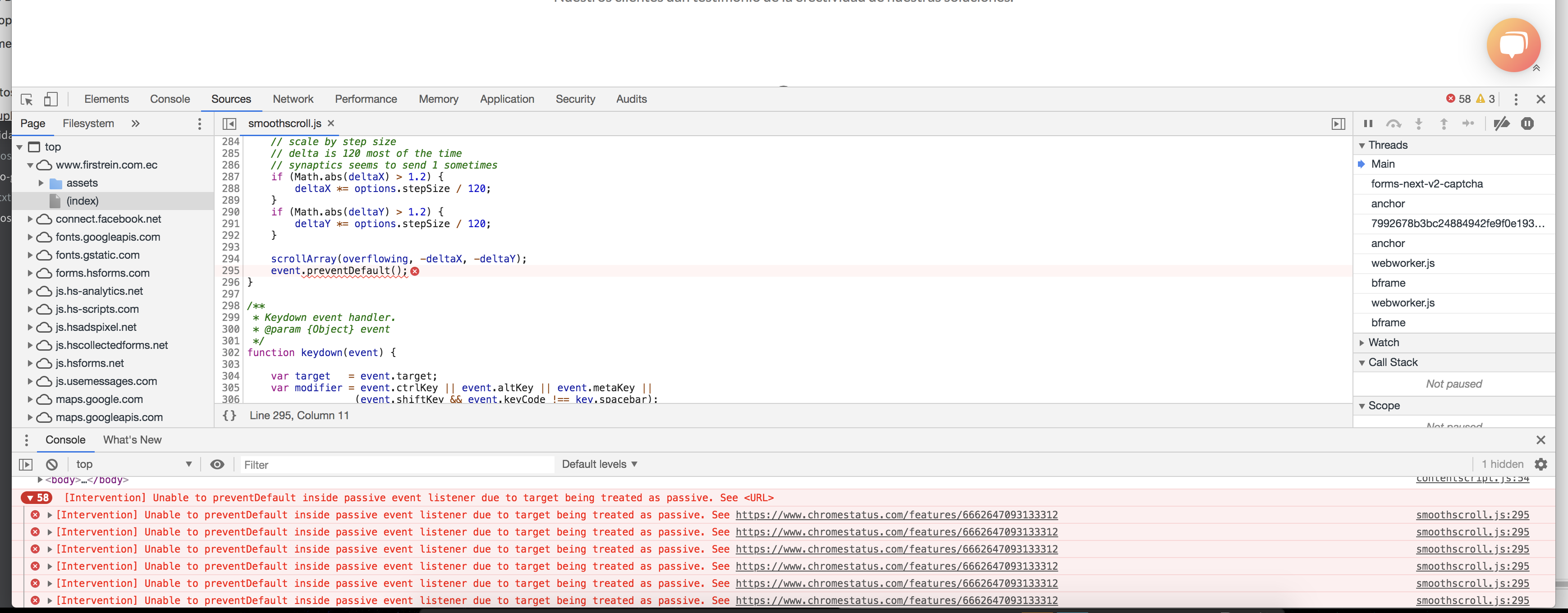
 Chrome Console Error Unable To Preventdefault Inside Passive
Chrome Console Error Unable To Preventdefault Inside Passive
 Javascript Preventdefault Form Submit Code Example
Javascript Preventdefault Form Submit Code Example
 Discussion Of When To Actually Use Preventdefault
Discussion Of When To Actually Use Preventdefault
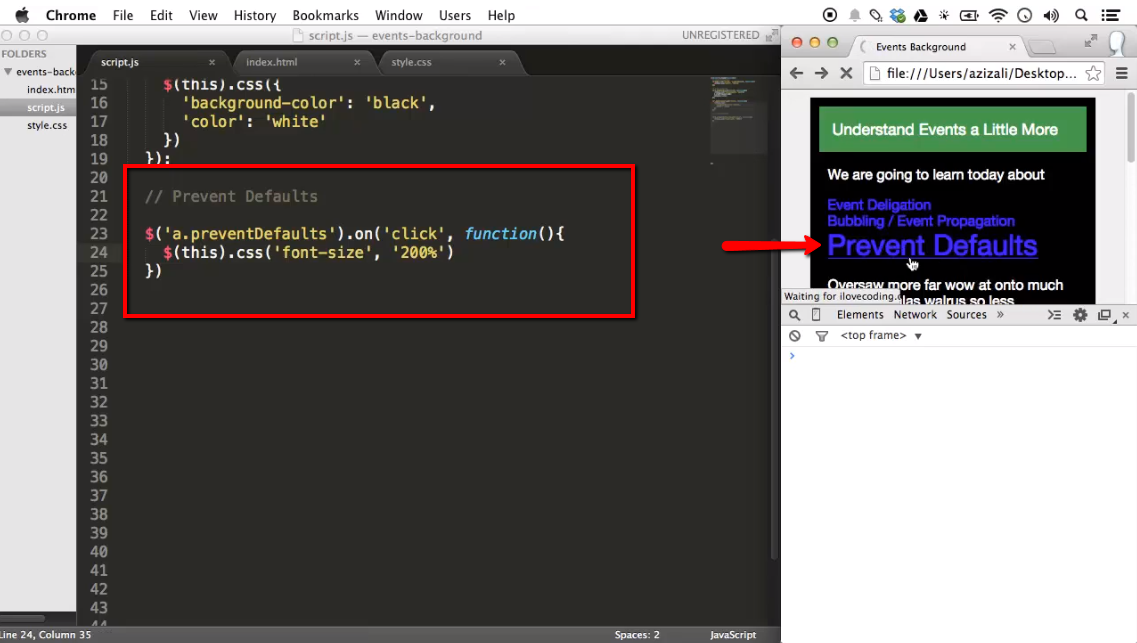
 Prevent Default Behavior Of Elements With Jquery Ilovecoding
Prevent Default Behavior Of Elements With Jquery Ilovecoding
 E Preventdefault Not A Function Nextjs React Stack Overflow
E Preventdefault Not A Function Nextjs React Stack Overflow
 Disable Select Amp Copy Function In Your Store Usonyx
Disable Select Amp Copy Function In Your Store Usonyx
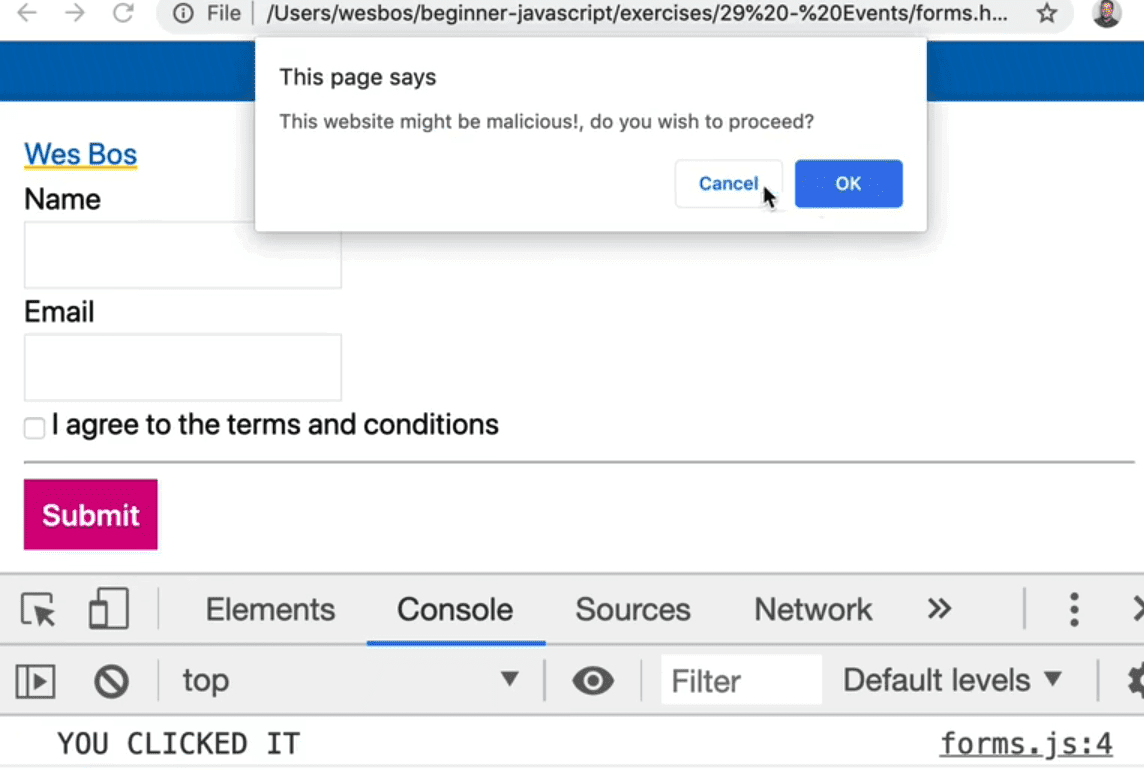
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
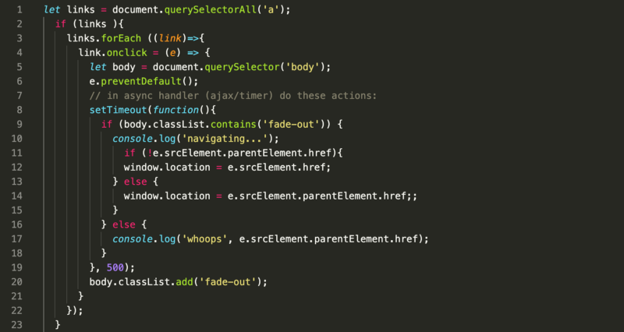
 Req Coding Page Transitions In Vanilla Javascript
Req Coding Page Transitions In Vanilla Javascript
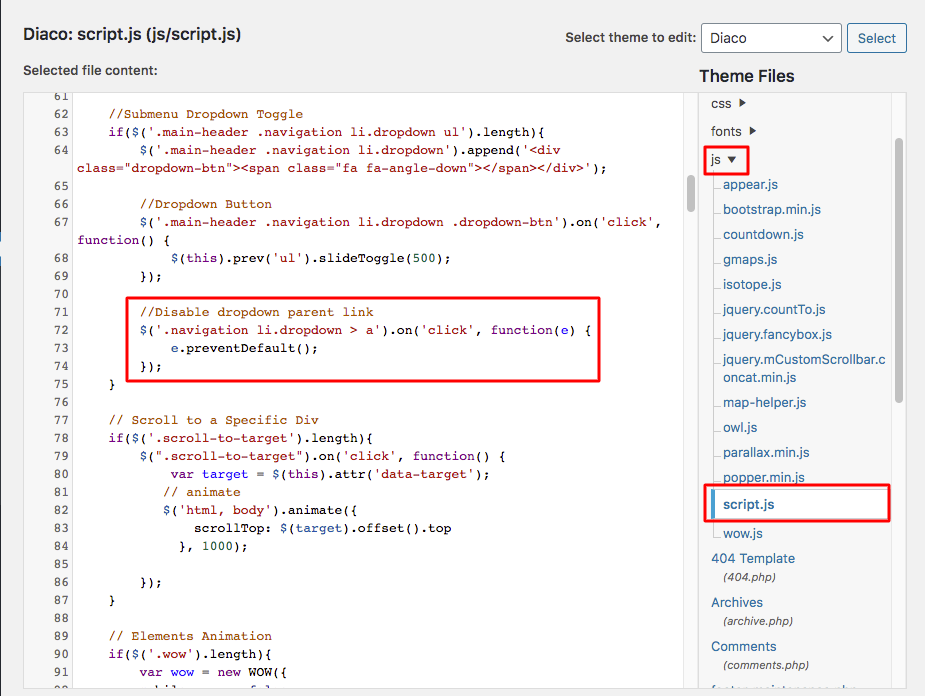
 Wordpress How To Make Parent Menu Item Clickable When They
Wordpress How To Make Parent Menu Item Clickable When They
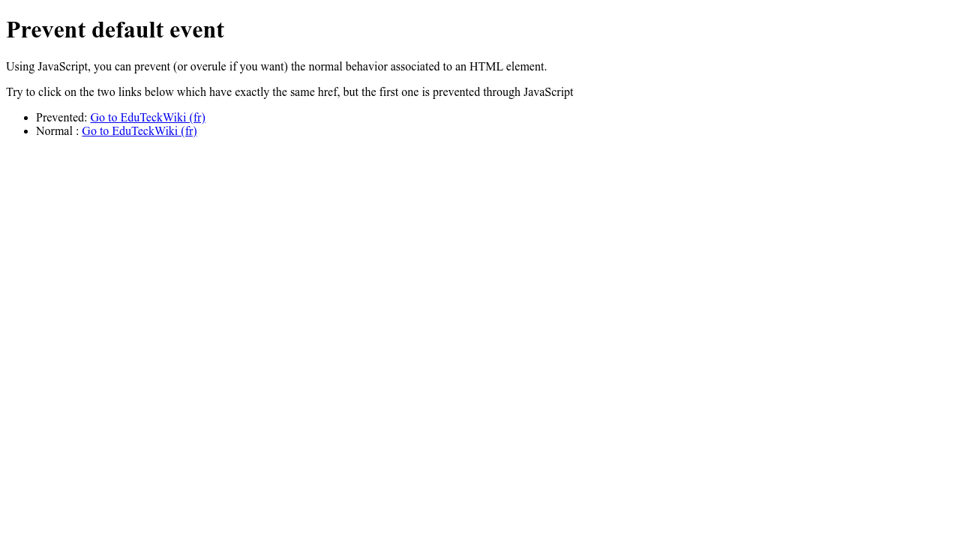
 Prevent Default Event In Javascript
Prevent Default Event In Javascript
 Javascript Event Preventdefault Stoppropagation 차이점
Javascript Event Preventdefault Stoppropagation 차이점
 Jquery Click Event Preventdefault 不起作用 Tw Pays
Jquery Click Event Preventdefault 不起作用 Tw Pays
0 Response to "25 E Preventdefault In Javascript"
Post a Comment