26 Javascript Iterate Over Array
In this lecture we are going to examine how we can loop over arrays, using the methods available to us in the past with ES5 and also the new for-of looping mechanism in ES6. ... We have a couple of ways of looping through Arrays in ES5 JavaScript. ... You can’t break out of this loop using a break statement or move to the next iteration ... Iterating over objects. Combine for...in with hasOwnProperty (), in the manner described above. Combine Object.keys () or Object.getOwnPropertyNames () with forEach () array iteration. Iterate over the property (key,value) pairs of an object: Iterate over the keys, use each key to retrieve the corresponding value.
 How To Iterate Through An Object Keys And Values In Javascript
How To Iterate Through An Object Keys And Values In Javascript
In JavaScript, you'll often need to iterate through an array collection and execute a callback method for each iteration. And there's a helpful method JS devs typically use to do this: the forEach() method.. The forEach() method calls a specified callback function once for every element it iterates over inside an array. Just like other array iterators such as map and filter, the callback ...
Javascript iterate over array. Oct 19, 2019 - Handling an array of data is unavoidable and it’s very common when it comes to building any sort of application. In this article, I’m going to show you 6 different approaches to how you can loop… 2 days ago - The for...of statement creates a loop iterating over iterable objects, including: built-in String, Array, array-like objects (e.g., arguments or NodeList), TypedArray, Map, Set, and user-defined iterables. It invokes a custom iteration hook with statements to be executed for the value of each ... There are multiple ways one can iterate over an array in Javascript. The most useful ones are mentioned below. Using for loop. Using while loop. This is again similar to other languages. using forEach method. The forEach method calls the provided function once for every array element in the order.
In the same way, you can make a loop through an array of strings. 2. Making a loop through DOM elements. The For loop can also be used to alter colors. Consider a situation where you want to choose a particular color for all the anchors of your page. In order to do so, use the following piece of code. console.log(programmingLanguages[0]); // prints JavaScript How to Iterate Over an Array with a for loop. Each time the for loop runs, it has a different value - and this is the case with arrays. A for loop examines and iterates over every element the array contains in a fast, effective, and more controllable way. 5 Aug 2021 — forEach(function callbackFn(element, index, array){ . ... (e.g. using shift() ) during the iteration, later elements will be skipped.Syntax · Description · Polyfill · Examples
Jan 07, 2021 - It visits all enumerable property keys (both own and inherited ones), not just those of Array elements. for-in visiting inherited properties does have a use case: Looping over all enumerable properties of an object. But even here, I’d prefer iterating over the prototype chain manually because ... It takes the object that you want to loop over as an argument and returns an array containing all properties names (or keys). After which you can use any of the array looping methods, such as forEach(), to iterate through the array and retrieve the value of each property. Array.filter () The filter () method creates a new array with array elements that passes a test. This example creates a new array from elements with a value larger than 18: Example. const numbers = [45, 4, 9, 16, 25]; const over18 = numbers.filter(myFunction); function myFunction (value, index, array) {.
Output: Before clicking the button: After clicking the button: Method 2: Using the for…of statement: The for…of statement can be used to loop through iterable objects and perform the required functions. Iterable objects include arrays, strings and other array-like objects. JavaScript Array Loops. There are different ways to loop over arrays in JavaScript, but it can be difficult choosing the right one. Plus keeping each method straight can drive a developer nuts. There is a classic JavaScript for loop, JavaScript forEach method and a collection of libraries with forEach and each helper methods. Iterating Over Arrays The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects! There are three ways to iterate through an array: The Array.prototype.forEach method; The for loop; The for..in statement. Additionally, two new methods are expected with the introduction of the new ECMAScript 6 standard: The for…of statement; The …
In this tutorial, we reviewed the major built-in iteration array methods in JavaScript. Iteration methods operate on every item in an array, and often perform a new function. We went over how to loop through arrays, change the value of each item in an array, filter and reduce arrays, and find values and indices. Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition The indexOf() method searches an array for an element value and returns its position. Note: The first item has position 0, the second item has position 1, and ...
The JavaScript Loop is used to iterate through an array of items (which can be a number array, string array, etc) or objects. There are many ways to do it and so in this tutorial we will look on them one by one. Here I have taken an array of numbers and I will do the JavaScript Loop through array by using the different looping methods. 17 Feb 2012 — How can I loop through all the entries in an array using JavaScript? I thought it was something like this: forEach(instance in theArray). Where ...41 answers · Top answer: TL;DR • Your best bets are usually • a for-of loop (ES2015+ only; spec | MDN) - simple ... In this tutorial, we are going to learn different ways to loop or iterate through an array of objects in JavaScript. First way: ForEach method Let's use es6 provided forEach() method which helps us to iterate over the array of objects:
4 weeks ago - The JavaScript forEach method is one of the several ways to loop through arrays. Each method has different features, and it is up to you, depending on what you're doing, to decide which one to use. In this post, we are going to take a closer look at the JavaScript Aug 03, 2018 - On Monday, we looked at how to use a for loop to iterate through arrays and NodeLists. 22/7/2021 · To iterate through an array of objects in JavaScript, you can use the forEach () method aong with the for...in loop. Here is an example that demonstrates how you can loop over an array containing objects and print each object's properties in JavaScript:
The continue statement can be used to restart a while, do-while, for, or label statement.. When you use continue without a label, it terminates the current iteration of the innermost enclosing while, do-while, or for statement and continues execution of the loop with the next iteration. In contrast to the break statement, continue does not terminate the execution of the loop entirely. How to Iterate through an Array in JavaScript Jul 3, 2020 There are several ways to iterate through an array in JavaScript, and there's a lot of debate about which way is the right way. array.forEach (callback) method is an efficient way to iterate over all array items. Its first argument is the callback function, which is invoked for every item in the array with 3 arguments: item, index, and the array itself. forEach () is useful to iterate over all array items, without breaking, involving simultaneously some side-effects.
20 Jul 2021 — Note: for...in should not be used to iterate over an Array where the index order is important. Array indexes are just enumerable properties with ... Feb 14, 2020 - A common problem many programmers encounter is looping over an enumerable data set. This data can come in the form of arrays, lists, maps, or other objects. Luckily, developers have at their disposal a variety of tools applicable to this exact problem. The JavaScript language, in particular, provides a diverse array of iteration ... Apr 28, 2021 - This article will provide you with a solid understanding of exactly how to iterate over an Array data structure in JavaScript. Whether you are just beginning to learn JavaScript or are here for a refresher, there will be value for you either way. This article will walk you through one
A for loop is a common way looping through arrays in JavaScript, but it is no considered as the fastest solutions for large arrays: for (var i=0, l=arr.length; i<l; i++) { console.log(arr[i]); } 2) While loop. A while loop is considered as the fastest way to loop through long arrays, but it is usually less used in the JavaScript code: 43 answersThree main options: for (var i = 0; i < xs.length; i++) { console.log(xs[i]); }; xs.forEach((x, i) => console.log(x));; for (const x of xs) ... The newest methods convert the object into an array and then use array looping methods to iterate over that array. Let us begin with the first method! for...in Loop. The simplest and straightforward way to iterate over object properties is by using the for...in statement. This method works in all modern and old browsers including Internet ...
From the classic for loop to the forEach() method, various techniques and methods are used to iterate through datasets in JavaScript. One of the most popular methods is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. Iterating over an iterator is said to consume the iterator, because it is generally only possible to do once. After a terminating value has been yielded additional calls to next() should continue to return {done: true}. The most common iterator in JavaScript is the Array iterator, which returns each value in the associated array in sequence. Iterate over the array numbers using one of the previously discussed methods. This will be done 10 times. Get the time again using performance.now() Find the difference in both the times and divide by 10 to get the average duration. By Iterating over an array, I mean accessing the values. Method1: Map
Mar 11, 2020 - This kind of loop usage is discouraged and reserved only for debugging sometimes, yet you might encounter it out there the wild being used in production. It iterates over any custom property defined on an object excluding the default javascript ones. It also works to loop through arrays, but if ... How to Iterate through JSONArray in JavaScript Last Updated on July 16th, 2017 by App Shah 2 comments Sometimes you have to handle some type of array (JSONArray, int Array, etc) at client side, i.e. in jsp or html file. Iterate over array of objects and change one property in each object. Ask Question Asked 4 years, 6 months ago. ... How to iterate over a JavaScript object? 337. Remove array element based on object property. 1409. From an array of objects, extract value of a property as array.
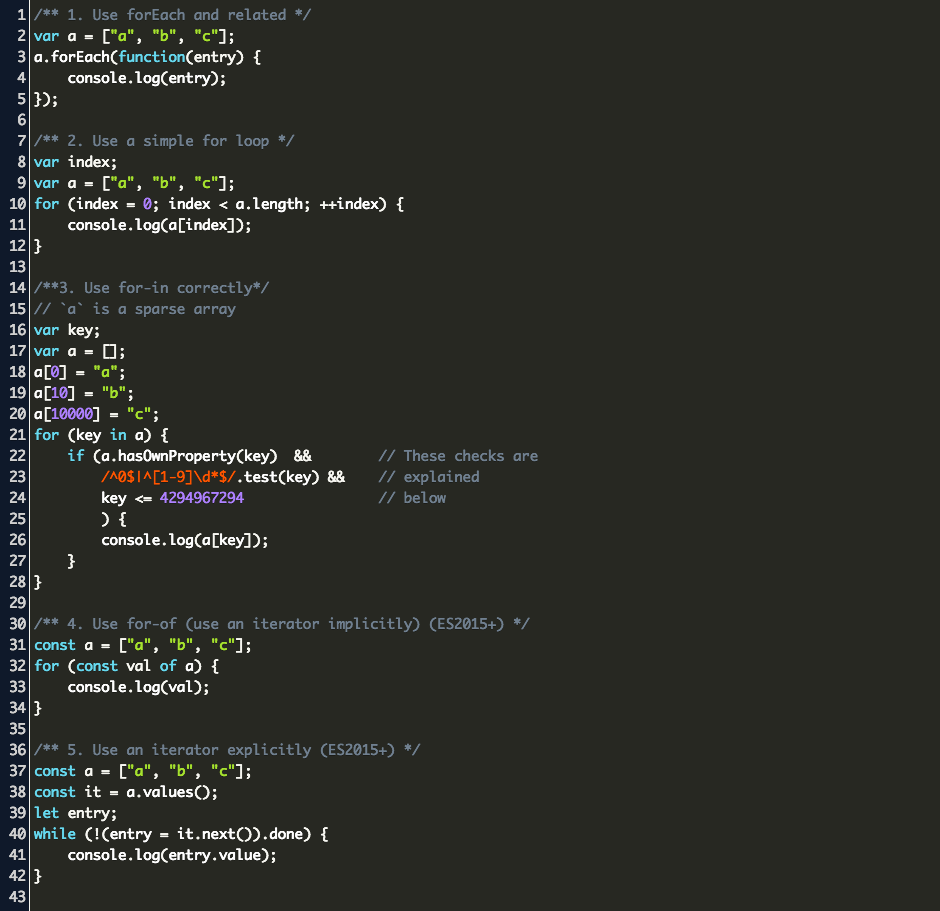
Iterating Over Arrays. The article describes ES5 and ES6 approaches to iterate over javascript arrays and array-like objects! There are three ways to iterate through an array: The Array.prototype.forEach method; The for loop; The for..in statement. Additionally, two new methods are expected with the introduction of the new ECMAScript 6 standard: 1. for loop. So, this is one of the old-fashioned ways through which we can iterate over arrays in javascript. It is a pretty simple syntax that is common across most programming languages. So , we initialize some variable and then iterate till the length of array and accessing array element on each iteration. This loop is pretty common and you ... The forEach method is generally used to loop through the array elements in JavaScript / jQuery and other programming languages. You may use other loops like for loop to iterate through array elements by using length property of the array, however, for each makes it quite easier to iterate and perform some desired actions on array elements.
How to Loop through an Array in JavaScript. How to Loop through an Array in JavaScript. Looping over an array and any other objects in JavaScript is a common problem lots of programmers encounter the most. There are several ways to loop over an array in JavaScript. Let's have a look and find the optimal one for you. Dec 14, 2019 - In JavaScript there are many ways to loop through Array. Loops which can break or skip (continue) an iteration: 6 Ways to Loop Through an Array in JavaScript. for/of Loop. The for/of loop statement has two expressions: Iterator - refers to the array who will be iterated; Variable - The value of the next iteration stored in a variable (which has to be declared with either const, let, or var to hold the value) Syntax
 Looping Over Arrays And Objects In Javascript By Adam
Looping Over Arrays And Objects In Javascript By Adam
Use Map Instead Of A For Loop To Iterate Over An Array
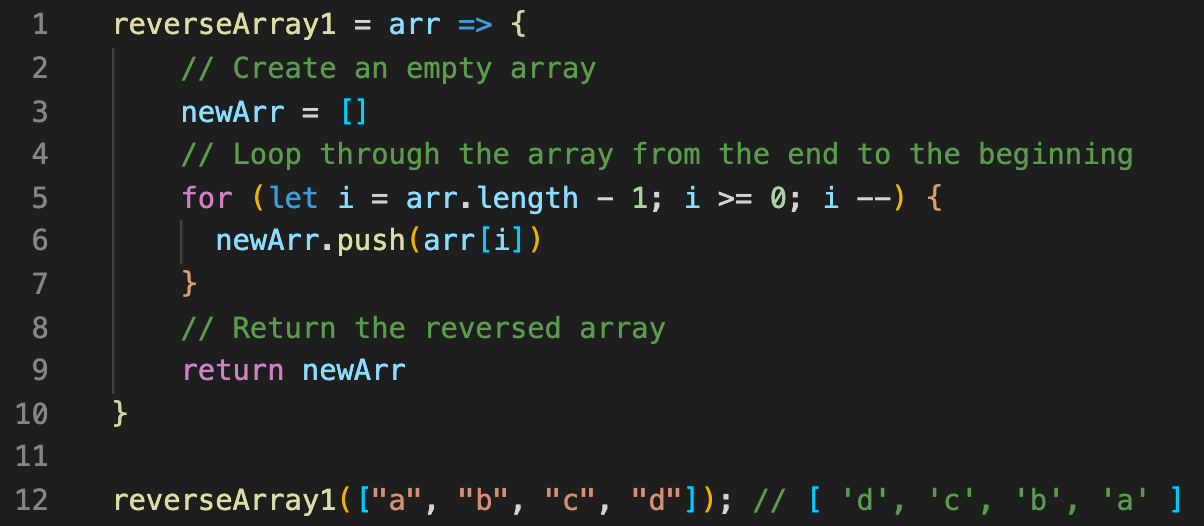
 Javascript Three Ways To Reverse An Array By Bahay Gulle
Javascript Three Ways To Reverse An Array By Bahay Gulle
 Tools Qa Array In Javascript And Common Operations On
Tools Qa Array In Javascript And Common Operations On
 6 Ways To Loop Through An Array In Javascript Codespot
6 Ways To Loop Through An Array In Javascript Codespot
 How To Use Iterators In Javascript Iterate Over Arrays And
How To Use Iterators In Javascript Iterate Over Arrays And
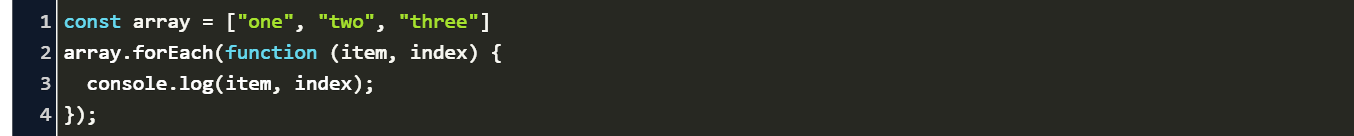
 For Each Over An Array In Javascript Code Example
For Each Over An Array In Javascript Code Example
 Looping Over An Array And Pushing Data To Another Array
Looping Over An Array And Pushing Data To Another Array
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More
 Javascript Do You Know The Fastest Way To Iterate Over
Javascript Do You Know The Fastest Way To Iterate Over
 Javascript Iterate Over All The Elements In An Array
Javascript Iterate Over All The Elements In An Array
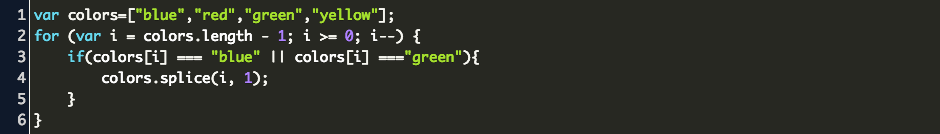
 Cannot Iterate Through Array And Change Value In Js Stack
Cannot Iterate Through Array And Change Value In Js Stack
 Iterate Through List Javascript Code Example
Iterate Through List Javascript Code Example
 How To Iterate Through Jsonarray In Javascript Crunchify
How To Iterate Through Jsonarray In Javascript Crunchify

 Mutating An Array During Foreach Iteration In Javascript
Mutating An Array During Foreach Iteration In Javascript
 Understanding The Foreach Method For Arrays In Javascript
Understanding The Foreach Method For Arrays In Javascript
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js
Javascript Tutorial Looping Through All Properties Of Object
 Javascript Loop Through Array Of Objects Stack Overflow
Javascript Loop Through Array Of Objects Stack Overflow
 Javascript Tip 7 Ways To Iterate Over An Array
Javascript Tip 7 Ways To Iterate Over An Array
 Javascript Loop Through Array Backwards Code Example
Javascript Loop Through Array Backwards Code Example
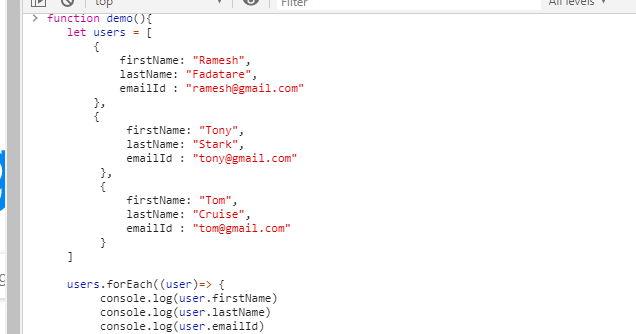
 How To Iterate A Foreach Over An Object Array Key Values From
How To Iterate A Foreach Over An Object Array Key Values From
 Javascript Foreach How To Loop Through An Array In Js
Javascript Foreach How To Loop Through An Array In Js

0 Response to "26 Javascript Iterate Over Array"
Post a Comment