31 Javascript Print To Html
The JSON.stringify() method is used to print the JavaScript object. JSON.stringify() Method: The JSON.stringify() method is used to allow to take a JavaScript object or Array and create a JSON string out of it. While developing an application using JavaScript many times it is needed to serialize the data to strings for storing the data into a ... <html> <head> <title>Print PDF using Dynamic iFrame</title> </head> <body> <input type="button" id="bt" onclick ="print('../sample.pdf')" value="Print PDF" /> </body> <script> let print = (doc) => { let objFra = document. createElement ('iframe'); // Create an IFrame. objFra.style. visibility = 'hidden'; // Hide the frame. objFra. src = doc; // Set source. document.body. appendChild (objFra); // Add the frame to …
 How To Print Page Area Using Javascript Codexworld
How To Print Page Area Using Javascript Codexworld
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.

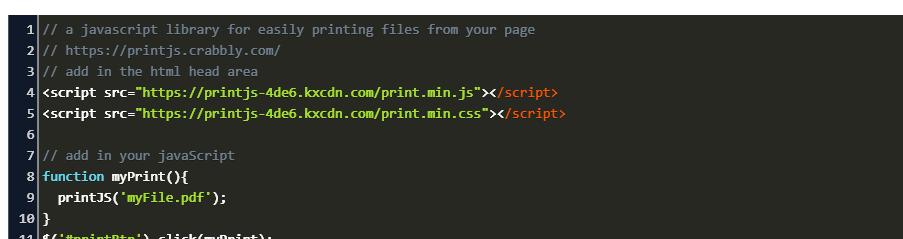
Javascript print to html. The JavaScript code window.print() can print the current HTML page. If I have a div in an HTML page (for example, a page rendered from an ASP.NET MVC view), then I want to print the div only. Is ... JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Quiz JS Certificate JS Summary ... JavaScript does NOT have any built-in print or display functions. Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page.
Print form in Javascript - Learn How to Print form in Javascript with easy example and code. ... Javascript -disable button Javascript -enable button Javascript -get value by class name Javascript -get value by id name Javascript -add HTML element Javascript -success message Javascript -send email ... It is a tiny JavaScript module (75 lines of source code) with a supplementary CSS of ~10 lines, and works like this. It has a single exposed function called PrintElements.print (elements) which ... The print() method opens the Print ... printing options. ... Get certified by completing a course today! ... If you want to report an error, or if you want to make a suggestion, do not hesitate to send us an e-mail: ... Thank You For Helping Us! Your message has been sent to W3Schools. ... HTML Tutorial CSS Tutorial JavaScript Tutorial How ...
How to print/display javascript variable in html? Today, We want to share with you display javascript variable in html .In this post we will show you how to display jquery variable value in html page, hear for how to display jquery variable value in html page we will give you demo and example for implement.In this post, we will learn about What ... To add the JavaScript code into the HTML pages, we can use the <script>.....</script> tag of the HTML that wrap around JavaScript code inside the HTML program. Users can also define JavaScript code in the <body> tag (or we can say body section) or <head> tag because it completely depends on the structure of the web page that the users use. You can use this to adjust the user interface presented during printing (such as by displaying or hiding user interface elements during the print process). Note: You can also use window.onbeforeprint and window.onafterprint to assign handlers for these events, but using EventTarget.addEventListener() is preferred.
JavaScript can "display" data in different ways: Writing into an alert box, using window.alert (). Writing into the HTML output using document.write (). Writing into an HTML element, using innerHTML. This article provides a simple way to print specific div content or full page content using JavaScript. Here we'll create a JavaScript function to print div content, page area, and full web page content. printPageArea() function contains some JavaScript code which helps you to implement print feature easily in the web page. It will provide ... JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print () method in the browser to print the content of the current window.Tryit Editor V3.6 - JavaScript Output - W3Schools
JavaScript helps you to implement this functionality using the print function of window object. The JavaScript print function window.print() prints the current web page when executed. You can call this function directly using the onclick event as shown in the following example. ... Try the following example. ... <html... Javascript Printing to HTML Javascript can add new content to existing HTML on a web page, fill HTML elements, or create new HTML. Make sure that a web page can also generate content when Javascript is turned off because usability and accessibility will suffer otherwise. Writing Inside an Element With InnerHTML () See the Pen JavaScript - Print the elements of an array- array-ex- 10 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript program which accept a string as input and swap the case of each character.
28/2/2019 · Placing the script just before the closing body tag ensures that by the time the parser reaches this point, all the HTML will have been read into memory. --> <script src ="crazycaps.js" type="text/javascript"></script> <script> // Get a reference to the element where the output will go let output = document.getElementById("results"); function crazyCaps(s){ let result =""; for (let i = 0; i < … I have a table with two rows and two columns. Each row has an image. In the <script> section, I have function that prints the contents of the table. First, I am extracting the contents from the HTML table using the table's id.Next, I am using the window object, which will open a window using window.open() method. I have defined the window height and width. May 19, 2020 - In this blog, we will learn how we can print the content on the HTML DIV tag using JavaScript.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In the preceding HTML content, we only want to print what is contained in the "contentcolumn" division. Notice near the top of this code patch, I am using the JavaScript "document.write" directive to encapsulate and process a HTML "form" tag that encloses an HTML "input" tag. Type "window.print ()"> after the equals (=) sign. The "window.print ()" command is the Javascript command to print the contents of your web browser window. The bracket (>) finishes the opening tag of the HTML button. Type the text you want to go in the button.
To print an array of objects properly, you need to format the array as a JSON string using JSON.stringify () method and attach the string to a <pre> tag in your HTML page. Try the following example: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In JavaScript there are several different ways of generating output including writing output to the browser window or browser console, displaying output in dialog boxes, writing output into an HTML element, etc. We'll take a closer look at each of these in the following sections.
Jul 26, 2021 - To print the content of div in JavaScript, first store the content of div in a JavaScript variable and then the print button is clicked. The contents of the HTML div element to be extracted. Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written ... 1-simple-print.html. <input type="button" value="Print Page" onclick="window.print ()"/>. Yep, window.print () is all it takes. For you beginners who are thinking of ways to bypass the print dialog and print directly - Sadly, we can't. That is a built-in security feature in all browsers, to prevent bad code ninjas from abusing the print ... Jun 17, 2021 - Opens the Print Dialog to print the current document.
1 week ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor. [Fix] How to print array to HTML page in javascript - JSFiddle - Code Playground Close Javascript print. Use JavaScript to open the print dialogue box.
23/5/2016 · Refer - [Fix] How to print array to HTML page in javascript - JSFiddle Permalink Posted 23-May-16 0:30am. Tadit Dash (ତଡିତ୍ କୁମାର ଦାଶ) Comments. Sergey Alexandrovich Kryukov 23-May-16 9:21am Good enough, a 5. —SA. Tadit Dash (ତଡିତ୍ ... There are several methods to make JavaScript output data. They either modify or replace existing HTML, help to debug, or retrieve HTML content. You can write into an alert box with window.alert (). Write into the output of HTML with document.write (). window.alert("The text you can see here was not written into the HTML, but generated by the JavaScript code."); Pressing the button creates a new popup window, also called an alert window that ...
I want to print some HTML content, when the user clicks on a button. Once the user clicks on that button, the print dialog of the browser will open, but it will not print the webpage. Instead, it will print the some other HTML content which is not displayed on the page. While asking this question, there are few solutions coming into my mind. Click the button to print the current page. Explanation: window.print(): The window object represents a window containing a DOM document; the document property points to the DOM document loaded in that window, window.print() is used to open the Print Dialog to print the current document. ES6 Version: Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
25/6/2019 · The HTML printing is performed by following these tasks: Step 1The HTML content that needs to be printed is converted to a PNG image by leveraging html2canvasutility from pure Javascript code. IMPORTANT!html2canvas is not supported by all browsers. Please refer to Browser Compatibilitytopic. JS Examples JS HTML DOM JS HTML Input JS HTML Objects JS HTML Events JS Browser JS Quiz JS Certificate JS Summary ... JavaScript does NOT have any built-in print or display functions. The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers).
After a few experiments it turned out Chrome has 3 ways to print an HTML to PDF: Don't print it using the System Dialogue. Don't click "Open PDF in Preview". Instead, click the "Save" button that appears in the Chrome Print dialogue. This generates a PDF much quicker than with the other 2 ways, and with a much, much smaller size.
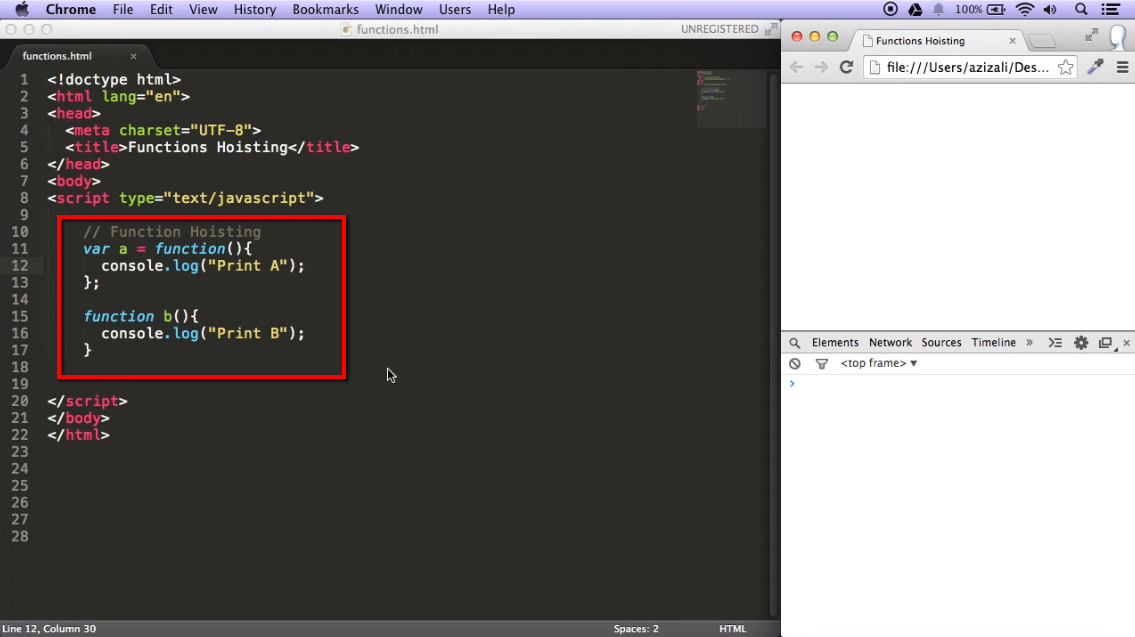
 Function Hoisting In Javascript Ilovecoding
Function Hoisting In Javascript Ilovecoding
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Learn Html Css Learn Javascript Php Stock Vector Royalty
Learn Html Css Learn Javascript Php Stock Vector Royalty
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
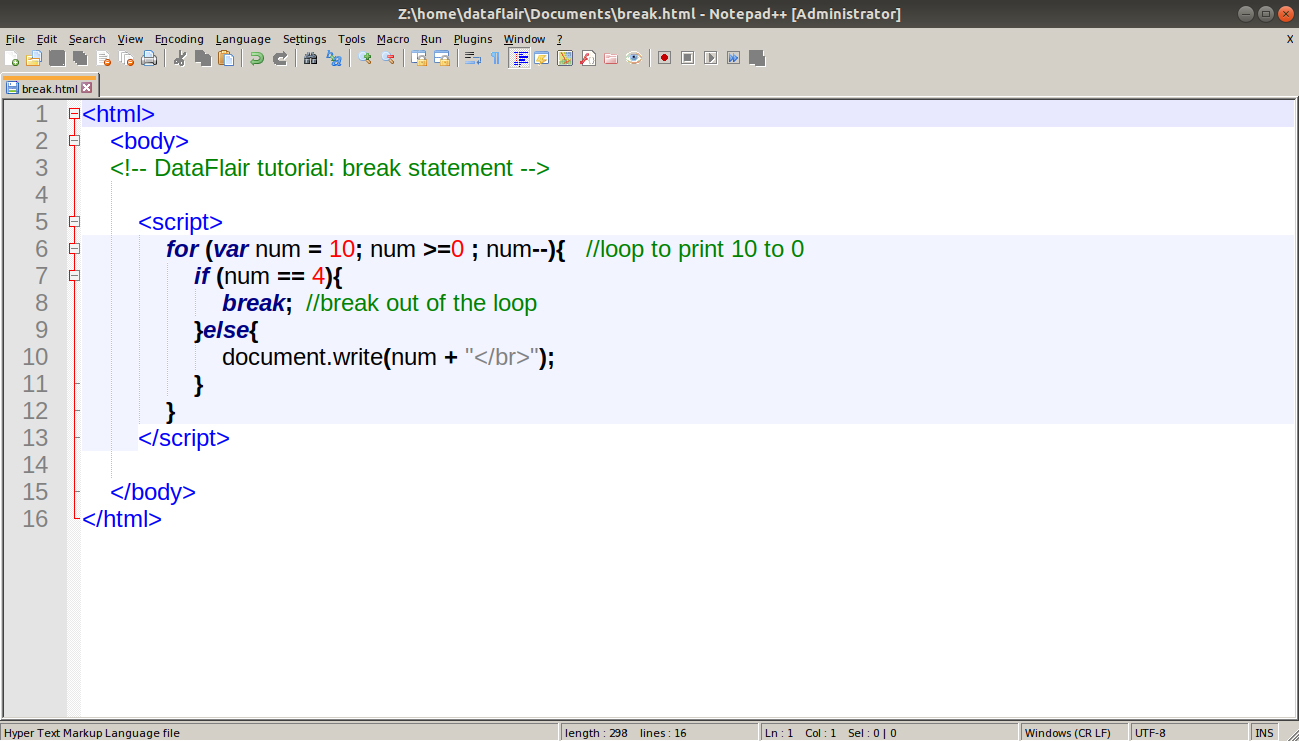
 Javascript Loop Control Top 3 Statements With Real Life
Javascript Loop Control Top 3 Statements With Real Life
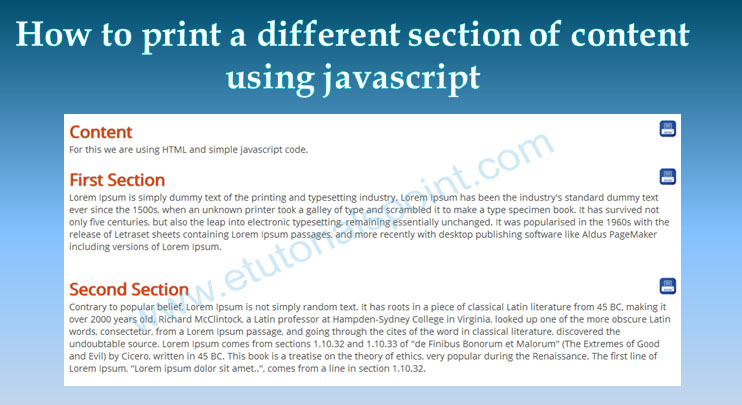
 How To Print Specific Part Of A Web Page In Javascript
How To Print Specific Part Of A Web Page In Javascript
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
Javascript Communication Between Html And Pdf Itext 5
 5 Best Javascript Printing Plugins To Print Specific Elements
5 Best Javascript Printing Plugins To Print Specific Elements
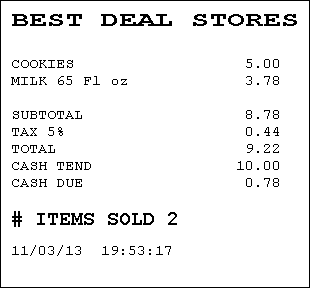
 How To Print Raw Esc Pos Commands From Javascript
How To Print Raw Esc Pos Commands From Javascript
 Javascript Print To Pdf Code Example
Javascript Print To Pdf Code Example
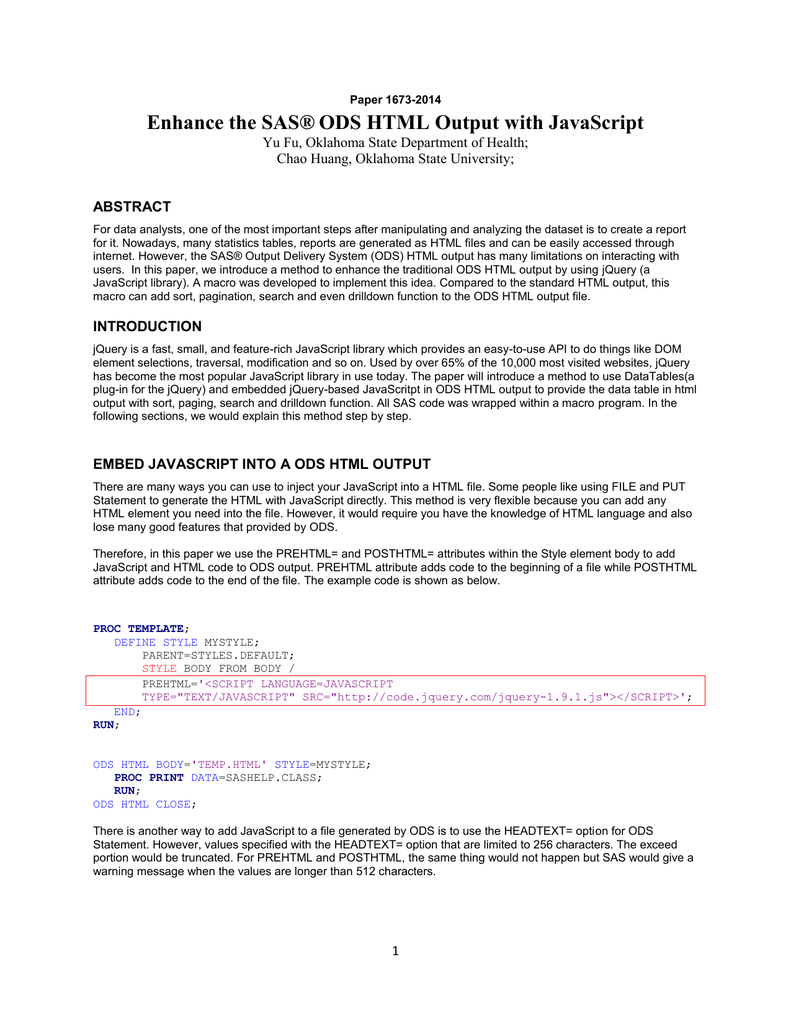
 Enhance The Sas Ods Html Output With Javascript Manualzz
Enhance The Sas Ods Html Output With Javascript Manualzz
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
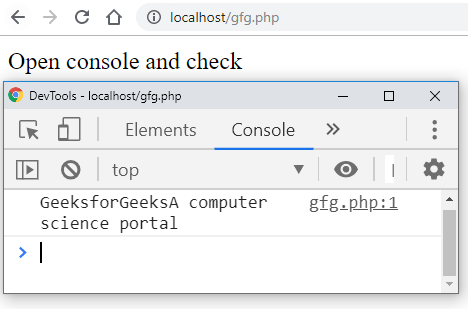
 How To Print Javascript Console With Php Geeksforgeeks
How To Print Javascript Console With Php Geeksforgeeks
 Beginner Javascript Tutorial 34 Cool Technique To Print Array Elements
Beginner Javascript Tutorial 34 Cool Technique To Print Array Elements
 How To Print A Multiplication Table In Html Css And
How To Print A Multiplication Table In Html Css And
 Directly Download Print Pdf Javascript Code Example
Directly Download Print Pdf Javascript Code Example
 How To Print Array In Javascript
How To Print Array In Javascript
 Javascript Console Log With Examples Geeksforgeeks
Javascript Console Log With Examples Geeksforgeeks
 Jspdf Tutorial To Export And Print Div Html Content To Pdf
Jspdf Tutorial To Export And Print Div Html Content To Pdf
 Printing To Console In Javascript
Printing To Console In Javascript
 Print Button Not Working On Javascript To Print The Content
Print Button Not Working On Javascript To Print The Content
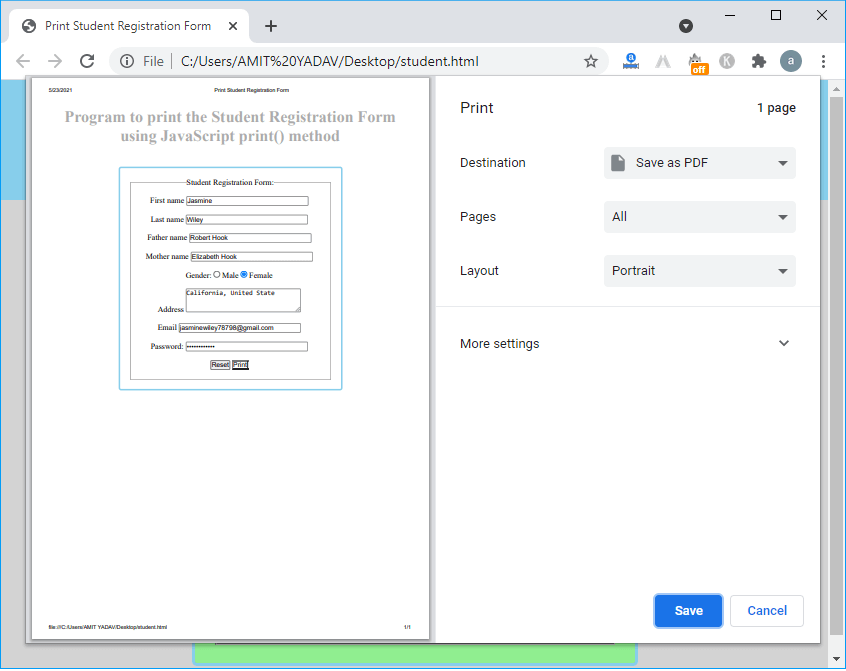
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
 A Javascript Library For Printing Any Elements On The Page
A Javascript Library For Printing Any Elements On The Page
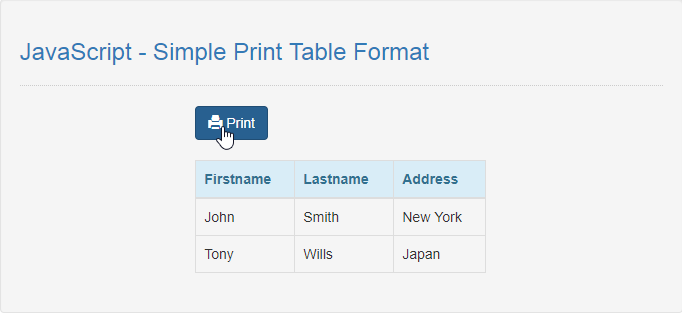
 Javascript Simple Print Table Format Free Source Code
Javascript Simple Print Table Format Free Source Code
 Print And Print Preview Separately Using Html Css And Javascript
Print And Print Preview Separately Using Html Css And Javascript
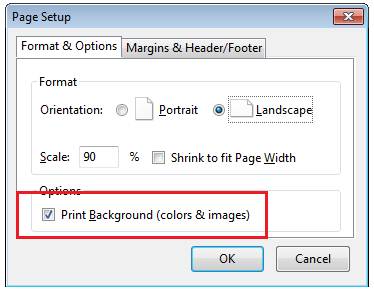
 Window Print Set A Table Fit In Page Stack Overflow
Window Print Set A Table Fit In Page Stack Overflow
0 Response to "31 Javascript Print To Html"
Post a Comment