27 Javascript Window Location Host
Mock method§. To remove the error, location.reload needs to be made configurable before being assigned to a mock: Object.defineProperty(window.location, 'reload', { configurable: true, }); window.location.reload = jest.fn(); Copy. When you run the test this time, it should pass without errors. All modern browsers map document.location to the window.location but you can prefer window.location for cross-browser safety. Syntax: window.location.href: It returns the URL of the current working page. window.location.hostname: It returns the domain name of web host. window.location.pathname: It returns the path and filename of the current ...
 Location Cypress Documentation
Location Cypress Documentation
Click here for a complete JavaScript Reference, including array, string, document. window, and more. Also included are documentation on JavaScript operators, statements, loops, global functions, reserved words etc

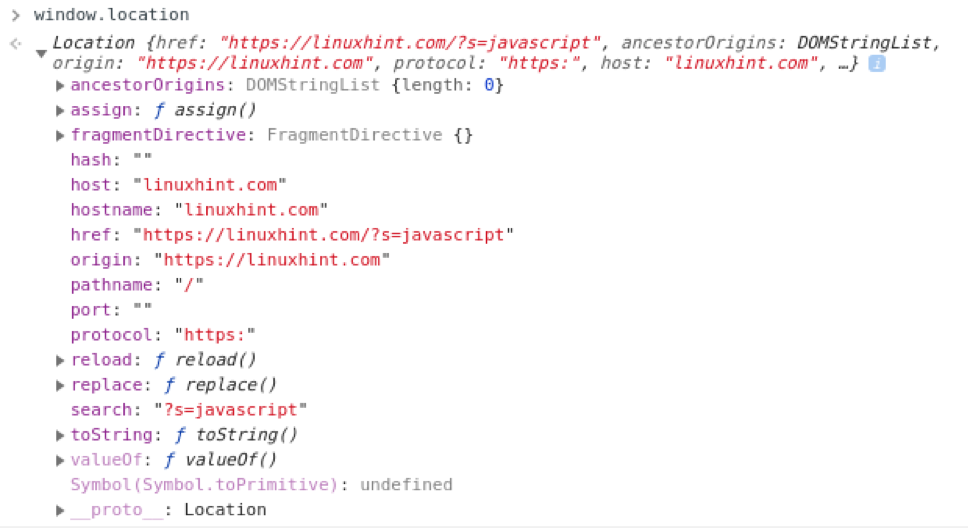
Javascript window location host. JavaScript gives you many ways to access and change the current URL that is displayed in the visitor's browser. All these techniques use the Location object, which is itself a property of the Window object. You can create a new Location object that contains the current URL as follows:. var currentURL = window.location; The hostname property contains the hostname the current document was served from, excluding protocol, port, and other information. Window.location¶ The Window.location is a read-only property that returns a Location object with a piece of information about the document's current location. The following Location object properties are used to access the entire URL or its components: window.location.href - gets the whole URL. window.location.host - gets the hostname and URL ...
JavaScript December 20, 2012. How to load different documents if the window.location.host property is equal to a specific value [closed] This question is unlikely to help any future visitors; it is only relevant to a small geographic area, a specific moment in time, or an extraordinarily narrow situation that is not generally applicable to the ... host just includes the port number if there is one specified. If there is no port number specifically in the URL, then it returns the same as hostname. You pick whether you care to match the port number or not. See https://developer.mozilla /en/window.location for more info. // Example window.location.protocol = 'https'.host = 'localhost:8080'.hostname = 'localhost'.port = '8080'.pathname = 'path'.search = 'query string' // (you don't need to pass ?).hash = 'hash' // (you don't need to pass #).href = 'url' The only property you can't set is window.location.origin. This property is read-only.
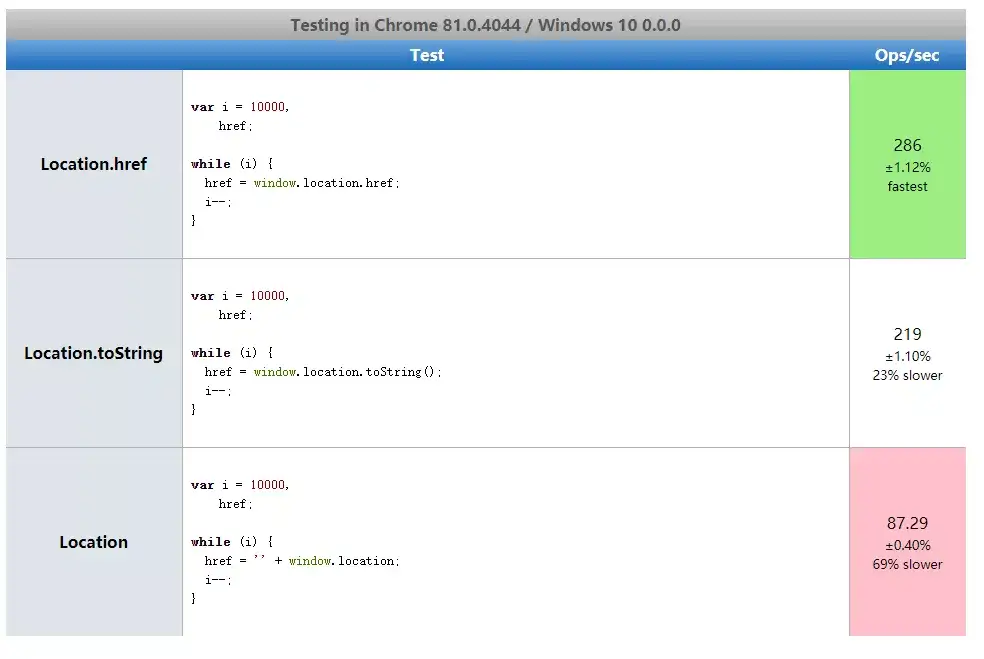
Apr 28, 2021 - The window.location object can be used to get information on the current page address (URL) and to redirect the browser to a new page. The window.location object can be written without the window prefix, as just location. var currentURL = window.location.href; #2 - host This will return the hostname and port of the URL in the address bar. JavaScript: window.location to String. Info by Stefan Trost | 2015-09-26 at 11:28. Even though it sometimes seems, window.location is not a string but an object. Therefore, we have to convert window.location into a string before we can use it with string functions such as .indexOf().
How to work with location url in JavaScript, jQuery, AngularJS AngularJS 01.08.2014 The location object contains information about the current URL. The location object is part of the window object and is accessed through the window.location property. const fullUrlWithoutParams = window. location. protocol + "//" + window. location. host + window. location. pathname; In the window.location object, you can pick out the protocol (https or http) and concatenate it with the host (www.domain ) and the pathname. If you want to do this in ES6 format, you can use the interpolation technique. The window.document.location object is an object that has the URL of the current page. The location object let us various parts of the URL of the current page, and also set them so that the browser will switch out the part that's designated by the property name and then go to the page with the new URL.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Use window.location.origin + window.location.pathname to get the hostname and path. For example - http://site /foo/ Yep, and there are a lot more on getting the specific URL parts in Javascript. So let us walk through some examples in this guide - Read on! Simple JavaScript code snippets to manipulate location URLs (you know that weird thing in the address bar!) to get the host, hostname, pathname, protocol, port and the regular expression to check...
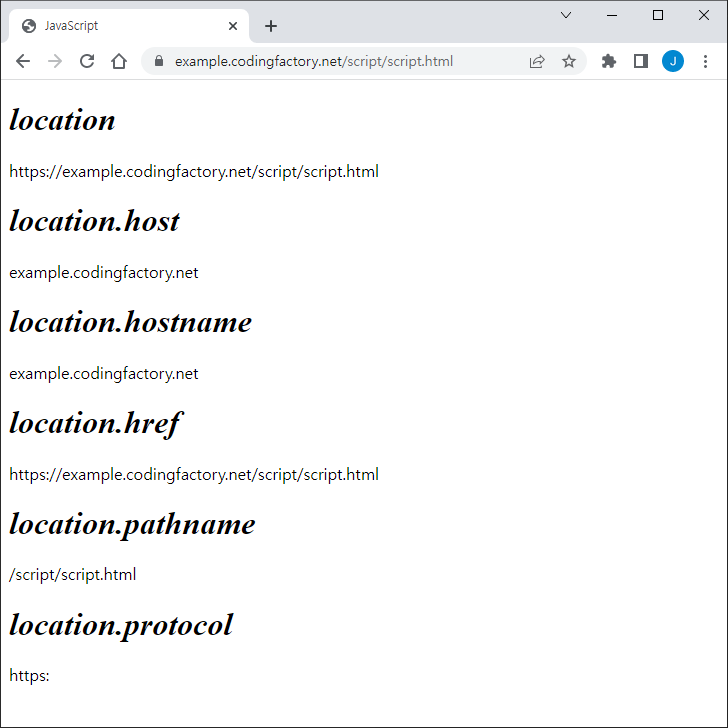
See the tutorial on JavaScript window location to learn about the other properties of location object. Related FAQ Here are some more FAQ related to this topic: // Because IE scrolls the whole ... == 'A') { // Make sure the link is a hash and the link is local to the iframe if (el.hash && el.hostname == window.location.hostname) { // Prevent the whole window from scrolling e.preventDefault(); // Prevent opening a new window ... Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Similarly, you can use other properties of the location object such as protocol, hostname, port, pathname, search, etc. to obtain different part of the URL. Try out the following example to see how to use the location property of a window. Window.location The Window.location read-only property returns a Location object with information about the current location of the document. Though Window.location is a read-only Location object, you can also assign a DOMString to it. window.location.host Summary. The host property contains the host part of the the current document URL, (hostname:port). Property of apis/location apis/location. Syntax. Note: This property is read-only. var result = window.location.host; Return Value. Returns an object of type StringString. The hostname and port number.
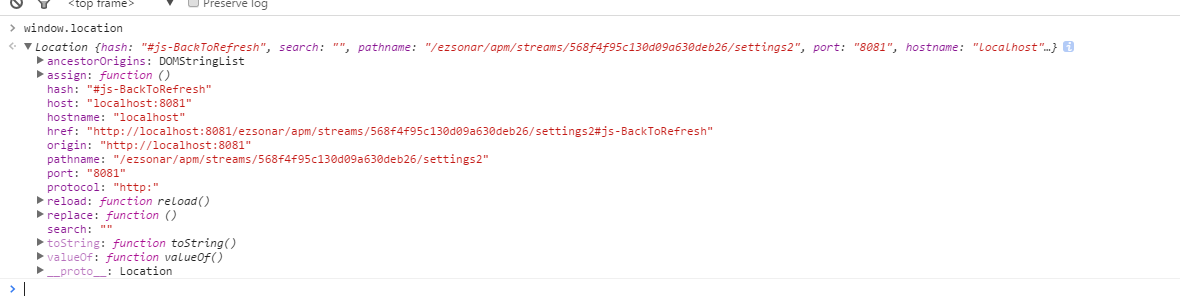
Module not found: Can't resolve 'react-router-dom' in '/home/sandesh/Documents/Projects/DigitalFlow/client/src' · Write a function that when given a URL as a string, parses out just the domain name and returns it as a string · Which of the following is the correct way to redirect a user to ... Advertisement CentOS Facebook Free Stuffs Git GitHub Google Translate Hibernate Instagram Joomla! 3 LEMP Stack Localhost Manjaro NetBeans Node.js Pinterest React ReactJS SEO Tools Trigger Twitter Upwork Profile VPS Setup Windows Shortcuts Jul 01, 2011 - If you have "localhost:54198" you ... and window.location.hostname = "localhost". – kat1330 Nov 20 '15 at 21:24 · So then the difference between host & origin is that origin also has protocol attached? – Cody Dec 21 '18 at 17:42 ... Not the answer you're looking for? Browse other questions tagged javascript or ask your ...
If you search "window.location = window.location.pathname" in Google, you will see some people are using this method for redirection purposes. This can make a website vulnerable to Open Redirect issue though. In fact, if there is any sensitive value in the URL, it can be sent to the attacker as well. 4 weeks ago - The Location interface represents the location (URL) of the object it is linked to. Changes done on it are reflected on the object it relates to. Both the Document and Window interface have such a linked Location, accessible via Document.location and Window.location respectively. The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. The replace method keeps the session history clean, and the assign method allows the user to back track through the URL history.
Combination of hostname + port. Example: ... Directory and filename of the page. Example: ... The hash mark # introduces an address inside a page. Example: in /ecmascript/window-location.php#content, the anchor is content. JavaScript window.location.href property The href is a property of the window.location object that is used to get the complete URL of the existing web page. You can also use window.location.href to set the URL of the current page. You may simply use the location.href as well instead window.location.href. The window.location object can be written without the window prefix. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used ...
I have a problem in webtrends reporting where the URL of the page isn't showing up. The URL below is a pop-up box containing a form, but the current tracking is only capturing up to the '?' and so in the reporting the page name is being displayed as '/' - which of course, is not correct. Interactive API reference for the JavaScript Location Object. Location describes the url of the current page. It is available through the window.location property. See also History. Here's an ex Window location Method. The window.location object can be used to get information on the current page address (URL) and to redirect the browser to a new page.. The window.location object can be written without the window prefix, as just location.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host
The host property sets or returns the hostname and port of a URL. Note: If the port number is not specified in the URL (or if it is the scheme's default port - like 80, or 443), some browsers will not display the port number. The host property of the Location interface is a USVString containing the host, that is the hostname, and then, if the port of the URL is nonempty, a ':', and the port of the URL.
 网页编程 14 Javascript Bom对象中常用属性 知乎
网页编程 14 Javascript Bom对象中常用属性 知乎
 Javascript Location Protocol Property Geeksforgeeks
Javascript Location Protocol Property Geeksforgeeks
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Migrate Sharepoint Javascript Customizations To Sharepoint
Migrate Sharepoint Javascript Customizations To Sharepoint
 Javascript Window Location Object Full Guide
Javascript Window Location Object Full Guide
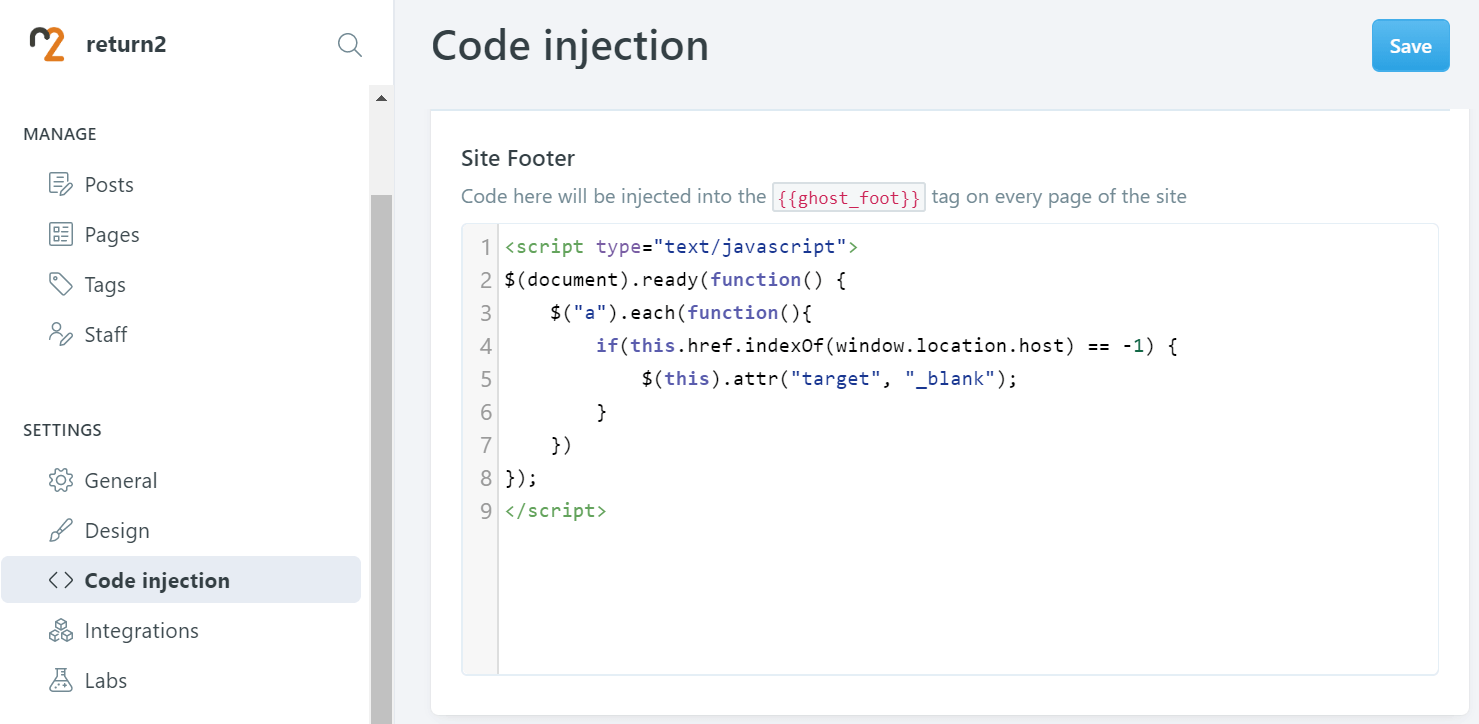
 Ghost Cms Editor Open External Links In A New Tab Or Window
Ghost Cms Editor Open External Links In A New Tab Or Window
 Codepen Javascript Jquery Location Object1
Codepen Javascript Jquery Location Object1
 Fast Implementation Of A Chat Service And A Chat Service With
Fast Implementation Of A Chat Service And A Chat Service With
 Using Ipv6 To Access React Dev Server Throws Websocket Error
Using Ipv6 To Access React Dev Server Throws Websocket Error
 4 Ways Javascript Can Redirect Or Navigate To A Url Or
4 Ways Javascript Can Redirect Or Navigate To A Url Or
 How To Parse Url In Javascript Hostname Pathname Query Hash
How To Parse Url In Javascript Hostname Pathname Query Hash
 World Of Information Technology Get Current Url At Client
World Of Information Technology Get Current Url At Client

 Debugging Configurations For Python Apps In Visual Studio Code
Debugging Configurations For Python Apps In Visual Studio Code
 Js In Php Heredoc Fails To Parse Githubmemory
Js In Php Heredoc Fails To Parse Githubmemory
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Javascript Object Location Url 정보 가져오는 객체
Javascript Object Location Url 정보 가져오는 객체
 前端必备基础知识 Window Location 详解 知乎
前端必备基础知识 Window Location 详解 知乎
 Js In Php Heredoc Fails To Parse Githubmemory
Js In Php Heredoc Fails To Parse Githubmemory
 How To Redirect To Another Web Page Using Javascript
How To Redirect To Another Web Page Using Javascript
 Google Analytics Mm Marketing Mind Research Analytics
Google Analytics Mm Marketing Mind Research Analytics
 Custom Html Portlets Not Working In 15 2 Clarity
Custom Html Portlets Not Working In 15 2 Clarity



0 Response to "27 Javascript Window Location Host"
Post a Comment