22 Check Click Event Javascript
Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick (this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript Below is our JavaScript function, which will show or hide the textbox using JavaScript. Events within that element "bubble up," and you can check to see if the element that triggered the event (the event.target) matches the selector you really care about. // Listen to all clicks on the document document.addEventListener('click', function (event) { var clickedElem = event.target; // Check if the event.target matches some ...
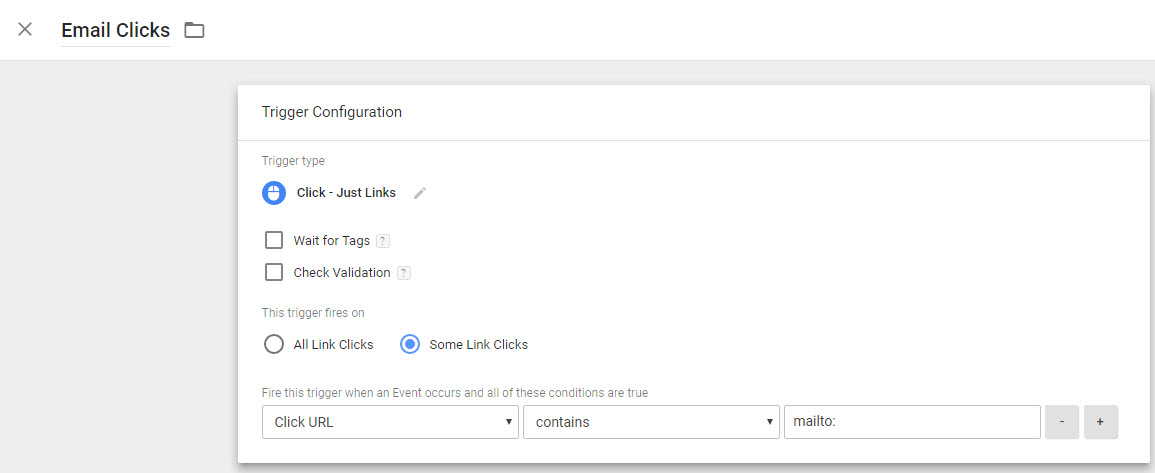
 Using Google Analytics Event Tracking Setting Up Event
Using Google Analytics Event Tracking Setting Up Event
Detect click on a NodeList For example, getElementById () gets one element, onclick can then listen that element. But if multiple elements are queried with getElementsByClassName () or getElementsByTagName (), iteration is needed:

Check click event javascript. The CheckBox has been assigned a JavaScript OnClick event handler. When the CheckBox is clicked, the ShowHideDiv JavaScript function is executed. Inside this function, based on whether CheckBox is checked (selected) or unchecked (unselected), the HTML DIV with TextBox is shown or hidden. Code language: JavaScript (javascript) When you click the button, you can call the check () function to select all checkboxes. Next time, when you click the button, it should uncheck all the checkboxes. To do this switch, you need to reassign the click event handler whenever the click event fires. Execute a JavaScript when a button is clicked: <button onclick="myFunction ()"> Click me </button> Try it Yourself » More "Try it Yourself" examples below.
event Event name, e.g. "click". handler The handler function. options An additional optional object with properties: once: if true, then the listener is automatically removed after it triggers.; capture: the phase where to handle the event, to be covered later in the chapter Bubbling and capturing.For historical reasons, options can also be false/true, that's the same as {capture: false/true}. 3. Call JavaScript on Button Click. Now call JavaScript function of button click event. Add the below code between the body tag of html page. This can be help ful to check form value or verify form values. One of the most common patterns used in JavaScript is detecting a click outside an element. You can apply it for closing a non-modal user interface component like a menu or a dropdown when the user clicks outside that element. There is a variety of solutions to this issue. Watch a video course JavaScript - The Complete Guide (Beginner + Advanced)
Attributes vs Properties¶. In case of jQuery 1.6 versions, the prop() method provides a way to retrieve property values, while the attr() method retrieves attributes. The checked is a boolean attribute, which means that the corresponding property is true if the attribute is present, even if the attribute has no value or is set to empty string value or "false". The event occurs when an element is invalid. load. The event occurs when an object has loaded. loadeddata. The event occurs when media data is loaded. loadedmetadata. The event occurs when meta data (like dimensions and duration) are loaded. message. The event occurs when a message is received through the event source. Let's start binding click event to checkbox using JavaScript. To attach an onclick event to the checkbox, we need to get the reference of the HTML checkbox element using the ID, and then we bind it to JavaScript function.
As you can see, the click events always take place before the dblclick event. If you register both click and dblclick event handlers on the same element, you will not know exactly what user actually has clicked or double-clicked the element.. mousemove. The mousemove event fires repeatedly when you move the mouse cursor around an element. Even when you move the mouse one pixel, the mousemove ... Definition and Usage The click event occurs when an element is clicked. The click () method triggers the click event, or attaches a function to run when a click event occurs. Element: click event An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element.
85. You can add a click event handler for this: document.getElementById ('button').onclick = function () { alert ("button was clicked"); } ; . This will alert when it's clicked, if you want to track it for later, just set a variable to true in that function instead of alerting, or variable++ if you want to count the number of clicks, whatever ... Sometimes, the available JavaScript events don't adequately or correctly describe the state of an application. For example, when a user login fails and you want the parent component or element to know about the failure, there is no login-failed event or anything similar available to be dispatched. ... Click here to check it out. Click here to ... element.addEventListener (event, function, useCapture); The first parameter is the type of the event (like " click " or " mousedown " or any other HTML DOM Event.) The second parameter is the function we want to call when the event occurs. The third parameter is a boolean value specifying whether to use event bubbling or event capturing.
JavaScript onclick event The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Event handlers typically have names that begin with on, for example, the event handler for the click event is onclick. To assign an event handler to an event associated with an HTML element, you can use an HTML attribute with the name of the event handler. For example, to execute some code when a button is clicked, you use the following: Detect alt + click. Detect ctrl + click. Detect shift + click. Detect ctrl or command + click. React: control + click or command + click. Vue.js: event modifiers for control/command, shift, alt + click. All of metaKey, ctrlKey, altKey and shiftKey are booleans, which are true when the corresponding key is pressed.
JavaScript lets you execute code when events are detected. HTML allows event handler attributes, with JavaScript code, to be added to HTML elements. With single quotes: <element event='some JavaScript'>. With double quotes: <element event="some JavaScript">. In the following example, an onclick attribute (with code), is added to a <button> element: jQuery click () Method: This method triggers the click event, or adds a function to run when a click event occurs. Click event occurs when an element is clicked. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
Here event is the Browser Click Event from where the click event is triggered notelem (Not Elem) is the element (or multiple elements) that you check if clicked. If the user clicks on any of these elements, the function will return false. If the user clicks outside of these elements, the function will return true. When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it. After an event object is created, we should "run" it on an element using the call elem.dispatchEvent (event). Then handlers react on it as if it were a regular browser event. If the event was created with the bubbles flag, then it bubbles. In the example below the click event is initiated in JavaScript.
3 Answers3. There is no JavaScript function to achieve this. However, you could set a boolean value to true when you add the listener, and false when you remove it. Then check against this boolean before potentially adding a duplicate event listener. The best way I see is to use live () or delegate () to capture the event in a parent and not in each child element. If your button is inside a #parent element, you can replace: $ ('#myButton').bind ('click', onButtonClicked);
 Vue Js Checkbox Checked Event Example Tuts Make
Vue Js Checkbox Checked Event Example Tuts Make
 Use Enhanced Ecommerce Data In Pinterest Tag With Gtm
Use Enhanced Ecommerce Data In Pinterest Tag With Gtm
 Enter Button Click Jquery Code Example
Enter Button Click Jquery Code Example
 Hello I Need Help With Java Script Fundamentals I Chegg Com
Hello I Need Help With Java Script Fundamentals I Chegg Com
 How To Get The Id Of The Clicked Button Using Javascript
How To Get The Id Of The Clicked Button Using Javascript
 How To Create A Simple Crud Application Using Only Javascript
How To Create A Simple Crud Application Using Only Javascript
 Vanilla Js Addeventlistener Queryselector And Closest By
Vanilla Js Addeventlistener Queryselector And Closest By
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 Delegated Mouse Event Targeted On Svg Lt Use Gt Element Are Not
Delegated Mouse Event Targeted On Svg Lt Use Gt Element Are Not
 Track Down What Javascript Function Sets Up A Click Event
Track Down What Javascript Function Sets Up A Click Event
 How Do I View Events Fired On An Element In Chrome Devtools
How Do I View Events Fired On An Element In Chrome Devtools
 Programmers Sample Guide Jquery Get Button Value When Clicked
Programmers Sample Guide Jquery Get Button Value When Clicked
 Jquery Click With 8 Easy To Understand Examples And Free Code
Jquery Click With 8 Easy To Understand Examples And Free Code
 Event Propagation In Three Parts Dev Community
Event Propagation In Three Parts Dev Community
 1 Website Development Html Forms And Javascript Event Driven
1 Website Development Html Forms And Javascript Event Driven
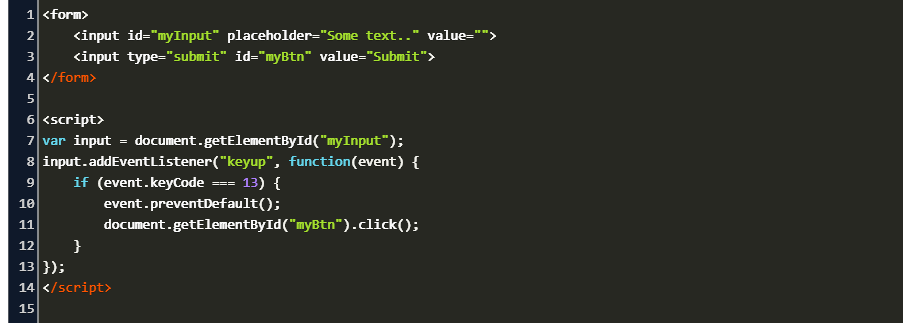
 Click Button On Key Up Using Jquery Or Javascript Stack
Click Button On Key Up Using Jquery Or Javascript Stack
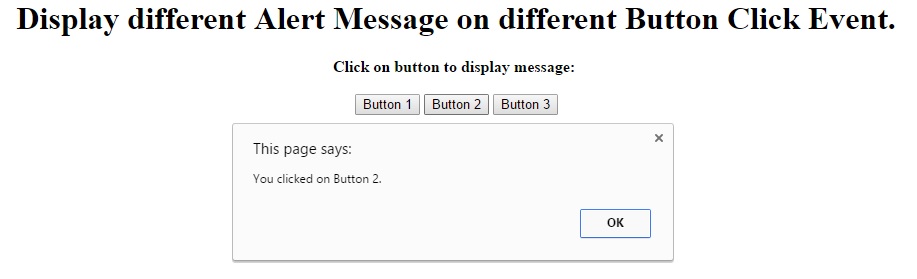
 Display Different Alert Message On Different Button Click
Display Different Alert Message On Different Button Click
 Javascript Alert On Click Event If No Checkboxes Are Checked
Javascript Alert On Click Event If No Checkboxes Are Checked
 How To Use Jquery Click Event Click And Stop Event Bubbling
How To Use Jquery Click Event Click And Stop Event Bubbling


0 Response to "22 Check Click Event Javascript"
Post a Comment