29 Javascript Close Window Function
Closes the current window. The close method behaves differently in different browsers. In Opera, Google Chrome and Safari, it always closes the current window. In Internet Explorer, if the current window was opened by a script and it is not the last running instance of Internet Explorer, then ... Closing a window with JavaScript: two former methods The first method created a button that, when clicked, prompted the user "Do you want to close this window?" If the user clicked OK, the browser tab or window closed. <input type="button" value="Close this window" onclick="self.close ()">
 How To Solve Window Is Not Defined Errors In React And Next
How To Solve Window Is Not Defined Errors In React And Next
Open Window 1, Then Close, Open window 2, then close, open window 3 1 ; Accessing the time from input box and used it as php variable 2 ; Accessing Unicode Data From a MySQL Database With PHP 7 ; Pass over checkbox values through JavaScript into PHP 1 ; Child Window Focus and iframe js, jquery 1
Javascript close window function. Apr 02, 2019 - This loads a blank url (the first argument) in the current window (the second argument) and then instantaneously closes the window. This works because when close() is called, the current window has been opened by javascript. ... You cannot close a window with javascript that you did not open. ... The Window.close () method closes the current window, or the window on which it was called. This method can only be called on windows that were opened by a script using the Window.open () method. 23/11/2019 · This all works for popup windows as well. The JavaScript functions are to, Close the child window.
So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Window.open() This method is used to open the web pages into new window. Syntax: window.open(URL, name, specs, replace) Parameters: This method accepts four parameters as mentioned above and described below: URL: It is an optional parameter. It is used to set the URL of web pages which need to open. If URL is not set then window.open() method open a blank window. window.close () But accounting for a security feature, which was introduced a few years ago, ordinary JavaScript lost its privilege to close the current tab, just by using this syntax.
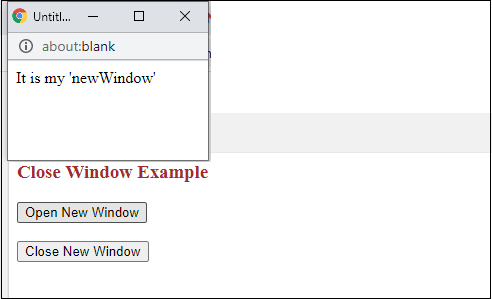
Use open() to open a new window, and close() to close the new window: function openWin() { myWindow = window.open("", "myWindow", "width=200, height=100"); // Opens a new window To close a window or tab that was opened using JavaScript, call window.close (). For example, the following will close the current window/tab. Note that window.close () will only work under the following conditions: On all modern browsers, the web page to be closed must be the first in that window/tab's session history. The attributes are optional and should be quite self explanatory in the above example. You can change these to see how it affects the popup window. Basic Function for Popup Windows. You can put the above code into a function, then call the function, passing the URL as a parameter, whenever you want to open a popup window.
JavaScript does not allow one to close a window opened by the user, using the window.close () method due to security issues. However, we can close a window by using a workaround. The approach to be followed is by opening the current URL using JavaScript so that it could be closed with a script. The steps below demonstrate this approach: The exact handling of the unload event has varied from version to version of browsers. For example, some versions of Firefox trigger the event when a link is followed, but not when the window is closed. In practical usage, behavior should be tested on all supported browsers and contrasted with ... Hi all, the window.close() is not working in chrome, is there any other way to close the chrome tab in javascript Thanks in advance · Hi v k b, Tested in my Online Tenant delelte item Query Success function, turns out window.close() function won't work due to Chrome Security feature which not allow close the current window by JavaScript window.close ...
Nov 23, 2019 - So a window can’t close itself. Hold on just a minute! According to the MDN it can close itself, under the right conditions. Add the following button and closeMe() function to Page2.html (child.) Definition and Usage. The open() method opens a new browser window, or a new tab, depending on your browser settings and the parameter values. Tip: Use the close() method to close the window. Javascript- Close() Function. The Close() function is a function which closes an open window. Using this function, we can tie to it a button's onclick event handler, so that when the button is clicked, the window will close. As an example to how the javascript close() function works, look at the below example.
The window.close () method could be used to close a window. However, there are certain security restrictions for using the close () method. The close method closes only windows opened by JavaScript using the open method. If you attempt to close any other window, a confirm message is displayed, asking the user to choose whether the window is to ... A tab or window closing in a browser can be detected by using the beforeunload event. This can be used to alert the user in case some data is unsaved on the page, or the user has mistakenly navigated away from the current page by closing the tab or the browser. Additional code on that page opens a child window called ChildPage.htm, which can call the Func1 function in the parent window using: window.opener.Func1(); Note that you can also pass parameters to Func1() in the same way you do for any other JavaScript function. To access the aVariable variable defined in the parent window code, enter the ...
Definition and Usage. The setTimeout () method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval () method. Tip: Use the clearTimeout () method to prevent the function from running. Due to IE security patches we are facing this issue: On click of a hyperlink on parent window say domain one it opens up another new window say with domain 2. Now by the time control comes back to window.close function, reference to object window becomes undefined and it does not work properly. Please provide your suggestion. Thanks & Regards The solution I chose is to issue the window.close, followed by a window.setTimeout that redirects to a different page. That way, if window.close succeeds, execution on that page stops, but if it fails, in a second, it will redirect to a different page. window.close(); window.setTimeout(function(){location.href = '/some-page.php';},1000);
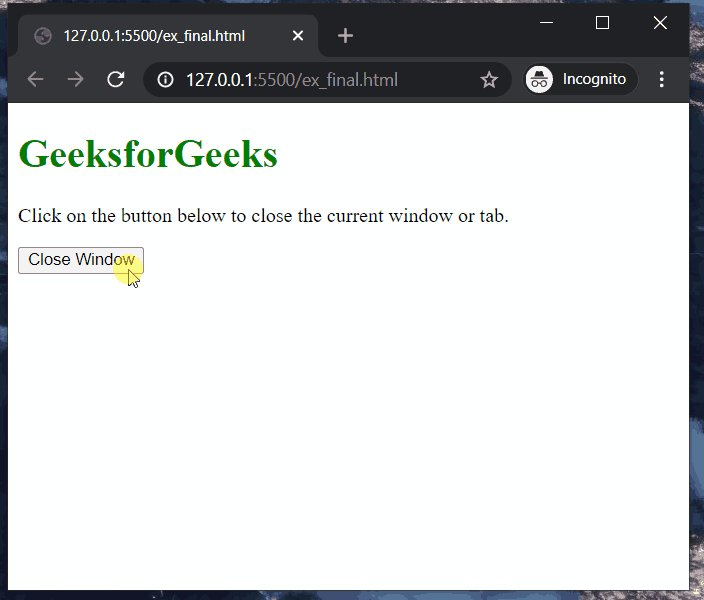
The window object represents an open window in a browser. If a document contain frames (<iframe> tags), the browser creates one window object for the HTML document, and one additional window object for each frame. Note: There is no public standard that applies to the Window object, but all major browsers support it. Nov 21, 2015 - Is there a way to run a final JavaScript code when a user closes a browser window or refreshes the page? I'm thinking of something similar to onload but more like onclose? Thanks. I don't like the The above HTML anchor tag has an id "close-window" that will be used by our JavaScript code which will close the current tab of the browser. The JavaScript code which will do that is given below: <script type="text/javascript">. document.getElementById("close-window").addEventListener("click", function(){. window.close();
Sometimes you will want to use a popup window for an antiquated system and need to maintain a reference to the popup window so that when the popup loses focus you can bring it back in focus with a click of a button. The following script will allow you to do that.In brief, the script opens a ... Recently at work I was asked to make javascript:window.close(); work in FireFox. I searched hard and long across numerous forums and on each and every one the answer was the same - it cannot be done unless the page was opened by a script! Or at least it couldn't until I was asked to make it ... JavaScript Window close method. JavaScript provides an in-built function named close () to close the browser window that is opened by using window.open () method. Unlike the window.open () method, it does not contain any parameter. This window.close () method simply close the window or tab opened by the window.open () method.
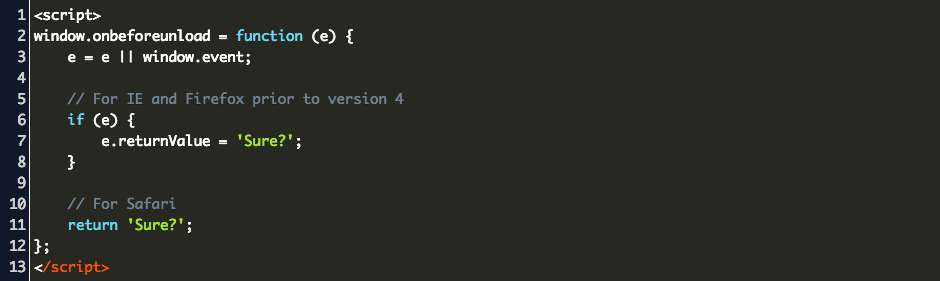
19. You may call a parent function from child window this way: window.opener.your_function () To call a child function in parent window: var w = window.open (somelocation,''); //has a function on `window` called "test" w.test (); If any of this tips help you, you may show us how the callback approach was used by you. Hope this helps you. Regards! When the browser is closed, you aren't really going to be able to capture any server-side code (since actually closing the browser is a client-side operation) however there is a Javascript event that is called prior to a window closing called onbeforeunload which can fire a Javascript function when ... So i wonder whether there is any script/method can reliably capture the windows close button to run certain code/commands before the windows is closing. But i have found that this method has some weaknesses,such as when the page is refresing or when the user press F5, this unload event will also be called.(in other word, i only want the onUnload even is called when the user try to log off or ...
The onunload event occurs once a page has unloaded (or the browser window has been closed). onunload occurs when the user navigates away from the page (by clicking on a link, submitting a form, closing the browser window, etc.). Note: The onunload event is also triggered when a user reloads the page (and the onload event). So the connection between the windows is bidirectional: the main window and the popup have a reference to each other. Closing a popup. To close a window: win.close(). To check if a window is closed: win.closed. Technically, the close() method is available for any window, but window.close() is ignored by most browsers if window is not created with window.open(). A function that checks whether a window called "myWindow" has been closed or not: function checkWin () {. if (!myWindow) {. document.getElementById("msg").innerHTML = "'myWindow' has never been opened!"; } else {. if (myWindow.closed) {. document.getElementById("msg").innerHTML = "'myWindow' has been closed!"; } else {.
Window.open () It is a pre-defined window method of JavaScript used to open the new tab or window in the browser. This will depend on your browser setting or parameters passed in the window.open () method that either a new window or tab will open. This method is supported by almost all popular web browsers, like Chrome, Firefox, etc. A global variable, window, representing the window in which the script is running, is exposed to JavaScript code. The Window interface is home to a variety of functions, namespaces, objects, and constructors which are not necessarily directly associated with the concept of a user interface window. 13/9/2008 · this.closeAllWindows = function (){ for (var x = 0; x < loadedWindows.length; x++){ try { loadedWindows[x].close(); } catch (err) { alert(' WindowController.closeAllWindows: ' + ' Exception occured, message: ' + err.message) } } // oops, cross domain scripting or window already closed etc...
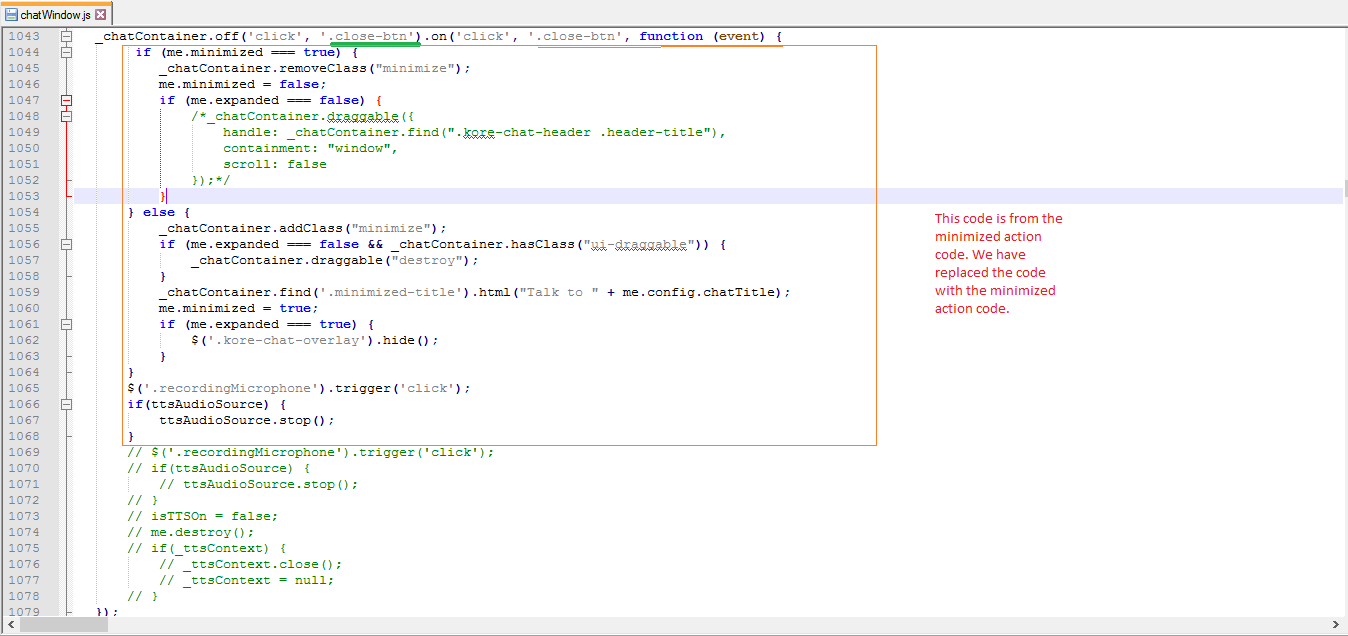
 Minimize Chatbot Window On Close Action Click How To S
Minimize Chatbot Window On Close Action Click How To S
 How To Open New Chrome Using Window Open In Javascript
How To Open New Chrome Using Window Open In Javascript
 Javascript Window Confirm Method Geeksforgeeks
Javascript Window Confirm Method Geeksforgeeks
 Permanently Close The Tools Pane In Acrobat Reader Dc
Permanently Close The Tools Pane In Acrobat Reader Dc
 How Do I Close A Browser Window With Html Code
How Do I Close A Browser Window With Html Code
 Intro To Sql Window Functions Toptal
Intro To Sql Window Functions Toptal
Javascript Modal Popup Window Codeproject
 Close Bcurrent Browser Tab Code Example
Close Bcurrent Browser Tab Code Example
 A Javascript Program To Make Open New Window And Close That
A Javascript Program To Make Open New Window And Close That
 Closing A Window With Javascript What Works What Doesn T In
Closing A Window With Javascript What Works What Doesn T In
 Closing All Mail Document Windows Leaving Inbox Open
Closing All Mail Document Windows Leaving Inbox Open
 Close Aspx Using Javascript Jquery Stack Overflow
Close Aspx Using Javascript Jquery Stack Overflow
 How To Open New Chrome Using Window Open In Javascript
How To Open New Chrome Using Window Open In Javascript
 How To Close Window Using Javascript Which Is Opened By The
How To Close Window Using Javascript Which Is Opened By The
 Javascript Window Close Method Javatpoint
Javascript Window Close Method Javatpoint
 Appreciating The New Keyword In Javascript By Omkar Nath
Appreciating The New Keyword In Javascript By Omkar Nath
 Javascript Confirm Tab Close Code Example
Javascript Confirm Tab Close Code Example
How To Close Opened Iframe Popup On Closing Of Parent Window
Window Close Doesn T Work When Current Tab Is The Last Tab
 How Do I Close The Window After Leaveurl Web Client Sdk
How Do I Close The Window After Leaveurl Web Client Sdk
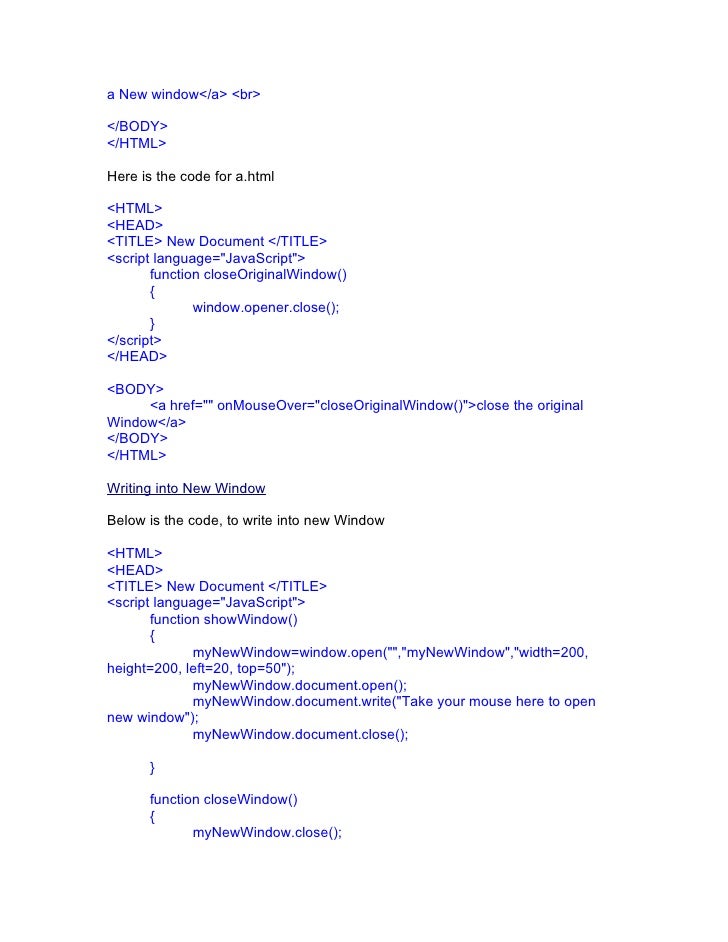
 Javascript 3 Javascript 3 Windows And Cookies Dr Kevin
Javascript 3 Javascript 3 Windows And Cookies Dr Kevin
 Closing A Window With Javascript What Works What Doesn T
Closing A Window With Javascript What Works What Doesn T
 Js Capture Browser Close Event Onbeforeunload Programmer Sought
Js Capture Browser Close Event Onbeforeunload Programmer Sought
 Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
Javascript Tutorial Unload Event Detect When The Browser Window Has Closed
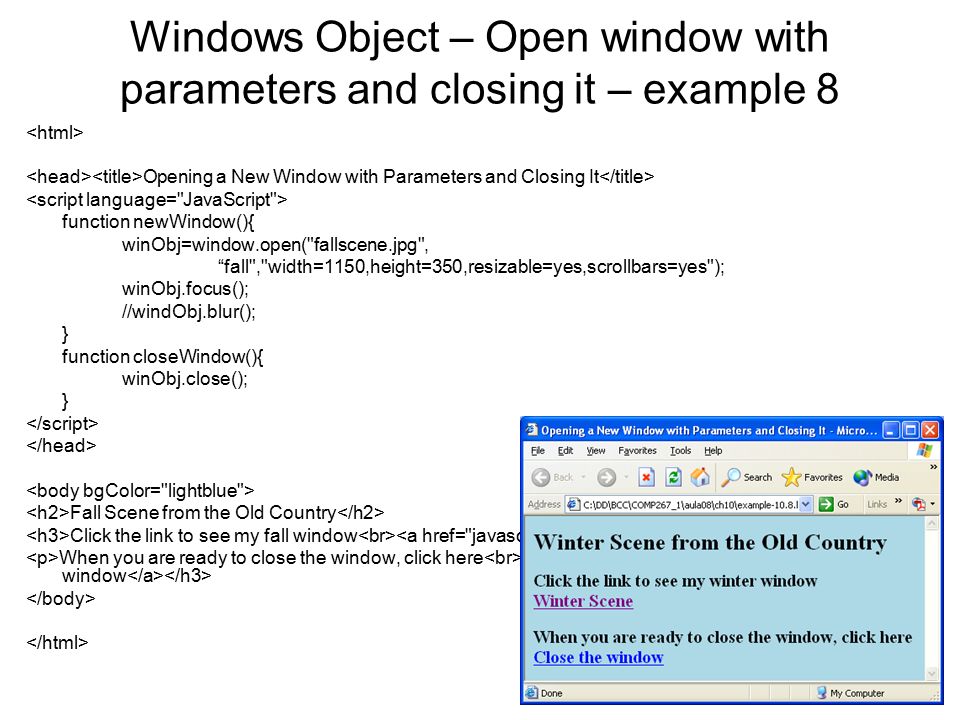
 Navigator Windows And Frames Ppt Download
Navigator Windows And Frames Ppt Download


0 Response to "29 Javascript Close Window Function"
Post a Comment