35 What Is Super In Javascript
SuperJavascript is a site dedicated to providing simple, well-explained tutorials on all things Javascript. My goal is to explain things in depth and simply, so both complete beginners can get started, and experienced devs can learn something too. Here are the most recent tutorials: Super isn't unique to Javascript — many programming languages, including Java and Python, have a super () keyword that provides a reference to a parent class. JavaScript, unlike Java and Python, is not built around a class inheritance model.
What is super () function in JavaScript? Javascript Web Development Front End Technology Use the super () function to call the constructor of the parent class and access functions on an object's parent class.

What is super in javascript. As super looks for parent methods in [[HomeObject]].[[Prototype]], that means it searches sayHiMixin.[[Prototype]], not User.[[Prototype]]. EventMixin. Now let's make a mixin for real life. An important feature of many browser objects (for instance) is that they can generate events. Super The super keyword is used to access and call functions on an object's parent. The super.prop and super [expr] expressions are legible in any method definition in both classes and object literals. It is used in the " extended " class, which uses " extends " keyword. Image Upscaling with Javascript. Sep 28 2020 19 min read. I recently released a tool, UpscalerJS for doing image upscaling in your browser with Javascript and reducing your image sizes by up to 1/16th. It's designed to be model-agnostic - you can plug and play any trained model that can be converted to Tensorflow.js.
The dollar sign $ was chosen for the function name by the first of these libraries because it is a short one-character word, and $ was least likely to be used by itself as a function name and therefore the least likely to clash with other code in the page. We use super (). Basically, super means just initialize the thing you are extending, first. You have to pay attention to what our initial class needs, as we need to pass that to super (). In our... Javascript super keyword tutorial example explained#javascript #super #keyword// ***** index.js ***** // super = Reference to the parent class (super...
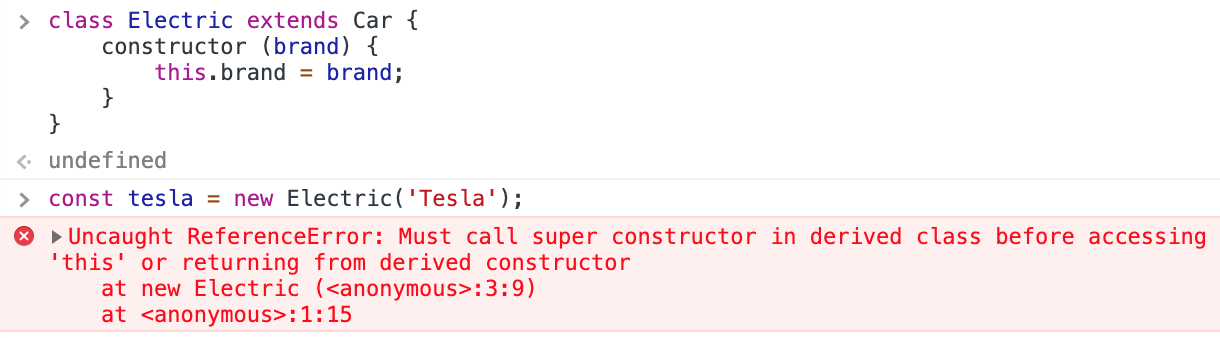
In JavaScript, super refers to the parent class constructor. (In our example, it points to the React.Component implementation.) Importantly, you can't use this in a constructor until after you've called the parent constructor. JavaScript won't let you: The super keyword refers to the parent class. It is used to call the constructor of the parent class and to access the parent's properties and methods. Tip: To understand the "inheritance" concept (parent and child classes) better, read our JavaScript Classes Tutorial. Feb 06, 2019 - Today we are going to combine the class syntax feature with the concept of inheritance to get some code going. Yes, you guessed it right, we are going to take a look at the super and extends keywords in JavaScript’s ES6. The best way to learn a new feature is to dive right into it with an ...
The super keyword can be used for accessing properties and functions on an object's parent. Previously, accessing a super property (like super.x) was implemented via a runtime call. super The super keyword is used to access and call functions on an object's parent. The super.prop and super [expr] expressions are valid in any method definition in both classes and object literals. In JavaScript, super refers to the parent class constructor. (In our example, it points to the React.Component implementation.) Importantly, you can't use this in a constructor until after you ...
super(arguments); super.parentMethod(arguments); Arguments: This keyword can accepts all the arguments that has been used to create a constructor. Below example illustrates the uses of the super keyword in JavaScript. Example: In the constructor of the FashionDesigner class, super has been used as a function. Jul 25, 2020 - When we work with classes in JavaScript, it’s common to use the super keyword. In this post I want to clarify what’s it useful for. Second, in the Bird 's constructor, call super () to invoke the Animal 's constructor with the legs argument. JavaScript requires the child class to call super () if it has a constructor. As you can see in the Bird class, the super (legs) is equivalent to the following statement in ES5: Animal.call (this, legs);
Sep 27, 2018 - If you don't, then this.props is undefined in the constructor. However, you can still access this.props anywhere else in the class outside the constructor without needing to do anything with it in the constructor. ... The super keyword in JavaScript is used in order to call the methods of the ... Definition and Usage The super keyword refers to the parent class. It is used to call the constructor of the parent class and to access the parent's properties and methods. Tip: To understand the "inheritance" concept (parent and child classes) better, read our JavaScript Classes Tutorial. But even more specifically, in JavaScript "super" is now a keyword, which means JavaScript is doing special things with it internally. In fact, inside of our whoami method you can't do console.log (typeof (super)), you just get a SyntaxError, kind of like if you just tried to do: let x = new; ("new" is a keyword, and must be used appropriately).
What is the use of super keyword in JavaScript? The super keyword is used to access and call functions on an object's parent. The super. prop and super[expr] expressions are legible in any method definition in both classes and object literals. It is used in the "extended" class, which uses "extends" keyword. Click to see full answer. Jan 22, 2021 - When a regular function is executed with new, it creates an empty object and assigns it to this. But when a derived constructor runs, it doesn’t do this. It expects the parent constructor to do this job. So a derived constructor must call super in order to execute its parent (base) constructor, ... Nov 15, 2019 - The concept of super keyword comes ... in JavaScript. Suppose that you have a member variable or method of the same name in the derived class as you do in the base class. When referring to that variable/method, how would the program know if you are referring to the base class or the derived class? This is where super comes into ...
Feb 07, 2021 - Prototyping in JavaScript Before one can understand this and super, one must understand... Stack Overflow | The World’s Largest Online Community for Developers Super-Script. Home About. 05 August 2015 Reactionary — the Awesome React resource list fleshed out. ... There is a ton of learning material about JavaScript on the web, and as a developer looking to achieve "mastery" in JavaScript, AngularJS and famo.us, I have buried myself under the weight of it, not always able to discern difficult-to ...
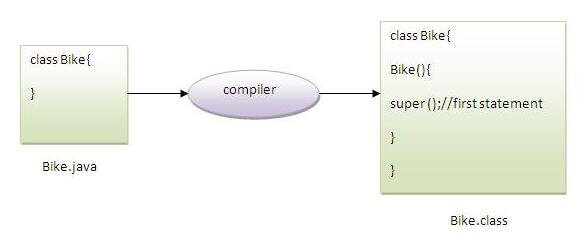
Oct 17, 2013 - It turns out JavaScript's lack of super keyword is due to the fact that the language's other features make it unnecessary. Since "methods" on an object are really just fields that happen to contain functions, the prototype model gives us everything we need to call super methods in JavaScript. A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ... The "extends": "eslint:recommended" property in a configuration file enables this rule. Constructors of derived classes must call super(). Constructors of non derived classes must not call super(). If this is not observed, the JavaScript engine will raise a runtime error.
In Java and C++, there is an explicit concept of the class hierarchy. i.e. Every class can have a super class from which it inherits properties and methods. Any class can be extended, or sub-classed so the resulting subclass can inherit its parent's behavior. As we have seen, JavaScript supports prototype inheritance instead of class based. The super keyword refers to superclass (parent) objects. It is used to call superclass methods, and to access the superclass constructor. The most common use of the super keyword is to eliminate the confusion between superclasses and subclasses that have methods with the same name. Superannuation (or 'super') is money set aside while you're working, so you'll have money to live off when you retire. Your employer, or you if you're self employed, direct a percentage of your salary to your nominated super account. This money is invested by your super fund and earns returns, which will help grow your retirement savings.
The super keyword is used to access and call functions on an object's parent. Mar 18, 2018 - I think this is important to know. What Super does is, in effect, this: https://developer.mozilla /en-US/docs/Web/JavaScript/Reference/Global_Objects/Function/call Javascript Super Keyword Geeksforgeeks. 17 Objects And Inheritance Speaking Javascript Book. What Is Super In Javascript Es6 Was A Major Update To. Pengadilan Negeri Mempawah Pelayanan Prima Putusan Berkualitas ...
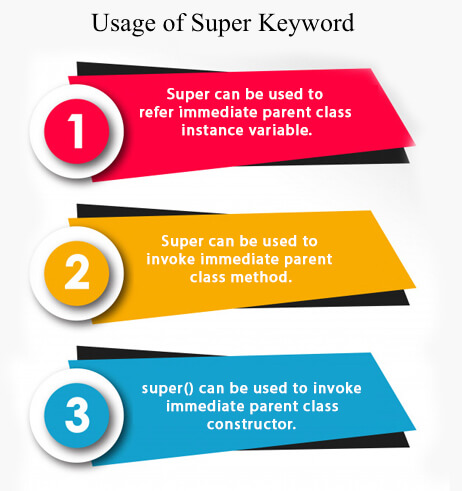
The super keyword in java is a reference variable that is used to refer parent class objects. The keyword "super" came into the picture with the concept of Inheritance. It is majorly used in the following contexts: 1. Use of super with variables: This scenario occurs when a derived class and base class has same data members.In that case there is a possibility of ambiguity for the JVM. Nov 29, 2011 - is about finding an overridden method in the prototype chain. In JavaScript, “y overrides x” just means “y is found before x in the prototype chain”. Lets put the above intuitive description into an algorithm: To make the super-call
 Danny Thompson On Twitter Here Is A Super Quick And Working
Danny Thompson On Twitter Here Is A Super Quick And Working

 What Is Super In Javascript Css Tricks
What Is Super In Javascript Css Tricks
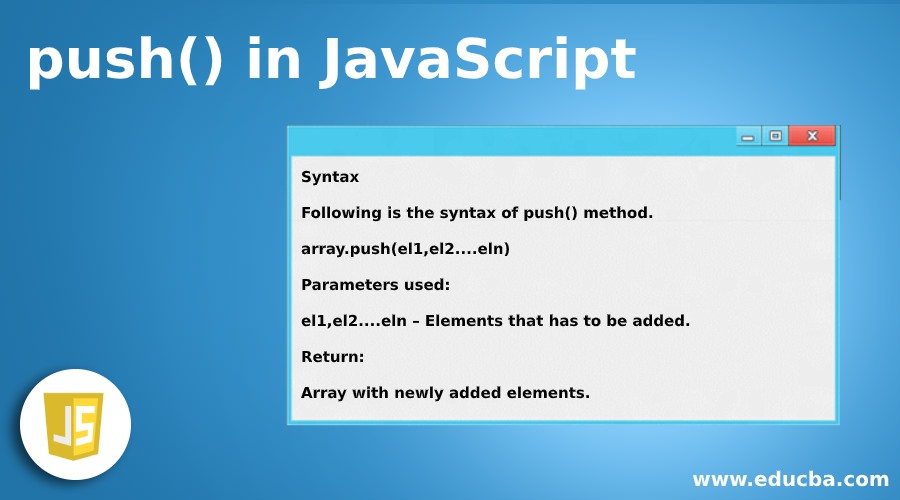
 Push In Javascript How Push Works In Javascript
Push In Javascript How Push Works In Javascript
 A Super Duper Secure Mode For Disabling The Javascript
A Super Duper Secure Mode For Disabling The Javascript
 Super Mario Theme Epic Version
Super Mario Theme Epic Version
 My Top 3 Favorite Free Javascript Courses Samanthaming Com
My Top 3 Favorite Free Javascript Courses Samanthaming Com
 Buy Pattex Nural 25 Superglue Car Box 12 Units Bricolemar
Buy Pattex Nural 25 Superglue Car Box 12 Units Bricolemar
 What S The Difference Between Super And Super Props In
What S The Difference Between Super And Super Props In
 Javascript Stock Video Footage 4k And Hd Video Clips
Javascript Stock Video Footage 4k And Hd Video Clips
 Javascript Stock Video Footage 4k And Hd Video Clips
Javascript Stock Video Footage 4k And Hd Video Clips
 Github Swc Project Swc Swc Is A Super Fast Compiler
Github Swc Project Swc Swc Is A Super Fast Compiler
 Super Keyword In Java Javatpoint
Super Keyword In Java Javatpoint
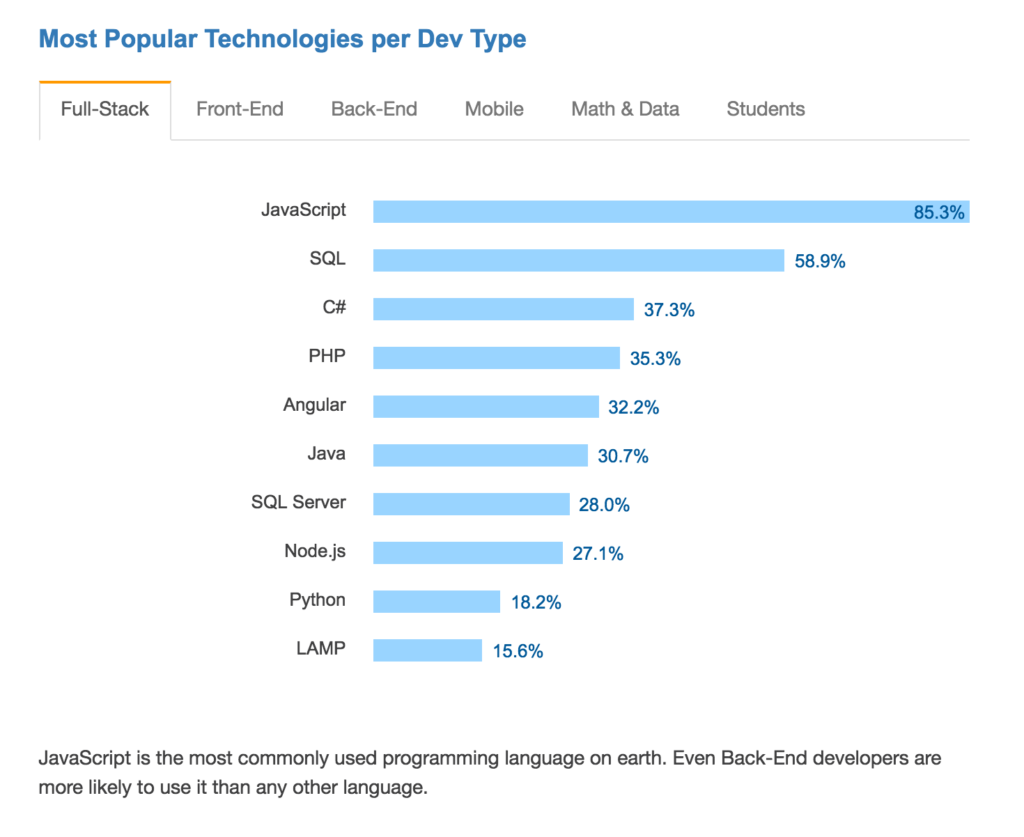
 Tools Of The Trade Web Development Frameworks That The Pros Use
Tools Of The Trade Web Development Frameworks That The Pros Use
 Invoking Super Methods In Javascript
Invoking Super Methods In Javascript
 What Is Javascript All You Need To Know About Javascript
What Is Javascript All You Need To Know About Javascript
 Super Keyword In Java Javatpoint
Super Keyword In Java Javatpoint
 This And Super In Javascript Dev Community
This And Super In Javascript Dev Community
 What Is Super In Javascript Es6 Was A Major Update To
What Is Super In Javascript Es6 Was A Major Update To
 Extends And Super Keywords In Javascript Classes
Extends And Super Keywords In Javascript Classes
 What Is Super In Javascript Es6 Was A Major Update To
What Is Super In Javascript Es6 Was A Major Update To

What Is Super In Javascript Css Tricks
 A Super Duper Secure Mode For Disabling The Javascript
A Super Duper Secure Mode For Disabling The Javascript
 Javascript Tips And Best Coding Practices For Beginners
Javascript Tips And Best Coding Practices For Beginners
 Super Javascript Man By Kushagra Gour On Dribbble
Super Javascript Man By Kushagra Gour On Dribbble
 9 Super Useful Tricks For Javascript Developers By Mike
9 Super Useful Tricks For Javascript Developers By Mike





0 Response to "35 What Is Super In Javascript"
Post a Comment