29 Submit Form Ajax Javascript
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: You may use the frmFormErrors event for a javascript or jQuery form submit callback after an error message is displayed, when the form is set to submit with AJAX. An example is shown below.
Generally, a form is submitted when the user presses a submit button. However, sometimes, you may need to submit the form programmatically using JavaScript. JavaScript provides the form object that contains the submit() method. Use the 'id' of the form to get the form object.

Submit form ajax javascript. Building an HTTP request by hand can be overwhelming. Fortunately, the XMLHttpRequest specification provides a newer, simpler way to handle form data requests with the FormData object.. The FormData object can be used to build form data for transmission, or to get the data within a form element to manage how it's sent. Note that FormData objects are "write only", which means you can change ... function send(e,form) { fetch(form.action,{method:'post', body: new FormData(form)}); console.log('We send post asynchronously (AJAX)'); e.preventDefault(); } <form method="POST" action="myapi/send" onsubmit="send(event,this)"> <input hidden name="crsfToken" value="a1e24s1"> <input name="email" value="a@b "> <input name="phone" value="123-456-789"> <input type="submit"> </form> Look on chrome console>network before 'submit' Click the Submit button and the serialized data will be passed to the server. Since the form is being posted in the background, you will not see the postback happening. However the output can be seen using FireBug as shown below. Live Demo. Filter Empty Form fields From Submitting. By default, all form fields that are successful controls get ...
Next, create a simple form ' employee_form.php ' to get information from employee. This form contains all the fields that the employee table has. In this, we have included jQuery and Bootstrap libraries. <!DOCTYPE html> <html> <head> <title> Submit Form Using AJAX, PHP and javascript </title> <script src="http://ajax.googleapis. How to AJAX Submit a Form in jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery $.post() Method. You can simply use the $.post() method in combination with the serialize() method to submit a form using AJAX in jQuery. The serialize() method creates a URL encoded text string by serializing form values for submission. Only ... With Ajax, the main advantage for developers is allowing a page to submit information while the user still reads the web page. In a normal form, the user must first enter information, then submit the form, and wait for a response from your server. With Ajax, you can submit the form in the background while the user continues to read the page.
AJAX stands for Asynchronous JavaScript And XML because initially, the data returned from the server is supposed to be in XML. However, it's easier to send them in JSON, which JavaScript likes more. We are going to use AJAX to send an email. You cannot do it from the front-end, so you have to call the back-end. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. ... jQuery Ajax Post Data Example jQuery Form Submit by Id, Class, Name and Tag. Prev jQuery Mobile Form Example. You can use AJAX to submit your forms — this even works cross-origin. First create a new form in your dashboard. Then, in your form code, use an AJAX library to send your data as JSON. Be sure to set the Accept header to application/json so that the response comes back as JSON.
To submit a form via AJAX, your script will need to handle four tasks: Capture the form submit button so that the default action does not take place. Get all of the data from the form using jQuery. Submit the form data using AJAX. Simple HTML Form Submit jQuery has various shorthand Methods to jQuery.ajax (), such as.get (),.post (),.load (),.getJSON (), they all accomplish the same thing, but are more specific to the tasks and require less code. Lets start off with a simple HTML form, and then we can write jQuery codes for it that perform Ajax requests: So the user ends up seeing the following after they submit the form: Conclusion. By now, I think you will have to agree that it's incredibly easy to submit forms without page refresh using jQuery's powerful ajax() function. Just get the values in your JavaScript file, process them with the ajax() function, and return false. You can process the ...
JavaScript Create a <form id='myapp' > and <select > element with languages <option>. Define submitForm () function on change event of <select>. When it gets triggered then submit the form by calling submit () method and set an option selected using PHP according to the selected value. 12/6/2014 · Form Submission Using Ajax, PHP and Javascript AJAX (Asynchronous JavaScript and XML) is the art of exchanging data with a server, and updating parts of a web page – without reloading the whole page. Our earlier blog post already explained about form submission without page refresh, but it was done by using ajax, PHP and jQuery. We will simple coding of ajax form submit in Codeigniter. When you click on submit button then it will automatically submit event of jquery. In submit event I write to code of ajax with post request and send all input text value as a parameter. you can also use same code on Controller & modal form submit because it will not refresh page.
$(function() { $('form.my_form').submit(function(event) { event.preventDefault(); // Prevent the form from submitting via the browser var form = $(this); $.ajax ... Resources to submit form data. In this example we will use simple HTML form, In my case, I have styled this form to look and feel beautiful. And We will use the jQuery library to call the AJAX request. We need to use AJAX here in order to submit form data using AJAX in PHP. AJAX performs the task silently with page refresh or reloading. A simple jQuery Ajax example to show you how to submit a multipart form, using Javascript FormData and $.ajax (). If you will be using jQuery's Ajax Form Submit, you can send the form data to the server without reloading the entire page. This will update portions of a web page - without reloading the entire page.
But it is also good to know how to send AJAX request with plain Javascript. Use the XMLHttpRequest object to communicate with the server. In this tutorial, I show how you can send GET and POST AJAX requests with JavaScript and handle the request with PHP. Submitting form data on the same page with ajax in vanilla javascript . December 12, 2020 ajax, javascript, php. I wan to submit the page data on the same page it self using. I went through several questions and answers but found most of them use Jquery. I don't want to use Jquery. Here's a snippet of code I tried so far.. Submit Form Dengan jQuery Ajax. Nauval. Nov 28, 2015 · 3 min read. Beberapa hari yang lalu saya sudah membuat artikel tentang 13 Video Tutorial Untuk Membuat Dasar Sosial Media dan kali ini saya ...
can submit entire form using ajax; javascript submit form ajax; why ajax is submitting my form? form ajax submit jquery; input type submit ajax; submithandler :function(event,form ) ajax jquery; send form data in ajax jquery ; form submitting directly instead of ajax; how to form submit in ajax; ajax form submit send data jquery; submit html ... We are using JQuery syntax here for simplicity but obviously, you can use whatever JavaScript you like as long as it performs a similar function. We first stop the default submit action of the form and make an Ajax call to the form's action with the form's data serialized. The result of this call is then set back on that div we created earlier. Submitting standard web forms with Ajax and JSON. Updated on 20-February-2017 at 11:47 AM. Business Catalyst End of life announcement - find out more details. Introduction. In this example we will use jQuery to submit a webform using Ajax and display the confirmation message on the same page. The form's response message will be returned in JSON ...
You can use AJAX within JavaScript to create a form submission that does not require a page reload or redirection. This can enhance the user experience and y... 27/1/2017 · 2. jQuery.ajax. 2.1 Create a Javascript FormData object from a form. var form = $('#fileUploadForm')[0]; var data = new FormData(form); 2.1 processData: false, it prevent jQuery form transforming the data into a query string $.ajax({ type: "POST", enctype: 'multipart/form-data', processData: false, // Important!
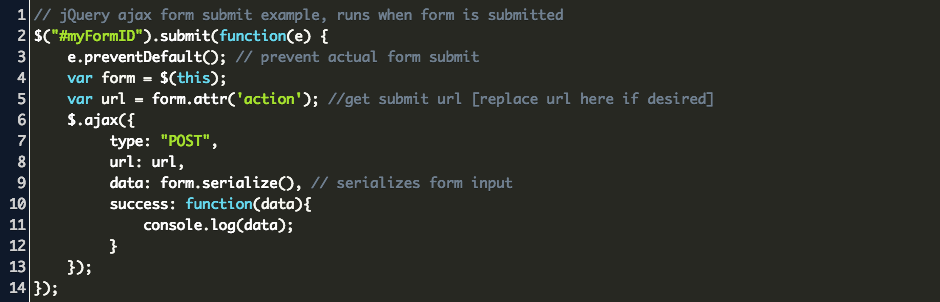
 Jquery Ajax Form Submit Code Example
Jquery Ajax Form Submit Code Example
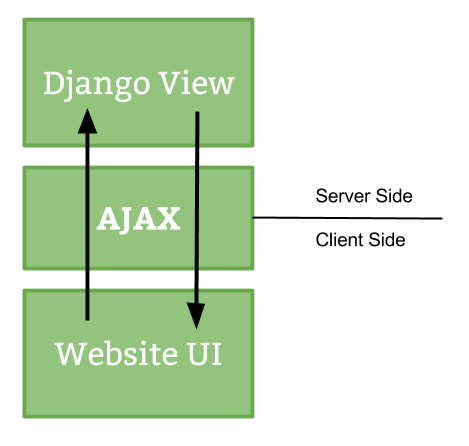
 Django And Ajax Form Submissions Say Goodbye To The Page
Django And Ajax Form Submissions Say Goodbye To The Page
 Javascript Ajax Submit Multiple Individual Form Of Same Form
Javascript Ajax Submit Multiple Individual Form Of Same Form
 Submitting Modal Form Via Ajax Stack Overflow
Submitting Modal Form Via Ajax Stack Overflow
 Vue Js Ajax Form Submit Example Tutorial Tuts Make
Vue Js Ajax Form Submit Example Tutorial Tuts Make
 Jquery Submit Form Ajax Code Example
Jquery Submit Form Ajax Code Example
 Laravel 8 Ajax Post Form Data With Validation Tuts Make
Laravel 8 Ajax Post Form Data With Validation Tuts Make
 Jquery Submit Form Ajax Handle Response Code Example
Jquery Submit Form Ajax Handle Response Code Example
 Jquery Submit Form Ajax Php Laravel 5 7 Without Page Load
Jquery Submit Form Ajax Php Laravel 5 7 Without Page Load
How To Do Ajax Form Validation With Inline Error Messages
 Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
Asp Net Core Mvc Ajax Form Requests Using Jquery Unobtrusive
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
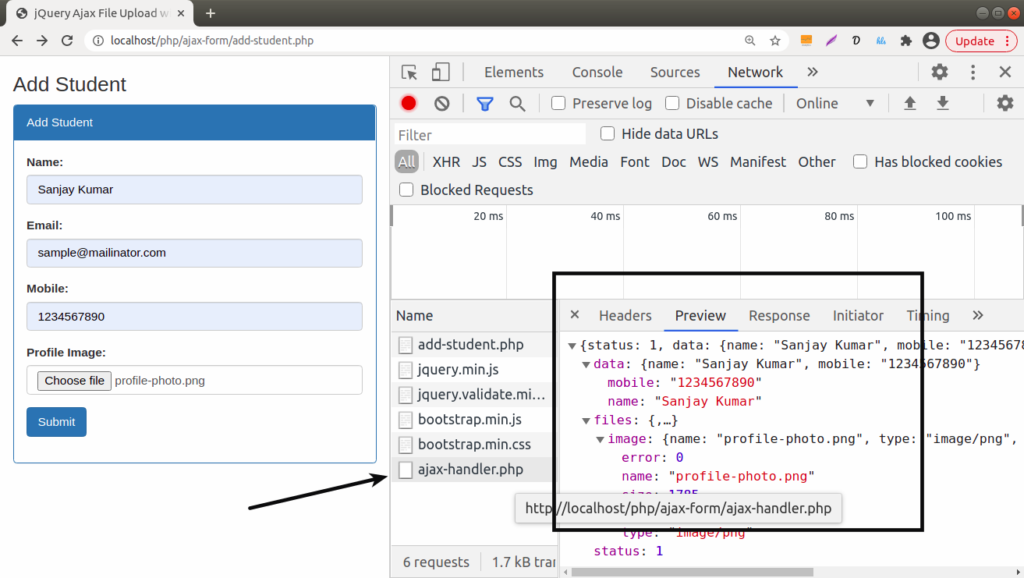
 Jquery Ajax File Upload With Form Data Using Php
Jquery Ajax File Upload With Form Data Using Php
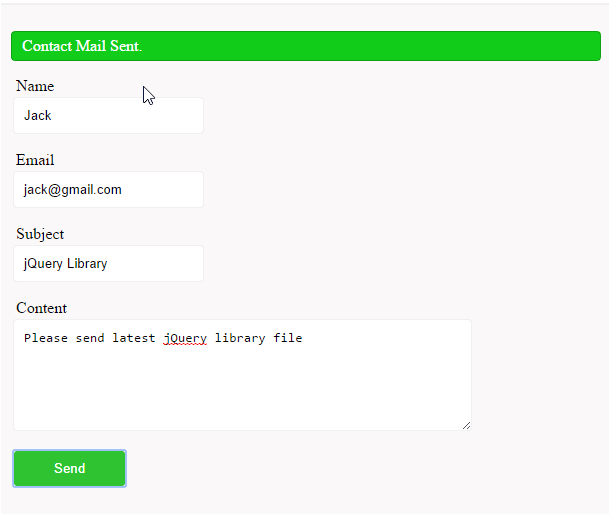
 Php Contact Form With Jquery Ajax Phppot
Php Contact Form With Jquery Ajax Phppot
Submit The Form Without Page Refresh Using Ajax And Jquery
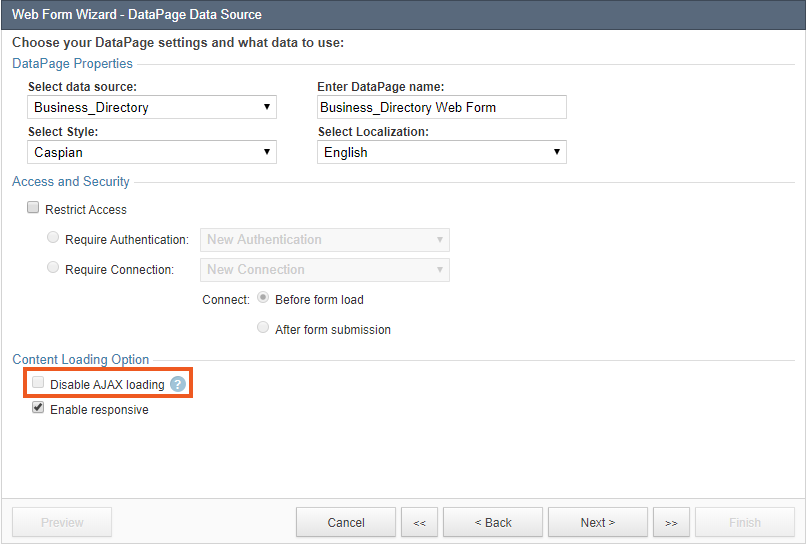
 Ajax Loading Caspio Online Help
Ajax Loading Caspio Online Help
 Creating An Ajax Submit Form Using Javascript Tutorial For Beginners
Creating An Ajax Submit Form Using Javascript Tutorial For Beginners
 How To Send Additional Parameter With Form Data With Ajax
How To Send Additional Parameter With Form Data With Ajax
 Modal Ajax Forms Don T Submit After Validation 3008919
Modal Ajax Forms Don T Submit After Validation 3008919
 Ajax Image And File Upload In Php With Jquery
Ajax Image And File Upload In Php With Jquery
 Form Submission Using Ajax Php And Javascript Formget
Form Submission Using Ajax Php And Javascript Formget
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Django And Ajax Form Submissions Say Goodbye To The Page
Django And Ajax Form Submissions Say Goodbye To The Page
 Submit Form Using Jquery Ajax And Php Without Page Refresh
Submit Form Using Jquery Ajax And Php Without Page Refresh
 Jquery Ajax Post Example To Submit An Ajax Forms In Php
Jquery Ajax Post Example To Submit An Ajax Forms In Php
 How To Create Ajax Submit Form Using Jquery Javascript
How To Create Ajax Submit Form Using Jquery Javascript

0 Response to "29 Submit Form Ajax Javascript"
Post a Comment