27 Falling Snow Javascript Code
All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker Roadmap (vote for features) About Docs Service status p5.js a JS client-side library for creating graphic and interactive experiences, based on the core principles of Processing.
 Smooth Core Animation Snow Effect By Satinder Singh Medium
Smooth Core Animation Snow Effect By Satinder Singh Medium
Snowstorm is a JavaScript-driven snow effect that can be easily added to web pages. It is free for use, and easy to set up. A single JavaScript file provides the functionality required. No images are used for the snow effect.

Falling snow javascript code. Falling Snow Effect. A couple of days ago I created this Falling Snow Effect for day #031 in the #100Days100Projects Challenge and in this article I'm going to show you how easy it is to create such an effect using only vanilla JavaScript and a little bit of CSS. You can see the effect here: CodePen Embed - New Year Countdown - #031 of ... About a code Obligatory Falling Snow. Try playing with the parameters on the gui to the right. The falling snow is just one effect of a countless number of possibilities. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: yes. Dependencies: sparticles.js, dat.gui.js, stats.js Sin and Cos functions will be applied to it to create vertical and horizontal movements of the flakes var angle = 0; function update () { angle += 0.01; for (var i = 0; i < mp; i++) { var p = particles [i]; //Updating X and Y coordinates //We will add 1 to the cos function to prevent negative values which will lead flakes to move upwards ...
Here is the Javascript code to add the snow to a page (replace "snow.js" with the filename and path to the script file you have chosen): <script src="snow.js" type="text/javascript"></script> <script type="text/javascript"> //<! As a blogger the best thing we can do is to add the snow effect in our blog or website by using simple javascript. This snow effect is used to create a special effect for your blog/website which looks like snow(not actually 😛 , just some white dots) is falling from top to bottom on your web page. In the above code, first we accessed two dom nodes (flake,container) using document.querySelector().. The createFlake() function is used to create a new snowflake and append it to the div container.. setInterval method runs the createFlake() function on every 100 milliseconds.. At the final, we are using the setTimeout() method to stop the snowflake creation after 3000 milliseconds or 3s.
We've whipped up a quick guide for adding falling snow to your website in a flash - no coding experience necessary! This guide is for responsive pages - it will also work on standard pages however will only show in the targeted area covered by the snippet box. First up, copy the entire code in the box below: 12 CSS Snow Effects. April 22, 2021. Collection of free HTML and pure CSS snow code examples. Update of January 2020 collection. 3 new items. Aug 06, 2018 - Just another jQuery plugin that applies a 3D realistic snow falling effect to your website by using Html5 canvas elements and a snowflake PNG. ... A pure JavaScript plugin for jQuery that allows you to implement holiday snowfall effect with rotating snowflakes on your web page.
Here is the code that i tried but it doesn't satisfy my needs .I want to generate the 20 div once ready then how to make that 20 div falling continuously from top to bottom consistently. Is it possible to do that in jquery. A very cool falling snow animation using JavaScript. Source: http://www.schillmania /projects/snowstorm/... 1. Snow that avoids your cursor. See the Pen Its snowing! by Loktar on CodePen. 2. 3D snow effect. Next up with have a pretty standard subtle affair with multiple layers to give a pretty depth effect. See the Pen CSS Falling Snow by Jamie Wright on CodePen. 3. Snowstorm effect. Distant blurry snow flakes not your thing?
Not that that would have mattered as I simply like a challenging puzzle and a snowdrift is as good a subject as the next. See it in action: http://rayhyde.github.io/fallingsnow/ ... Of course I know that using a lot of Javascript animations is bad for your CPU performance, but that is not the ... 18/11/2018 · Customize the snowfall effect directly in the JavaScript. // Amount of Snowflakes var snowMax = 35; // Snowflake Colours var snowColor = ["#DDD", "#EEE"]; // Snow Entity var snowEntity = "•"; // Falling Velocity var snowSpeed = 0.75; // Minimum Flake Size var snowMinSize = 8; // Maximum Flake Size var snowMaxSize = 24; // Refresh Rate (in ... HIMAGEFALL (HIOX Image Fall Script) This free javascript makes any specified image or picture to fall from top of a page. You can add any kind of picture like snow or leaf image to fall. It can be used in any html page. Features
Therefore, we improved the falling snowflakes animation. The snow effect on the site has become more attractive, smooth and more beautiful. Looking at this effect immediately there is a feeling of a festive atmosphere so let it snow! ... Step 3: Copy JavaScript Code. Copy JavaScript code and paste to the Gridbox Code Editor. Great question, I actually wrote a snow plugin a while ago that I continually update see it in action. Also a link to the pure js source. I noticed you tagged the question html5 and canvas, however you can do it without using either, and just standard elements with images or different background colors. Christmas is coming up, so wanted to try out making some snow with a CSS3 animation...
A simple particle system modelled towards simulating a snowfall effect. Inspired by an anonymous submission on our website. The background comes from CSS which means that the code can be used with different colors or image based backgrounds in games, websites, and more. snow.js. GitHub Gist: instantly share code, notes, and snippets. A simple script to make falling snow on any page. * Generates a random number between the min and max (inclusive). * Creates a new snowflake div and returns it. * Calls the moveSnowflake method for each of the snowflakes in the cache. * Moves an individual snowflake element using some simple math. * Puts the snowflake back at the top in a ...
There was a problem preparing your codespace, please try again. ... Failed to load latest commit information. ... Falling snowflakes Details Examples Using Without settings Advanced settings Different Builds Development License CSS CODE for CSS Snow Fall CSS Animation. in this CSS code use an image which is png format. .techiSnowFall.left-side i:after, .techiSnowFall.left-side i:before, .techiSnowFall.right-side i:after, .techiSnowFall.right-side i:before, FULL CODE Of CSS Snow Fall Animation. OUTPUT RESULT of CSS Snow Fall Animation. A CSS only snow falling effect for the winter & holiday theme of your website. ... Just another pure JavaScript implementation of simple snowfall effect that uses pure HTML/CSS for snowflakes.
<!-- this script got from www.javascriptfreecode - Coded by: Krishna Eydat --> <script> // Set the number of snowflakes (more than 30 - 40 not recommended) var snowmax=35 // Set the colors for the snow. Add as many colors as you like var snowcolor=new Array ("#aaaacc","#ddddFF","#ccccDD") // Set the fonts, that create the snowflakes. Want to know who is voted #1 Web Design New York Company? Professional Expert website design companies will help you to make a right decision for your firm. 22/5/2017 · snow.js is a small JavaScript plugin that makes use of HTML5 canvas drawing API to create a configurable snow falling effect on the webpage. How to use it: Insert the main JavaScript ‘snow.js’ into the webpage and we’re ready to go. <script src="snow.js"></script> Create a canvas element on which you want to draw the snow falling effect.
On the Internet, many various approaches can be found on how to create an animation of falling snow, but almost all of them use JavaScript and have complicated code. This article shows another approach to create the falling snow animation, but only with the use of CSS3 features. Such approach is natively supported by all modern browsers. 10+ JavaScript and CSS Solutions To Create Snowfall Effects On Webpage. Christmas day is coming soon. In this post, I'd like to share with you an unique collection of 10+ JavaScript & CSS libraries and jQuery plugins that add nice, animated, customizable snowfall effects to your holiday themed webpages and web applications. Nov 08, 2015 - To make up for the lack of snow in my real world, I simulated falling snow on my computer. It was one of the first animations I created using ActionScript in Flash many years ago, and below is a variation of the original effect running in sweet HTML, CSS, and JavaScript:
Pure CSS Snowfall animation effect. Quickly Create Christmas Snowfall with Pure CSS. I was looking at some JavaScript-based snowfall effects on web when the idea of writing this article clicked my mind-doing Christmas snowfall effect in pure CSS! 20/12/2015 · <script> snowStorm.snowColor = '#6699cc'; //give the snowflakes another colour snowStorm.flakesMaxActive = 96; //the maximum number of active snow flakes on the screen, lowering this may increase performance snowStorm.followMouse = true; //the snow will fall in a certain direction based on the position of your mouse snowStorm.snowCharacter = '★'; //change the flake to a specific character snowStorm.snowStick = true; //if true, the snow … CSS snowflakes for your website, no JS needed!! Working in modern browsers using CSS animation (IE10+).
learning project for create falling snow with javascript. - GitHub - Suranan2541/falling-snow: learning project for create falling snow with javascript. This page shows you how to use JavaScript to create a "raining hearts" or "falling snow" effect. Here's the JavaScript code: // 2014-08-18 // 2019-09-30 // copyright 2014, ... Falling Snow Effect; Box Following Scroll; Web Scripting Misc. Web Cookies; Web Storage; Open URL; You must add the following line of code to every page where you want the Snowfall Effect to appear: <script>goAdorSnow ('', -100000, './wolken1.png', true, true, false, 0.5, 0.5, 0.4);</script> Place the above line of code directly after the lines of code from the Basic Integration.
12/12/2014 · let-it-snow is a simple to use jQuery script to add CSS3 powered snowflakes falling animations on your web page for upcoming holidays. Your might also like: Realistic Raindrops Effect with Canvas and Rainyday.js
 Html Css Snow Falling Bubble Effect Css Codelab
Html Css Snow Falling Bubble Effect Css Codelab
 React Js Falling Snow Background Animation Css Codelab
React Js Falling Snow Background Animation Css Codelab
 Easy Snowfall Effect With Vanilla Javascript Snow Js Css
Easy Snowfall Effect With Vanilla Javascript Snow Js Css
 Animation Of Falling Snow On Canvas Is Several Times More
Animation Of Falling Snow On Canvas Is Several Times More
 Create Falling Snow Effect For Your Shopify Store Hura Tips
Create Falling Snow Effect For Your Shopify Store Hura Tips
 10 Javascript And Css Solutions To Create Snowfall Effects
10 Javascript And Css Solutions To Create Snowfall Effects
 Animated Falling Snow Using Keyframes In Css3 Without
Animated Falling Snow Using Keyframes In Css3 Without
 A Simple Script To Make Falling Snow On Any Page Github
A Simple Script To Make Falling Snow On Any Page Github
Falling Snow Effect With Css Keyframe Animations Web
 10 Javascript And Css Solutions To Create Snowfall Effects
10 Javascript And Css Solutions To Create Snowfall Effects
 5 Modern Snow Effects For Your Website 2016
5 Modern Snow Effects For Your Website 2016
 Animated Falling Snow Using Keyframes In Css3 Without
Animated Falling Snow Using Keyframes In Css3 Without
 Add Falling Snowflakes Yahoo Smiley Emoticons Colored
Add Falling Snowflakes Yahoo Smiley Emoticons Colored
 Minimalist Falling Snow Effect With Pure Javascript Snow Js
Minimalist Falling Snow Effect With Pure Javascript Snow Js
 Create Falling Snow Effect For Your Shopify Store Hura Tips
Create Falling Snow Effect For Your Shopify Store Hura Tips
 Add Falling Snowflakes Yahoo Smiley Emoticons Colored
Add Falling Snowflakes Yahoo Smiley Emoticons Colored
 Minimalist Falling Snow Effect With Pure Javascript Snow Js
Minimalist Falling Snow Effect With Pure Javascript Snow Js
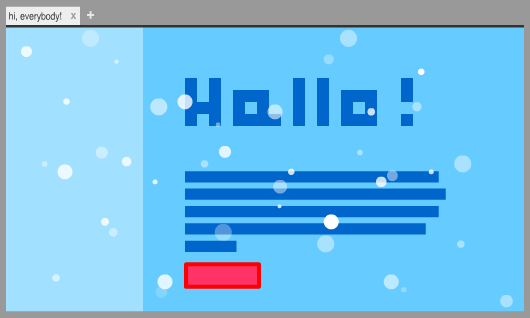
 Constraining The Falling Snow Effect Kirupa Com
Constraining The Falling Snow Effect Kirupa Com
 Create Animated Falling Snow In Photoshop
Create Animated Falling Snow In Photoshop
 Pure Css Snow Falling Effect For Christmas Frontendscript
Pure Css Snow Falling Effect For Christmas Frontendscript
Github Gargron Snowfall Html5 Canvas Based Snowfall Javascript
 Animation Of Falling Snow On Canvas Is Several Times More
Animation Of Falling Snow On Canvas Is Several Times More
 How To Add Realistic Falling Snow To A Photo In Photoshop
How To Add Realistic Falling Snow To A Photo In Photoshop
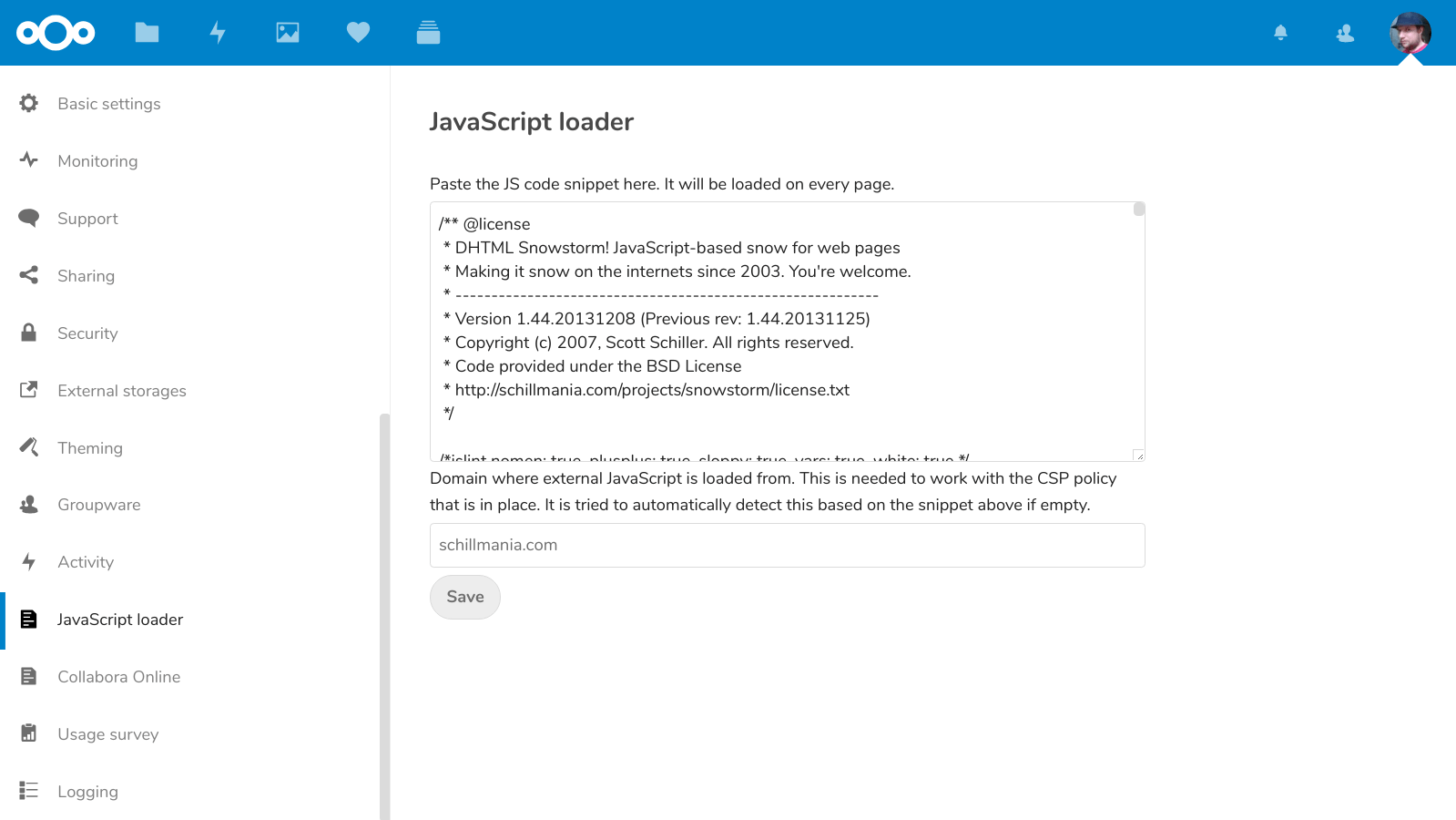
 Holiday Fun With Jsloader Nextcloud
Holiday Fun With Jsloader Nextcloud
Github Rayhyde Fallingsnow A Versatile Jquery Plugin To
 Snow Effect Using Html5 Canvas And Javascript
Snow Effect Using Html5 Canvas And Javascript
0 Response to "27 Falling Snow Javascript Code"
Post a Comment