25 Change Pseudo Element Style Javascript
The attr() Function¶. The attr() CSS function may be used with any CSS property, but the support for the properties other than content is experimental. The attr() function is used to get the value of an attribute of the selected element and use it in the stylesheet. It can also be used on pseudo-elements and returns the value of the attribute on the originating element of pseudo-element. 18/12/2010 · EDIT: There is technically a way of directly changing CSS pseudo-element styles via JavaScript, as this answer describes, but the method provided here is preferable. The closest to changing the style of a pseudo-element in JavaScript is adding and removing classes, then using the pseudo-element with those classes.
 Scss Change Styles Of Parent Element In Child Code Example
Scss Change Styles Of Parent Element In Child Code Example
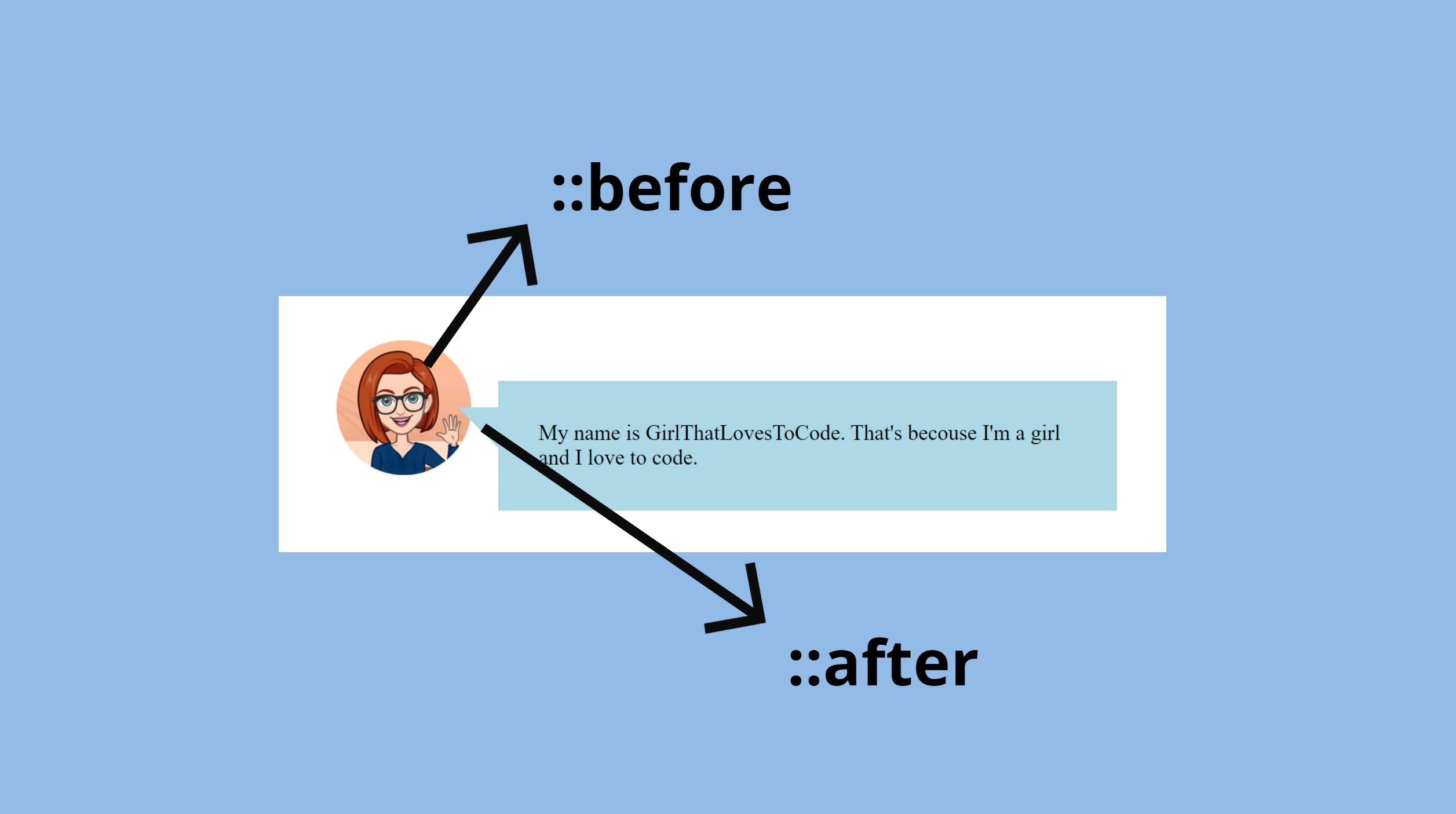
A CSS pseudo-element is used to style specified parts of an element. For example, it can be used to: Style the first letter, or line, of an element. Insert content before, or after, the content of an element.

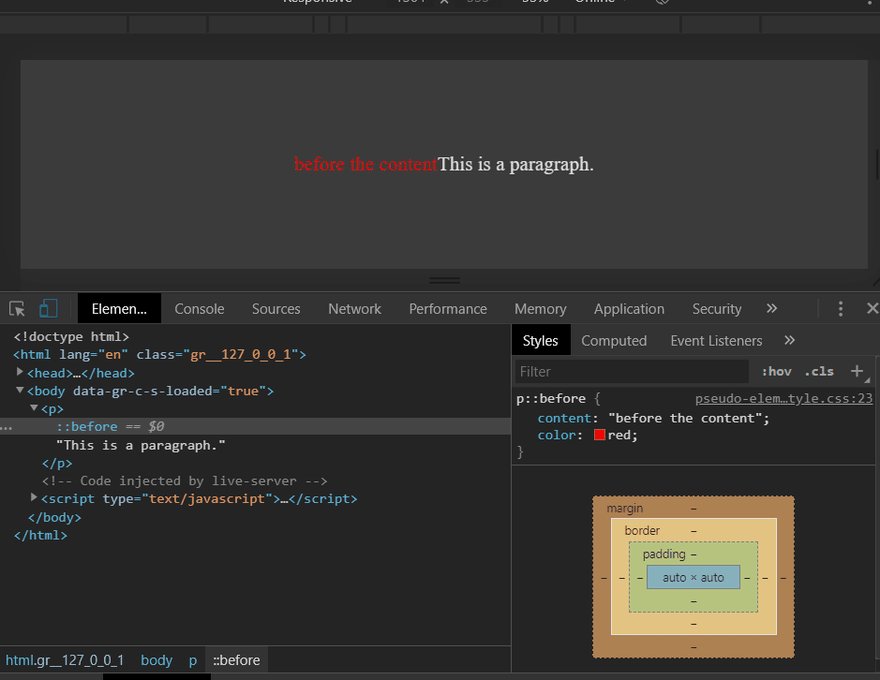
Change pseudo element style javascript. The computed style is the style actually used in displaying the element, after "stylings" from multiple sources have been applied. Style sources can include: internal style sheets, external style sheets, inherited styles and browser default styles. The getComputedStyle() method returns a CSSStyleDeclaration object. Since pseudo-elements do not exist in the DOM, they cannot be accessed in Javascript. The workaround is to create a <span> instead of using :before and the same logic has to be applied. Pseudo-elements. A CSS pseudo-element is a keyword added to a selector that lets you style a specific part of the selected element (s). For example, ::first-line can be used to change the font of the first line of a paragraph. Note: In contrast to pseudo-elements, pseudo-classes can be used to style an element based on its state.
An event to trigger the change - This can be a DOM event or a JavaScript event as in the case of setTimeout (). It can also be done with CSS pseudo-classes - more on these below. A function in charge of making the change -This can change most CSS style elements, with the exception of CSS selectors. Change CSS using inline styling Learn how to modify the CSS :before and :after pseudo elements of an element via JavaScript. element Element to read the value for. pseudo A pseudo-element if required, for instance ::before. An empty string or no argument means the element itself. The result is an object with styles, like elem.style, but now with respect to all CSS classes. For instance:
7/2/2021 · Creating a CSS ruleset with the style we want for the pseudo-class using attribute selectors. Setting the attribute used on step 1 for the element we want to change using JavaScript. The CSS part would look as follows: #myItem[attrName]:hover { /* CSS declarations to apply */ } myItem is the ID of the element we want to modify. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side. The display property also allows the author to show or hide ... These pseudo-elements are also frequently used to insert an empty string, which can then be styled just like any element on the page. In this next example, we have added an empty string using the ::before pseudo-element. We have set this to display: block in order that we can style it with a width and height. We then use CSS to style it just ...
I have a question how can we select element::after and element::before pesudo by a JavaScript! HTML: CSS : .element{ //your code} .element::after{ //your code} .element::before{ //your code} JS: //How can I select the pseudo element and give style to them ? //Also I know about jQuery it can select easily , but I want to know this in JavaScript! Find values of CSS properties of a pseudo element with Javascript. To get the current CSS rules of any pseudo element, the window.getComputedStyle method is used. This method accepts 2 parameters : First parameter is the DOM element whose pseudo-element we need. Second parameter specifies the pseudo element to match — ::before, ::after ... ::before is a pseudo-selector, not a dom element. So you can't select it. I haven't tried these methods, but they seem to be the most upvoted workarounds. stackoverflow Selecting and manipulating CSS pseudo-elements such as ::before and ::after using jQuery
EDIT: There is technically a way of directly changing CSS pseudo-element styles via JavaScript, as this answer describes, but please never, ever do that. It's the wrong way to solve this problem. The closest to changing the style of a pseudo-element in JavaScript is adding and removing classes, then using the pseudo-element with those classes. Syntax. The syntax to change style of a HTML element dynamically using JavaScript is. HTMLElement.style="styling_data". Try Online. In the following example, we are changing the style of an element whose id is message. document.getElementById ("message").style="color:#f00;padding:5px;" Try … Related Searches to Selecting and manipulating CSS pseudo-elements such as ::before and ::after using jQuery - javascript tutorial jquery get pseudo element jquery pseudo element click jquery change pseudo element css set pseudo-element properties with javascript jquery change before content javascript get pseudo element access the css after ...
This approach centers on using element properties in JavaScript to modify the inline style for an element. There are two other ways that JavaScript can use to change a CSS property: Setting the style attribute for the element directly by using the setAttribute() method. 12/1/2019 · JavaScript allowed me to select my pseudo elements with the getComputedStyle method and retrieve specific values. window.getComputedStyle( document.querySelector('section'), ':before').getPropertyValue('left') However, I quickly came to find that it wasn’t possible to target and manipulate pseudo-elements as they’re not part of the DOM. 5/9/2019 · Select the element whose style properties needs to be change. Use element.style property to set the style attribute of an element. Set the properties either by using bracket notation or dash notation. Example 1: This example changing the color and background-color of heading element.
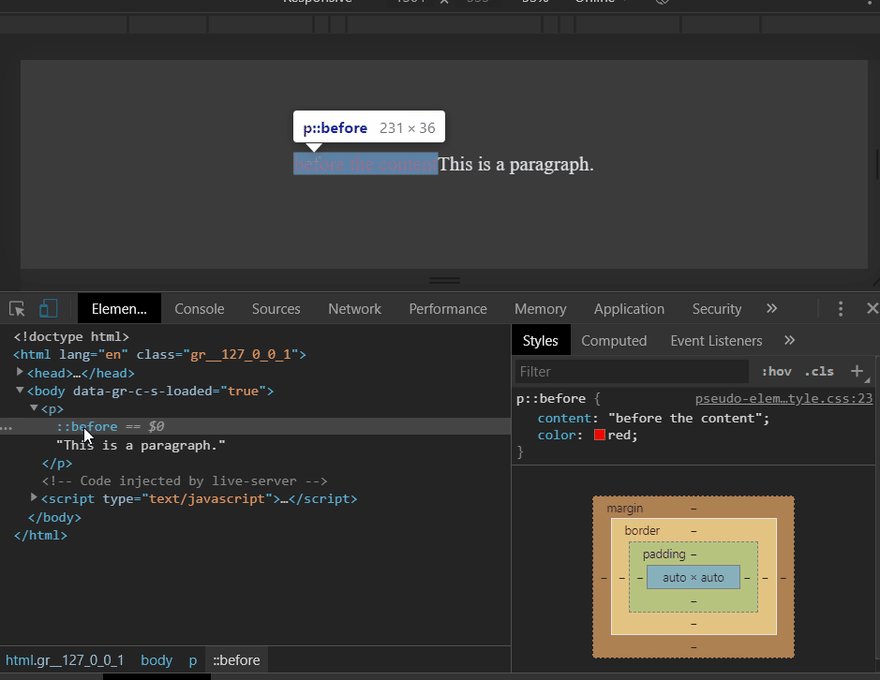
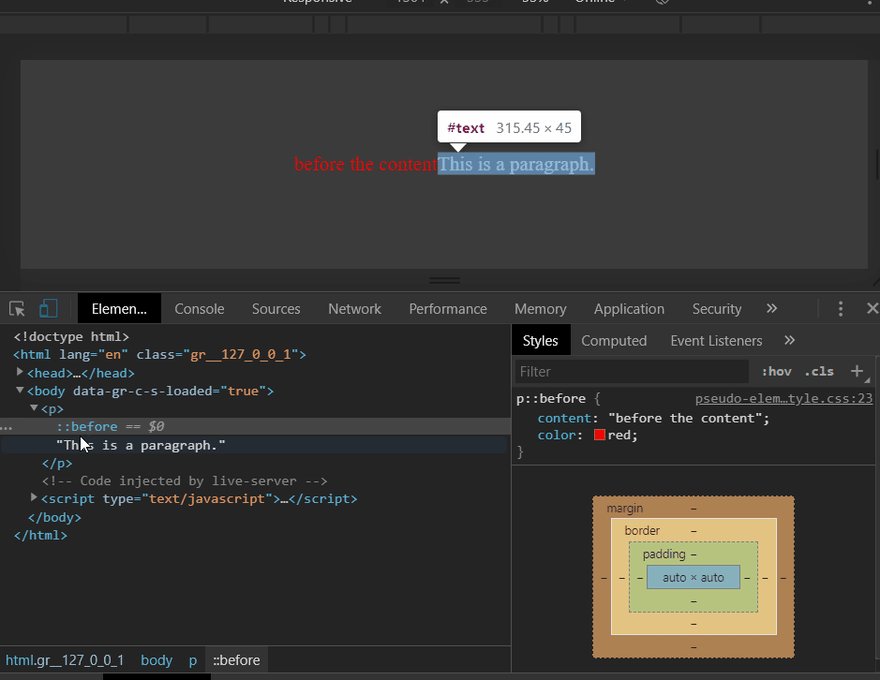
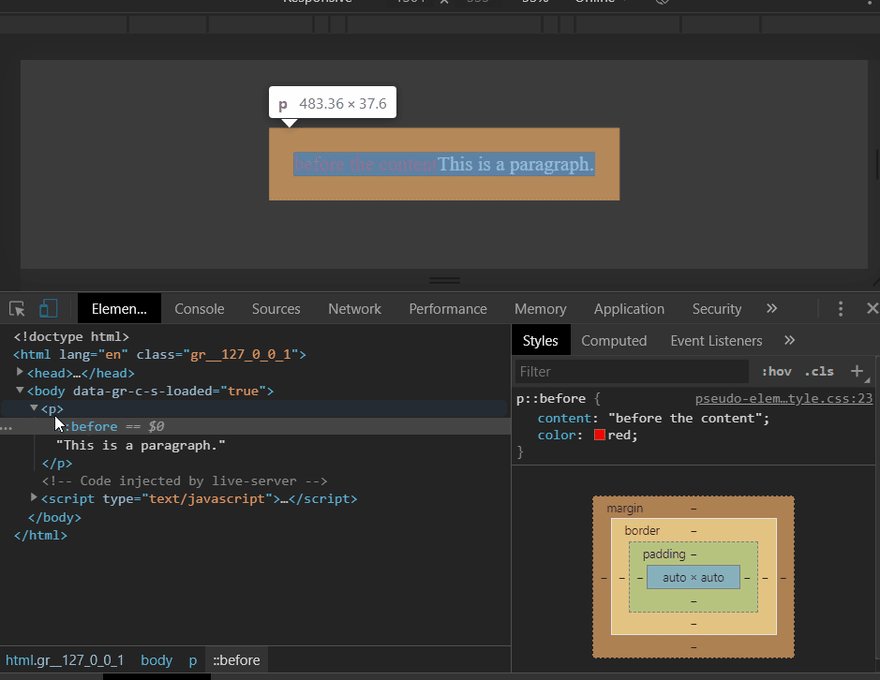
Dynamically change a CSS pseudo element's property values. CSS pseudo classes and elements are really useful when it comes to producing various design elements of a web page. However, these are limited when it comes to manipulating them via JavaScript/JQuery, basically, since they don't exists in the DOM and are generated elements. Once in ... Scenerio 2: This time we create a :before pseudo element on the #text element and then try to change the pseudo element's background color. So lets see what happens here: Create a basic pseudo element with the styling(if you are new to creating a pseudo element, I suggest you learn that first and come back here): 28/3/2021 · That can make it tricky to apply styles to pseudo-elements with JS. If we want to dynamically calculate the height of an element and apply it with JS, we can do it like so: const element = document. querySelector ('.my-element') element. style. height = someFunctionToCalculateHeight But how do we do this with a pseudo-element?
2/4/2013 · .element:before { content: 'NEW'; color: rgb(255, 0, 0); } To retrieve the color property of the .element:before, you could use the following JavaScript: var color = window.getComputedStyle( document.querySelector('.element'), ':before' ).getPropertyValue('color') Passing the pseudo-element as the second argument to window.getComputedStyle allows access to said pseudo-element styles! Keep this snippet in your toolbox for years to come -- pseudo-elements … The HTML DOM allows you to execute code when an event occurs. Events are generated by the browser when "things happen" to HTML elements: An element is clicked on. The page has loaded. Input fields are changed. You will learn more about events in the next chapter of this tutorial. 27/5/2017 · To this point, these pseudo-element CSS properties have been unreachable by JavaScript but now there’s a method for getting them! Assume your CSS looks like: .element:before { content: 'NEW ...
The :focus CSS pseudo-class is applied when an element has received focus, either from the user selecting it with the use of a keyboard or by activating with the mouse (e.g. a form input). This pseudo class applies only to the focused element, not its parents, like :checked and :enabled but unlike :active or :hover . Re: Applying styles to :before and :after elements. 6 years ago. My suggestion was that whether or not :before or :after is an element or not is irrelevant. jquery uses CSS selectors for elements. Selecting :before and :after is possible using css , whether or not they are actual elements doesn't really matter, they can still be styled and they ... 6/2/2021 · In general, if we want to change anything in pseudo elements through JavaScript, we do it in the following way: Create CSS classes on element, which will change pseudo elements' UI; Get the element using querySelector; Modify the classes using classList; Above approach works fine.
There are different situations, and while one property might seem best in one case, another will prove to be more useful in another. The example below shows how JavaScript style display property can make an element invisible: Example. document .getElementById ( "sampleDiv" ).style.display = "none"; Try it Live.
 How To Handle The Pseudo Element Web Testing Katalon
How To Handle The Pseudo Element Web Testing Katalon
 Css Pseudo Element Tutorialbrain
Css Pseudo Element Tutorialbrain
 How To Handle Pseudo Elements In Css With Selenium
How To Handle Pseudo Elements In Css With Selenium
 Css Pseudo Elements Before And After
Css Pseudo Elements Before And After
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Trigger A Pseudo Class On An Element Web Google Developers
Trigger A Pseudo Class On An Element Web Google Developers
 Css Basics Using Hover And Active Pseudo Classes
Css Basics Using Hover And Active Pseudo Classes
 How To Create Unique Designs Using Before And After Pseudo
How To Create Unique Designs Using Before And After Pseudo
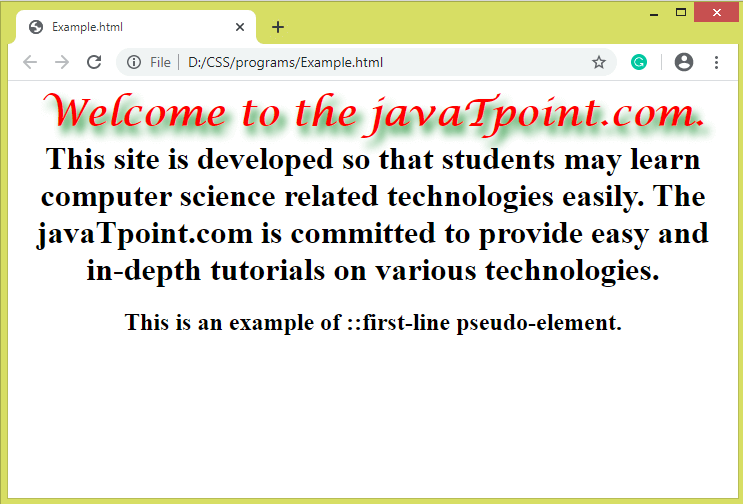
 Css Pseudo Elements Javatpoint
Css Pseudo Elements Javatpoint
 Before And After Pseudo Elements Explained Dev Community
Before And After Pseudo Elements Explained Dev Community
 Examine And Edit Css Firefox Developer Tools Mdn
Examine And Edit Css Firefox Developer Tools Mdn
 Learning To Use The After And Before Pseudo Elements In Css
Learning To Use The After And Before Pseudo Elements In Css
Proposal Add Wrapper Pseudo Element Issue 588 W3c Csswg
 How To Change Look Amp Feel Of Pseudo Elements Using Javascript
How To Change Look Amp Feel Of Pseudo Elements Using Javascript
 Triggering Of Pseudo Classes Web Google Developers
Triggering Of Pseudo Classes Web Google Developers
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In
Target Html Elements Not Explicitly Set In The Dom With Css
 Css In Real Life Quick Tip Style Pseudo Elements With
Css In Real Life Quick Tip Style Pseudo Elements With

 Edit Css Content Of Before From Javascript Stack Overflow
Edit Css Content Of Before From Javascript Stack Overflow
 5 Css Pseudo Elements You Never Knew Existed Logrocket Blog
5 Css Pseudo Elements You Never Knew Existed Logrocket Blog
 Javascript Style Attribute How To Implement Css Styles In
Javascript Style Attribute How To Implement Css Styles In


0 Response to "25 Change Pseudo Element Style Javascript"
Post a Comment