22 Javascript Assign Array To Variables
Remember, JavaScript Array indexes are 0-based: they start at 0, not 1. This means that the length property will be one more than the highest index stored in the array: let cats = [] cats [30] = ['Dusty'] console.log( cats. length) Copy to Clipboard. You can also assign to the length property. In this quick article, we'll look at different ways to convert an array to an object in JavaScript. Let us start with the ES6's Object.assign(). Object.assign() Method. The Object.assign() method was introduced in ES6 and it copies the values of all enumerable own properties from one or more source objects to a target object. It has the ...

All JavaScript variables must be identified with unique names. These unique names are called identifiers. Identifiers can be short names (like x and y) or more descriptive names (age, sum, totalVolume). The general rules for constructing names for variables (unique identifiers) are: Names can contain letters, digits, underscores, and dollar signs.

Javascript assign array to variables. The destructuring assignment syntax is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. As Object.assign() is part of ES6, it only works in modern browsers. To support older browsers like IE, you can use a polyfill available on MDN. To learn more about JavaScript objects, prototypes, and classes, take a look at this guide. Read Next: Understanding Array.from() Method in JavaScript. ️ Like this article? Follow me on Twitter and ... An array is a variable type in any programming language used to store multiple values simultaneously. Arrays come in helpful when there is a need to store several different values in a single variable. Arrays application is seen at many places, like implementing the matrices, data structures or storing data in tabular form. In this article, JavaScript Arrays are explained with examples.
In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object Here, the variable y and z are assigned nested elements two and three. In order to execute the nested destructuring assignment, you have to enclose the variables in an array structure (by enclosing inside []). You can also perform nested destructuring for object properties. For example, Boolean Values. Very often, in programming, you will need a data type that can only have one of two values, like. YES / NO. ON / OFF. TRUE / FALSE. For this, JavaScript has a Boolean data type. It can only take the values true or false.
This is a new feature of JavaScript 1.7 called Destructuring assignment: Destructuring assignment makes it possible to extract data from arrays or objects using a syntax that mirrors the construction of array and object literals. The object and array literal expressions provide an easy way to create ad-hoc packages of data. Assigning values to associative arrays in Javascript Javascript has zero indexed integer arrays and also associative arrays. They work in a similar manner but there is a useful way to be able to initialise an associative array with both keys and values in one call. If you would like the original variable to remain unchanged, use slice() and assign the result to a new variable. Here we will assign two variables, one that uses slice() to store the seaCreatures array from the first element until whale , and a second variable to store the elements pufferfish and lobster .
Objects defined using an object constructor are then made instants using the keyword "new". When new Automobile () is called, JavaScript does two things: It creates a fresh new object (instance) Automobile () and assigns it to a variable. It sets the constructor property i.e "color" of the object to Automobile. The Array () constructor creates Array objects. You can declare an array with the "new" keyword to instantiate the array in memory. Here's how you can declare new Array () constructor: let x = new Array (); - an empty array javascript array. javascript by Grepper on Jul 01 2019 Donate. 76. //create an array like so: var colors = ["red","blue","green"]; //you can loop through an array like this: for (var i = 0; i < colors.length; i++) { console.log (colors [i]); } xxxxxxxxxx.
Accessing Array Elements. You access an array element by referring to the index number: const cars = ["Saab", "Volvo", "BMW"]; let x = cars [0]; // x = "Saab". Try it Yourself ». Note: Array … JavaScript Array. We have learned that a variable can hold only one value, for example var i = 1, we can assign only one literal value to i. We cannot assign multiple literal values to a variable i. To overcome this problem, JavaScript provides an array. An array is a special type of variable, which … When you do variables=values, you simply assign a value to it. You have to assign values to each of its elements. Something like as you suggested. Do[variables[[n]] = values[[n]], {n,Length[variables]}] A better way is using MapThread which map elements from each array. MapThread[(#1 = #2) &, {variables, values}] alpha[0, 0, 0, 0, 1, 0] 1
Destructuring Assignment is a special syntax introduced in JavaScript ES6 that allows us to extract multiple items from an array or object and assign them to variables, in a single statement. Also Read: Object Destructuring Since it's an array, iterate through it with forEach. response.forEach(function(newsObject) { // <--- pass a function to forEach that takes a single object. This is called for every object in the array var lat = newsObject.someParameter.latitude; // <--- I don't know what someParameter actually is. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables. Why is this necessary? Imagine we want extract data from an array.
Object.assign () This is another way in assigning Array or Objects to another variable. This method normally creates another reference for the copy of the original one. Object.assign () So, here ... var a=new Array (new Array (elements), new Array (elements), new Array (elements),……); Can we assign an array to a variable directly in JavaScript: Yes, JavaScript allows assigning an array to a variable. var a= [1,2,3,4]//if we write this syntax in Java it will shows compilation error. Examples to Implement Dynamic Array in JavaScript On variable assignment, the scalar primitive values (Number, String, Boolean, undefined, null, Symbol) are assigned-by-value and compound values (Object, Array) are assigned-by-reference The...
JavaScript Array Array: We know that JavaScript is the most powerful dynamic language. Here I will describe the JavaScript array. We used a variable to assign a value but a variable cannot contain more value, for this reason, we use an array to assign multiple values. An array's length will be changed at any time. Let's see an array example. But unlike simple variables, objects and arrays have methods and properties that let you modify the object or array. Const Arrays const numbers = [1,2,3]; The code above has an array variable called numbers holding three values. Even though the numbers array is a const you're able to update or change the variable. For example, you can add ... When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array. for example this...
This is a new feature of JavaScript 1.7 called Destructuring assignment: Destructuring assignment makes it possible to extract data from arrays or objects using a syntax that mirrors the construction of array and object literals. The object and array literal expressions provide an easy way to create ad-hoc packages of data. 21/7/2021 · Unlike most languages where array is a reference to the multiple variable, in JavaScript array is a single variable that stores multiple elements. Declaration of an Array. There are basically two ways to declare an array. Example: var House = [ ]; // method 1. var House = new Array (); // method 2. The Object.assign () method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object.
 Javascript Array Destructuring Es6 By Bahay Gulle Bilgi
Javascript Array Destructuring Es6 By Bahay Gulle Bilgi

 Arrays The Java Tutorials Gt Learning The Java Language
Arrays The Java Tutorials Gt Learning The Java Language
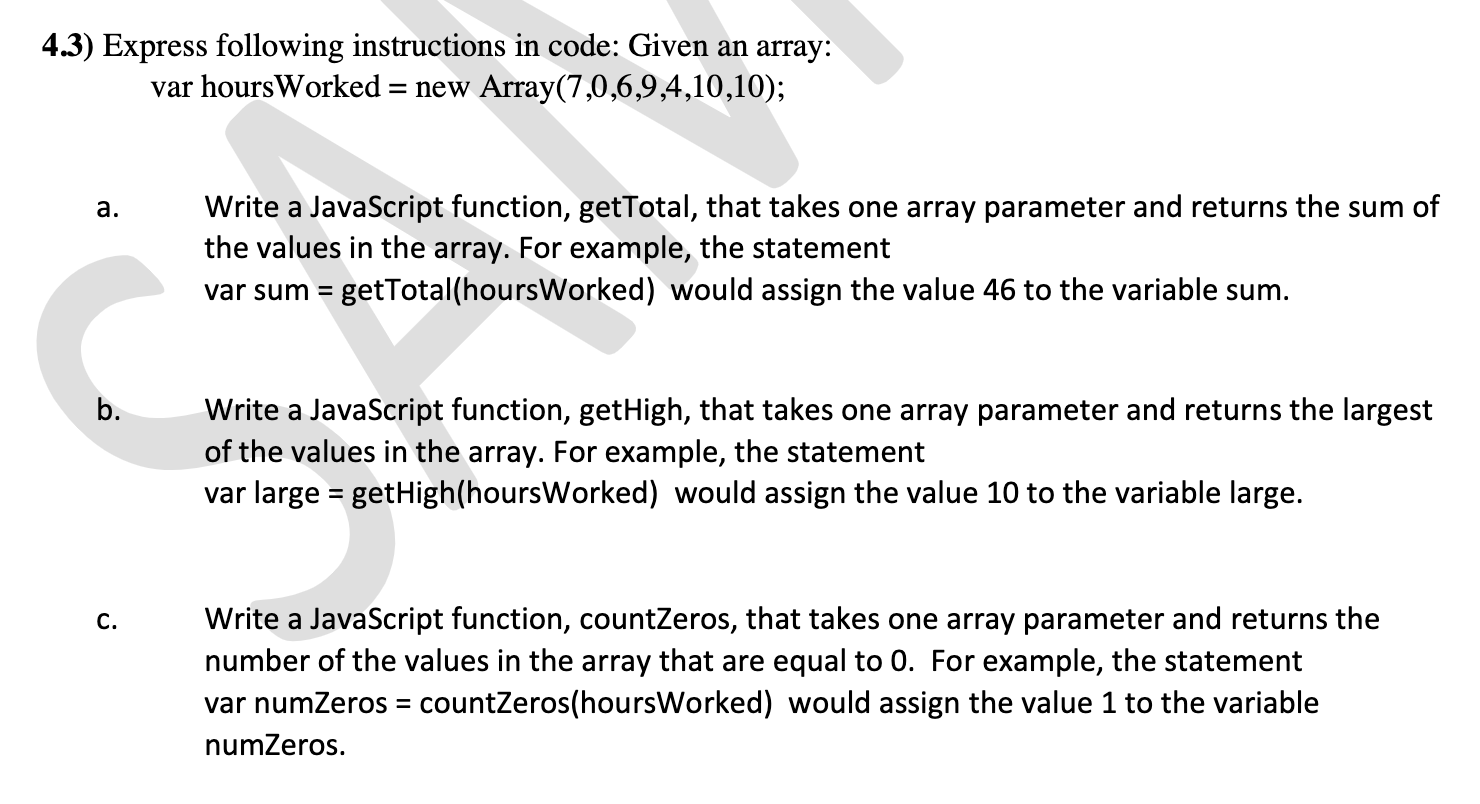
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
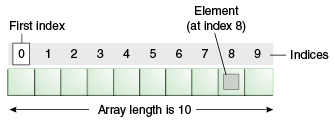
 Declaring One Dimensional Arrays Definition Amp Example Video
Declaring One Dimensional Arrays Definition Amp Example Video
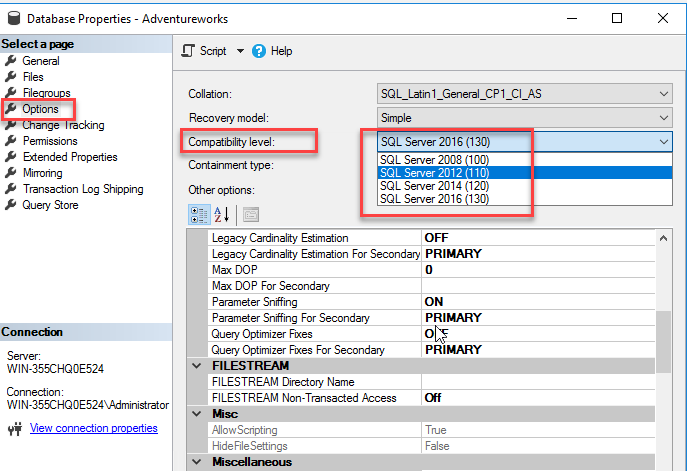
 How To Implement Array Like Functionality In Sql Server
How To Implement Array Like Functionality In Sql Server
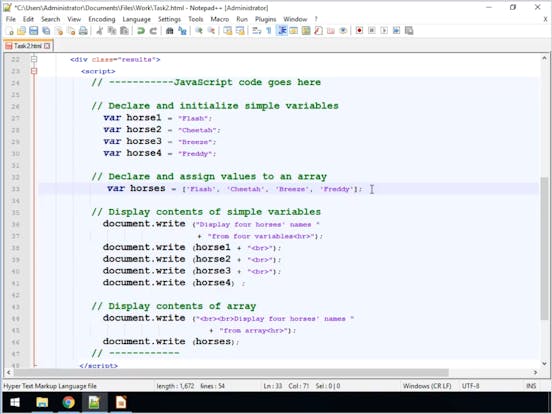
 Javascript 2 Variables Arrays Statements Programmer Sought
Javascript 2 Variables Arrays Statements Programmer Sought
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com

 Where And How Can I Use The Destructuring Assignment Syntax
Where And How Can I Use The Destructuring Assignment Syntax
 4 Ways To Convert String To Character Array In Javascript
4 Ways To Convert String To Character Array In Javascript
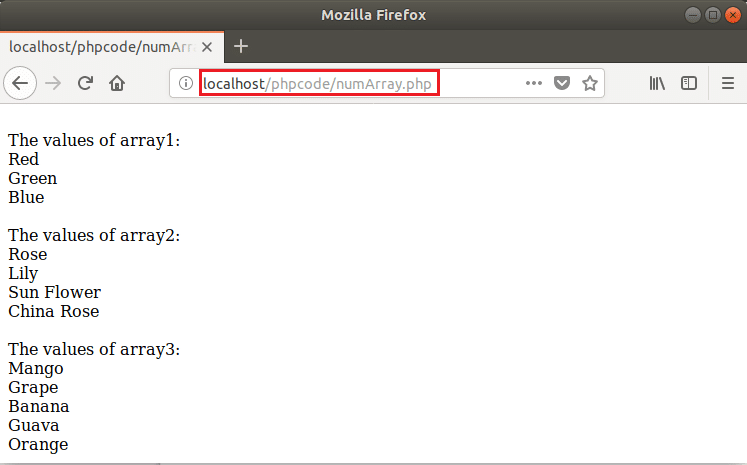
 Javascript Array Creating Array
Javascript Array Creating Array
 How Does The Array Initialize Help Uipath Community Forum
How Does The Array Initialize Help Uipath Community Forum
 Looping Javascript Arrays Using For Foreach Amp More
Looping Javascript Arrays Using For Foreach Amp More

 A 6 Minute Guide To 24 Javascript Array Methods By Mohit
A 6 Minute Guide To 24 Javascript Array Methods By Mohit
 An Intro To Javascript Variables Objects And Arrays By
An Intro To Javascript Variables Objects And Arrays By
 Introduction To Javascript Arrays
Introduction To Javascript Arrays

0 Response to "22 Javascript Assign Array To Variables"
Post a Comment