30 How To Debug A Javascript In Chrome
Step 2: Debug JavaScript in the Sources Tab Using the Chrome DevTools. To figure out what's causing the bug, we need to investigate the code causing the bug and figure out where the problem is appearing. In this example, we only have one function, so it's obvious where our offending code will be. Introduction. Learning to debug is an essential skill for developers, as it allows them to efficiently fix errors during development. Knowing how to use debugging tools may not always be obvious when working with JavaScript outside of an integrated developer environment (IDE).. This tutorial will take a look at debugging JavaScript with the Google Chrome DevTools, as well as with the popular ...
 How To Debug Javascript With Chrome Developer Tools A Javascript Debugging Tutorial
How To Debug Javascript With Chrome Developer Tools A Javascript Debugging Tutorial
We will now see how one can debug JS code in one of the most popular modern web browsers, Chrome using its DevTools. The Bug Let us look at some simple JS code with a bug and try to fix that using ...

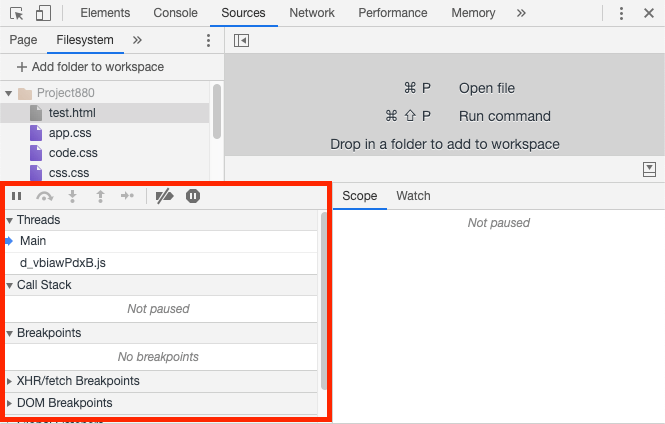
How to debug a javascript in chrome. With Chrome DevTools launched, select the Sources tab. From the Sources pane, in the Page view, select app.js (the JavaScript file we created previously). In the Editor Pane, to the left of the let data =document.getElementById ('name').value; line of code, click the line number 3. 21/8/2020 · To debug the code, you first need to be able to navigate through your source code in the Dev Tools. You do this in the Sources tab. The left pane of this tab has a tree view of all the source files loaded into the page. You can navigate these as you would in an IDE, as the contents are displayed in the central pane. chrome js debuggerjs debugging chromedebugging js using chromedebugging javascript with google chromeTo debug JavaScript in Google chrome use developer tools...
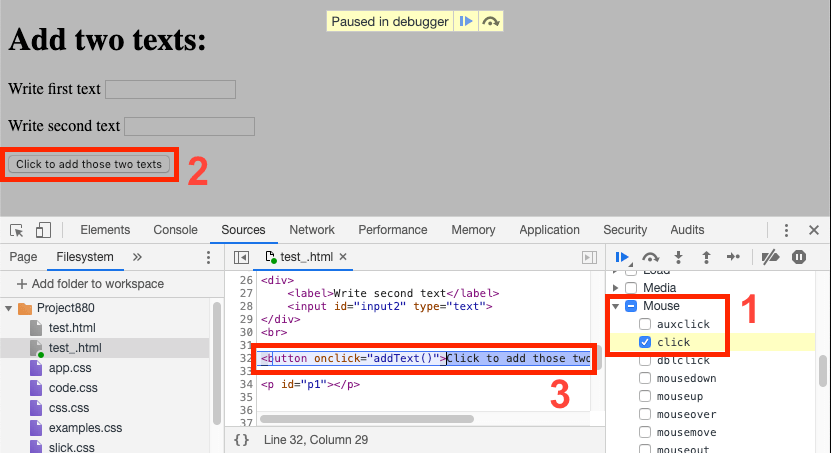
Debugging JavaScript in Google Chrome. April 26, 2011. Both WebStorm 2.0 and PhpStorm 2.0 allow you to debug JavaScript code while running it in Mozilla Firefox (including Firefox 4). In WebStorm 2.1 and PhpStorm 2.1, which are currently in early production access, you can also choose to debug JavaScript in Google Chrome. Chrome developer tools can be used to debug javascript by inserting break point in the javascript code. This is pretty handy to not only debug javascript, but can also be used to understand existing javascript code on a site. Here are steps to debug javascript using chrome developer tools: How to debug Javascript in Chrome using devtools (extended method) We will learn how to debug a simple code in javascript using chrome devtools. The example consists of a simple HTML code in which we input two numbers and click the button to get their sum. 1. Find the bug. To start the debugging process, first of all, we have to find the bug.
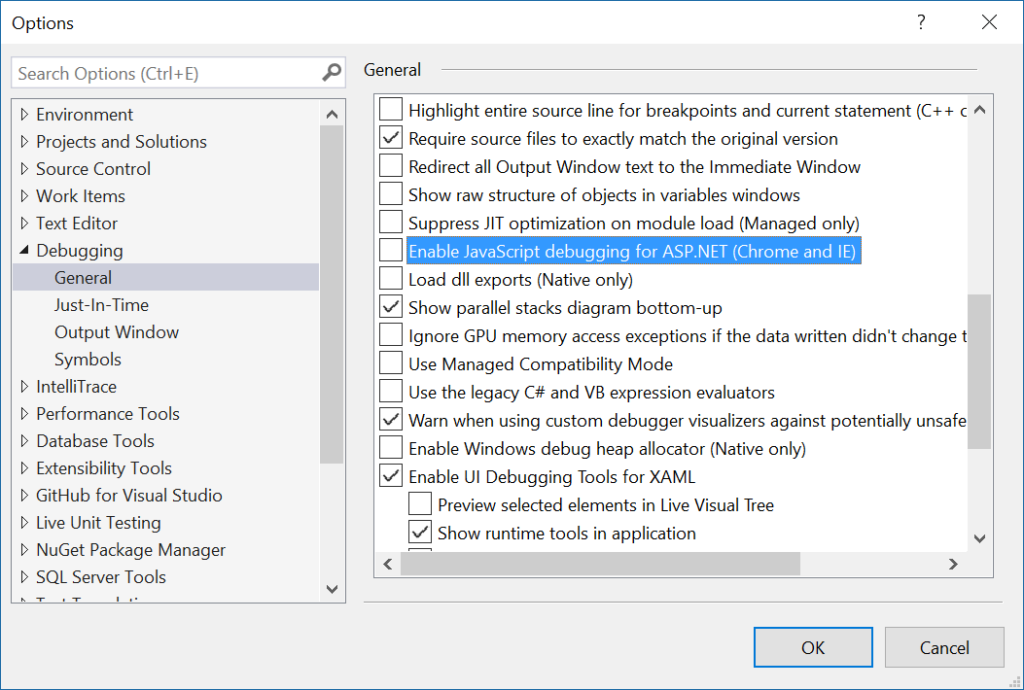
In Visual Studio 2019, choose the correct debugger for your target browser, JavaScript (Chrome) or JavaScript (Microsoft Edge - Chromium) in the Attach to field, type chrome or edge in the filter box to filter the search results. Select the browser process with the correct host port (localhost in this example), and select Attach. In the Develop menu, there are options to show the JavaScript Console, a debugger, a network traffic monitor, and an inspector for page elements. The Safari Dev Tools are comparable to the JavaScript debugging tools offered by Chrome. This article provides a brief overview of the capabilities of modern developer tools that help make debugging JavaScript code an easier process. The focus will be on the capabilities of the Chrome browser, particularly on the Chrome Developer Tools.
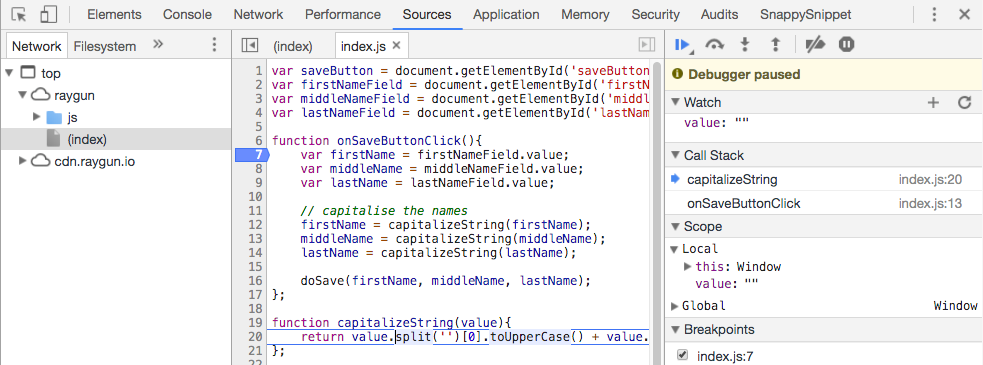
Discover new debugging workflows with this comprehensive reference of Chrome DevTools debugging features. See Get Started With Debugging JavaScript In Chrome DevTools to learn the basics of debugging. # Pause code with breakpoints. Set a breakpoint so that you can pause your code in the middle of its execution. Now that you've become familiar with the basics of debugging JavaScript in VS Code, we're going to see how to debug a slightly more complex project using the Debugger for Chrome extension. Simply... That wraps up this quick intro to debugging JavaScript in [Chrome's Developer Tools]. It is a hugely powerful tool and taking the time to master it will make a huge difference in speeding up ...
Setting and Debug In Google Chrome Go to "Tools" then click on "JavaScript console". Run the application and insert values into the input fields then click on the "Addition" button. The cursor will then reach the debugger in the source tab under the JavaScript console window. Actually chrome allows to do that, choose HTML files in Sourcestab in Developer tools window. You will see HTML instead of javascript and simply add breakpoints in the <script>tags. Also you can add debugger;command to script what you want to debug. 16/8/2021 · Set the breakpoints in the JavaScript code, as required. Open the HTML file that references the JavaScript to debug or select the HTML file in the Project tool window. From the context menu of the editor or the selection, choose Debug <HTML_file_name>. IntelliJ IDEA generates a debug configuration and starts a debugging session through it.
Debugging JavaScript - Chrome Dev Tools enables you debug JavaScript code. This is what we will talk about in this article. Debugging. Make sure you have google chrome installed in your computer. Let's create a simple web page that takes the value of an input and prints the value a span on click of a button. 31/5/2019 · You can take advantage of this when you debug JavaScript in Chrome by installing an error report extension to identify and organize any issues within the page. An error reporting extension will remove much of the guesswork from your debugging process and save you valuable time and resources. You have your choice of many excellent error report extensions, including Raygun and JavaScript … Debugging JavaScript in Google chrome SharePoint August 15, 2020 July 19, 2019 by Bhawana Rathore This JavaScript tutorial, we will discuss how to debug JavaScript in Google chrome for SharePoint client-side code (jsom).
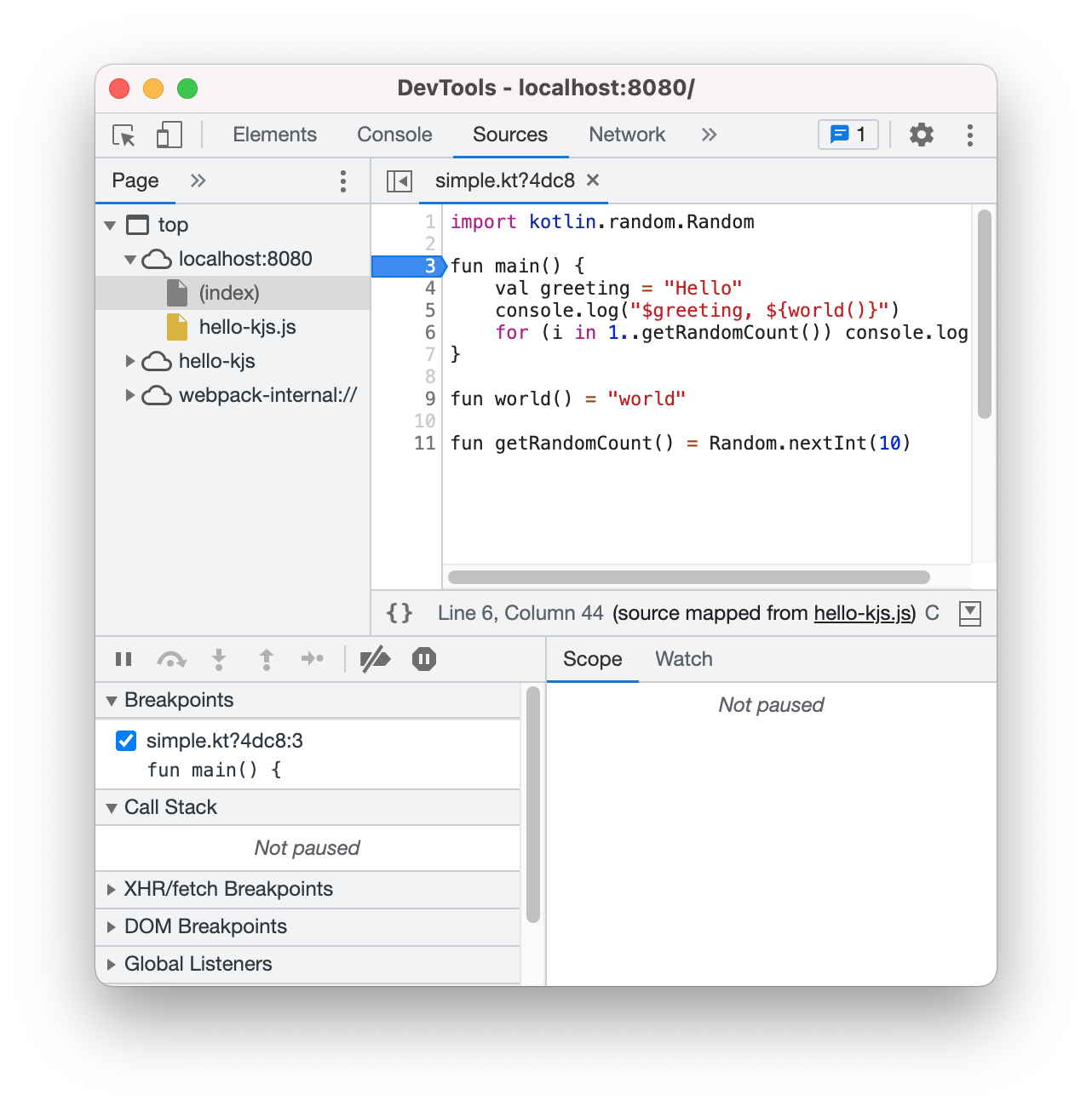
how-to. start web server (task launch web server); set breakpoint to html/js/normal_main.js; start debugger, Chrome browser will open; attach Chrome browser launch.json Each browser provides you with a debugging tool to help you debug your custom JavaScript code natively in the browser. Typically, you activate debugging in your browser by pressing the F12 key to display the native developer tool used for debugging. This tutorial shows you how to debug one specific issue, but the general workflow you learn is helpful for debugging all types of JavaScript bugs. Step 1: Reproduce the bug. Reproducing the bug is always the first step to debugging. To "reproduce the bug" means to find a series of actions that consistently causes the bug to appear.
Debugging With Breakpoints When you deal with errors or need to get insight into how your JavaScript code works, Chrome debugger provides an array of functions, helping you detect and solve issues. Sources panel allows you to set breakpoints at specific events and to see what is going on with the code at that moment. If you're still using console.log() to find and fix JavaScript issues, you might be spending more time debugging than you need to. This tutorial shows you ho... In the JavaScript Debugging pane, click Event Listener Breakpoints to expand the section. DevTools reveals a list of expandable event categories, such as Animation and Clipboard. Next to the Mouse event category, click Expand. DevTools reveals a list of mouse events, such as click and mousedown.
2/4/2019 · Analyze how to debug Node.js; Front-end JavaScript/Angular debugging. Currently, a lot of tools like Chrome DevTools (also known as chrome debugger) and Firefox Developer Tools support front-end debugging. While these two are the most popular … 9/6/2021 · Chrome extensions may appear here too. The Code Editor pane shows the source code. The JavaScript Debugging pane is for debugging, we’ll explore it soon. Now you could click the same toggler again to hide the resources list and give the code some space. Why debug asynchronous code? One of the most powerful features of JavaScript, as a scripting language, is its ability to work asynchronously by means of callback functions. Now, with asynchronous code, it helps developers implement callbacks and thus write code that is largely event driven. However, considering that execution of such type of ...
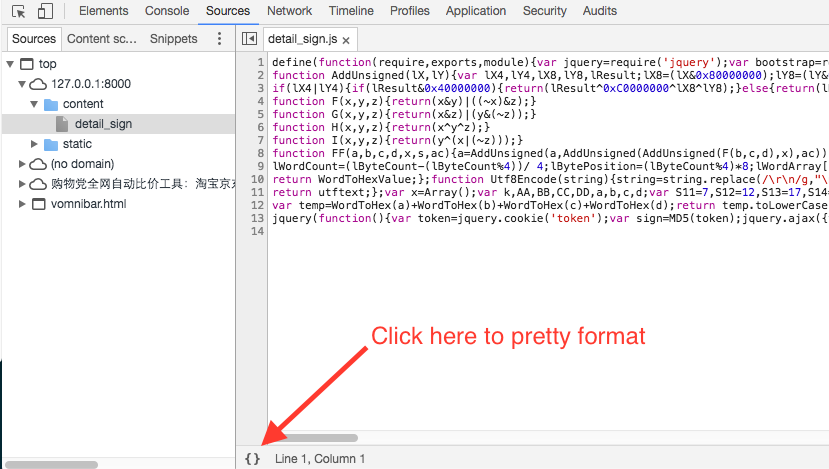
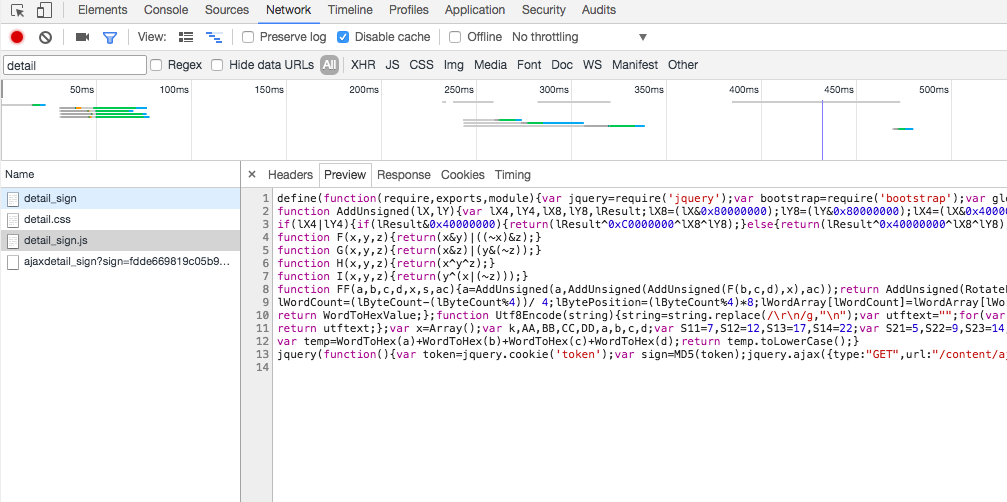
 How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
 Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
Debug Javascript In Google Chrome S Dev Tools In 7 Easy Steps
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Client Side Debugging Of Asp Net Projects In Google Chrome
Client Side Debugging Of Asp Net Projects In Google Chrome
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
How To Debug Minified Js File In Chrome Scrapy Guru 0 0 1
 Google Chrome Stop Infinite Loop In Javascript Debug
Google Chrome Stop Infinite Loop In Javascript Debug
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 How To Debug Javascript In Chrome
How To Debug Javascript In Chrome
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
 How Do You Launch The Javascript Debugger In Google Chrome
How Do You Launch The Javascript Debugger In Google Chrome
 Javascript Debugging Reference Chrome Developers
Javascript Debugging Reference Chrome Developers
 Debugging With Chrome In Visual Studio 2017
Debugging With Chrome In Visual Studio 2017
 Javascript Debugging Reference Chrome Developers
Javascript Debugging Reference Chrome Developers
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
 How To Debug Javascript With Google Chrome Devtools And
How To Debug Javascript With Google Chrome Devtools And
 Debug Javascript Chrome Developers
Debug Javascript Chrome Developers
 Debug A Javascript Or Typescript App Visual Studio Windows
Debug A Javascript Or Typescript App Visual Studio Windows
 Basic Node Js Debugging In Google Chrome Pawelgrzybek Com
Basic Node Js Debugging In Google Chrome Pawelgrzybek Com
 How To Disable Javascript In Chrome Developer Tools Stack
How To Disable Javascript In Chrome Developer Tools Stack
 Chrome Debugger Learn How To Debug Javascript In Chrome
Chrome Debugger Learn How To Debug Javascript In Chrome
 Debugging Javascript Projects With Vs Code Amp Chrome Debugger
Debugging Javascript Projects With Vs Code Amp Chrome Debugger
 Debugging Javascript Efficiently With Chrome Devtools Buddy
Debugging Javascript Efficiently With Chrome Devtools Buddy
 How To Debug Dynamic Javascript S In Chrome Marcduerst Com
How To Debug Dynamic Javascript S In Chrome Marcduerst Com
 Debugging The Web Learn How To Debug Javascript With The
Debugging The Web Learn How To Debug Javascript With The
 Debugging Javascript In Google Chrome The Webide Blog
Debugging Javascript In Google Chrome The Webide Blog

0 Response to "30 How To Debug A Javascript In Chrome"
Post a Comment