20 Export Table To Excel Javascript
JavaScript Code: The exportToExcel () function will use convert HTML table data to excel and download as xls file (.xls). Get the HTML table into Javascript variable using id " tblStocks " which is assigned for <table> tag. Loop through the variable to fetch cell values and add those values into javascript array.
 Export Data To Excel In Angular Using Exceljs By
Export Data To Excel In Angular Using Exceljs By
What we are going to see through this article is that we will see in detail about Export HTML Table to Excel using JavaScript. Export HTML Table to Excel using JavaScript JavaScript Code. The exportTableToExcel() function will convert HTML table data to Excel and download as XLS(.xls) file. tableID - Required. Specify the HTML table ID to ...

Export table to excel javascript. Steps to Export HTML Table Data to Excel using JavaScript. HTML Table Data: JavaScript Code: 1. HTML Table Data. For Export HTML data to Excel, here first we have to load some data in HTML table. So here we have make fetch employee table data and load in HTML table with table column like name, address, gender, designation and age. It gives you multiple options to export excel in different formats like .xlsx, .xlsb, .ods, .fods, etc. Below is the simple explanation to add excel export of the table into your website. First of all, add sheetjs library to your webpage by downloading from github link and link 'xlsx.full.min.js' to your webpage using script tag as below Export table to excel with css formatting - gives alert message in excel - "The file format and extension of filename.xls don't match." 0 how to export a html table into excel or pdf by giving the respective buttons using php or js
Step 2: Created HTML markup layout in index.html file. Step 3: Added some styles for table scroll-bar and export buttons into head section of index.html file. Step 4: Created AJAX request to fetch data from server using rest api. also calling javascript ExportTable (); method for configure table-export plugin on HTML table, Now i will define ... 4/6/2018 · When the Export Button is clicked, the JavaScript Export function gets called. Inside the Export function, the jQuery table2excel plugin is applied to the HTML Table. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file. Note: You will get a Warning message from Microsoft Excel application when you try ... Export HTML Table Data to Excel using Javascript You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId.
24/8/2021 · HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. Here we have created an HTML table with id employee_data ... JavaScript function to export HTML table to MS Excel sheet. Open. index.html# ... javascript export to excel simple code into code that makes it easy to export table data to Microsoft Excel, CSV, TXT on the client-side. javascript export to excel Learn how to import and export Excel files, and provide users with an interface to interact with those files, all in pure JavaScript Example.
Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ... JavaScript Code: The dataContentExportExl () function will use convert HTML table data to excel and download as xls file (.xls). 23/8/2019 · After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen.
JavaScript function to export HTML table to MS Excel sheet - index.html To export the table data in excel 2007 format, please include the below js in your html code < script type = "text/javascript" src = "libs/js-xlsx/xlsx.core.min.js" > </script> Export html table data to PNG format You need an below script to export html table data to PNG format. html2canvas.js. 28/4/2021 · Export data to Excel is the must important and very useful on the data list for nearly every web application.The export feature helps to download the list of data from html table.Mostly the server-side method is used for export data list to excel using C#.But if you want a client-side solution to export html table data list to excel format, it can be easily done by multiple JavaScript function.
Table to Excel 2. Export HTML table to valid excel file effortlessly. This library uses exceljs/exceljs under the hood to create the excel. (Initial version of this library was using protobi/js-xlsx, it can be found here) Installation Browser. Just add a script tag: < JavaScript Export to Excel HTML Table with Input Tags. May 20, 2020 ~ Aditya Pewekar. Introduction. Recently, we faced a situation where we had a requirement to export the data from HTML table grid into an Excel file, i.e., whenever a user clicks on a button associated with the grid, all the data in the grid along with header and footer will ... To share physical file we need to export created HTML table in any file format like Excel, CSV. JavaScript Solution. UI Developers are well verse in Client-side scripting which runs on browsers, it includes JavaScript, jQuery, AngularJS, etc. Creation of HTML table can be easily done using JavaScript, jQuery or any other frame work. But for ...
This tip gives a brief of how to export a HTML table with input tags into Excel file using JavaScript. Introduction Recently, we faced a situation where we had a requirement to export the data from HTML table grid into an Excel file, i.e., whenever a user clicks on a button associated with the grid, all the data in the grid along with header ... 8/4/2015 · The click event of export button is written in jQuery syntax to call a method name fnExportHTML with three parameters: Pipe separated table name including in exported data. One table or multiple table data can be exported in this way. Background color of header row of each table data. File name of excel file. javascript export to excel. Export HTML Table Data to Excel using JavaScript : How in javascript export html table data into excel (.xslx). Easily convert HTML table data, into an excel file. Steps to export HTML table to excel using JavaScript. HTML Markup: index.html Add table with data and button tag.
I need to export the html table in my page to an Excel when user clicks 'Export' button. Now, I found a solution here on stack overflow that works in Firefox. Export dynamic html table to excel in javascript … Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let's use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the 'export' button below does not actually convert the HTML table to an excel sheet. Just call write_to_excel () and put in your table id (or modify it to take it as an argument).
Load the following JavaScript libraries for old browsers: 3. Call the function on your html table and the plugin will do the rest. 4. Possible options to customize the table export plugin. 5. You're also allowed to override the global settings as these: 01. 07. document.getElementById ("export").onclick = function () { ExportFile (); } The finished page after importing and editing an Excel file. Once you add a revenue row, you can export the file using the Export File button. Make sure to add the FileSaver external library to allow users to save the file where they want: 7/6/2021 · Mostly the server-side method is used for export data to excel using PHP. But if you want a client-side solution to export table data to excel, it can be easily done using JavaScript. The client-side export functionality makes the web application user-friendly. Using JavaScript, the HTML table data can be easily exported without page refresh.
<input type="button" onclick="tableToExcel('tblExport', 'W3C Example Table')" value="Export to Excel"> I can't export the UTF-8 characters correctly, like é or í. I try this Importing HTML table into OO Calc as UTF8 without converting to entities but not works.
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
 Export Excel Javascript Coding Index Php By Aniyomsuk
Export Excel Javascript Coding Index Php By Aniyomsuk
 Javascript To Export Html Table To Excel
Javascript To Export Html Table To Excel
 Jspreadsheet The Javascript Spreadsheet Jquery Plugin
Jspreadsheet The Javascript Spreadsheet Jquery Plugin
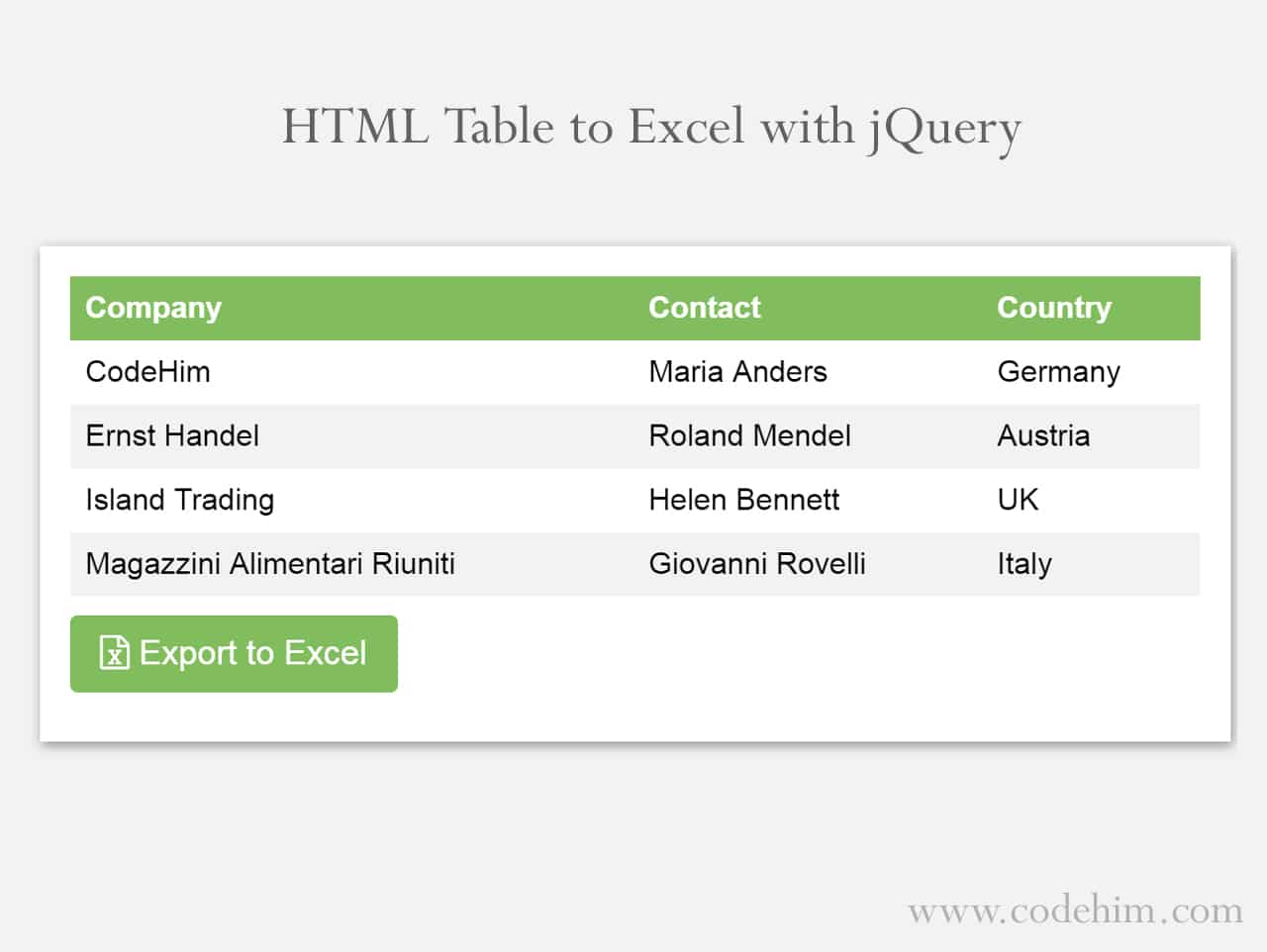
 Export Html Table To Excel Using Jquery Plugin Codehim
Export Html Table To Excel Using Jquery Plugin Codehim
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
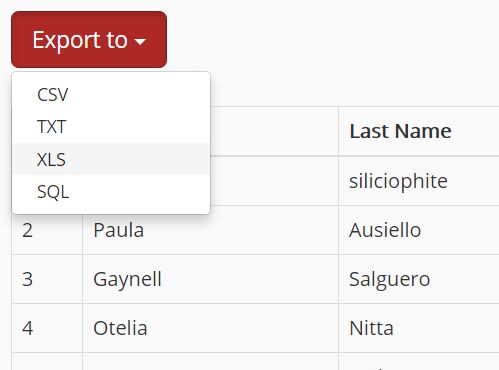
 Export Html Table To Excel Csv Json Pdf Png Using Jquery
Export Html Table To Excel Csv Json Pdf Png Using Jquery
.jpg) How To Export Data From Html Tables To Excel Csv Png And
How To Export Data From Html Tables To Excel Csv Png And
 Export Html Table To Excel Javascript
Export Html Table To Excel Javascript
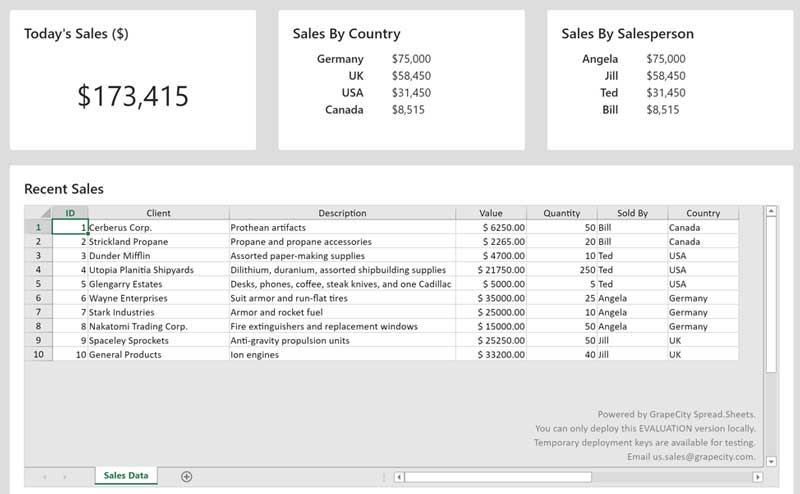
 How To Add Excel Import And Export To Your Vue App Spread
How To Add Excel Import And Export To Your Vue App Spread
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
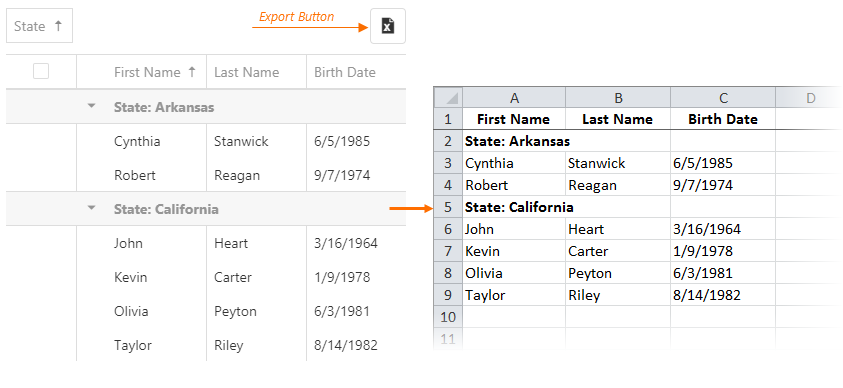
 Documentation 21 1 Devextreme Javascript Data Grid Export
Documentation 21 1 Devextreme Javascript Data Grid Export
 How To Export Data From Html Table To Excel Use Javascript
How To Export Data From Html Table To Excel Use Javascript
 Jquery Html Table To Excel Spreadsheet Export Plug In With 2
Jquery Html Table To Excel Spreadsheet Export Plug In With 2
 Bootstrap Table Combines Tableexport Jquery Plugin To Export
Bootstrap Table Combines Tableexport Jquery Plugin To Export
 Export Html Table Data To Excel Using Javascript Codexworld
Export Html Table Data To Excel Using Javascript Codexworld
 Exporting Data To Excel With Php And Mysql Phpflow Com
Exporting Data To Excel With Php And Mysql Phpflow Com
 How To Export Html Table To Excel Xlsx Or Xls Format Vue Forum
How To Export Html Table To Excel Xlsx Or Xls Format Vue Forum
0 Response to "20 Export Table To Excel Javascript"
Post a Comment