35 This In Function Javascript
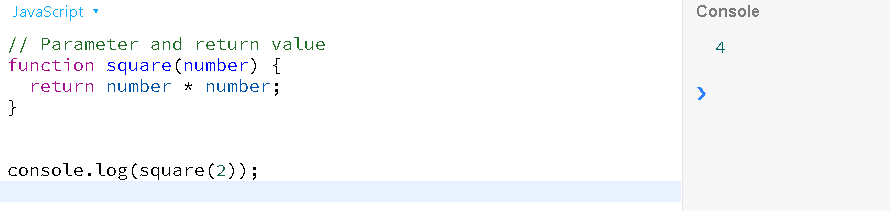
How to Create a Function in JavaScript. Use the keyword function followed by the name of the function. After the function name, open and close parentheses. After parenthesis, open and close curly braces. Within curly braces, write your lines of code. This code is editable. Click Run to Execute. In JavaScript, functions are objects. You can work with functions as if they were objects. For example, you can assign functions to variables, to array elements, and to other objects. They can also be passed around as arguments to other functions or be returned from those functions.
 Javascript Inherit Function Code Example
Javascript Inherit Function Code Example
The higher order function reduce() expects two parameters in the anonymous function within. The first parameter is an accumulator and the second parameter is an element from the numbers array. The accumulator parameter (sum in the example above) keeps track of the total as reduce() applies the anonymous function to each element of the array.

This in function javascript. There are 3 major javascript exit functions namely, return, break, or throw. We will discuss these in detail below. One point to remember is that functions in javascript always return something even if not stated explicitly, with undefined being the default return value. Anonymous Function is a function that does not have any name associated with it. Normally we use the function keyword before the function name to define a function in JavaScript, however, in anonymous functions in JavaScript, we use only the function keyword without the function name. An anonymous function is not accessible after its initial ... Whenever JavaScript sees the return keyword, it immediately exits the function and any variable (or value) you pass after return will be returned back as a result. This is something I use all the time to make sure I immediately exit a function if some condition is not as I expect it.
2. Fat arrow syntax is not shorter unless your function can be an expression. function f(x, y) {is 18 characters, const f = (x, y) => {is 21 characters, so 3 character longer. 3. Keeping this binding only matters if the functions are defined inside a method (or other function which has meaningful this). At the top level script it is pointless. JavaScript recursive function examples. Let's take some examples of using recursive functions. 1) A simple JavaScript recursive function example. Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1:
Currying is an advanced technique of working with functions. It's used not only in JavaScript, but in other languages as well. Currying is a transformation of functions that translates a function from callable as f (a, b, c) into callable as f (a) (b) (c). Currying doesn't call a function. As JavaScript is a web-oriented language, the recursive function can be implemented by making use of for loop or by while loop. In the case of a recursive function, the program's main aim is to diminish the major task into many smaller sub-tasks until the subtask fails to comply with the condition and fails to enter inside the loop or any ...
A function is a block of code that performs an action or returns a value. Functions are custom code defined by programmers that are reusable, and can therefore make your programs more modular and efficient. In this tutorial, we will learn several ways to define a function, call a function, and use function parameters in JavaScript. Sleep() With the help of Sleep() we can make a function to pause execution for a fixed amount of time. In programming languages such as C and Php we would call sleep(sec).Java has thread.sleep(), python has time.sleep() and GO has time.Sleep(2 * time.Second).. javascript doesn't have these kinds of sleep functions. But we should thank promises and async/await function in ES 2018. In JavaScript, you can also pass a function as an argument to a function. This function that is passed as an argument inside of another function is called a callback function.
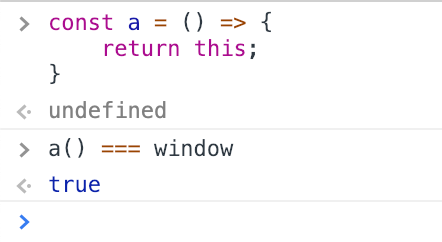
The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. 21/6/2021 · We declare functions listing their parameters, then call them passing arguments. In the example above, one might say: "the function showMessage is declared with two parameters, then called with two arguments: from and "Hello"". Default values. If a function is called, but an argument is not provided, then the corresponding value becomes undefined. In regular functions the this keyword represented the object that called the function, which could be the window, the document, a button or whatever. With arrow functions the this keyword always represents the object that defined the arrow function. Let us take a look at two examples to understand the difference.
Functions. JavaScript functions are reusable blocks of code that perform a specific task, taking some form of input and returning an output. To define a function, you must use the function keyword, followed by a name, followed by parentheses ( ). Then you have to write the function logic between curly brackets { } Function invocation is more often named simply calling a function. A block of code in a function is executed when the function is invoked. There are a few JavaScript call function options. this keyword in JavaScript represents an object containing current code.
var pet = function (name) {// The outer function defines a variable called "name" var getName = function {return name; // The inner function has access to the "name" variable of the outer //function} return getName; // Return the inner function, thereby exposing it to outer scopes} myPet = pet ('Vivie'); myPet (); // Returns "Vivie" Introduction to Match Function. Javascript is a powerful front-end language used to develop the client-side logic for websites and web apps. It has almost been irreplaceable since its inception. It provides detailed utilities to a programmer for manipulating and controlling HTML elements, managing and editing CSS styling, and working with data. Note: Delegated event handlers do not work for SVG. The event handler and its environment. The handler argument is a function (or the value false, see below), and is required unless you pass an object for the events argument. You can provide an anonymous handler function at the point of the .on() call, as the examples have done above, or declare a named function and pass its name:
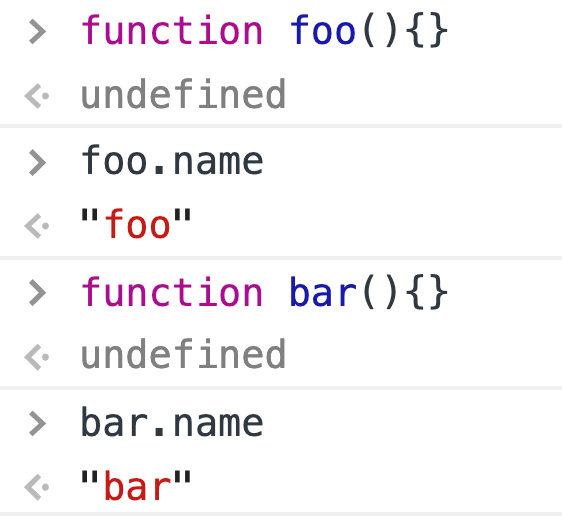
3/11/2020 · Geeks undefined. The reason for the “undefined” in the output is: In JavaScript if two functions are defined with same name then the last defined function will overwrite the former function. So in this case the foo (arg1) was overwritten by foo (arg1,arg2), but we only passed one. Argument (“Geeks”) to the function. Like other programming languages, JavaScript also supports the use of functions. You must already have seen some commonly used functions in JavaScript like alert (), this is a built-in function in JavaScript. But JavaScript allows us to create user-defined functions also. We can create functions in JavaScript using the keyword function. This is an Immediately Invoked Function Expression in Javascript: To understand IIFE in JS, lets break it down: Expression: Something that returns a value Example: Try out following in chrome console. These are expressions in JS. a = 10 output = 10 (1+3) output = 4 Function Expression: Example:
Update 2012. By now, the most common use of the $ () function is as synonym for jQuery () in the popular jQuery Javascript framework. It returns a jQuery object (or objects), which includes much more than just a reference to the DOM element. (In jQuery, you can still access the underlying DOM element using .get () .) A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } In JavaScript, a function allows you to define a block of code, give it a name and then execute it as many times as you want. A JavaScript function can be defined using function keyword.
JavaScript functions have a built-in object called arguments. It contains an array of parameters. The length of this array gives the number of parameters passed. A conditional statement is used to check the number of parameters passed and pass default values in place of the undefined parameters. An arrow function expression is a compact alternative to a traditional function expression, but is limited and can't be used in all situations.. Differences & Limitations: Does not have its own bindings to this or super, and should not be used as methods. Does not have new.target keyword.; Not suitable for call, apply and bind methods, which generally rely on establishing a scope. In JavaScript, functions are treated as first-class citizens. What this means is that in JavaScript, other functional programming languages, functions are actually objects. They are a special type of Function objects. This means that all the things you can do with other types such as object, string, or number, you can do with functions as well.
JavaScript function basics. A JavaScript (Node.js) function is an exported function that executes when triggered (triggers are configured in function.json). The first argument passed to every function is a context object, which is used for receiving and sending binding data, logging, and communicating with the runtime. Folder structure
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Understanding Javascript Functions Zell Liew
Understanding Javascript Functions Zell Liew
 Javascript Function And Function Expressions With Examples
Javascript Function And Function Expressions With Examples
 Detailed Explanation Of Native Array Method In Javascript
Detailed Explanation Of Native Array Method In Javascript
 Javascript Functions Studytonight
Javascript Functions Studytonight
 Declaring A Variable Inside A Function In Javascript Stack
Declaring A Variable Inside A Function In Javascript Stack
 Javascript Static Code Analysis Amp Security Review Tool
Javascript Static Code Analysis Amp Security Review Tool
 Arrow Function Return Issue 2068 Airbnb Javascript Github
Arrow Function Return Issue 2068 Airbnb Javascript Github
 Generator Functions Javascript Examples Amp Usage In Redux Saga
Generator Functions Javascript Examples Amp Usage In Redux Saga
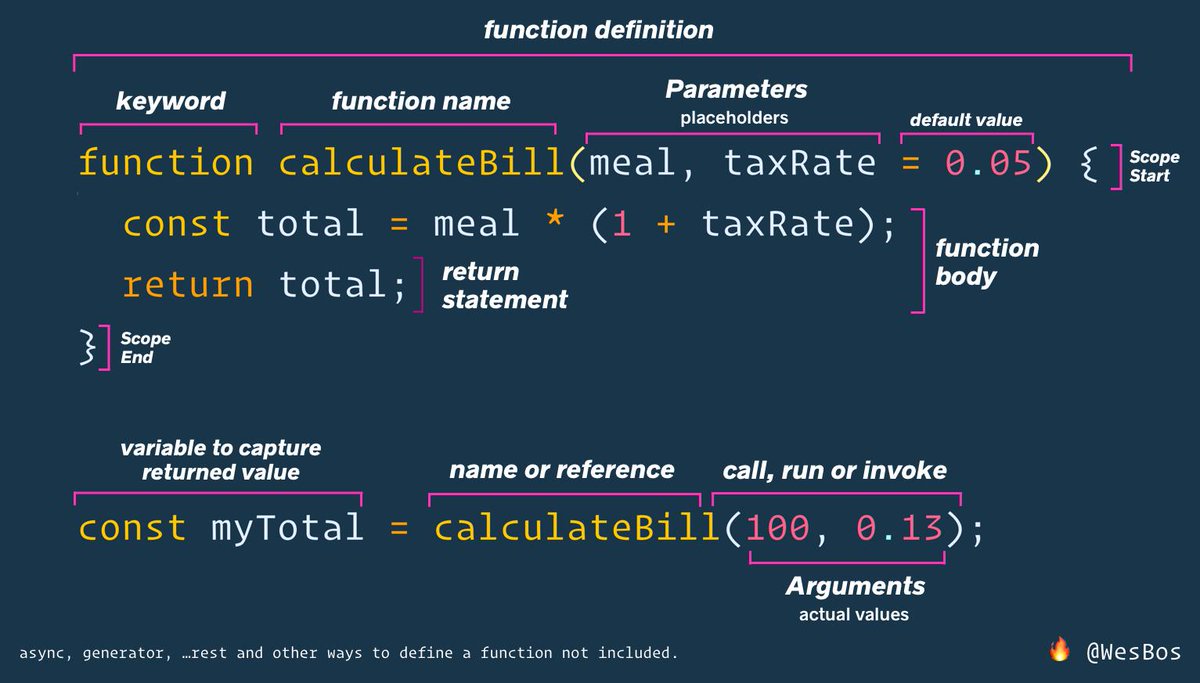
 Wes Bos On Twitter Javascript Functions Visualized
Wes Bos On Twitter Javascript Functions Visualized
 Here Are The New Built In Methods And Functions In Javascript
Here Are The New Built In Methods And Functions In Javascript
 Advanced Javascript Function Definition Style In Javascript
Advanced Javascript Function Definition Style In Javascript
 Four Rules To Define This In Javascript
Four Rules To Define This In Javascript
 Why Can T Visual Studio Collapse Javascript Functions That
Why Can T Visual Studio Collapse Javascript Functions That
 Javascript Functions 101 I Started Learning Javascript Last
Javascript Functions 101 I Started Learning Javascript Last
Javascript Tackling This Object Nested Functions Closures
 How To Define A Javascript Function In Html 6 Steps
How To Define A Javascript Function In Html 6 Steps
 5 Simple Tips To Write Better Arrow Functions By Tom
5 Simple Tips To Write Better Arrow Functions By Tom
 All About Javascript Functions In 1 Article By Rajesh
All About Javascript Functions In 1 Article By Rajesh
 Gentle Explanation Of This In Javascript
Gentle Explanation Of This In Javascript
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 Understanding Javascript This Keyword Context By Deepak
Understanding Javascript This Keyword Context By Deepak
 This In Javascript In Most Cases The Value Of This Is
This In Javascript In Most Cases The Value Of This Is
 Custom Functions In Excel Using Developer Preview And
Custom Functions In Excel Using Developer Preview And
 All You Need To Know About Javascript Functions
All You Need To Know About Javascript Functions
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
 How To Use Right And Left Function In Javascript
How To Use Right And Left Function In Javascript




0 Response to "35 This In Function Javascript"
Post a Comment