27 Select Box With Search Option In Javascript
In this section we will discuss about select box validation in JavaScript. Select box allows you to create drop down list and option tag inside the select tag is for available option in the list. The select tag is useful when you have to get the user input from the available options. HTML select Box having same functionality as HTML Checkbox ... I assume one would use JavaScript for something like this. On the HTML page there's a textbox which the user can type in a keyword, and then clicks a button. Then it needs to search through the <option> tags in the <select> list and highlight the <option> tag that contains the keyword. Any help would greatly be appreciated! Thanks guys...
 Auto Populating Select Boxes Using Jquery Amp Ajax
Auto Populating Select Boxes Using Jquery Amp Ajax
Take a look at the custom JavaScript function that I wrote: //Custom function that changes a select element's option. function select (selectId, optionValToSelect) { //Get the select element by it's unique ID. var selectElement = document.getElementById (selectId); //Get the options. var selectOptions = selectElement.options; //Loop through ...

Select box with search option in javascript. /* For each option in the original select element, create a new DIV that will act as an option item: */ c = document.createElement("DIV"); c.innerHTML = selElmnt.options[j].innerHTML; c.addEventListener("click", function(e) { /* When an item is clicked, update the original select box, and the selected item: */ var y, i, k, s, h, sl, yl; Your own answer technically wasn't incorrect, but you got the index wrong since indexes start at 0, not 1. That's why you got the wrong selection. The minimum number of characters that must be entered into the text box to begin a search. Applies only if searchEnabled is true. name: The value to be assigned to the name attribute of the underlying HTML element. noDataText: Specifies the text or HTML markup displayed by the UI component if the item collection is empty. onChange
1. JavaScript Custom Select Box Option Example. This is a lavish and rich JS select box that uses the enthusiasm sway in a sharp way. It executes a flawless custom plunging jolt get that shows the status of a decision. Exactly when picked the decision includes a genuine effect to change what is picked. Multi-select Dropdown List with Checkbox using jQuery. Multiselect dropdown is very useful to allow the user to select multiple options in a selectbox. Multiple selections of the dropdown list can be added by using multiple attribute in the <select> tag. But in this case, multiple options can be selected by holding down the control (ctrl ... Searchbox is a jQuery select box replacement plugin that turns a normal <select> element into a fully styleable dropdown list where the users are able to filter through options with a searchbox as well as add new options to the list just like a tags input.. How to use it: 1. Load the Searchbox plugin's script after loading jQuery JavaScript library as follows:
29/12/2014 · searchBox = document.querySelector("#searchBox"); countries = document.querySelector("#countries"); var when = "keyup"; //You can change this to keydown, keypress or change searchBox.addEventListener("keyup", function (e) { var text = e.target.value; var options = countries.options; for (var i = 0; i < options.length; i++) { var option = options[i]; var optionText = option… A good attempt I must say, but there are other ways to achieve this. Just so you know, select.option returns an optionCollection which can be cast to an array using Array.from(select.options). Based on this, you can utilise the filter pre-defined function for an array object. var optionCollection = Array.from(select.options).filter(x => x.text.toLowerCase().startsWith(keyword.toLowerCase())) var cbobject= document.testform.rb1; </script>. Here are the events, dom properties and method associated with Select Box element. Event Handlers: Associated with Form type SelectBox: All the examples below use a javascript function output. <script language=javascript>. function output () {. alert ("testing Select Option events");
Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. How to Change Normal Select to Chosen Select Box with Search Option. Chosen is the jQuery plugin developed by harvesthq. If you are new and go harvesthq GitHub page try to implement the plugin it very hard to understand. That's why we simplify and modified the code and post those code which is easily understood. Safari 3+. Opera 10.6+. Download the latest plugin here: Download. The idea. Select2 hides the old select box (inlined "display: none;") and replicates it with a new custom select box structure. It ads a "s2id_" before the name of your select box ID. All options within the old select box are inherited by the new select box.
Create multiple select with select all and search feature using jquery bootstrap multiselect plugin Lets Start Configuration This plugin dependent on jquery and twitter bootstrap library so need to include both the libraris after that include bootstrap-multiselect.js , bootstrap-multiselect.css . Given an HTML document and the task is to add the Checkbox inside select option using JavaScript. Approach: Create a select element that shows "Select options" and also create a div that contains CheckBoxes and style that using CSS. Add javaScript functionality which is called when the user clicks on div that contains the select element ... To add an option dynamically to a select box, you use these steps: First, create a new option. Second, add the option to the select box. There are multiple ways to create an option dynamically and add it to a select box in JavaScript. 1) Using the Option constructor and add() method
14/1/2021 · To add a JavaScript search box using duckduckgo, go here. Enter your website URL, choose a width in px, choose a background color. Enter the website URL you want to search for. If you have multiple URLs, enter each website separated by a comma. Enter a placeholder value (for example, search my website). Set Autofocus to on or off. (If On, the cursor will automatically be in the search box … jQuery Plugin For Custom Tags Input and Select Box - selectize.js 39495 views - 02/10/2021 jQuery Ajax Autocomplete Plugin For Input Fields - Autocomplete 21046 views - 01/25/2021 Select Boxes Replacement Plugin For jQuery - Select2 22008 views - 01/23/2021 Make a Dropdown with Search Box using jQuery. You already know that in HTML there is no search option in the dropdown element. When you press any single key in the dropdown then it takes you to the option but not allows you to search whole or particular string. Searching is required on the list when there is a long list of items that are available.
12/9/2013 · You can use select2 . it is the best js for this job. https://select2 /dropdown. $(document).ready(function () {//change selectboxes to selectize mode to be searchable $("select").select2();}); <html><head><script src="https://cdnjs.cloudflare /ajax/libs/jquery/3.2.1/jquery.min.js"></script><link … Javascript Combobox . A dropdown list provides a method of selecting only one option from a lots of options while only using up as much space as a single option except while a selection is being made. Javascript Select options #selectwithsearch #jquerysearchdropdownimplementing search functionality inside search box using jquery ajax with select2 cdn
The jQuery sel_filter.js plugin adds an inline search field to the select box that allows the user to filter select options in real-time. How to use it: 1. Load the jquery.sel_filter.js script after the latest version of jQuery JavaScript library (slim build). The JavaScript. First we get the select and input elements, then from the select element we get the options s. We write a function that will find a match in a given list of options returning an array of the items that matched the input word. Then write a function that clears the option s, matches the word typed in the input field and appends ... I have made a custom dropdown using HTML and CSS with search tag on the top which is fixed at the top of dropdown.You can use the following HTML and CSS with bootstrap:-
This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that. Search A search box is added to the top of the dropdown automatically for select boxes where only a single option can be selected. The behavior and appearance of the search box can be easily customized with Select2. Customizing how results are matched If you select the last option, the value property of the select box is Ember.js because the selected option has no value attribute. If you select the second or third option, the value property will be "1"or "2". The HTMLOptionElement type. In JavaScript, the HTMLOptionElement type represents the <option> element.
How to programmatically set the value of a select box element using JavaScript? We can set the value of a select box using Javascript using the following. Suppose we have the following select box −. To set the value of this select element, we need to access it using querySelector. Then set the value. For example −.
 Create Searchable Dropdown Select With Jquery Selectstyle
Create Searchable Dropdown Select With Jquery Selectstyle
 Creating A Select Box With A Search Option Stack Overflow
Creating A Select Box With A Search Option Stack Overflow
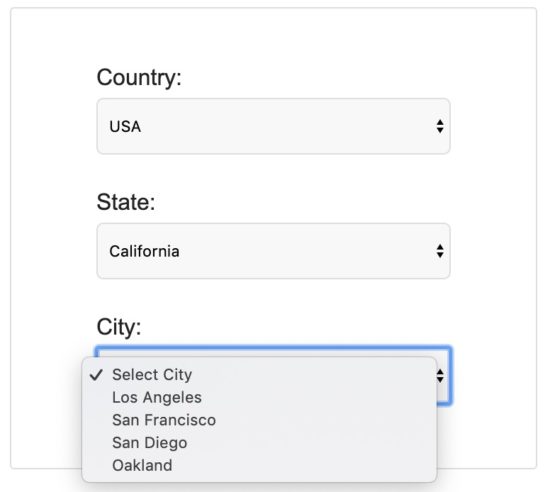
 Country State City Example Cascading Jquery Ajax Dependent
Country State City Example Cascading Jquery Ajax Dependent
 All Php Tricks On Twitter Select Box With Search Option
All Php Tricks On Twitter Select Box With Search Option
 Isheets Choice Column Thomson Reuters Highq Knowledge
Isheets Choice Column Thomson Reuters Highq Knowledge
 Bootstrap 4 Multiselect Examples Amp Tutorial Basic
Bootstrap 4 Multiselect Examples Amp Tutorial Basic
 Reference Block Elements Slack
Reference Block Elements Slack
 134 Jquery Search Plugins August 2021
134 Jquery Search Plugins August 2021
Dynamic Select Option Menu Using Ajax And Php May 2020
 Searchable Drop Down List In Excel Very Easy With Dynamic
Searchable Drop Down List In Excel Very Easy With Dynamic
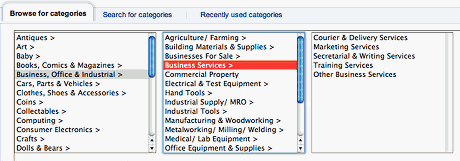
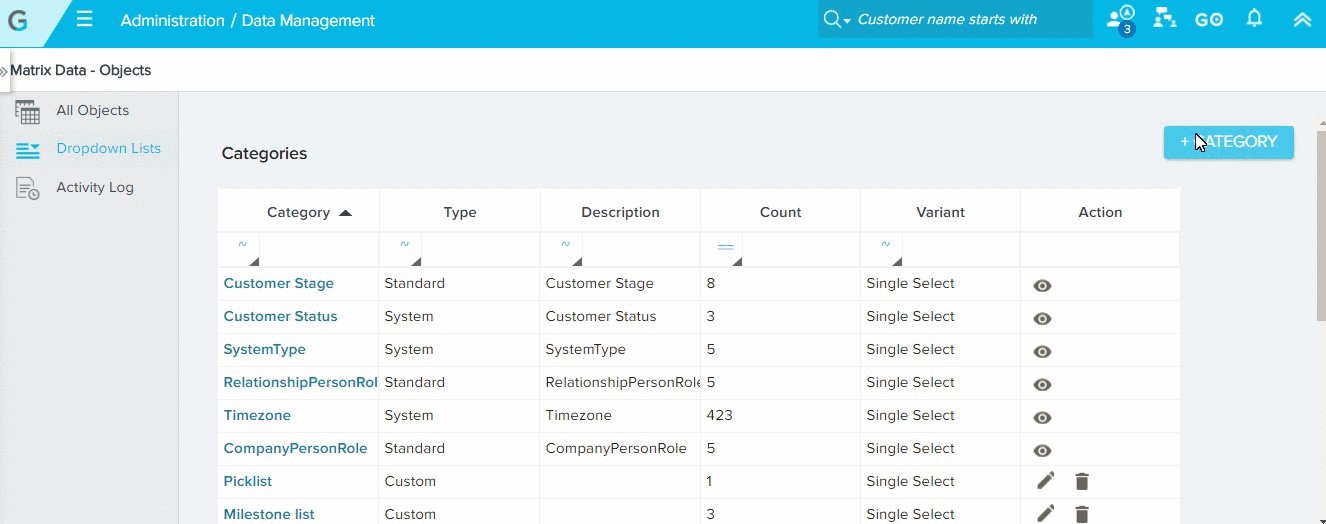
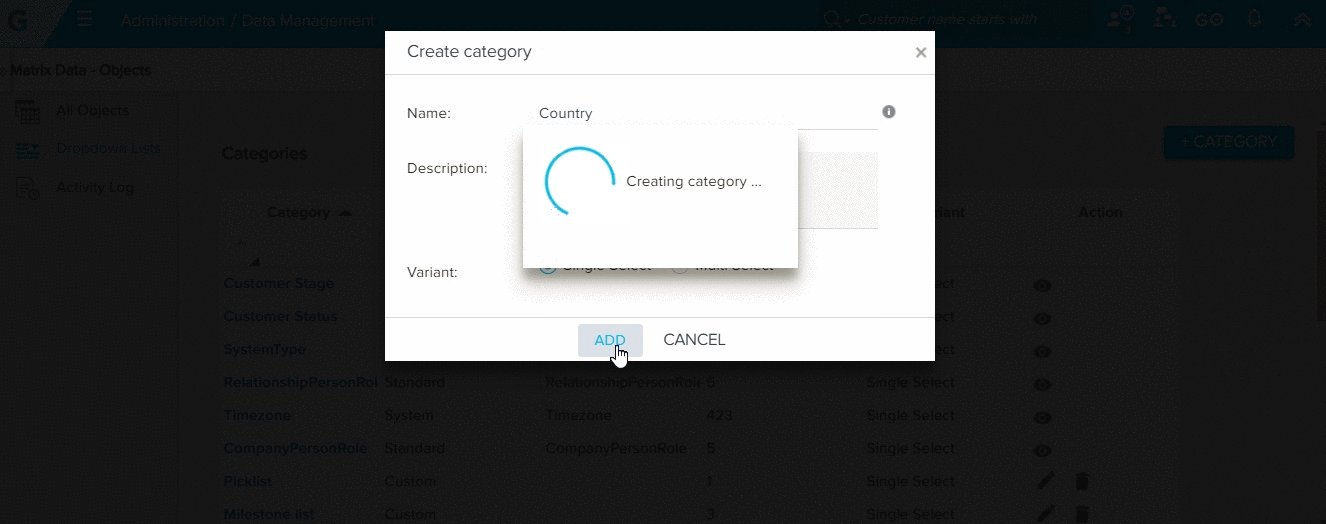
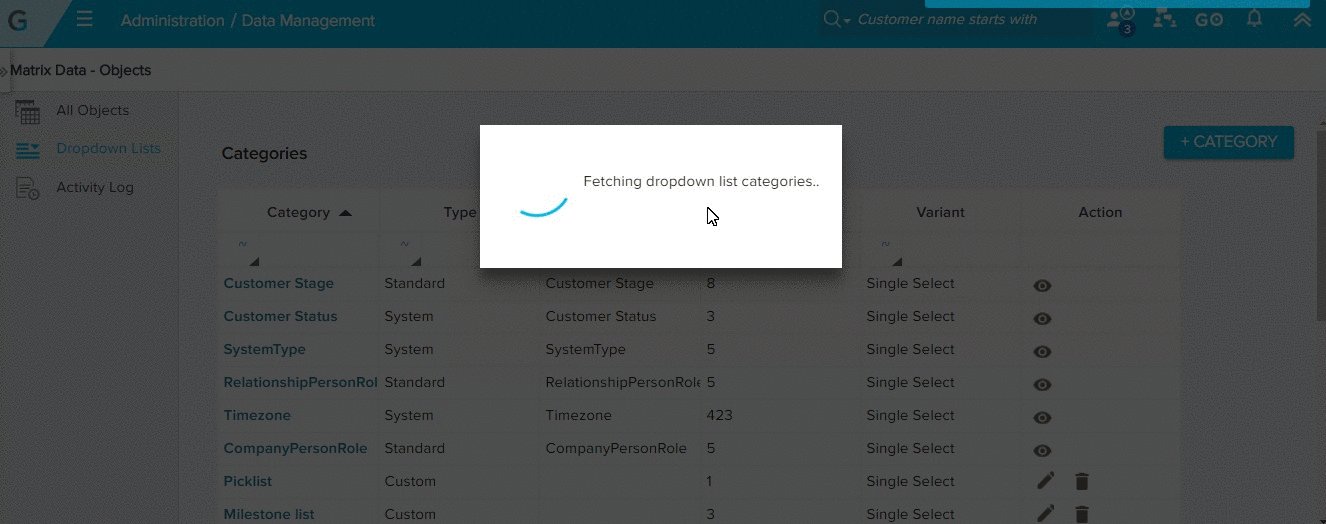
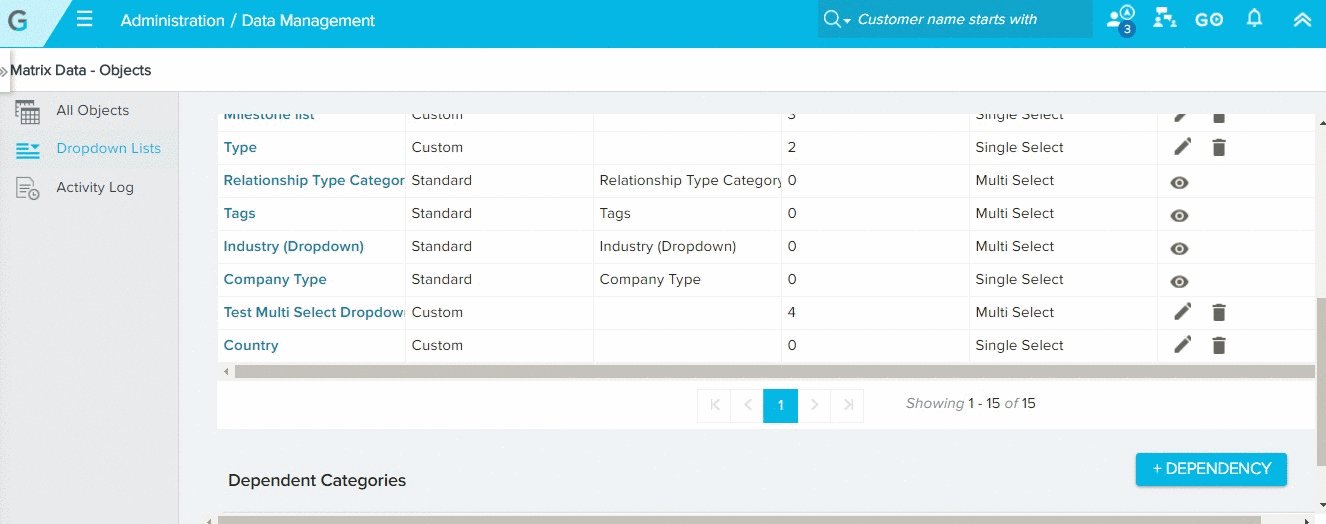
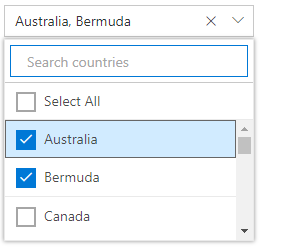
 Dropdown List And Multi Select Dropdown List Gainsight Inc
Dropdown List And Multi Select Dropdown List Gainsight Inc
 13 Jquery Selectbox Drop Down Plugins Sitepoint
13 Jquery Selectbox Drop Down Plugins Sitepoint
 Kendo Ui Multi Select Drop Down With Filter And Select All
Kendo Ui Multi Select Drop Down With Filter And Select All
 How To Create A Custom Select Dropdown Using Html Css And
How To Create A Custom Select Dropdown Using Html Css And
 How To Setup A Powerful Php And Ajax Live Search Box Easily
How To Setup A Powerful Php And Ajax Live Search Box Easily
 React Select Dropdown Tutorial Using React Select By
React Select Dropdown Tutorial Using React Select By
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
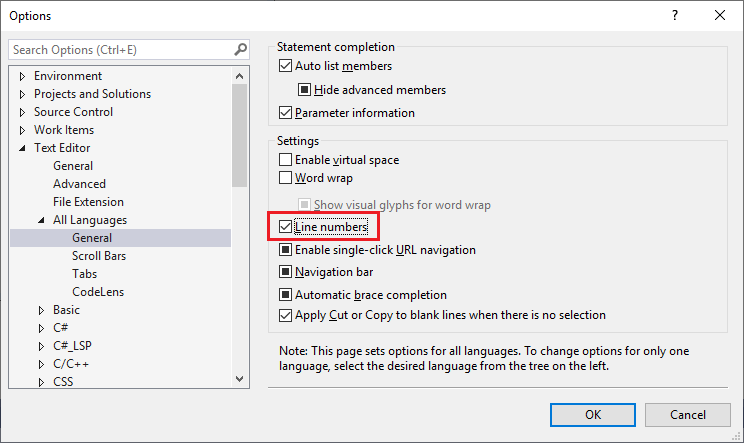
 Display Line Numbers For Code Visual Studio Windows
Display Line Numbers For Code Visual Studio Windows
 How To Create Searchable Async Dropdowns With React Select
How To Create Searchable Async Dropdowns With React Select
 Select Box Archives Web Code Flow
Select Box Archives Web Code Flow
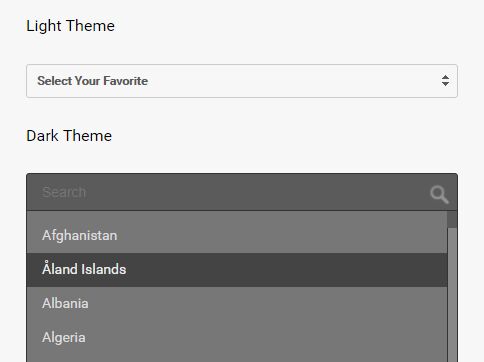
 Change Themes Fonts Text And Contrast For Accessibility
Change Themes Fonts Text And Contrast For Accessibility
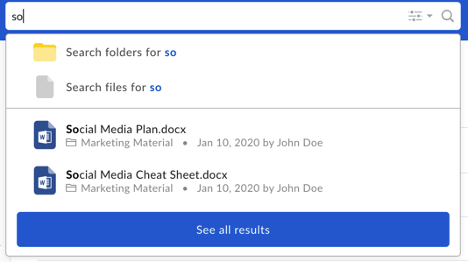
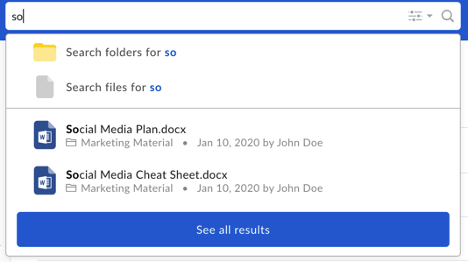
 Search For Files Folders And Content Box Support
Search For Files Folders And Content Box Support
 Javascript Multiselect Dropdown With Checkbox Syncfusion
Javascript Multiselect Dropdown With Checkbox Syncfusion
 Select Box With Search Option Stack Overflow
Select Box With Search Option Stack Overflow
0 Response to "27 Select Box With Search Option In Javascript"
Post a Comment