34 Javascript Check If Css Class Exists
A useful post, especially the exists() function. Not explicitly mentioned above, but worth stating, the exists() method is chainable. A slight tweak/safety check to that would be to check that the first argument passed through is actually a function: Apr 02, 2020 - Get code examples like "js check if element has class" instantly right from your google search results with the Grepper Chrome Extension.
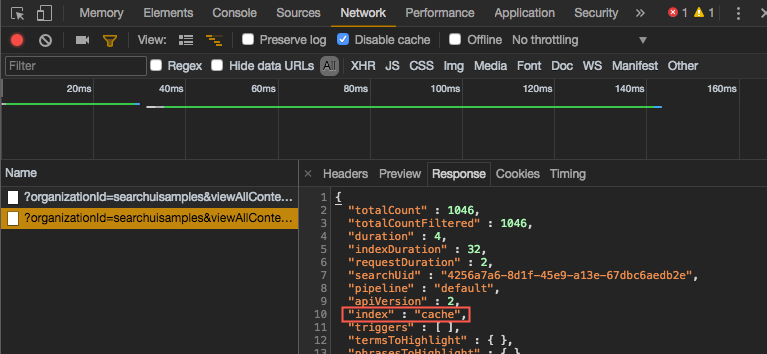
 Javascript Search Framework Events
Javascript Search Framework Events
5/3/2020 · JavaScript DOM — Check if an element contains a CSS class. In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false.

Javascript check if css class exists. Definition and Usage. The if/else statement executes a block of code if a specified condition is true. If the condition is false, another block of code can be executed. The if/else statement is a part of JavaScript's "Conditional" Statements, which are used to perform different actions based on different conditions. In this pen, I write a little snippet to test if a certain class exists on the page and then execute a piece of code.... Note: When an element is hidden with display:none (like in the example above), the element will not take up any space. To find out if an element is hidden with visibility:hidden, see the example below.This "hidden" element will take up space.
Home / Code Snippets / JavaScript / Check if Function Exists Before Calling. Check if Function Exists Before Calling. Chris Coyier on Jul ... I prefer to use a cautious trigger class to handle this so I can easily define an on event to fire when we need to respond to the alternate code path. ... Get the CSS-Tricks newsletter. Copy and paste ... May 20, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML.
Questions: Answers: You could check and see if an object of the style your are looking for already exists. If it does then the css class must exist because an object is using it. For example if you wanted to make sure that distinctly named svg objects each have their own style: function getClassName (name) { //Are there any elements which use a ... Problem: How can I deal with this problem : jquery check if class exists on page Multiple methods exists that are used to check whether the element contains a class. Let's discuss them separately. The first method that can handle the task is the element.classList.contains method. The function takes only one parameter. The contains method checks if your classList contains a singular element:
Apr 28, 2021 - This post will discuss how to check whether an element exists with a given class in JavaScript and jQuery... The jQuery's .hasClass() method returns true if the specified class is assigned to an element. 18/1/2011 · Just check to see if a <link> element exists with the href attribute set to your CSS file's URL: if (!$("link[href='/path/to.css']").length) $('<link href="/path/to.css" rel="stylesheet">').appendTo("head"); The plain ol' JS method is simple too, using the document.styleSheets collection: 18/4/2020 · To check if an element contains a class, you use the contains()method of the classListproperty of the element: element.classList.contains(className); Code language:CSS(css) Suppose you have the following <div>element: <divclass="secondary info">Item</div>.
Write a function that accepts an array of 10 integers (between 0 and 9), that returns a string of those numbers in the form of a phone number · Use parseInt() in the convertToInteger function so it converts a binary number to an integer and returns it · Number.prototype.between = function(a, ... 11/6/2009 · You could check and see if an object of the style your are looking for already exists. If it does then the css class must exist because an object is using it. For example if you wanted to make sure that distinctly named svg objects each have their own style: function getClassName(name) { //Are there any elements which use a style named 'name' ? JS; HTML. JS. JavaScript Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains method. Let's first take a look at the generic formula for using classList.contains and then we'll look at a practical use case. How to check if element has class in JavaScript, Example.
Output: Method 2: Using is() method: This is similar to the above method and can be used to check more attributes if needed. The required element is selected and the class name is passed on like a CSS class selector. It returns a boolean value specifying whether the class exists in the element or not. Copy. With each click, classList.toggle () will add the CSS class if it does not exist in the classList array and return true. If the CSS class exists, the method will remove the class and return false. index.js. const anotherClass = myText.classList.toggle('newSize'); console.log(anotherClass); Copy. You can check like this. document.getElementById("projectsContent").className.indexOf("animated") !== -1 // class exists on element But for this you can check for only one class, if you want to check for multiple classes store the className in a variable and check for all of them or write a utility function.
And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript. How the JavaScript code works. First we use querySelector() to grab our Technlogy button element via its class selector .btn-technology. which will act as the trigger for our filtering function later.We assign our button element to a variable called btn-technology.; Then we use querySelectorAll() to grab all our News Feed (.news-feed) items and select each item link by their class name (.link). Get code examples like "jquery if class exists" instantly right from your google search results with the Grepper Chrome Extension.
Definition and Usage. The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true". In this article, we will learn how to find every element that exists in any of the given two arrays. Method 1: Using set. A set is a collection of items that are unique i.e. no element can be repeated. We will add all elements of two arrays to the set, and then we will return the set. 2/4/2019 · Checking Element has Specific CSS Class with Vanilla Javascript. javascript. Updated on April 2, 2019 Published on April 2, 2019. Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object.
In HTML, this is represented by separating the class names with a space: The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents ... Get code examples like "jquery if class exist" instantly right from your google search results with the Grepper Chrome Extension. JavaScript: Checking if a CSS class exists. headzoo asked on 1/5/2006. Web Languages and Standards JavaScript. 7 Comments 1 Solution 15769 Views Last Modified: 11/19/2013. Howdy, I'm trying to figure out a simple way for JavaScript to check if a CSS class already exists. If the class already exists in the stylesheet, then apply it to the ...
May 06, 2020 - Get code examples like "if class exists jquery" instantly right from your google search results with the Grepper Chrome Extension. In this tutorial, we will learn how to check if an HTML element exists using pure JavaScript and jQuery. With Pure JavaScript The pure JavaScript solution is to get an element from the document and if it is defined do something. Javascript check if class exists. JavaScript DOM, getElementsByClassName returns a NodeList which is an array-like object. You can check its length to determine if elements with defined class function Check() { //Returns true when it exists return (' ' + iframe.contentDocument.getElementById('Offer').firstElementChild.className + ' ').indexOf ...
If the class is assigned to an element you can find if it exists in the page with the code I provided. If the class is in a stylesheet but not assigned to any element you cannot find it. Leave a comment on jay.blanchard's reply. mxf092. How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020 No, We can not use if-else conditions in CSS as CSS doesn't support logics. But we can use some alternatives to if-else which are discussed below: Method 1: In this method, we will use classes in HTML file to achieve this. We will define different class names according to the conditions which we want to apply in CSS.
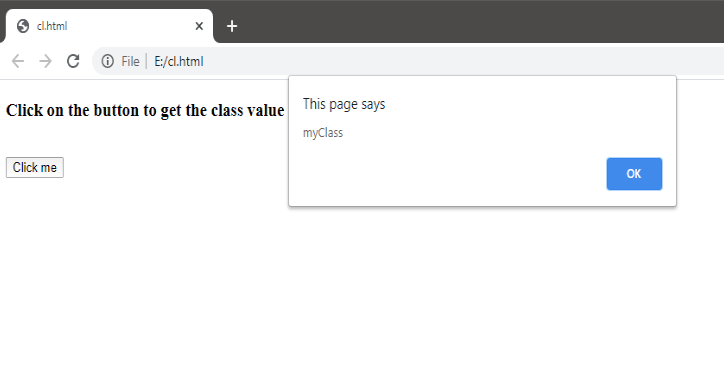
The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not. Adding, removing and checking if an element has a CSS class with jQuery jQuery is a useful Javascript framework which simplifies cross browser Javascript development. This post looks at how to check what CSS class an element has with jQuery, and how to add and remove CSS classes from elements. Click the below button to check if class name 'mypara' is exist or not. Click to Check Class. This is my paragraph. You have to click the button given above to get the result in the alert box. The example shows that the specified class is present in the selected element. After you find the existence of the class name, you can add another ...
JavaScript: How to check if an element exists in the DOM. Here's how you can check if a certain element exists in the DOM. Posted on April 21, 2021. When you need to check for the existence of a certain element in the DOM, you can use one of the following document selector methods as follows: document.querySelector() document.getElementById()
 Stealing Private Data With A Css Injection Netsparker
Stealing Private Data With A Css Injection Netsparker
Github Martinkavik Postcss Typed Css Classes Postcss
 How To Evaluate And Validate Xpath And Css Selectors
How To Evaluate And Validate Xpath And Css Selectors
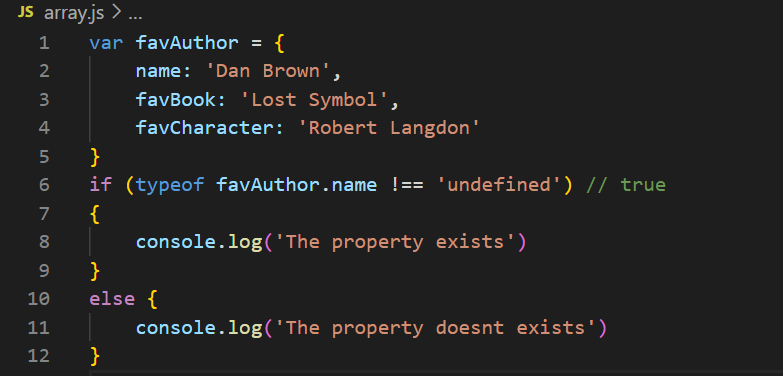
 4 Ways To Check If The Property Exists In Javascript Object
4 Ways To Check If The Property Exists In Javascript Object
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 Vuejs Check If Element Exists Example Pakainfo
Vuejs Check If Element Exists Example Pakainfo
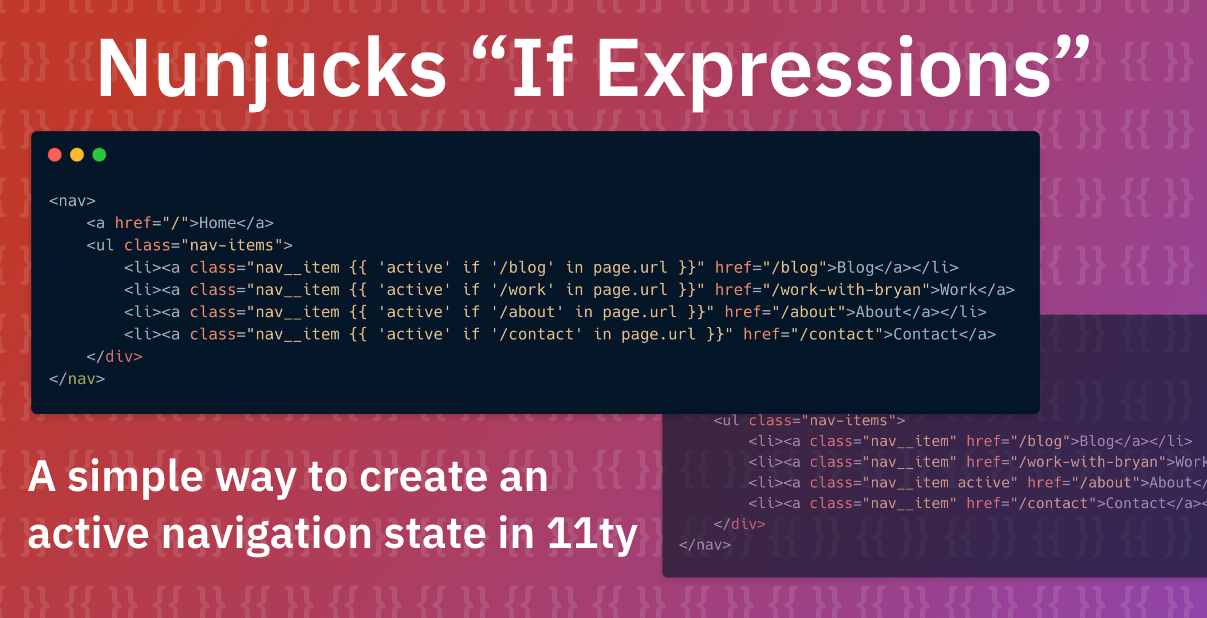
 Using Nunjucks If Expressions In 11ty To Create A Simple
Using Nunjucks If Expressions In 11ty To Create A Simple
 Javascript Classlist Javatpoint
Javascript Classlist Javatpoint
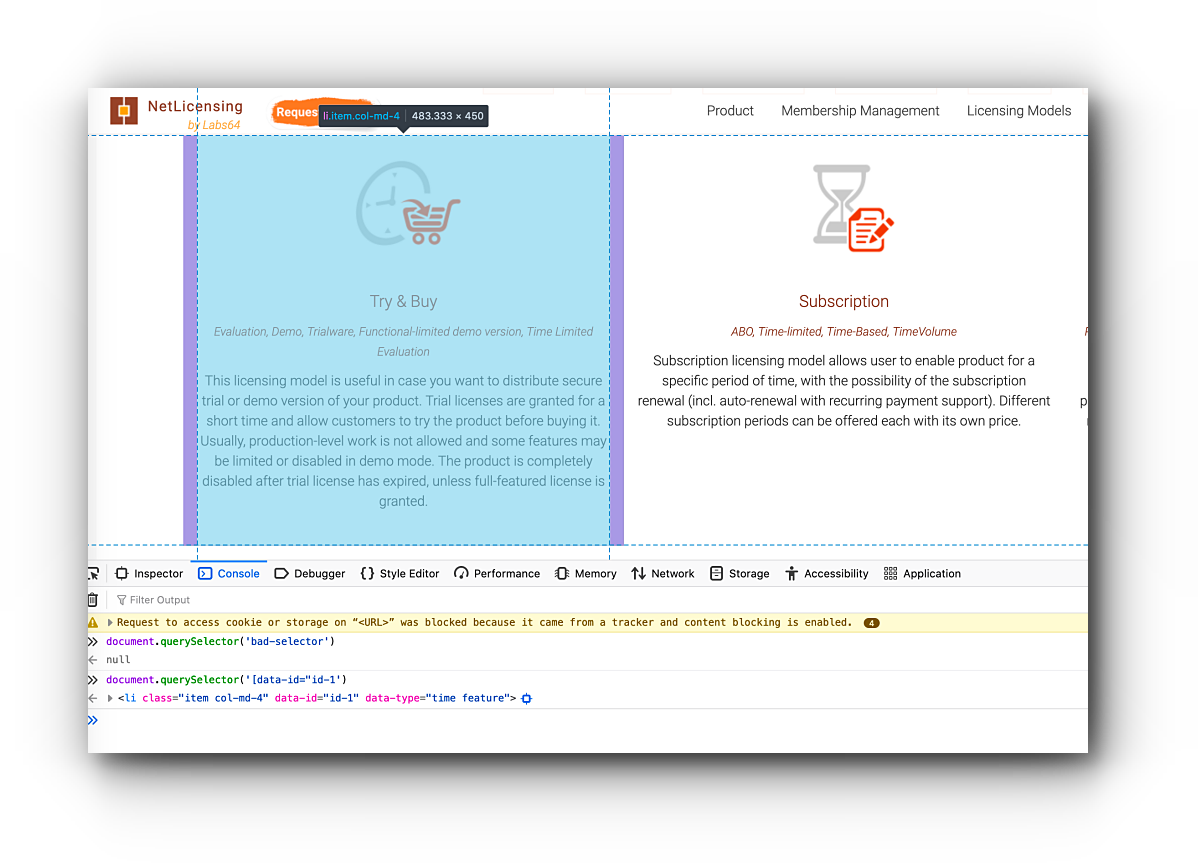
 Jquery Check If Element With Class Contains Id Or Not Code
Jquery Check If Element With Class Contains Id Or Not Code

 Oh No Our Stylesheet Only Grows And Grows And Grows The
Oh No Our Stylesheet Only Grows And Grows And Grows The
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
Checking To See If An Element Has A Css Pseudo Class In
 Using Style Setproperty To Keep Css Property Names
Using Style Setproperty To Keep Css Property Names
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 Matches Css Selector Operator In Gtm Triggers Simo Ahava 39 S
Matches Css Selector Operator In Gtm Triggers Simo Ahava 39 S
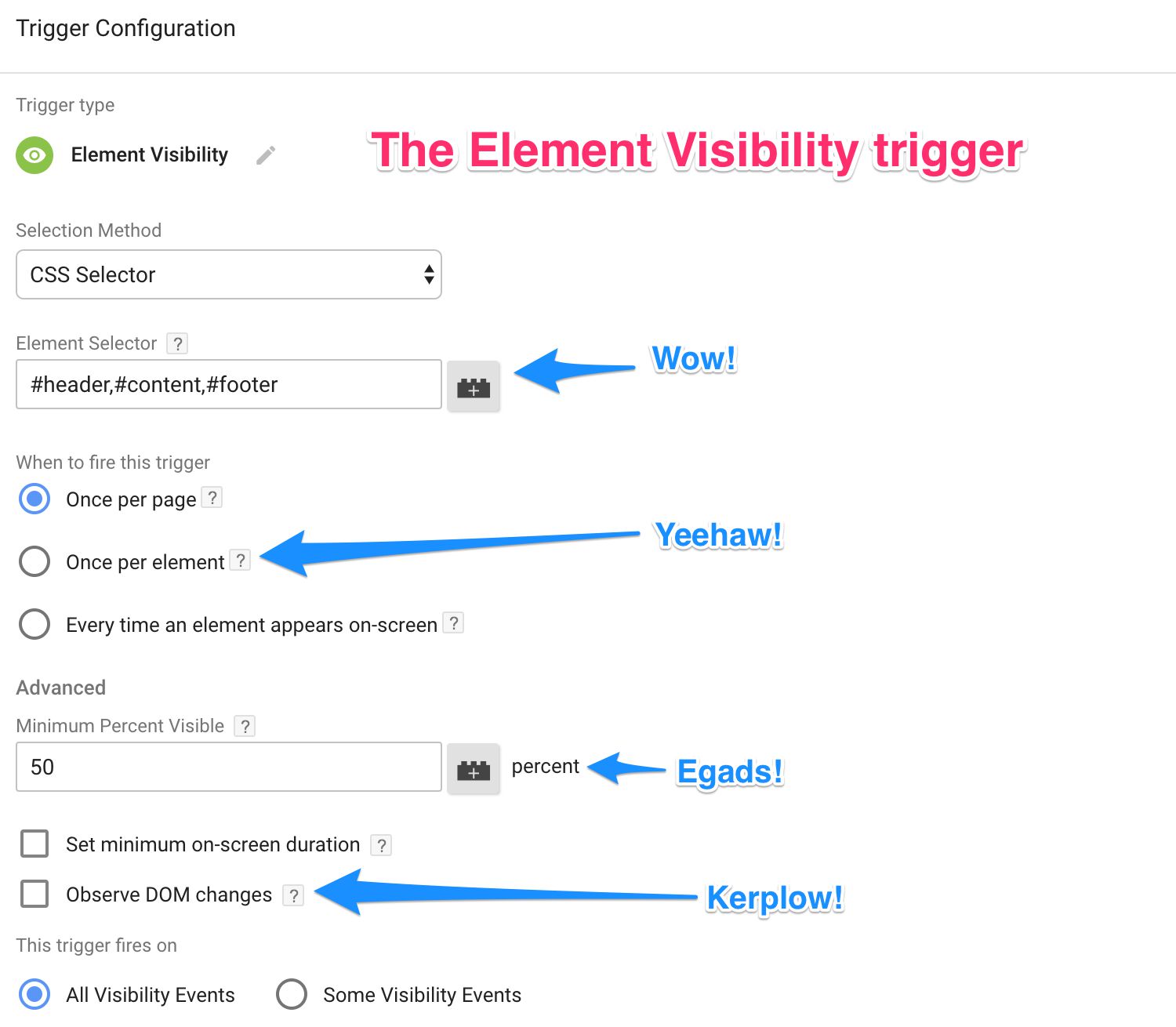
 The Element Visibility Trigger In Google Tag Manager Simo
The Element Visibility Trigger In Google Tag Manager Simo
 Python Vs Javascript For Pythonistas Real Python
Python Vs Javascript For Pythonistas Real Python
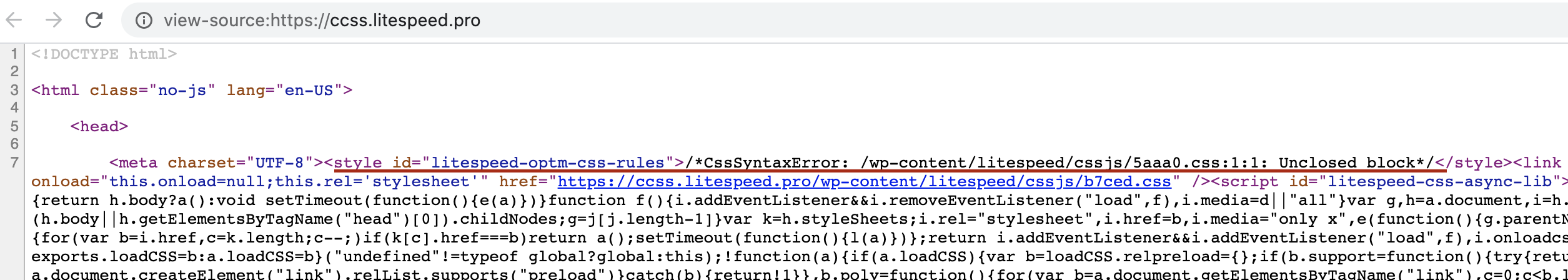
 Css Js Issues Troubleshooting Lscache For Wordpress
Css Js Issues Troubleshooting Lscache For Wordpress
 Css 2020 The Web Almanac By Http Archive
Css 2020 The Web Almanac By Http Archive
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew
 A Complete Guide To Css Functions Css Tricks
A Complete Guide To Css Functions Css Tricks
 Supercharging Your Css Custom Properties
Supercharging Your Css Custom Properties
 How To Modify Attributes Classes And Styles In The Dom
How To Modify Attributes Classes And Styles In The Dom
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Javascript Check If Dom Element Exists Code Example
Javascript Check If Dom Element Exists Code Example
 Top 5 Css Frameworks For Developers And Designers Browserstack
Top 5 Css Frameworks For Developers And Designers Browserstack
 What S The Difference Between Ids Amp Classes Html Css Amp Javascript
What S The Difference Between Ids Amp Classes Html Css Amp Javascript
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Jquery Check If Class Exists Before Calling Addclass By
Jquery Check If Class Exists Before Calling Addclass By
 Jquery Check If Class Is Visible Code Example
Jquery Check If Class Is Visible Code Example

 How Css Pseudo Classes Work Explained With Code And Lots Of
How Css Pseudo Classes Work Explained With Code And Lots Of
0 Response to "34 Javascript Check If Css Class Exists"
Post a Comment