33 Exit From For Loop Javascript
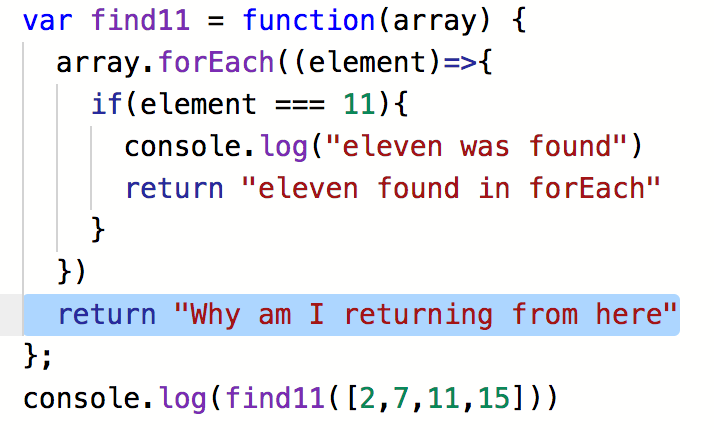
When I'm running it, it's executed completely, but it should exit after the first: 'its true' But in my console, I get: its true. its true. the end. Foreach loops 2 times as expected, but why the method doesn't stop after hitting a "return"? I'm not trying to get out of the forEach, but ending the method 'checkIfFollowed' in the foreach. How to Break Out of a JavaScript forEach() Loop. Oct 5, 2020 JavaScript's forEach() function executes a function on every element in an array. However, since forEach() is a function rather than a loop, using the break statement is a syntax error:
 Javascript Break Statement With Examples
Javascript Break Statement With Examples
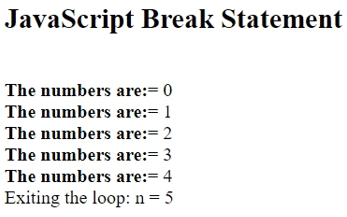
The break statement breaks the loop and continues executing the code after the loop. First of all, if is a condition and not a loop. When you use "for" that is called as a loop. You can use "continue" inside a for loop to skip that particular index and "break" to exit the loop entirely.

Exit from for loop javascript. JavaScript Loops. Instruction Exit a Loop. In each of the three types of loops you've worked with so far, there's some "exit" condition. In other words, when a specific condition is no longer true, like a counter variable is no longer less than 10, or less than or equal to 100, the loop ends. Exit a forEach Loop Early. When searching MDN for the Array#forEach method, you'll find the following paragraph:. There is no way to stop or break a forEach() loop other than by throwing an exception. If you need such behavior, the forEach() method is the wrong tool.. Fair enough. What are alternatives? Find out the ways you can use to break out of a for or for..of loop in JavaScript. 🏠 Go back to the homepage How to break out of a for loop in JavaScript Find out the ways you can use to break out of a for or for..of loop in JavaScript. Published Sep 11, 2019. Say you have a for loop:
Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others. That is one way of exiting the loop. Another way to exit a loop in Java is a break statement. We will see how it is used in a Java Program further in this tutorial. Break statement in Java. There are two ways we can use a break statement in our Java Program while exiting from a loop. These are explained here. With label Like the others loop statements, foreach is used to repeat an instruction block 0 . Exit foreach loop javascript. But what if you need to exit a Do loop? No problem: just call Exit Do The enhanced for-loop is an external iterator, whereas the new forEach method is internal 2 Exit For works in either a For Each or a For Next loop
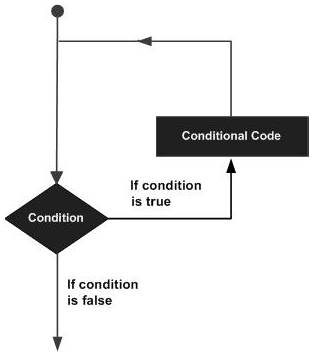
When the break statement is used in a loop, it breaks the loop and continues executing the code after the loop (if any). The break statement can also be used with an optional label reference, to "jump out" of any JavaScript code block (see "More Examples" below). Sometimes you need to break out of a loop in JavaScript. For example, you may want to stop iterating through an array of items as soon as you find a specific element. TL;DR: use break to exit a loop in JavaScript. This tutorial shows you how to terminate the current loop in JavaScript and transfer control back to the code following the loop. Exit Controlled Loops: In this type of loops the test condition is tested or evaluated at the end of loop body. Therefore, the loop body will execute atleast once, irrespective of whether the test condition is true or false. do - while loop is exit controlled loop. JavaScript mainly provides three ways for executing the loops.
The while statement creates a loop that is executed while a specified condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of ... The continue keyword lets us skip one iteration, in the for and for..of and while loops. The loop does end that iteration, and will continue from the next one. A for..in loop can't use break. It's not possible to end it in this way. The break statement, which is used to exit a loop early. A label can be used with a break to control the flow more precisely. A label is simply an identifier followed by a colon(:) that is applied to a statement or a block of code.. Note: there should not be any other statement in between a label name and associated loop. Example-1: Break from nested loop
statements. The break and the continue statements are the only JavaScript statements that can "jump out of" a code block. Syntax: break labelname; continue labelname; The continue statement (with or without a label reference) can only be used to skip one loop iteration. The break statement, without a label reference, can only be used to jump ... "exit from foreach loop javascript" Code Answer's. javascript foreach break . javascript by TC5550 on May 20 2020 Comment . 12. Source: stackoverflow . foreach break js . javascript by Silly Shrew on May 07 2020 Comment . 3. Source: stackoverflow ... In this tutorial, we will learn about how to stop a for loop early in JavaScript. Consider we have a for loop which is looping through the…
//break out of for loop for (i = 0; i < 10; i++) { if (i === 3) { break; } } Definition and Usage. The continue statement breaks one iteration (in the loop) if a specified condition occurs, and continues with the next iteration in the loop. The difference between continue and the break statement, is instead of "jumping out" of a loop, the continue statement "jumps over" one iteration in the loop. The JavaScript Break Statement is very useful to exit from any loop such as JavaScript For Loop, While Loop, and Do While Loop. While executing these loops, if the JavaScript compiler finds the break statement inside them, the loop will stop running the statements and immediately exit from the loop. For example, we have five statements inside ...
Dealing with arrays is everyday work for every developer. In this article, we are going to see 6 different approaches to how you can iterate through in Javascript. for Loop. The for loop statement has three expressions: Initialization - initialize the loop variable with a value and it is executed once; Condition - defines the loop stop condition I know this is a bit old, but instead of looping through the array with a for loop, it would be much easier to use the method <array>.indexOf(<element>[, fromIndex]) It loops through an array, finding and returning the first index of a value. If the value is not contained in the array, it returns -1. Loops are the aids using which certain statements can iterate for a desired number of times or until a condition is true. JavaScript provides both entries controlled (for, while) and exit controlled (do..while) loops. We use For Loop when a certain logic needs to execute a certain number of times along with a condition.
JavaScript - Loop Control. JavaScript provides full control to handle loops and switch statements. There may be a situation when you need to come out of a loop without reaching its bottom. There may also be a situation when you want to skip a part of your code block and start the next iteration of the loop. This is actually quite dangerous because some weird stuff can happen that you may not be expecting. In particular, because of the closure created with var x, if any logic within the loop references x at a later point in time (for example it defines an inner anonymous function that is saved and executed later), the value for x will be whatever it was at the end of the loop, not the index that ... Code language: JavaScript (javascript) How the script works. First, the for loops increment the variable i and j from 1 to 3. Second, inside the body of the innermost loop, we check if both i and j are equal to 2. If so, we output a message to the console and jump back to the outer label.
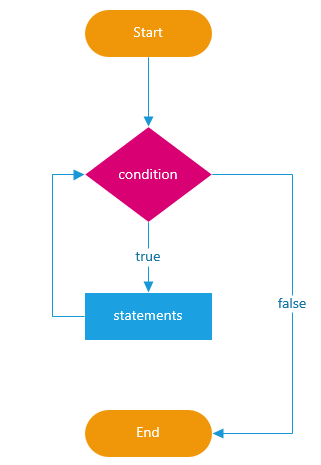
The break statement includes an optional label that allows the program to break out of a labeled statement. The break statement needs to be nested within the referenced label. The labeled statement can be any block statement; it does not have to be preceded by a loop statement. A break statement, with or without a following label, cannot be used within the body of a function that is itself ... Practice JavaScript continue and JavaScript break statements & master javascript exit for loop. Become Pro Web Developer Today. Get 34% discount on Web development course today. A Exit For Statement is used when we want to Exit the For Loop based on certain criteria. When Exit For is executed, the control jumps to next statement immediately after the For Loop.. Syntax. The syntax for Exit For Statement in VBScript is −. Exit For Flow Diagram Example. The below example uses Exit For.If the value of the Counter reaches 4, the For Loop is Exited and control jumps to ...
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Python While Loop Tutorial While True Syntax Examples And
Python While Loop Tutorial While True Syntax Examples And
 How To Break A Process From While Loop Help Uipath
How To Break A Process From While Loop Help Uipath
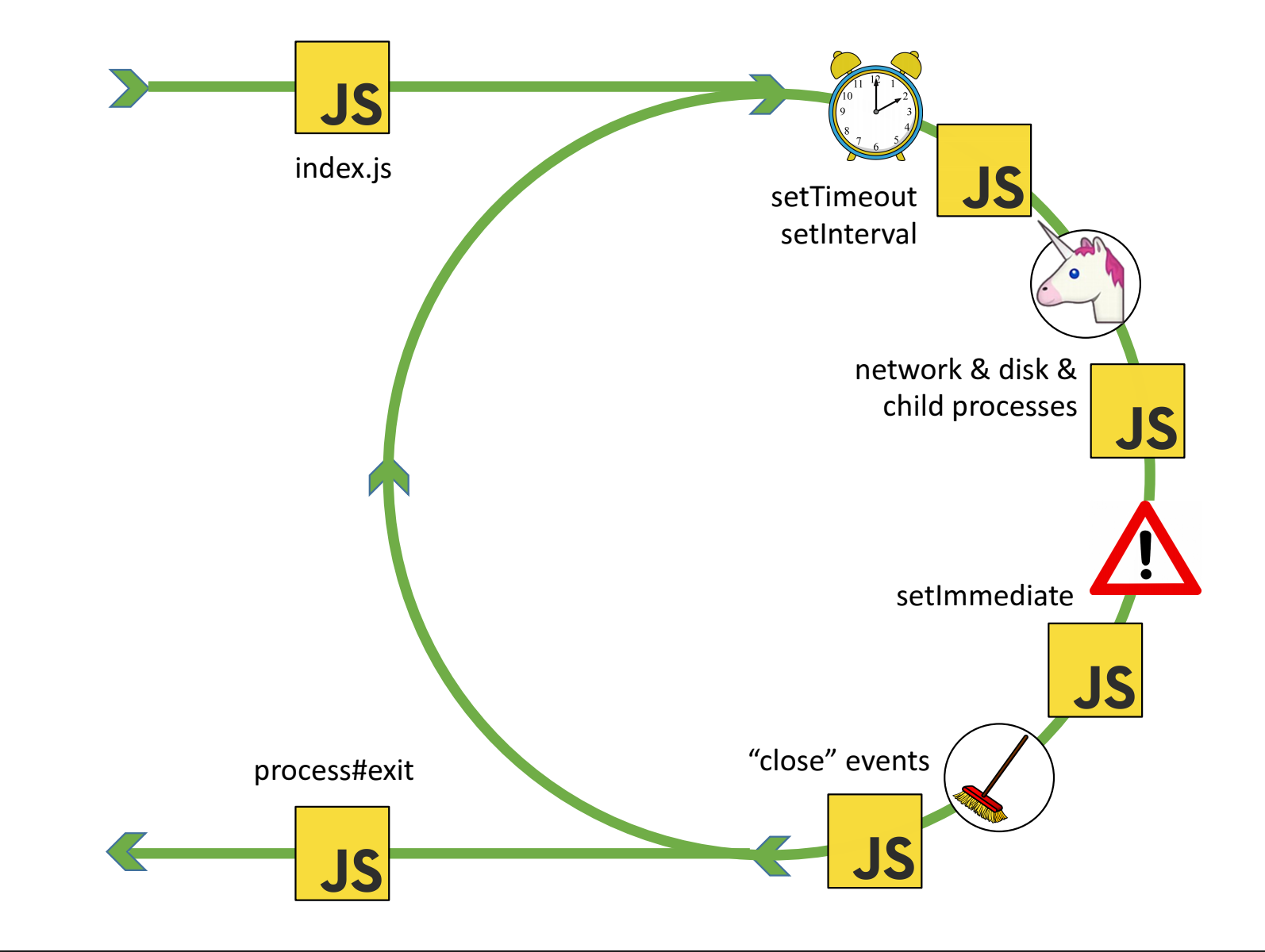
 How Node Event Loop Really Works Or Why Most Of The Event
How Node Event Loop Really Works Or Why Most Of The Event
 Javascript While Loop By Examples
Javascript While Loop By Examples
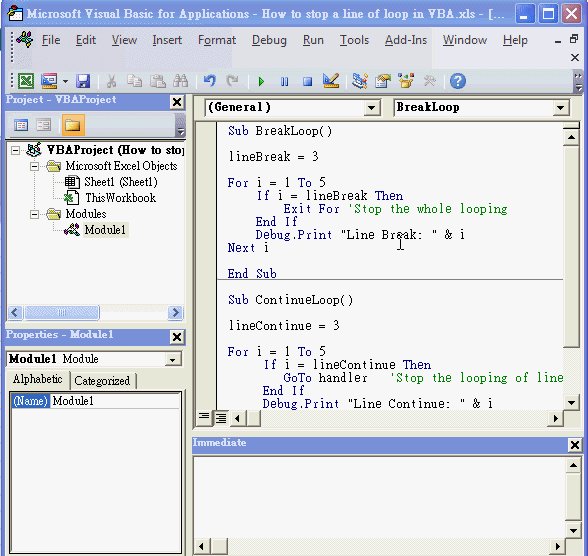
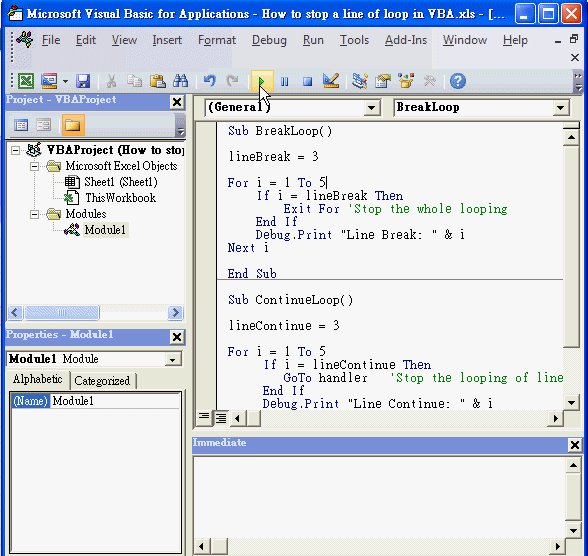
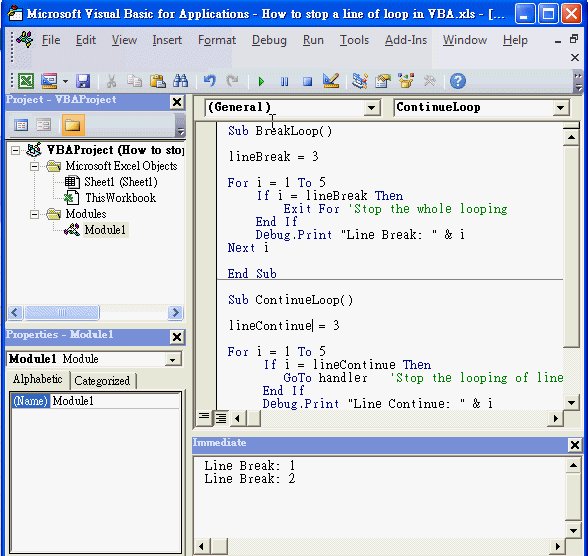
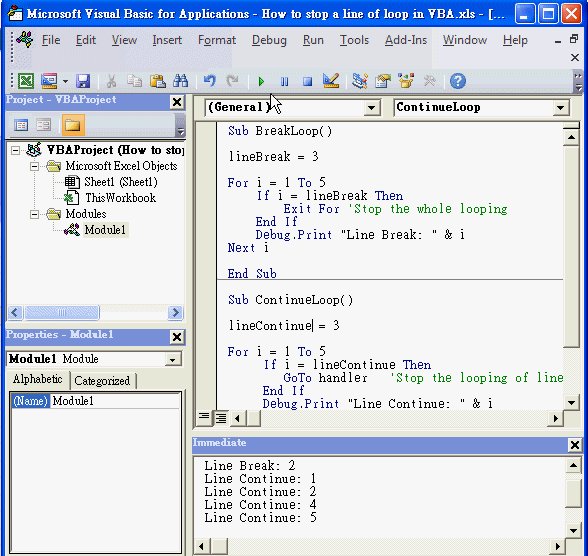
 How To Stop A Line Of Loop In Vba Excel Solution
How To Stop A Line Of Loop In Vba Excel Solution
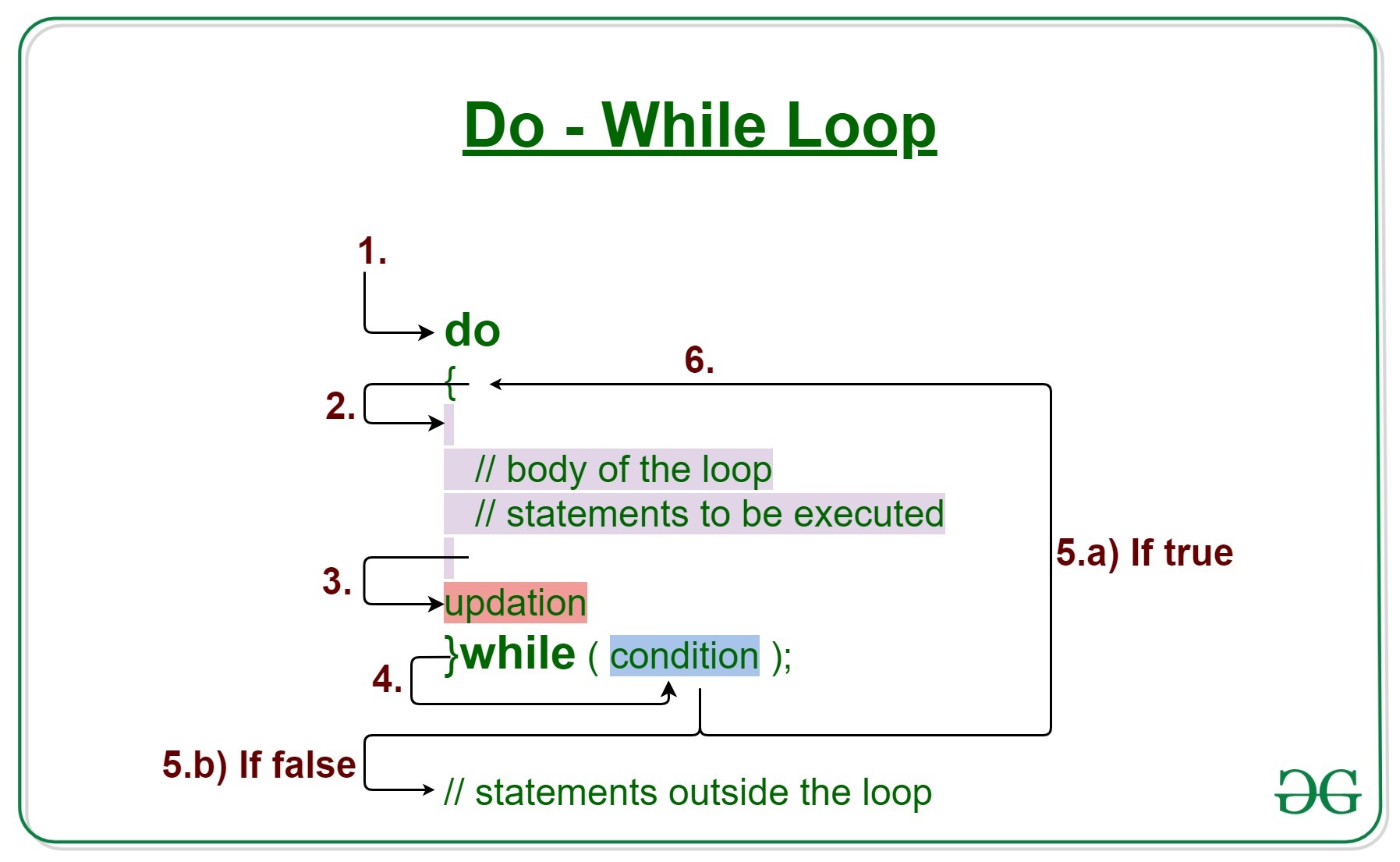
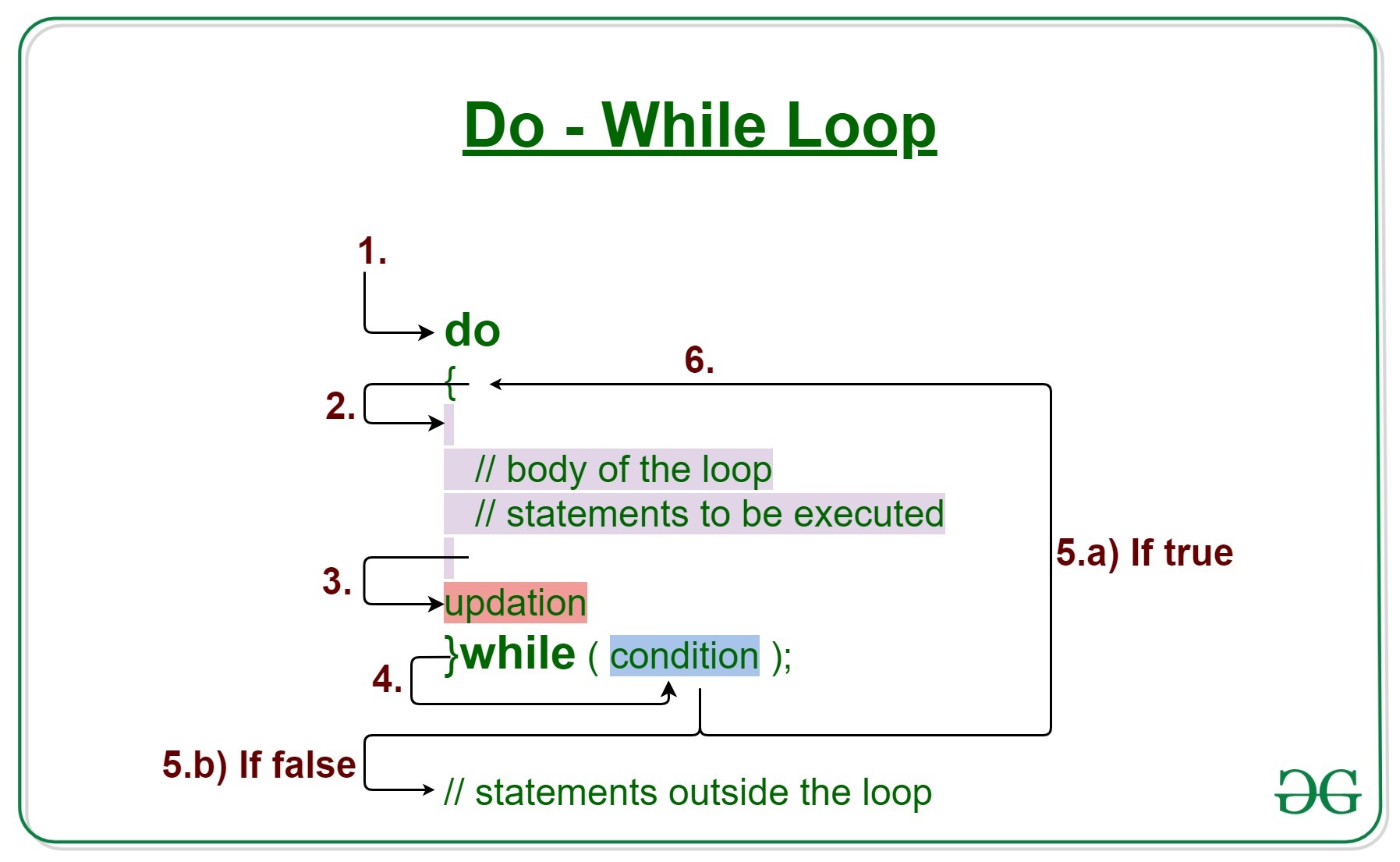
 Java Do While Loop With Examples Geeksforgeeks
Java Do While Loop With Examples Geeksforgeeks

 Sql While Loop With Simple Examples
Sql While Loop With Simple Examples
 Difference Between Break And Continue In Java
Difference Between Break And Continue In Java
 Three Ways To Exit An Array Loop Before Completion In
Three Ways To Exit An Array Loop Before Completion In
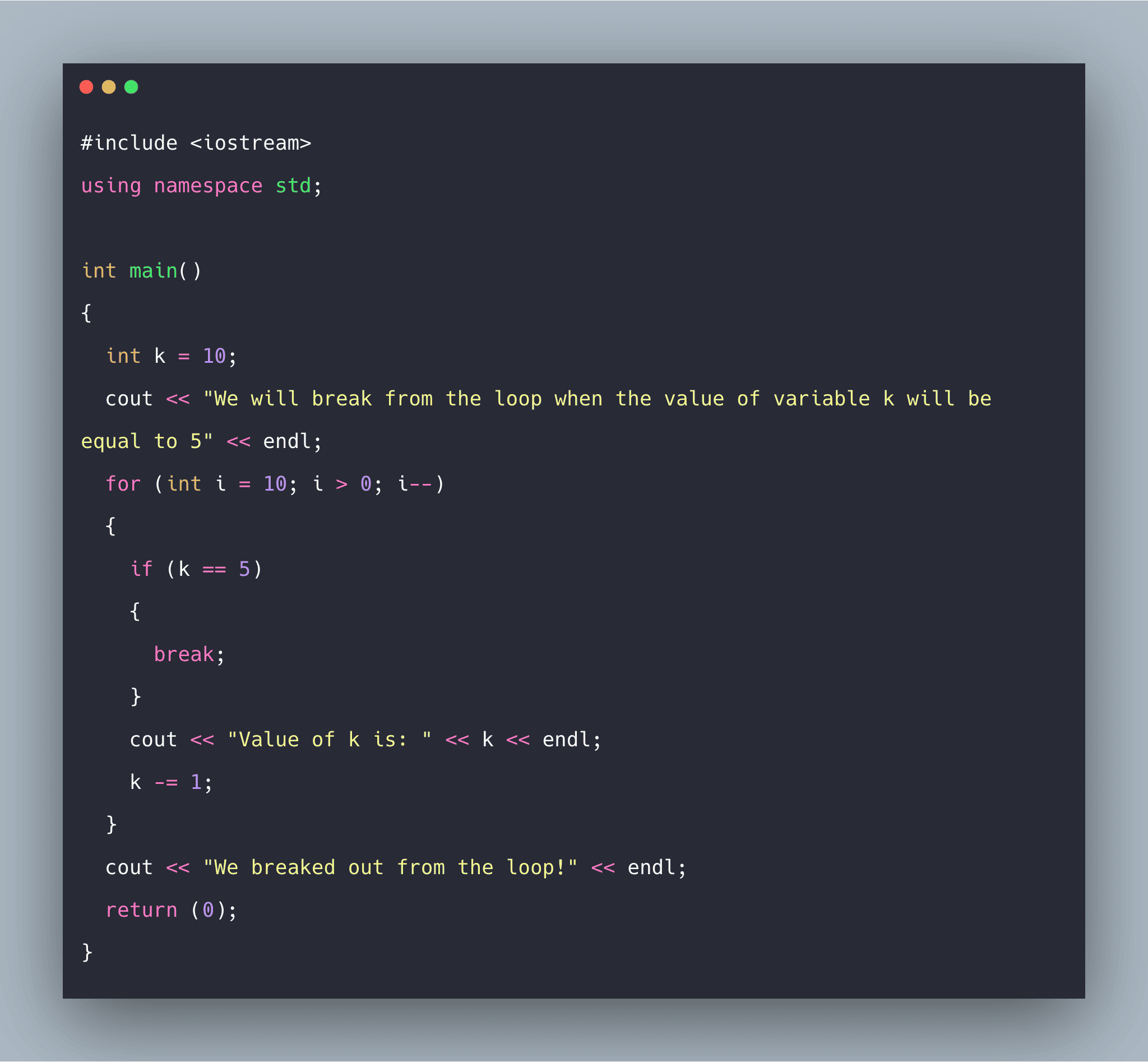
 Break Statement In C Example C Break Statement Program
Break Statement In C Example C Break Statement Program
 Decision Making In Java If If Else Switch Break Continue
Decision Making In Java If If Else Switch Break Continue
 Kotlin Unlabelled Break Geeksforgeeks
Kotlin Unlabelled Break Geeksforgeeks

 Event Loop Cycle In Node Js This Is My Part 2 Post Of Node
Event Loop Cycle In Node Js This Is My Part 2 Post Of Node
 Javascript Foreach A Return Will Not Exit The Calling
Javascript Foreach A Return Will Not Exit The Calling
 How To Exit For Each Loop Help Uipath Community Forum
How To Exit For Each Loop Help Uipath Community Forum
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
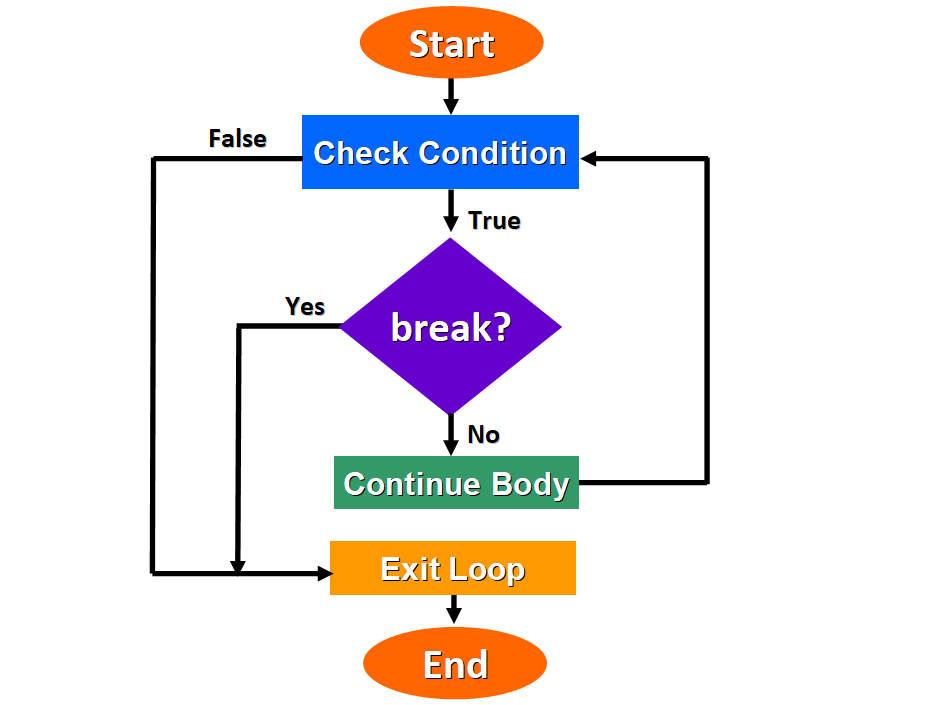
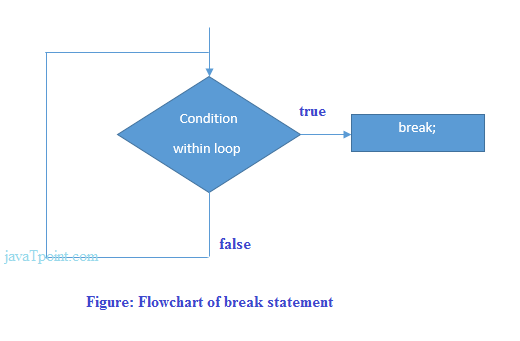
 Break Statement In Javascript Working Amp Examples Of Break
Break Statement In Javascript Working Amp Examples Of Break
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop
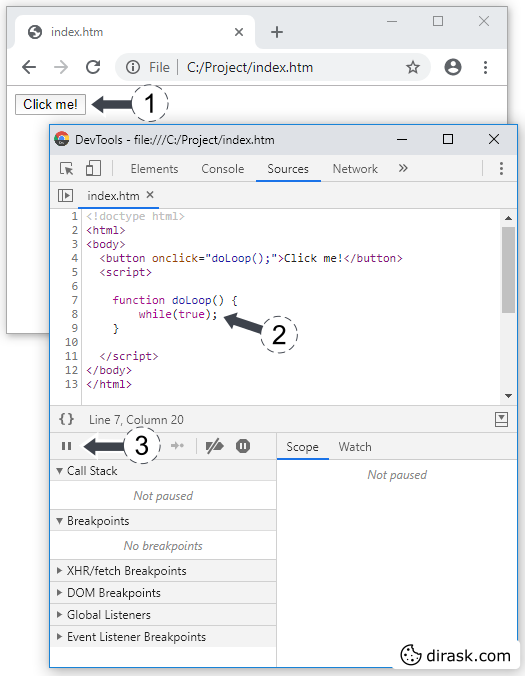
 Google Chrome Stop Infinite Loop In Javascript Debug
Google Chrome Stop Infinite Loop In Javascript Debug
 Python Break Continue Pass Statements With Examples
Python Break Continue Pass Statements With Examples
 What S New In Devtools Chrome 67 Chrome Developers
What S New In Devtools Chrome 67 Chrome Developers
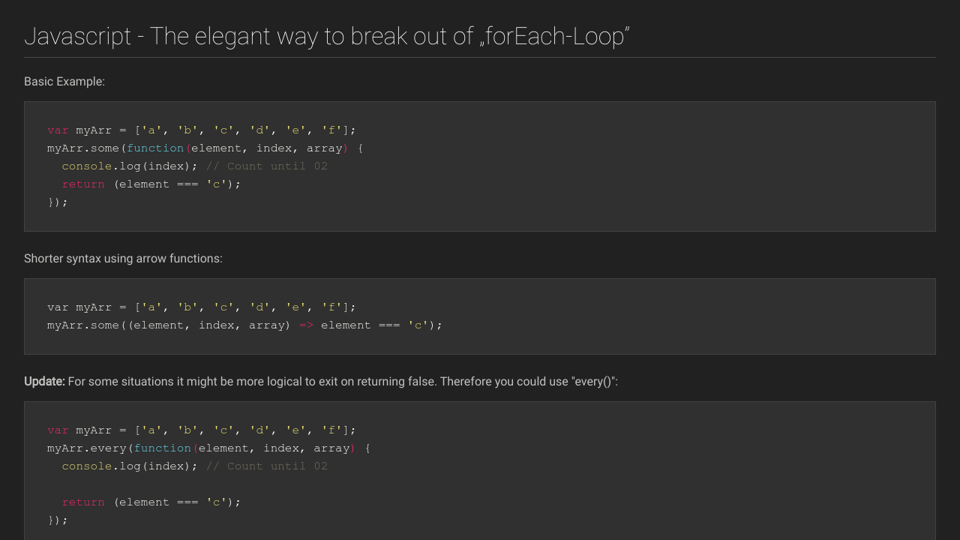
 Javascript The Elegant Way To Break Out Of Foreach Loop
Javascript The Elegant Way To Break Out Of Foreach Loop




0 Response to "33 Exit From For Loop Javascript"
Post a Comment