21 Javascript Countdown From 10
Nov 21, 2020 - Countdown timers can serve many purposes. They can communicate to a user how long they've been doing something or how much time until some event happens, like the launch of your new website. In this tutorial, you will create a countdown timer in pure In the index.html file, you place a link to the style.css file in the <head> section and the countdown.js and app.js files in the <body> section. Note that the countdown.js file must appear before the app.js file because the app.js will use the objects in the countdown.js file. The <body> section has four elements: A heading 1 (<h1>) .
 Javascript Countdown Timer Minutes Seconds Code Example
Javascript Countdown Timer Minutes Seconds Code Example
Today we will see 10 cool countdown timers you can use for free. 1. Countdown Clock 2. The Final Countdown 3. Countdown 4. Styled JavaScript Countdown Clock 5. Draft Countdown 6. CSS-Only Countdown Clock 7. FlipClock 8. Angular Countdown Timer Directive 9. Flippin' Countdown 10. CountdownCube How was the list?

Javascript countdown from 10. Mar 02, 2020 - They have a complete learning course from the biggest and best teachers in JavaScript to help you make the most out of the web's biggest language. ... Here’s another quick pure CSS version based on the one in this article. ... Simplified the SVG by making both elements circles around the 0,0 point (setting the viewBox to -50 -50 100 ... 4/11/2017 · Replace 10 with the seconds you want to count down from --> <span id="countdown"> 10 </span>. The JavaScript: var seconds = document .getElementById ( "countdown" ).textContent; var countdown = setInterval ( function() { seconds--; document .getElementById ( "countdown" ).textContent = seconds; if (seconds <= 0) clearInterval (countdown); … You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ...
47 Javascript Countdown 10 Seconds Written By Ryan M Collier. Sunday, August 8, 2021 Add Comment Edit. Javascript countdown 10 seconds. Javascript Countdown Timer 10 Seconds And Display Div. Electric 10 Second Countdown Timer With Music. Html 10 Second Countdown Code Example. Javascript countdown 10 seconds. 30 Second Countdown Timer Javascript Question 17 Code Example 7 3 The Javascript Var Chegg Com Javascript Project How To Design Countdown Timer In 10 Second Countdowns Animation Pack Enchanted Media 10 Best Countdown Timer Plugins In Javascript 2021 Update Glass Ball 10 Second Countdown Overlay For Premiere Simple Pure Javascript Countdown Timer - Free Code Download. By W.S. Toh / Tips & Tutorials - Javascript / December 20, 2020 January 28, 2021. Welcome to a tutorial and example on how to create a simple Javascript Countdown Timer. Need to do a countdown for the launch of an event, store, or product? Or a timer for an offer?
All Languages >> Javascript >> Next.js >> javascript countdown 10 seconds "javascript countdown 10 seconds" Code Answer. javascript countdown 10 seconds . javascript by Alberto Peripolli on May 08 2020 Donate Comment . 0 Source: stackoverflow . Add a Grepper Answer ... For loop counts from 10 down to 1 In this example, n starts with 10 and counts backwards. It is important to think through the code and make sure that you don't have an endless loop. If we start with 10 and subtract 1 each time, n>=0 will eventually be false and the loop will end. javascript countdown 10 seconds . javascript by Alberto Peripolli on May 08 2020 Donate . 0 Source: stackoverflow . javascript date countdown . javascript by Xfantasia on Nov 06 2020 Donate . 1. Javascript answers related to "countdown 5 minuites javascript" add countdown timer to javascript quiz ...
A simple countdown timer in Javascript. GitHub Gist: instantly share code, notes, and snippets. Aug 05, 2020 - Error: Timeout of 2000ms exceeded. For async tests and hooks, ensure "done()" is called; if returning a Promise, ensure it resolves · How do you wait for 5 seconds in JavaScript · Timeout - Async callback was not invoked within the 5000 ms timeout specified by jest.setTimeout Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to build a simple #Countdown timer using #Java... Using the Math.floor () built-in JavaScript function, you can round down any float value to the nearest integer. The rest of the calculations are as follows: Remaining days: Divide the UTC value by 1000 * 60 * 60 * 24 which is the number of milliseconds in a single day (milliseconds * seconds * minutes * hours). How is Countdown Done in JavaScript? The javascript countdown timer will create the timer settings for user prospective we have to declare the variables first and that it holds the date and time objects also we want our countdown timers to run down it.Mainly we will focus to create the Date Object and then we call the method like getTime() to use on this instance.The getTime() method its makes the countDownDate variables it holds the …
May 24, 2021 - It’s the final countdown: 10 For this script, all you need to do is surround the number you want to start counting down with: Then use the following JavaScript: // Just wanted to ask how to create the simplest possible countdown timer. There'll be a sentence on the site saying: "Registration closes in 05:00 minutes!" So, what I want to do is to create a simple js countdown timer that goes from "05:00" to "00:00" and then resets to "05:00" once it ends. 28/6/2015 · A solution using Promises, includes both progress bar & text countdown. ProgressCountdown(10, 'pageBeginCountdown', 'pageBeginCountdownText').then(value => alert(`Page has started: ${value}.`));function ProgressCountdown(timeleft, bar, text) { return new Promise((resolve, reject) => { var countdownTimer = setInterval(() => { ...
45,782 Points. on Jun 15, 2014. For example: //declare and instantiate your variable var timer = 60; //set up your loop that will run while your variable is greater than zero while ( timer > 0) { //log timer to the console for debugging purposes console. log ( timer ); //reduce the count of timer by one over each iteration timer --; } //after ... Home › javascript countdown 10 minutes › javascript countdown from 10 › javascript countdown timer 10 minutes. 36 Javascript Countdown From 10 Written By Roger B Welker. Monday, August 9, 2021 Add Comment Edit. Javascript countdown from 10. Countdown Timer Component With Color And Progress Animation. You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself.
A simple JavaScript API for producing an accurate, intuitive description of the timespan between two Date instances. JavaScript Coding for a Countdown From 10 to 0. JavaScript is a well-known and widely used scripting language used mostly to write applications for Web pages. You can create hundreds of useful apps using JavaScript, including a countdown timer. You can code a JavaScript script to display a ... Hi Joel, thank very much for your script which works very well!!! I have a problem to be solved while using dynamic tracking ID's set up as a suffix in the URL to be added automatically when re-directing.
Jul 01, 2020 - Set Timer for 10 Minutes from When the User Arrives · It may be necessary to set a countdown for a given amount of time after the user arrives or starts a specific task. We’ll set a timer for 10 minutes here, but you can use any amount of time you want. 1) A simple JavaScript recursive function example Suppose that you need to develop a function that counts down from a specified number to 1. For example, to count down from 10 to 1: 3 2 1 Sep 20, 2019 - To create a countdown timer using Javascript, we first need to declare a variable that holds the date and time that we want our countdown timer to run down to. We create a Date object and then call the getTime() function on this object. The getTime() method makes the countDownDate variable ...
Nov 19, 2011 - On a download page, I would like to have it so that when the page loads, a 10 second timer automatically starts. On the page, I would like some text to say something like "You can begin your downlo... This is a clock that counts down 10 minutes from when the user arrives at the page.... 14/11/2017 · The Valid end date and time should be a string in any of the formats understood by JavaScript’s Date.parse() method. Step 2 : Calculate Remaining Time First we calculate the time remaining by subtracting the deadline by current date and time then we calculate the number of days,hours,minutes and seconds.The Math.floor() function is used to return the largest integer less than or equal to a given number.
40 CSS & Javascript Animated Countdown Timer Examples by Henri — 31.12.2018 Countdown timers have many uses on the web, the most common of which you will find on websites with products or services that haven`t launched yet with a countdown timer displaying the time until their product or service launches. Nov 19, 2011 - I want to use a simple countdown timer starting at 30 seconds from when the function is run and ending at 0. No milliseconds. How can it be coded? Check out my courses to become a PRO!https://developedbyed /🎁Support me on Patreon for exclusive episodes, discord and more!https://www.patreon /dev_e...
In the following example, the timer instance's configuration has 2 default parameters: countdown timer and a start value of 5 seconds. But when the timer starts, the timer's configuration changes to a start value of 30 seconds (it replaces the 5 seconds) and a target value of 10 seconds. Source code. Javascript; HTML Dec 29, 2016 - 106 Comments on “Simple countdown timer using javascript” ... Great, thanks a lot. 🙂 ... I don’t know if somebody else noticed this too, but the seconds never reach “00”. It jumps from “5:01” directly to “4:59”. Timespan object. Copyright © 2006-2012 Stephen M. McKameyStephen M. McKamey
Here we are going to give an example of a 10 to 0 countdown in JavaScript. (ten to zero countdown in JavaScript). So just create a "p" area to print the countdown. <p id="counting">10</p> In this p tag area, we gonna print 10 and then 9 and 8 and so on. var x = setInterval (function() {. // Get today's date and time. var now = new Date ().getTime(); // Find the distance between now and the count down date. var distance = countDownDate - now; // Time calculations for days, hours, minutes and seconds. var days = Math.floor(distance / (1000 * 60 * 60 * 24));
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 Javascript Alert Box Which Shows Countdown Timer Stack Overflow
Javascript Alert Box Which Shows Countdown Timer Stack Overflow
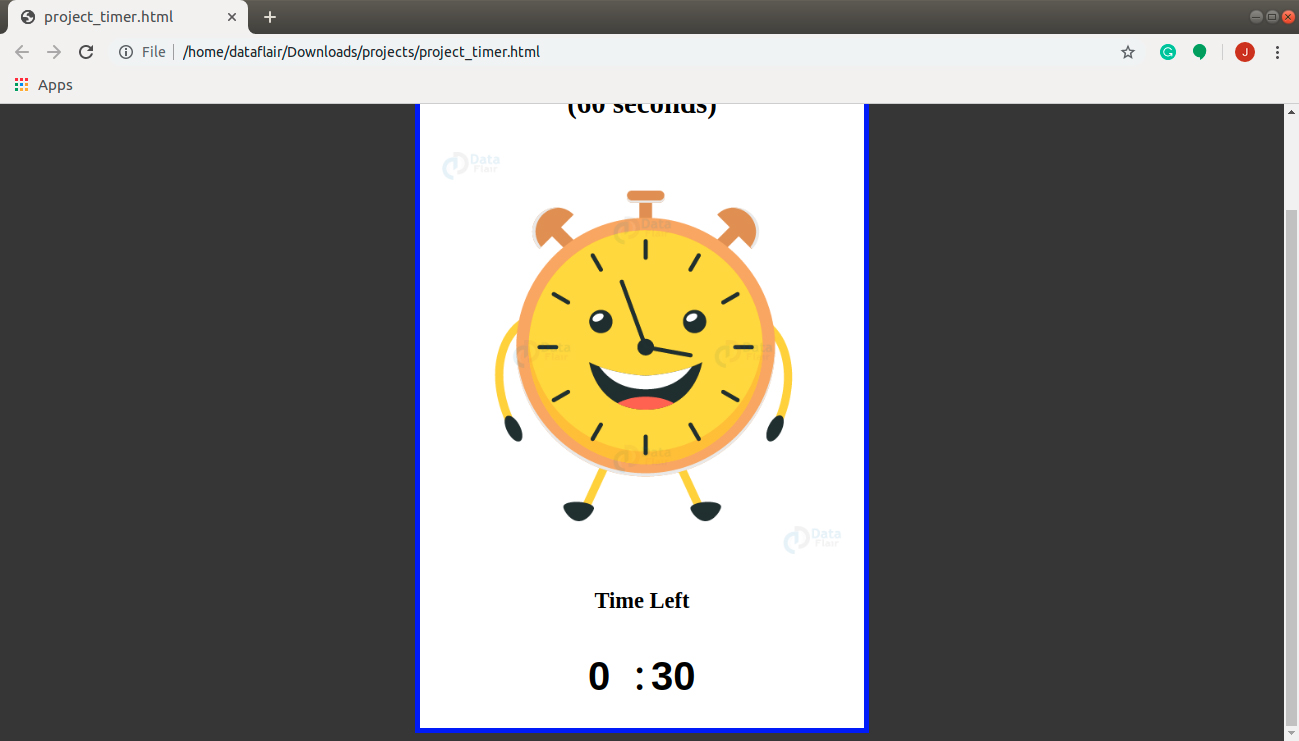
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Javascript Countdown Clock Project Jsbeginners
Javascript Countdown Clock Project Jsbeginners
 Animate A Top 10 Countdown Screen Using After Effects
Animate A Top 10 Countdown Screen Using After Effects
 Building A Countdown Timer With Javascript Codespot
Building A Countdown Timer With Javascript Codespot
 Countdown Js Javascript Library To Create Countdown
Countdown Js Javascript Library To Create Countdown
 Simple Countdown Clock Using Html Css Amp Javascript
Simple Countdown Clock Using Html Css Amp Javascript
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 15 Best Javascript Countdown Timer
15 Best Javascript Countdown Timer
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Countdown Timer Js Code Example
Countdown Timer Js Code Example
 Plain Count Up Timer In Javascript Stack Overflow
Plain Count Up Timer In Javascript Stack Overflow
 How To Create An Animated Countdown Timer With Html Css And
How To Create An Animated Countdown Timer With Html Css And
 40 Css Amp Javascript Animated Countdown Timer Examples Laptrinhx
40 Css Amp Javascript Animated Countdown Timer Examples Laptrinhx
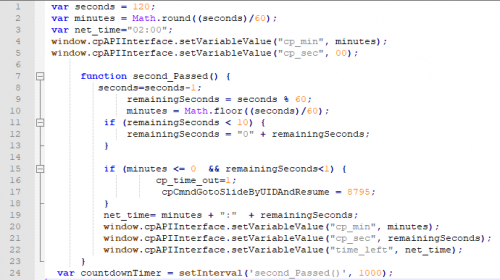
 Adding Timer Time Limit To Captivate Quiz Using Javascript
Adding Timer Time Limit To Captivate Quiz Using Javascript
 Animate A Top 10 Countdown Screen Using After Effects
Animate A Top 10 Countdown Screen Using After Effects
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 Javascript Countdown Timer Build A Countdown Timer From Scratch
Javascript Countdown Timer Build A Countdown Timer From Scratch
 How To Create A Countdown Timer With Javascript
How To Create A Countdown Timer With Javascript
0 Response to "21 Javascript Countdown From 10"
Post a Comment