32 How To Change Opacity In Javascript
Definition and Usage. The opacity property sets or returns the opacity level of an element. The opacity-level of an element describes the transparency-level, where 1 is not transperant at all, 0.5 is 50% see-through, and 0 is completely transparent. May 22, 2017 - You're not actually incrementally changing your opacity, you just set it to -0.1 and leave it there. see soulSurfer's answer, and note the -= in the ...style.opacity = .. part. ... I'm not entirely sure what your question is. I had something similar that would change pictures.
 How To Adjust Opacity Value Incrementally For Each Row As The
How To Adjust Opacity Value Incrementally For Each Row As The
26/11/2017 · Please LIKE our NEW Facebook page for daily updates...https://www.facebook /Online-Tutorial-Html-Css-JQuery-Photoshop-1807958766120070/

How to change opacity in javascript. How to dynamically change image opacity in Javascript. Ask Question Asked 9 years, 6 months ago. Active 9 years, 6 months ago. Viewed 19k times 0 1. I am using the following code to set image transparency in Javascript, but it only works in Internet Explorer (and in FireFox, Opera, Safari and Google Chrome it remains non-transparent): ... opacity. The opacity attribute specifies the transparency of an object or of a group of objects, that is, the degree to which the background behind the element is overlaid. Note: As a presentation attribute, opacity can be used as a CSS property. See the css opacity property for more information. May 12, 2015 - For simple event driven changes to an element's opacity (or any other style for that matter), such as when moving the mouse over an image, can be accomplished using CSS only, by using CSS's pseudo classes such as ":hover". The following sets all images on the page to an initial opacity of 0.5, ...
How to animate the opacity of an element on mouse hover using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery animate() method. You can use the jQuery animate(), mouseenter() and mouseleave() methods in combination with the CSS opacity property to animate the opacity of an element on mouse hover. Fade div to a random opacity on each click, completing the animation within 200 milliseconds. ... Find the right answer! The fade will take 250 milliseconds and change various styles when it completes. opacity. style property. Sets or retrieves the transparency level of an element. For Internet Explorer, use filter with 'Alpha (opacity=percent)'. Note: Internet Explorer supports the opacity property from version 9. In older Internet Explorer versions, use the filter .alpha property. The opacity property works for all elements, as opposed to ...
The task is to change the opacity of a particular element when user hover over data elements. To make a table look better, we will use gradient colors to set backgrounds of the table data elements. In this approach, we will be using the opacity property of CSS to complete the task. How to use Material Icon opacity Icon, large icon, change color. ... home Front End HTML CSS JavaScript HTML5 Schema php.js Twitter Bootstrap Responsive Web Design tutorial Zurb Foundation 3 tutorials Pure CSS HTML5 Canvas JavaScript Course Icon Angular React Vue Jest Mocha NPM Yarn Back End PHP Python Java Node.js Ruby C programming PHP ... The opacity property sets the opacity level for an element. The opacity-level describes the transparency-level, where 1 is not transparent at all, 0.5 is 50% see-through, and 0 is completely transparent. Note: When using the opacity property to add transparency to the background of an element, all of its child elements become transparent as well.
14/12/2011 · Supposing you're using plain JS (see other answers for jQuery), to change an element's opacity, write: var element = document.getElementById('id'); element.style.opacity = "0.9"; element.style.filter = 'alpha(opacity=90)'; // IE fallback To change the opacity of a div using JavaScript, get reference to the div element, and assign required opacity value to the element.style.opacity property. Opacity value ranges from 0 to 1. For example, 0.2, 0.3, 0.8, 0.45, etc., are some of the values that can be assigned to opacity property. To change the opacity of a HTML Element using JavaScript, get reference to the HTML Element element, and assign required opacity value to the element.style.opacity property. Opacity value ranges from 0 to 1. For example, 0.2, 0.3, 0.8, 0.45, etc., are some of the values that can be assigned to opacity property.
Apr 14, 2020 - Get code examples like "javascript opacity style" instantly right from your google search results with the Grepper Chrome Extension. CSS Transition Examples - How to Use Hover Animation, Change Opacity, and More Said Hayani If you are working with web technologies like CSS, HTML, and JavaScript, it's important to have some basic knowledge about CSS animations and transitions. CSS Tutorial » CSS background image opacity without affecting child elements. CSS property as background-opacity that you wish to use only for changing the opacity or transparency of an CSS element's background without affecting the child elements it isn't.. If you will try to use CSS opacity property you will changes the opacity of background and opacity of all the child elements text or ...
The percentage of opacity is calculated as Opacity% = Opacity * 100. To set the opacity only to the background and not the text inside it. It can be set by using the RGBA color values instead of the opacity property because using the opacity property can make the text inside it fully transparent element. Syntax: element { background: rgba (red ... To change the opacity of a paragraph using JavaScript, get the reference to the paragraph element, and assign the specific opacity value to the element.style.opacity property. Opacity value ranges from 0 to 1. For example, 0.2, 0.3, 0.8, 0.45, etc., are some of the values that can be assigned to opacity property. When we set a opacity to the parent element which has a background-image, the opacity is also inherited to its child elements. In the above example, the opacity is also applied to the h1 element text. To stop affecting to the text, we need to set a background-image and opacity to the .container div element ::after pseudo selector.
The opacity property is supported in all major browsers. Using JavaScript to alter opacity on the fly. This is where things get interesting and useful - using JavaScript to alter the value of the image's opacity! By doing so, you can make images fade in or out, for example. The JavaScript syntax to change an image's opacity after it's been defined in the HTML is: 28/11/2008 · Following javascript function will set the opacity of any html element irrespective of the browser. function setOpacity ( myElement, opacityValue ) { if ( window .ActiveXObject) { myElement.style.filter = "alpha(opacity=" + opacityValue* 100 + ")" ; // IE } else { myElement.style.opacity = opacityValue; // Gecko/Opera } }
The opacity property sets or gets the opacity level of an element. ... The following code shows how to make a DIV element transparent. May 19, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
The first CSS block is similar to the code in Example 1. In addition, we have added what should happen when a user hovers over one of the images. In this case we want the image to NOT be transparent when the user hovers over it. The CSS for this is opacity:1;. When the mouse pointer moves away from the image, the image will be transparent again. The fadeTo () method gradually changes the opacity, for selected elements, to a specified opacity (fading effect). Approach: To make it possible we are going to use a JavaScript library called FabricJS. After importing the library using CDN, we will create a canvas block in the body tag which will contain our text. After this, we will initialize instances of Canvas and Text provided by FabricJS and use the opacity property to set the opacity and render the ...
Use the opacity property in JavaScript to set the opacity level. You can try to run the following code to set the opacity level for an element with JavaScript −. Example. Live Demo Basic HTML Create a span tag that will contain the cursor. Give the span an id of cursor for referencing it in CSS and Javascript. document.getElementById('cursor').style.opacity = 0 this line is… The default value of opacity is 1.So ewe have to set it to zero. to observe the output The window.onload=fadeIn, is used to call the fadeIn () function automatically. Now declaring 3 variables in fadeIn () function: fade: It is to fetch the part on which fade-in effect to be applied. opacity: It is to deal with the opacity of fetched portion.
JavaScript HTMLElement.style - To change style of HTML Element programmatically, assign custom style value HTMLElement.style. Example : document.getElementById('idv').style = 'color:#f00;'. Syntax and Try Online Examples are provided to get hands on. General Explorer note: an element must have layout in order to obey filters. Furthermore Explorer 6 does something weird to the left margin of the test element, while in Explorer 7 beta 3 there appear two layers of text in an element with changed opacity. jQuery is used to control and change the opacity during the scrolling of web page. Create a web pages to change the opacity while scrolling the page. The jQuery scroll function is used to scroll the web page and set opacity of text content.
Code to change the opacity while scrolling using CSS. We have used the scroll function of jQuery which is the in-built function. All we do is just get the current scroll position of the window, we then find out what percentage of the element in question is now off-screen, and set its opacity with that percentage. Nov 14, 2017 - I have a geojson and try change the opacity chaging the button, but it dont work anyway. Where statesData is my geojson.js, style and onEachFeacture are others functions that I have. Here is my b... You can do it by changing the context alpha channel with RGBA (see at the very bottom ctx.fillStyle = 'rgba (0, 0, 255, 0.5)' // NEW! where 0.5 is the level of opacity - see) :
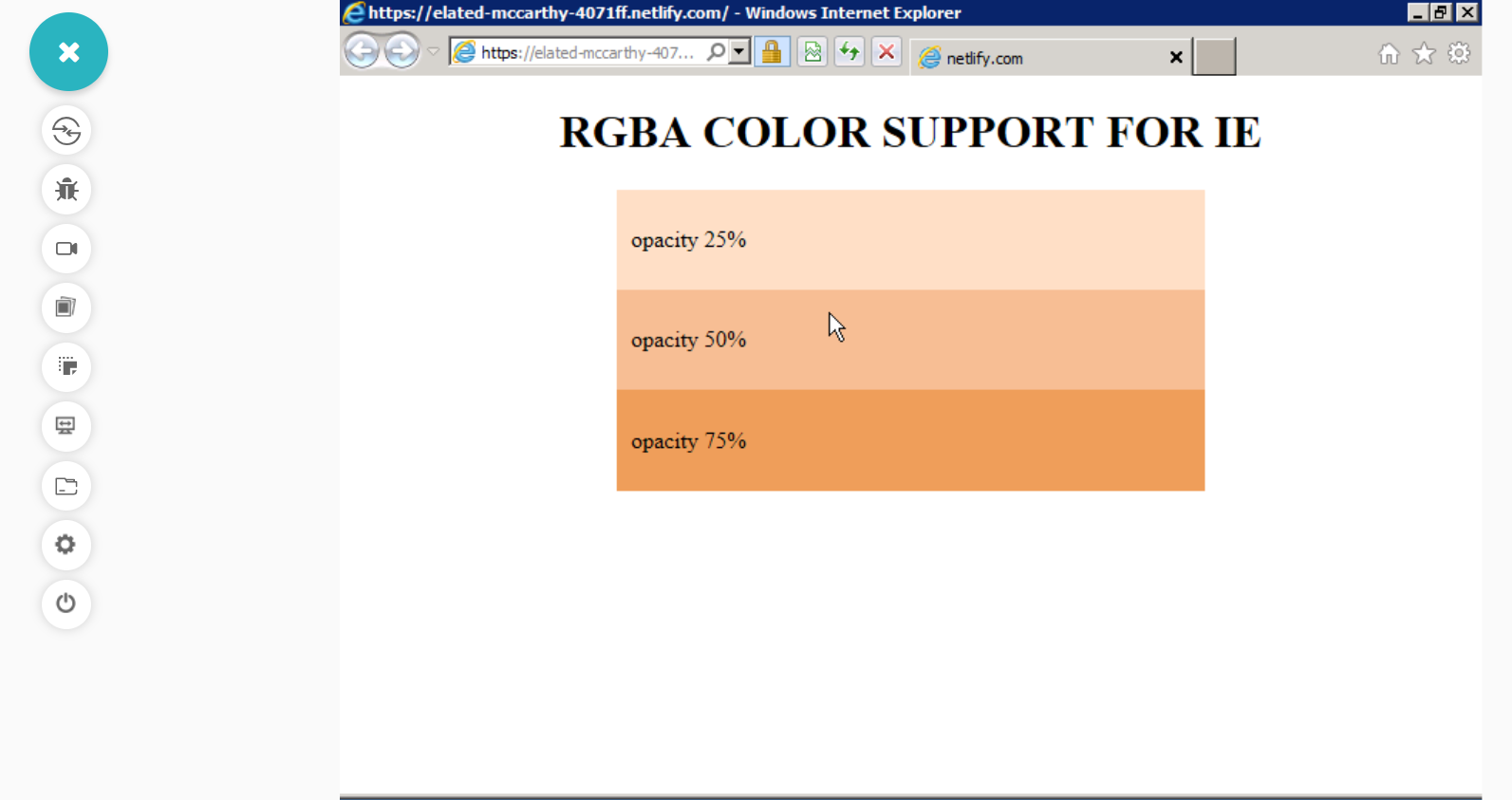
A <number> in the range 0.0 to 1.0, inclusive, or a <percentage> in the range 0% to 100%, inclusive, representing the opacity of the channel (that is, the value of its alpha channel). Any value outside the interval, though valid, is clamped to the nearest limit in the range. Value. Meaning. 0. The element is fully transparent (that is, invisible). In IE 7 and later, we use filter:alpha (opacity=n) property for transparency, where the opacity value can be from 0-100. When the user hovers the mouse over a semitransparent image, we use the jQuery hover () method to animate the opacity property from 0.3 to 1.0, thereby creating a cool effect on the images. May 31, 2019 - This is done by simply setting CSS “transition” property, with changes on opacity.
Aug 12, 2015 - The javascript is over my head so forgive me for not understanding. And, sorry if my question wasn’t clear. It seems when I run your script all of the buttons in the scene with that class go to opacity of 0%. What I really need is for when one button amongst several is clicked it changes opacity ...
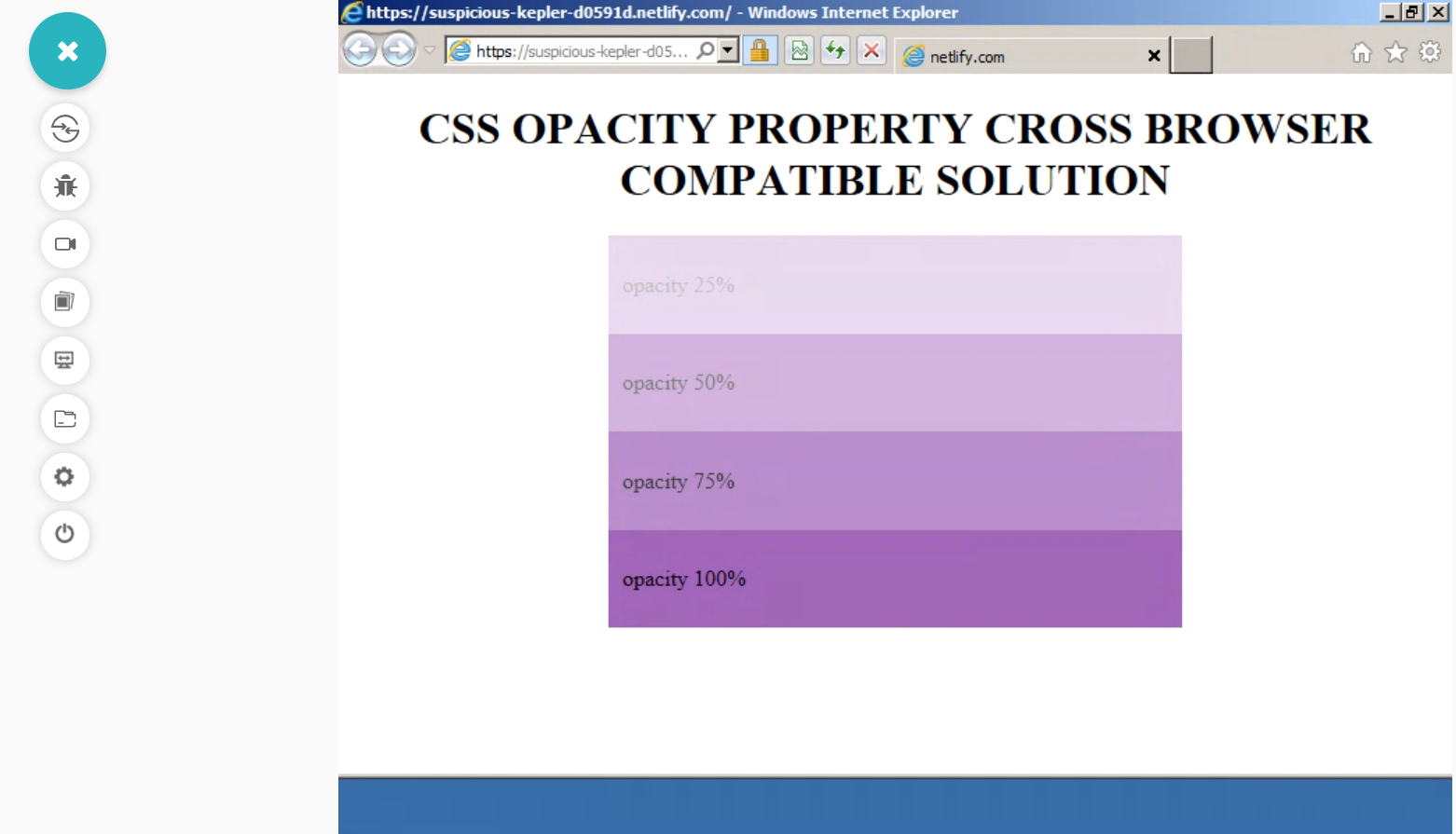
 Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
 Change Opacity On Scroll Simple Javascript Tutorial For Beginners Fade Opacity On Scroll
Change Opacity On Scroll Simple Javascript Tutorial For Beginners Fade Opacity On Scroll
Change Detection Triggered Animations In Angular By Sergey
 Css Image Opacity Transparency
Css Image Opacity Transparency
 Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
 How To Adjust Opacity In Adobe Photoshop 8 Steps With Pictures
How To Adjust Opacity In Adobe Photoshop 8 Steps With Pictures
 How To Change Opacity In Picsart
How To Change Opacity In Picsart
Github Eastdesire Jscolor Javascript Color Picker With
 How To Change Opacity In Ibis Paint X General Chat
How To Change Opacity In Ibis Paint X General Chat
 Css Transition Opacity Javatpoint
Css Transition Opacity Javatpoint
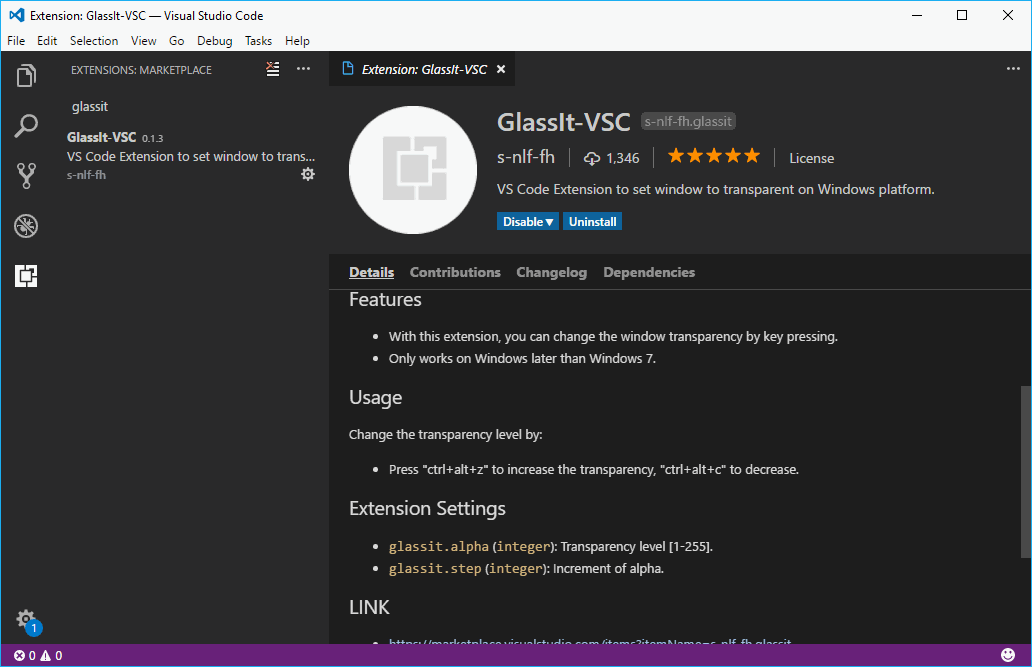
 How To Make The Visual Studio Code Window Transparent In
How To Make The Visual Studio Code Window Transparent In
Github Eastdesire Jscolor Javascript Color Picker With
 Transparency For Shape Lines In Powerpoint 2010 For Windows
Transparency For Shape Lines In Powerpoint 2010 For Windows
 How To Change Opacity Of Html Element Using Javascript
How To Change Opacity Of Html Element Using Javascript
 How To Apply An Opacity Without Affecting A Child Element
How To Apply An Opacity Without Affecting A Child Element
 How To Change Background Image Opacity In Css Without
How To Change Background Image Opacity In Css Without
 Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
 Change Line Opacity Leave Markers Opaque Issue 2684
Change Line Opacity Leave Markers Opaque Issue 2684
 Css Image Opacity Transparency
Css Image Opacity Transparency
 Transparency For Shape Fills In Powerpoint 2010 For Windows
Transparency For Shape Fills In Powerpoint 2010 For Windows
 Change Opacity On Scroll Fade Opacity On Scroll
Change Opacity On Scroll Fade Opacity On Scroll
 Githubtrending On Twitter Not Paid Client Did Not Pay Add
Githubtrending On Twitter Not Paid Client Did Not Pay Add
 Mspaint Tutorial 50 Opacity Overlay Nerd Paradise
Mspaint Tutorial 50 Opacity Overlay Nerd Paradise
 Anyone Unsing The Js Text Animation From T Tricks Need
Anyone Unsing The Js Text Animation From T Tricks Need
 How Would I Get A Button To Change A Objects Opacity With
How Would I Get A Button To Change A Objects Opacity With
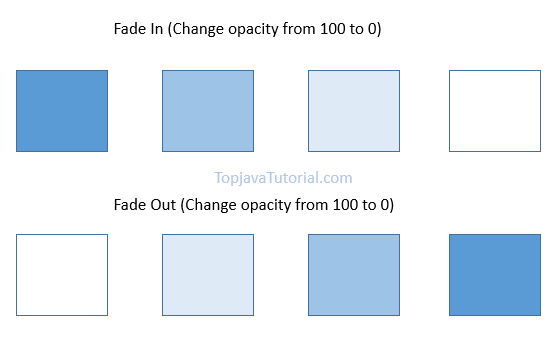
 Jquery Fade Effects Top Java Tutorial
Jquery Fade Effects Top Java Tutorial
 Jinberry On Twitter How To Adjust Opacity
Jinberry On Twitter How To Adjust Opacity
 Change Opacity Of Button Clicked Swift Code Example
Change Opacity Of Button Clicked Swift Code Example
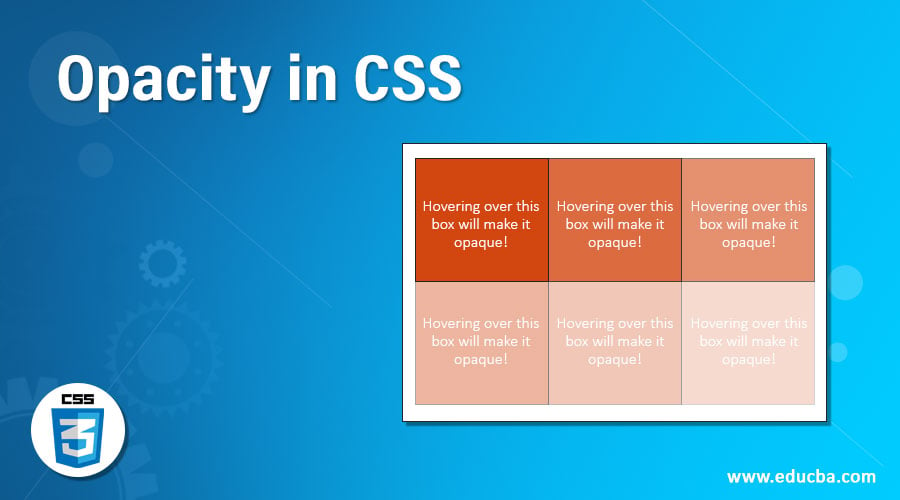
 Opacity In Css Guide To Implement Opacity In Css With Examples
Opacity In Css Guide To Implement Opacity In Css With Examples
 Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
Fixing Browser Compatibility Issues With Css Opacity Amp Rgba
0 Response to "32 How To Change Opacity In Javascript"
Post a Comment