32 Button Onclick Call Javascript Function With Parameters
Mar 26, 2020 - All Languages · pass this parameter to javascript function onclick and get id · “pass this parameter to javascript function onclick and get id” Code Answer · get id of clicked element javascript · javascript by Impossible Iguana on Mar 26 2020 Comment · <button id="3" onClick="rep... 16/8/2021 · <button onclick="functionToExecute()">Click</button> Note that the onclick attribute is purely JavaScript. The value it takes, which is the function you want to execute, says it all, as it is invoked right within the opening tag. In JavaScript, you invoke a function by calling its name, then you put a parenthesis after the function identifier (the name). onclick event example
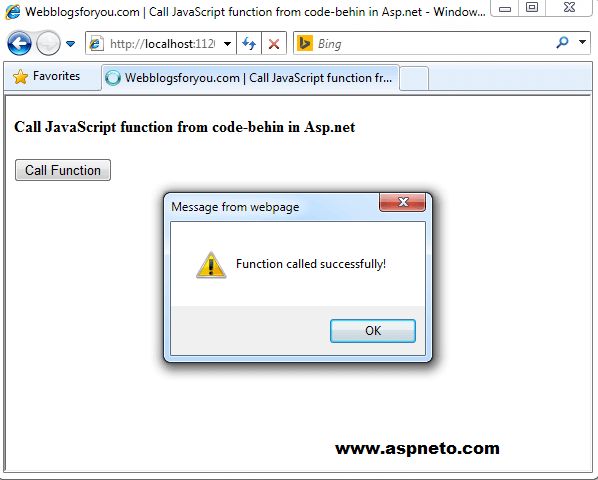
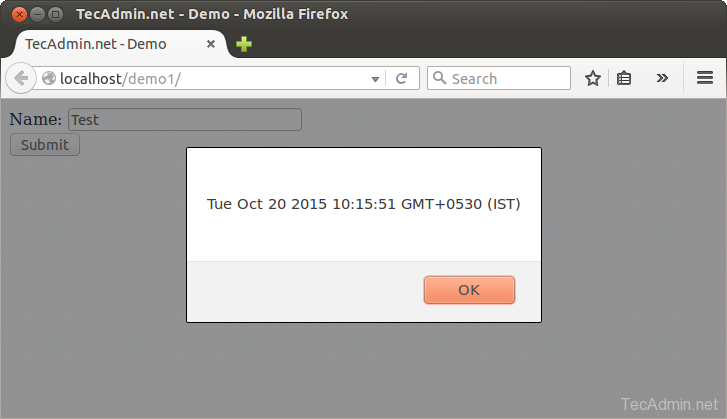
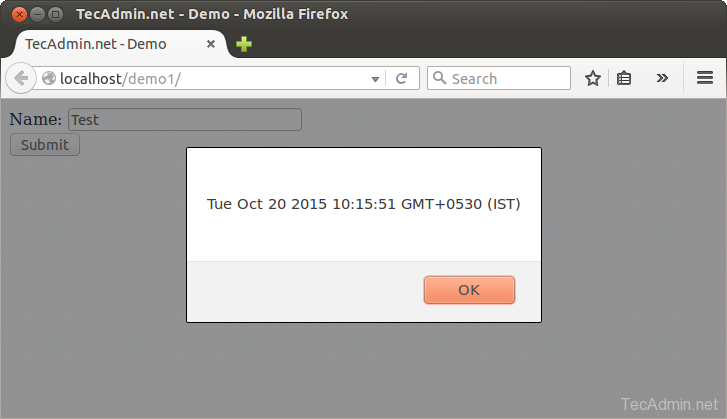
 Call Javascript Function From Code Behind In Asp Net C Vb
Call Javascript Function From Code Behind In Asp Net C Vb
May 16, 2021 - Example Pass string parameter in onClick function · You just need to add some quotes around the text. Using input button for this example:- ... Now pass integer value but this time we are using an <a> anchor tag (link) to passing the value. You can call a function and pass the integer as parameter. ... JavaScript ...

Button onclick call javascript function with parameters. 31/10/2013 · the above function you can call it from OnClientClick in your iframe page by writing OnClientClick="passValue(this)" It will put the content of your linkButton in a div with id 'field' in your main page. After that if you need to call the server code then you can very well call the 'Button click' from the 'passValue' function. Onclick Function On Add Edit Button Issue 142. Calling Javascript Functions Using A Button. Javascript Onclick Event Tutorial With Examples Poftut. Html Button Onclick Javascript Click Event Tutorial. ... Capture Arguments Of Onclick Javascript Call Using Selenium ... How to call JavaScript function in html with javascript tutorial, introduction, javascript oops, application of javascript, loop, variable, objects, map, typedarray etc.
Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function with parameter from Code Behind in ASP.Net using C# and VB.Net. In order to call the JavaScript function with parameter from Code Behind, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. TAGs: ASP.Net, JavaScript onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ... 2. Call addEventListener() function on the button with the “click” action and function passed as arguments. As a result, when the button is clicked, the specified function will be called. Example Method 2: Use onclick Attribute 1. Add onclick attribute to the button in HTML code. 2. Assign the function call to the attribute.
Problem: I would like to pass a parameter (i.e. string) to the Onclick function. At the moment I am doing this: '<input type="button" onClick="gotoNode(' + result.name + ')" />' with result.name, for example, equal to the string "Add". When I click ... Aug 28, 2016 - I am guessing, you are creating a button using JavaScript itself. So, the error in your code is that, it will render in this form ... At this current state, add will be considered as an identifier like variables or function calls. You should escape the value like this · '<input type="button" onClick... Sep 11, 2020 - Get code examples like "How to pass a parameter in onclick function" instantly right from your google search results with the Grepper Chrome Extension.
JavaScript – Call Function on Button Click. There are two methods to call a function on button click in JavaScript. They are. Method 1: Use addEventListener() Method. Get the reference to the button. For example, using getElementById() method. Call addEventListener() function on the button with the “click” action and function passed as arguments. Dynamically adding elements may fail to call the function defined inline. So it is better you can first add the element to the element tree and then add the DOM event to the specific element\ - Shankar Us Nov 20 '15 at 10:33 how to call function in react js on submit button; pass parameter to onclick function react and typescript; function as handler does not work react; react button onclick function with; call parameter function react; onclick parameters; pass input value to buitton lcik react with map; call function on button click in a class based component ...
The standard way of calling an EventHandler won't work because we can't pass additional arguments. < button @onclick = " Delete " > X </ button > Delete would have no idea which Todo to delete! The answer is to use a lambda which will then delegate to our Event Handler. Mar 27, 2020 - Get code examples like "how to call javascript function onclick button" instantly right from your google search results with the Grepper Chrome Extension. The React onClick event handler enables you to call a function and trigger an action when a user clicks an element, such as a button, in your app. Event names are written in camelCase, so the onclick event is written as onClick in a React app. What function will be call when user click button?
Apr 18, 2016 - Without adding this extension, simply i want to call javascript function on button click · How should i do. I tried using button control i add javascript function also in extended properties i have added "onClick" client side event Aug 01, 2015 - I want to call a function by touching a button in HTML5. I haveange in a canvas drawn a rect. Here is my code: Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...
ExampleComponent is a very simple React component that contains one button and one function. To understand how to pass a value as a parameter through an onClick event handler, take a look at the line of code inside of the return statement. It's a single button with one event handler: onClick. Passing parameters in Javascript onClick event, Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as an argument using I mean the first div created should have an onclick event with the data of the first ... Jul 26, 2016 - Can I call JavaScript function with return confirm(); in HTML onclick event or do I need to do function which contains confirmation and call to another function?
If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: React component refers to a value, but is being used as a type here. Did you mean 'typeof Counter'?ts(2749) · Can't perform a React state update on an unmounted component. This is a no-op, but it indicates a memory leak in your application. To fix, cancel all subscriptions and asynchronous ... For information on using a byte array when calling JavaScript from .NET, see Call JavaScript functions from .NET methods in ASP.NET Core Blazor. Size limits on JavaScript interop calls. This section only applies to Blazor Server apps. In Blazor WebAssembly, the framework doesn't impose a limit on the size of JavaScript (JS) interop inputs and ...
Using onclick to create a dropdown button: // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction ()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */ Today, We want to share with you pass parameter to javascript function onclick.In this post we will show you how to pass id in javascript function?, hear for javascript set onclick function with parameters what is a function parameter and multiple arguments pass with the onClick event using JavaScript function. we will give you demo and example ... 3/10/2020 · Call a function with onclick () – JavaScript? Javascript Web Development Front End Technology Object Oriented Programming. Let’s say the following is our button −. <button onclick="displayingMessageOnButtonClick ()">Press Me</button>. We need to call a function on the click of above button.
Jun 16, 2020 - Hence, we have to show an example to pass the parameter in JavaScript function from Html. Here, an Html structure in this Html structure. Also, I added scripting tags for using JavaScript functions. Firstly, looking at this code have the button and in this button. Include a JavaScript function event element of onClick... Passing parameters in Javascript onClick event, Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as an The task is to pass a string as a parameter on onClick function using javascript, we’re going to ... For passing multiple parameters you can cast the string by concatenating it with the ASCII value like, for single quotes we can use '. var str= "'"+ str+ "'"; the same parameter you can pass to the onclick () event.In most of the cases it works with every browser. Questions:
I am trying to pass model through the javascript function call on input type=submit button. This javascript function calls Action of controller by ajax post method. While passing it I am getting model value as null. This Model contains List, int, string values. Created: May-05, 2021 . Passing Functions as Values to the onclick Parameter ; Using Unobtrusive JavaScript Using the && and || Operators ; We are very familiar with the onclick event in javascript, which triggers a certain function passed as a value to the onclick attribute. The Document Object Model (DOM) event of HTML is supported for almost all HTML elements except a few like the <br ... May 22, 2017 - Not the answer you're looking for? Browse other questions tagged javascript html button onclick or ask your own question.
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example call a javascript function from onclick and pass arguments to the function from anchor tag issue [Answered] RSS 3 replies Last post Feb 11, 2020 12:24 PM by polachan If you click the save button, your code will be saved, and you get a URL you can share with others. Save Cancel By clicking the "Save" button you agree to our terms and conditions .
weepy commented on Jul 25, 2015. I think the use case is when there's no custom tags, e.g. <custom-select> <button onclick= { click () } dir=-1>left></button> <button onclick= { click () } dir=1>right></button> </custom-select>. In this case we need to lookup the "dir" attribute on the root. 21/6/2019 · JavaScript | Pass string parameter in onClick function. Last Updated : 21 Jun, 2019. The task is to pass a string as a parameter on onClick function using javascript, we’re going to discuss few techniques. Example 1: This example simply put the argument which is string in the onClick attribute of the button which calls a function with a string as ... Here Mudassar Ahmed Khan has explained with an example, how to call JavaScript function from Code Behind on Button Click in ASP.Net using C# and VB.Net. In order to call the JavaScript function from Code Behind on Button Click, one has to make use of the RegisterStartupScript method of the ClientScript class in ASP.Net using C# and VB.Net. TAGs: ASP.Net, JavaScript
I say you shouldn't be doing it like this because the javascript pseudo protocol (javascript:) is defunct and improper. At worst you should be using an onclick which returns false. Ideally you'd be assigning the event programatically and preventing the event object's default action. In my controller code contain html code in appened form.When i pass the parameters to the onclick function, I didn't get the parameters in the corresponding function. controller foreach ($ I am trying to call javascript with parameter from the htmlbutton like this. (I am passing the parameter directly in onclick event,but window is not opening, if i remove the parameter like this , ShowWindow() then it working fine) Where am i missing,Help me with this. (Note : i dont want do it from code behind,) Below is the code
Jun 04, 2020 - var but = document.createElement('button'); var my_string = '123-45-lol , @%# '; var but.setAttribute('onclick', 'my_function( " '+my_string+' " )'); // Or to use addEventListener() instead of setAttribute() A simple HTML page asks the user to input // In the bundled script: function foo() { var modal = document.createElement('div'); } // Bind to the window window.foo = foo; // Then, in the other script where I want to reference the bundled function I just call it as a normal function <button onClick="window.foo()">Click Me</button> I wasn't able ...
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 React Onclick Event Vs Js Addeventlistener
React Onclick Event Vs Js Addeventlistener
 Html Onclick Button Complete Understanding Of Html Onclick
Html Onclick Button Complete Understanding Of Html Onclick
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Passing Onclick Object Object In Js Programmer Sought
Passing Onclick Object Object In Js Programmer Sought
 Apex Param Gt Not Passing Value With Onclick Function In
Apex Param Gt Not Passing Value With Onclick Function In
 Parameters Amp Arguments In Javascript By Yash Agrawal
Parameters Amp Arguments In Javascript By Yash Agrawal
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Javascript Functions Declaration Expression Arrow
Javascript Functions Declaration Expression Arrow
 Call Multiple Functions On One Click Using Javascript Onclick
Call Multiple Functions On One Click Using Javascript Onclick
 Javascript Getelementbyid How Getelementbyid Work With
Javascript Getelementbyid How Getelementbyid Work With
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
 Javascript Actions Studio Pro 9 Guide Mendix Documentation
Javascript Actions Studio Pro 9 Guide Mendix Documentation
 Pass A Parameter Through Onclick In React Upmostly
Pass A Parameter Through Onclick In React Upmostly
 Call Javascript Function Collaboration Center
Call Javascript Function Collaboration Center
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint

 Multiple Onclick Events In React With Examples Upmostly
Multiple Onclick Events In React With Examples Upmostly
 Function In Javascript With 15 Examples
Function In Javascript With 15 Examples
 Onclick Not Calling Function Onclick Not Calling Function React
Onclick Not Calling Function Onclick Not Calling Function React
 Call Javascript Function From Html Button Code Example
Call Javascript Function From Html Button Code Example
 How Do I Send Parameter In Ajax Function Call In Jquery
How Do I Send Parameter In Ajax Function Call In Jquery
 Onclick Not Calling Function Onclick Not Calling Function React
Onclick Not Calling Function Onclick Not Calling Function React
 Angular 11 10 Call Component Function On Button Click Example
Angular 11 10 Call Component Function On Button Click Example
 Call A Function With Parameters In Javascript Append Stack
Call A Function With Parameters In Javascript Append Stack
 Functions In Javascript Parameters
Functions In Javascript Parameters
 Define And Run Javascript Code Outsystems
Define And Run Javascript Code Outsystems
0 Response to "32 Button Onclick Call Javascript Function With Parameters"
Post a Comment