22 Javascript For Login Form Validation
Form validation with JavaScript. Ana Sampaio. Follow. Dec 21, 2016 · 5 min read. Every developer knows how complex and tricky form validation can be. Ideally, users fill in the form with ... JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:
 Login Form Validation In Html Css Amp Javascript Dev Community
Login Form Validation In Html Css Amp Javascript Dev Community
19/3/2020 · login validation and verification in javascript. javascript validation for login form in html. validate login form in javascript. user login validation in javascript. login page with validation in html and js. javascript login form with validation. simple login validation using javascript html.

Javascript for login form validation. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value. register and login form using javascript validation; login page in javascript with validation; javascript login form validation code; create a login page in html using javascript validation; Form Validations login in JavaScript; validation login form using javascript; login form javascript validation code; javascript login validation form By going through this blog, you will be able to get an idea to create a simple login and signup form with validation using HTML, CSS & JavaScript. A signup form is a HTML form that enable users to ...
8/7/2020 · Form Validation -- Check out Login Form Validation In Javascript #FormValidation #LoginFormValidation #FormValidtionInjavascript ----- Sou... Javascript basic login form validation with using html form-In this class we will learn about javascript basic login form validation, now are day every application required, and this code is clear and understandable for every web newbies (beginner). Validation done in the browser before sending the form data to the server using JavaScript, jQuery and VBScript is called client-side validation. Server-Side Validation Validation is done at the server level after sending the form data to the server but before entering the data into the database is called server-side validation.
We will put the following validation in this form to validate a password: Empty field validation; Minimum password length validation, i.e., > 8; Maximum password length validation, i.e., <15; Confirm password validation; Apart from that, we have also put a Reset button to clear the field's data in the form. How to create registration form with JavaScript Validation in HTML? View Live Demo Watch Tutorial Video . Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. Built-in form validation uses HTML5 form validation features, which we've discussed in many places throughout this module. This validation generally doesn't require much JavaScript. Built-in form validation has better performance than JavaScript, but it is not as customizable as JavaScript validation.
31/7/2014 · Login form plays a key role in website development, which authenticate user access to other resources. Here, we are giving our JavaScript codes for validating Login form. In our example, we have a login form with two input fields i.e. username and password, As user clicks on login button, JavaScript validation function comes into act. So, validation is must to authenticate user. JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. Javascript Form validation is used for validate the user's input data for any registration form, contact form etc. In this tutorial we are showing a form with a submit button. Before submitting data javascript validate the filed and give suggestion as well
html form to input product deatils like product name, product type, price range and warranty and validate the form using javascript ... Write a javascript code of simple form comprising of login and password info. Feb 13, 2018 - We enhanced the validation now all the way, while still ensuring that it is still usable for everyone. As the final step of our enhancements we will integrate a pattern to show or hide the entered password. First we modify the HTML of our login form and add a <button></button> to switch the ... Feb 26, 2020 - In this document, we have discussed ... registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. ... We will create JavaScript functions (one for each input field ...
Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida Launching Visual Studio Code. Your codespace will open once ready. There was a problem preparing your codespace, please try again. Simple JavaScript login form validation. Ask Question Asked 7 years, 4 months ago. Active 3 months ago. Viewed 115k times 4 6. Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and password as a string ...
Login Form Signup Form Checkout Form Contact Form Social Login Form Register Form Form with Icons Newsletter Stacked Form Responsive Form Popup Form Inline Form Clear ... Learn how to create a password validation form with CSS and JavaScript. Password Validation. Try it Yourself » Create A Password Validation Form Step 1) Add HTML: Example ... Elegant Login Form Validation Using Javascript This is another in vogue looking form format. The creator has utilized present day web components and unpretentious animation impacts to make the form effectively fit for a wide range of websites. The background animation is the hero in this design. Nov 09, 2016 - Free source code and tutorials for Software developers and Architects.; Updated: 10 Nov 2016
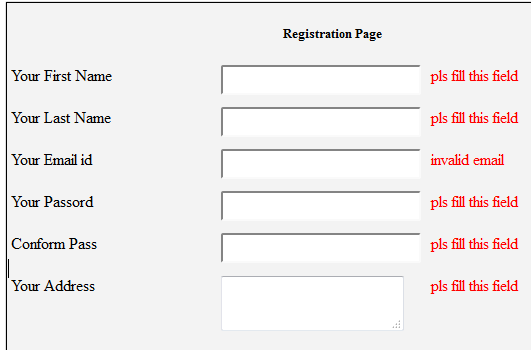
Here, you learn to validate a registration form that has the First Name, Last Name, Email Address, Mobile Number, Password & Confirm Password. After learning it, You can easily create a client-side form validation in javascript. Dec 11, 2010 - For low value, low risk applications, https might be skipped, but clientside login validation is as safe as taping your house key to the outside of your door. ... <script type = "text/javascript"> // Note: Like all Javascript password scripts, this is hopelessly insecure as the user can see ... Apr 03, 2018 - Learn how to create a HTML 5 and CSS 3 login form, using browser validation to check for errors - no Javascript needed!
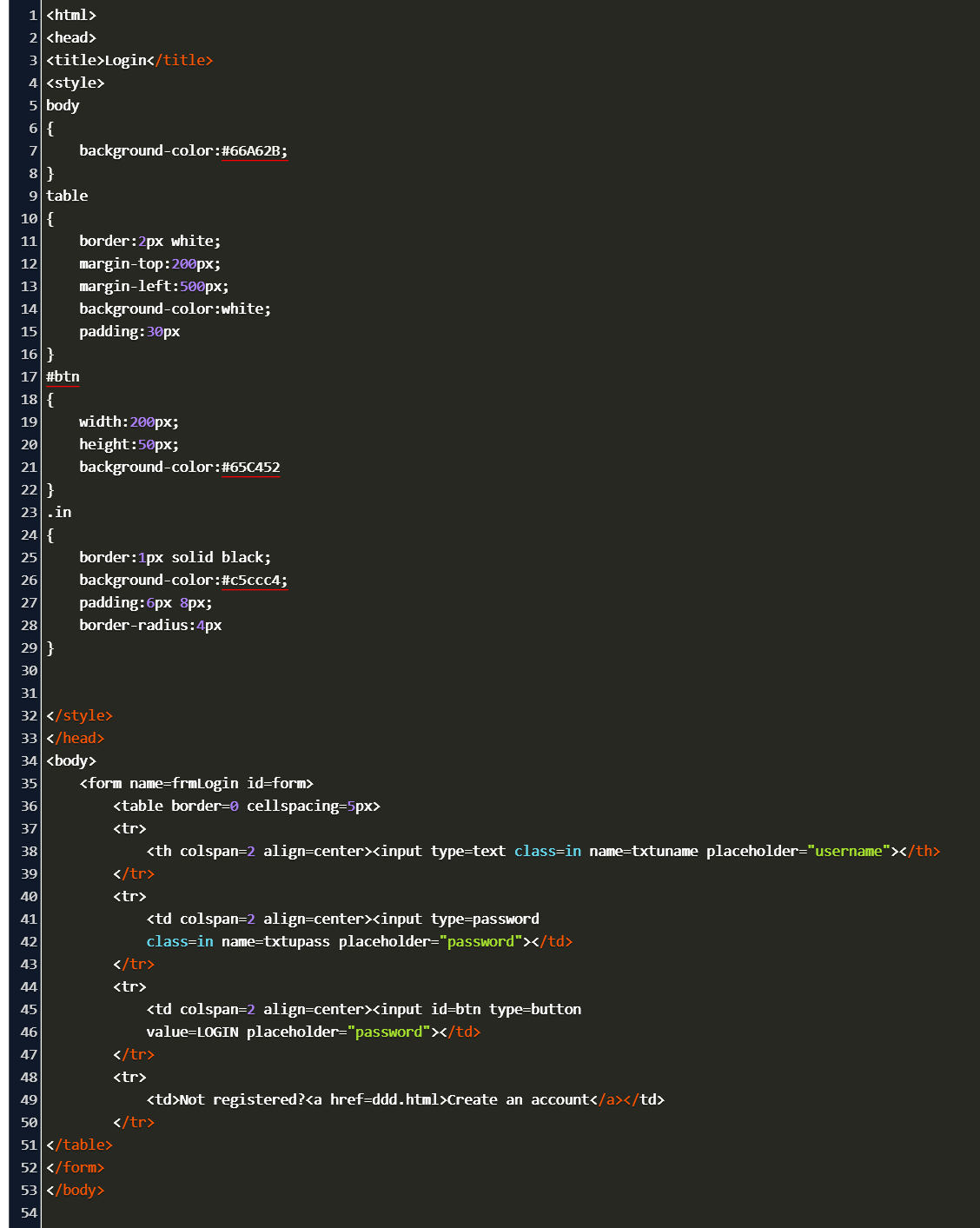
To validation our above html form what we need in first step, need a function called login (), the function is the main concept in javascript, its like container for entire application actions, lets go inside the function, in first line after declaration of function, also have two variables (user, pass) to store initial input values, after that we have other important concept called conditions. Data Format Validation − Secondly, ... checked for correct form and value. Your code must include appropriate logic to test correctness of data. ... We will take an example to understand the process of validation. Here is a simple form in html format. ... <html> <head> <title>Form Validation</title> <script type = "text/javascript"> <!-- // ... Creating a Login Form and Login Script. Lastly, we create our Login Form with the login script and save it as "index.php". In this form, the inputted data of the user will be checked if it is found in the database that we created earlier. To create the form, open your HTML code editor and paste the code below after the tag.
You'll also love this Login Form Validation with Shake Effect Watch Now: https://youtu.be/lqwdD2ivIbMDownload Code From Here - https://drive.google /file... sample-registration-form-validation.js is the external JavaScript file which contains the JavaScript ocde used to validate the form. js-form-validation.css is the stylesheet containing styles for the form. Notice that for validation, the JavaScript function containing the code to validate is called on the onSubmit event of the form. 4/6/2021 · In our Login Form Validation in HTML & JavaScript, as you can see on the image preview, there is a login form that holds login text, two input fields, a login button, etc. at first those login errors are not shown but when the user clicks on the login button without entering their email & password then there is appear these errors with shake effect.
Just follow the below step to create the login form with JavaScript validation. If you found any difficulty or mistake in this tutorial, then you can ask any question by posting comment in comment box. Step 1. Open Notepad or Adobe Dreamweaver or any other Html editor. I am using Dreamweaver. Jul 29, 2016 - Just a really simple login and redirect, but the script doesn't fire since I changed the button input type to 'submit' and the onClick event to onSubmit. All is does now is just add the username and Jun 04, 2021 - Video Tutorial of Form Validation in HTML & JavaScript · In the video, you’ve clearly seen how this login form looks like and how it show an error when the user tries to log in without entering an email and password or without entering a valid email address. This login form is created only for ...
This article describes about the validating login form using Javascript. Validation for the controls is an important factor in web programming. Usually client side scripts are used for the validation at the client's browser. Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs.
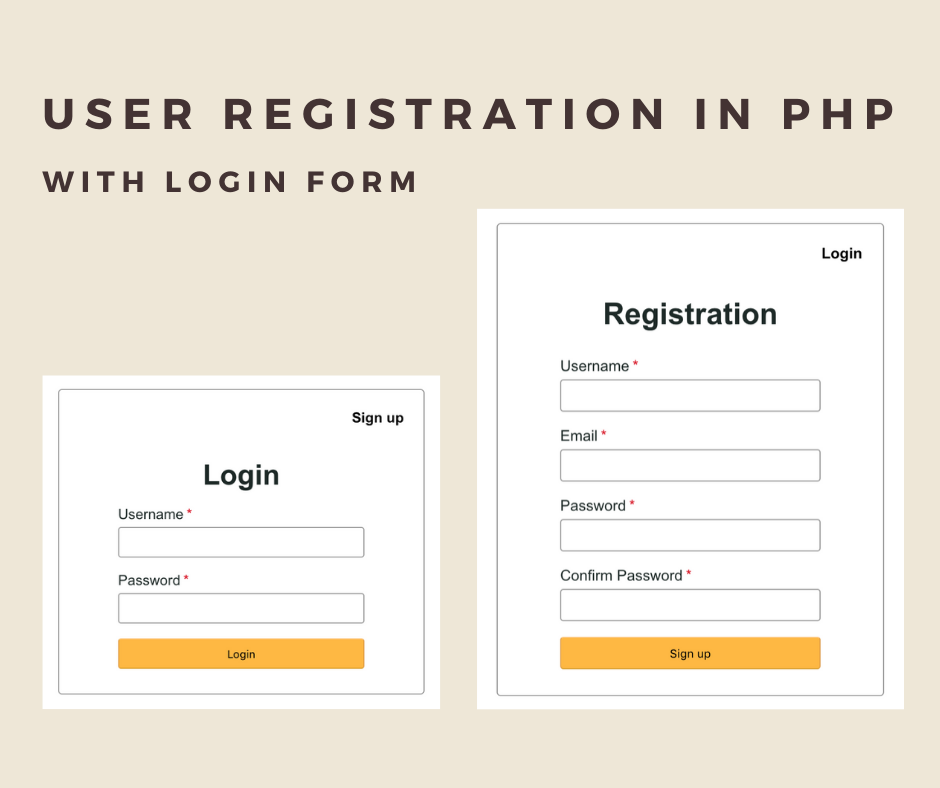
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 How To Add React Form Validation
How To Add React Form Validation
Javascript Form Validation With Example Codingstatus
 Javascript Form Validation Error Like Facebook Stack Overflow
Javascript Form Validation Error Like Facebook Stack Overflow
 Simple Login Example In Angularjs With Form Validations
Simple Login Example In Angularjs With Form Validations
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Validating A Login Form With React Scotch Io
Validating A Login Form With React Scotch Io
 User Registration In Php With Login Form With Mysql And Code
User Registration In Php With Login Form With Mysql And Code
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
 Form Validation With Bootstrap Jquery Stack Overflow
Form Validation With Bootstrap Jquery Stack Overflow
 Form Validation In Angularjs With Example Krazytech
Form Validation In Angularjs With Example Krazytech
 Javascript Login Form Code Example
Javascript Login Form Code Example
 How To Hide Show A Div Using Javascript For Input Validation
How To Hide Show A Div Using Javascript For Input Validation
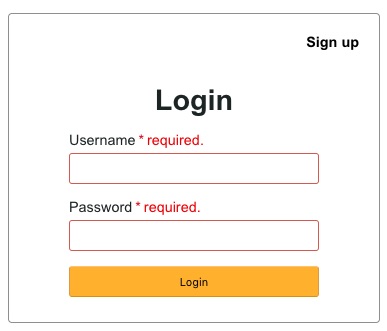
 Validating Login Form Without Javascript Using Html And Css
Validating Login Form Without Javascript Using Html And Css
Github Kondwanihm Login Form Validation With Javascript
 Registration Form With Javascript Validation
Registration Form With Javascript Validation
 Form Validation In Javascript Qa With Experts
Form Validation In Javascript Qa With Experts
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
0 Response to "22 Javascript For Login Form Validation"
Post a Comment