26 How To Assign Array In Javascript
There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Let's demonstrate how to create an array of shark species using the array literal, which is initialized with []. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Example 1: In this example, the length property is used to traverse the elements of the array and on each element create an option element and append this new element to the select element by appendChild () method . Program:

Converting an array to an object. Lastly, you could also use the Object.assign() method to convert an array to an object in JavaScript. The array indexes are converted to object keys, and array values are converted to object values:

How to assign array in javascript. Or perhaps you have passed an array to a function hoping to modify only the local copy of the array, but you find that the original array has also been modified. This happens because arrays are reference types in JavaScript. In other words, if you assign an array to another variable or pass ... Assigning arrays in Java. While creating variables first of all we will declare them, initialize them, assign/re-assign values to them. You can declare an array just like a variable −. You can create an array just like an object using the new keyword −. You can initialize the array by assigning values to all the elements one by one using ... Nov 30, 2017 - Destructuring assignment is a cool feature that came along with ES6. Destructuring is a JavaScript expression that makes it possible to unpack values from arrays, or properties from objects, into distinct variables. That is, we can extract data from arrays and objects and assign them to variables.
Jul 31, 2021 - Get access to ad-free content, doubt assistance and more! ... The array.values() function is an inbuilt function in JavaScript which is used to returns a new array Iterator object that contains the values for each index in the array i.e, it prints all the elements of the array. Syntax: May 24, 2017 - Browse other questions tagged javascript jquery arrays object or ask your own question. ... Podcast 369: Passwords are dead! Long live the new authentication flows. You’re living in the Metaverse, you just don’t know it yet. ... Is it a good idea to Partition a table (in MS SQL) based on ... JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array ();
Mar 15, 2016 - Set seems like a nice way to create Arrays with guaranteed unique elements, but it does not expose any good way to get properties, except for generator [Set].values, which is called in an awkward w... Jul 10, 2016 - Browse other questions tagged javascript arrays variable-assignment variable-declaration or ask your own question. ... Which set had these LEGO cars with Pat. Pend.? Weird walkie talkie interference with logitech unifying receiver ... Is Alberta ending coronavirus restrictions because of failing to ... Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n.
This is what's called grapheme clusters - where the user perceives it as 1 single unit, but under the hood, it's in fact made up of multiple units. The newer methods spread and Array.from are better equipped to handle these and will split your string by grapheme clusters 👍 # A caveat about Object.assign ⚠️ One thing to note Object.assign is that it doesn't actually produce a pure array. Aug 02, 2017 - The Array in JavaScript is a global object which contains a list of items. It is similar to any variable, in that you can use it to hold any type of data. However, it has one important difference: it can hold more than one item of data at a time. In an array destructuring from an array of length N specified on the right-hand side of the assignment, if the number of variables specified on the left-hand side of the assignment is greater than N, only the first N variables are assigned values. The values of the remaining variables will be undefined.
Very simple thing I am trying to do in JS (assign the values of one array to another), but somehow the array bar's value doesn't seem affected at all. The first thing I tried, of course, was simply bar = ar;-- didn't work, so I tried manually looping through... still doesn't work. I don't grok the quirks of Javascript! Please help!! 1 week ago - Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations. Neither the length of a JavaScript array nor the types of its elements are fixed. Since an array's length can change at any time, and data can be stored at non-contiguous locations in the array, ... You want to explicitly add it at a particular place of the array. That place is called the index. Array indexes start from 0, so if you want to add the item first, you'll use index 0, in the second place the index is 1, and so on. To perform this operation you will use the splice () method of an array.
Mar 23, 2018 - MSDN references JavaScript's Set collection abstraction. I've got an array of objects that I'd like to convert to a set so that I am able to remove (.delete()) various elements by name: var array ... How do you swap 2 elements in an array, in JavaScript? Suppose we have an array a which contains 5 letters. const a = ['a', 'b', 'c', 'e', 'd'] We want to swap element at index 4 ('d' in this case) with the element at index 3 ('e' in this case). We can use a temporary item tmp to store the value of #4, then we put #3 in place of #4, and we assign the temporary item to #3: const combined = names.map((map)=> Object.assign({}, country, /*something to extract name from nested array names*/), {country} ) Any suggestions how i could spread the object in the nested array to form the desired output? If the code could be improved in other ways, please let me know as well
Summary: in this tutorial, you will learn how to convert an object to an array using Object's methods.. To convert an object to an array you use one of three methods: Object.keys(), Object.values(), and Object.entries().. Note that the Object.keys() method has been available since ECMAScript 2015 or ES6, and the Object.values() and Object.entries() have been available since ECMAScript 2017. JavaScript Object.assign() method: Here, we are going to learn how to convert arrays to objects in JavaScript using the Object.assign() method? Submitted by Siddhant Verma , on December 14, 2019 Let's say you have the following array, We cannot assign multiple literal values to a variable i. To overcome this problem, JavaScript provides an array. An array is a special type of variable, which can store multiple values using special syntax. Every value is associated with numeric index starting with 0.
Among the Object constructor methods, there is a method Object.assign () which is used to copy the values and properties from one or more source objects to a target object. It invokes getters and setters since it uses both [ [Get]] on the source and [ [Set]] on the target. It returns the target object which has properties and values copied from ... JavaScript provides many functions that can solve your problem without actually implementing the logic in a general cycle. Let's take a look. Find an object in an array by its values - Array.find. Let's say we want to find a car that is red. We can use the function Array.find. let car = cars.find(car => car.color === "red"); May 29, 2015 - I recommend to keep this in mind when ever you are dealing with JavaScript Array’s, else you might facing some unexpected behaviour and wonder why it happens. Happy coding. ... If you find my work useful, I appreciate donations via PayPal. ... Please enable JavaScript to view the comments ...
JavaScript has many ways to do anything. I've written on 10 Ways to Write pipe/compose in JavaScript, and now we're doing arrays. 1. Spread Operator (Shallow copy)Ever since ES6 dropped, this has been the most popular method. It's a brief syntax and you'll find Oct 27, 2020 - The Array.from() static method creates a new, shallow-copied Array instance from an array-like or iterable object. Shallow copy an array. Arrays in javascript are just objects with some additional properties and methods which make them act like an array. So when we directly assign array to another variable it is shallowly copied. This means it is just referencing to the array not copying all the elements.
Destructuring Assignment is a special syntax introduced in JavaScript ES6 that allows us to extract multiple items from an array or object and assign them to variables, in a single statement. Also Read: Object Destructuring The call to new Array(number) creates an array with the given length, but without elements. The length property is the array length or, to be precise, its last numeric index plus one. It is auto-adjusted by array methods. If we shorten length manually, the array is truncated. We can use an array as a deque with the following operations: In Javascript how to empty an array. Javascript Front End Technology Object Oriented Programming. There are multiple ways to clear/empty an array in JavaScript. You need to use them based on the context. Let us look at each of them. Assume we have an array defined as −. let arr = [1, 'test', {}, 123.43];
Dec 19, 2017 - It happens a lot that you want to copy a variable, with an Object or Array, to ... Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. The Object.assign () method only copies enumerable and own properties from a source object to a target object. It uses [ [Get]] on the source and [ [Set]] on the target, so it will invoke getters and setters. Therefore it assigns properties, versus copying or defining new properties.
Jul 28, 2019 - This means that when a variable is assigned an array or object, what gets assigned to the variable is a reference to the location in memory where the array or object was stored. Arrays, just like every other object in JavaScript, are reference types. This means that arrays are copied by reference ... Feb 13, 2015 - How can I copy every element of an array (where the elements are objects), into another array, so that they are totally independent? I don't want changing an element in one array to affect the other. When you pass an array into a function in JavaScript, it is passed as a reference. Anything you do that alters the array inside the function will also alter the original array. for example this...
Search the array for an element, starting at the end, and returns its position. map () Creates a new array with the result of calling a function for each array element. pop () Removes the last element of an array, and returns that element. push () Adds new elements to the end of an array, and returns the new length. Jul 21, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. var a=new Array (new Array (elements), new Array (elements), new Array (elements),……); Can we assign an array to a variable directly in JavaScript: Yes, JavaScript allows assigning an array to a variable. var a= [1,2,3,4]//if we write this syntax in Java it will shows compilation error. Examples to Implement Dynamic Array in JavaScript
Javascript Object Notation. In layman's terms, we use the JSON.stringfy (ARRAY) function to turn an array or object into a JSON encoded string - Then store or transfer it somewhere. We can then retrieve this JSON encoded string, do the opposite of JSON.parse (STRING) to get the "original" array or object back. USEFUL BITS & LINKS Jan 02, 2020 - Javascript has zero indexed integer arrays and also associative arrays. They work in a similar manner but there is a useful way to be able to initialise an associative array with both keys and values in one call. This post will look at the way a zero based integer based array can be initialised ... The Array () constructor creates Array objects. You can declare an array with the "new" keyword to instantiate the array in memory. Here's how you can declare new Array () constructor: let x = new Array (); - an empty array
 Javascript Array A Complete Guide For Beginners Dataflair
Javascript Array A Complete Guide For Beginners Dataflair
 Assign Multiple Value To Javascript Array Object Stack Overflow
Assign Multiple Value To Javascript Array Object Stack Overflow
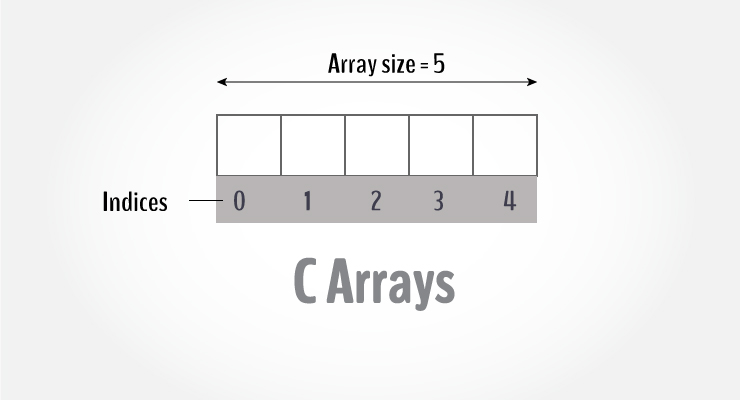
 Declaring One Dimensional Arrays Definition Amp Example Video
Declaring One Dimensional Arrays Definition Amp Example Video
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 How To Declare String Array And Assign Value In Array In For
How To Declare String Array And Assign Value In Array In For
 How Do I Empty An Array In Javascript Stack Overflow
How Do I Empty An Array In Javascript Stack Overflow
 Javascript Data Structures The Associative Array
Javascript Data Structures The Associative Array
 Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
Check If An Array Is Empty Or Not In Javascript Geeksforgeeks
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
 Looping Over Javascript Array Of Arrays With Data For Loop
Looping Over Javascript Array Of Arrays With Data For Loop
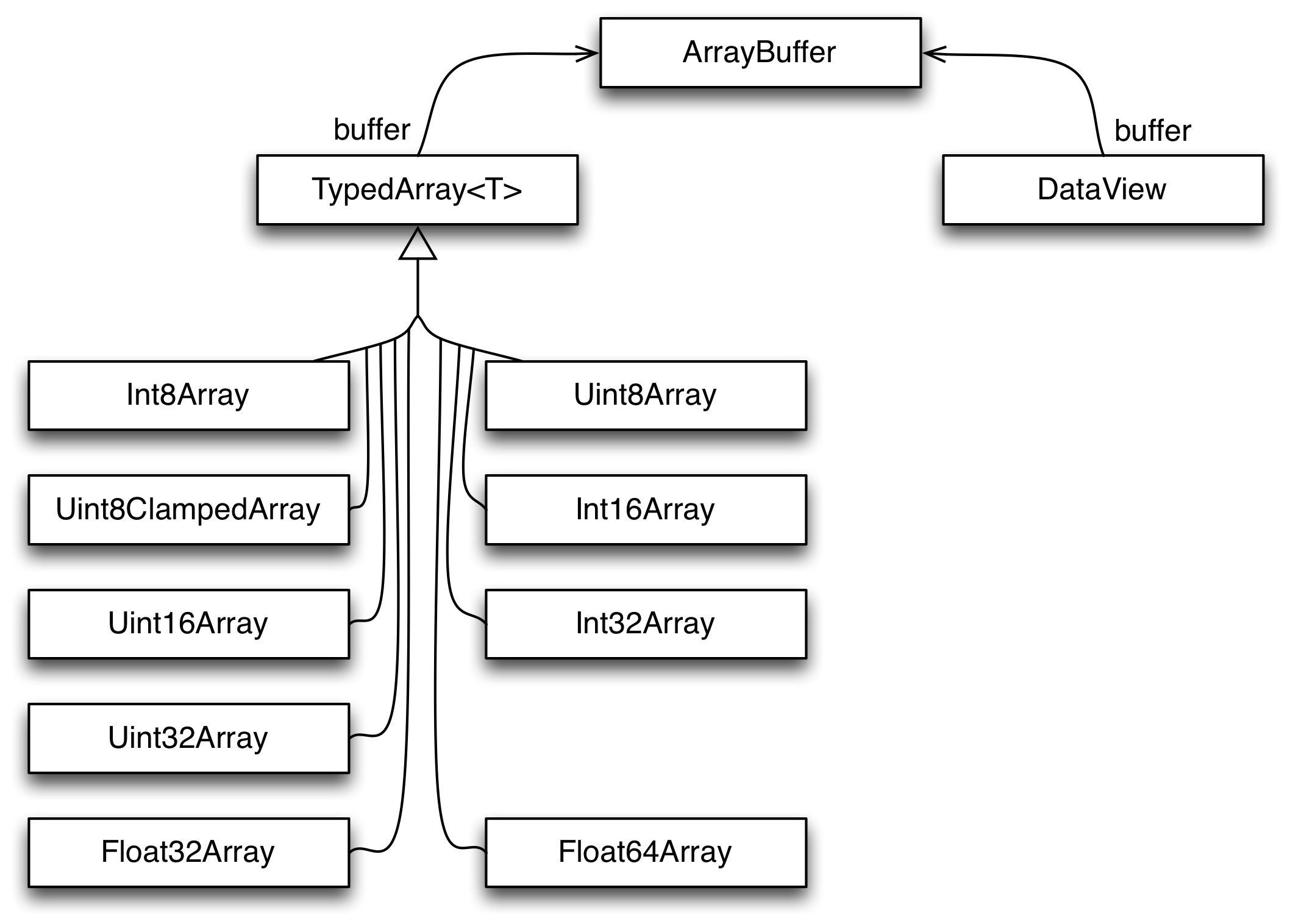
 Javascript Typed Arrays Javascript Mdn
Javascript Typed Arrays Javascript Mdn
 Save Object Of Arrays In Session Storage Code Example
Save Object Of Arrays In Session Storage Code Example
 Arrays In Javascript From 0 To H E R O By
Arrays In Javascript From 0 To H E R O By
 Arrays In Javascript How To Create Arrays In Javascript
Arrays In Javascript How To Create Arrays In Javascript
Assign Value To A Two Dimensional Array In Javascript
 A 6 Minute Guide To 24 Javascript Array Methods By Mohit
A 6 Minute Guide To 24 Javascript Array Methods By Mohit
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
 Angularjs Expressions Array Objects Eval Strings Examples
Angularjs Expressions Array Objects Eval Strings Examples
 Powershell Array Guide How To Use And Create
Powershell Array Guide How To Use And Create
 Assign Values To Two Dimensional Array In Javascript
Assign Values To Two Dimensional Array In Javascript


0 Response to "26 How To Assign Array In Javascript"
Post a Comment