26 Convert Data Uri To Image Javascript
Data URI to Image Converter Free tool to convert Data URI to image (png) file. Data URI is an Uniform Resource Identifier scheme that provides a way to include data in-line in webpages. You need to copy & paste the Data URI as input and you can save the output image file. The first solution that you may implement and probably the only idea that will occur to everybody, when you need to upload a Base64 image into the server, is to upload this file as a string and then convert it to a file in the server side.This implementation works like a charm, however there's another implementation that you may want to know if you don't want to make that your server does all ...
 How To Create An Image Element Dynamically Using Javascript
How To Create An Image Element Dynamically Using Javascript
Here's a demo 👇 you can try with any image. Go ahead, try it: Pretty simple, huh? Works entirely offline too. We'll get to URL.createObjectURL() in a bit, but the point is that you've seen that we can access file "data" using just Javascript.. Blobs & Data URIs. I've been pretty vague in my use of the word "data" so far, so let's clear that up.

Convert data uri to image javascript. Convert data URL to image using a free online tool which is able to automatically extract data URI images from text and display them as images. For each image, some basic information is shown and of course, the image itself is displayed. Also there is a special link to download the image. Nov 07, 2011 - I need to convert my image to a Base64 string so that I can send my image to a server. Is there any JavaScript file for this? Else, how can I convert it? Nov 08, 2016 - Clientside module (compatible with clientmodules) that takes an image url, downloads the image and creates a data URI for caching, etc.
Jul 30, 2019 - Library to easily decode/encode Data URI images · npm i image-data-uri Jan 28, 2010 - Convert images into base64 data-URIs for embedding as URLs directly into HTML images or stylesheet background-images. Mike Foskett - 24th February 2020 (incept: 28-01-2010) Sorry, JavaScript is required for this content to be of use. To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image.
I want to convert a data:image encoded with base64 to a normal image file. So far my code looks like this: this.toDataURL = function() { var canvas = document.createElement('canvas'); var ... Home › convert data url to image javascript › convert image data url to base64 javascript › js convert data url to image. 38 Convert Data Url To Image Javascript Written By Roger B Welker. Sunday, August 15, 2021 Add Comment Edit. Convert data url to image javascript. Url Encode And Decode Online. data-uri-to-img-url. This service takes a Base64 encoded DataURI via a POST request, and responds with a URL representing the decoded image. It's useful as a Javascript API to take a screenshot of an HTML5 canvas and convert it to a URL that can then be shared on social networks.
Free online Data URI to image converter. Just paste your Data URI in the editor to the left and it will be automatically decoded to a viewable and downloadable image. There are no ads, popups or nonsense, just an awesome Data URL to image decoder. Load a Data URL, get an image. Created by engineers from team Browserling . May 27, 2020 - function getBase64Image(src, callback, outputFormat) { const img = new Image(); img.crossOrigin = 'Anonymous'; img.onload = () => { const canvas = document.createElement('canvas'); const ctx = canvas.getContext('2d'); let dataURL; canvas.height = img.naturalHeight; canvas.width = img.naturalWidth; ... Dec 05, 2017 - How would I do something like this using javascript where I can browse for the image, and then it turns it into a data uri string? ... I’m not so sure JavaScript is the appropriate tool for the job. IMHO, it would be better to write a desktop utility in Java.
Convert data uri to image file javascript. File Url To Base64 Javascript Code Example. Jspdf Tutorial To Convert Or Encode Output Pdf File To Base64. The What Why And How Of Data Uris In Web Design. Get Base64 String From Data Uri Javascript Code Example. 6 days ago - The readAsDataURL method is used to read the contents of the specified Blob or File. When the read operation is finished, the readyState becomes DONE, and the loadend is triggered. At that time, the result attribute contains the data as a data: URL representing the file's data as a base64 encoded ... A JavaScript library that helps developers convert any HTML element into an image using HTML5 Canvas and SVG API. How It Works: Converts DOM nodes into Data URL; Loads data URL into an Image; How To Use It: 1. Install and import the nodeToDataURL module. # Yarn $ yarn add html-element-to-image # NPM $ npm install html-element-to-image --save
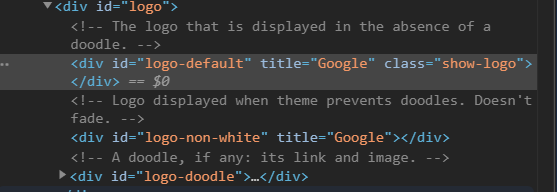
Technically, if you remove the data:image/png;base64, part you're not getting a data URI, but the image's raw data converted in Base64 - which can be done with a simple AJAX request and window.btoa() if you're not resizing it or changing its format.. The good tricks of the canvas technique are resizing, changing format, adding simple captions and getting the first frame of an animated gif. Using Javascript to encode images as DataURL. The following example shows how to draw an image on an HTML 5 Canvas element and encode the image as data-url schema. Being able to convert images into string, opens some interesting possibilities. Data URI. Normally images are included using this syntax: The data URI syntax however allows images to be directly embedded, reducing the number of HTTP requests and also allowing for saving on disk as a single file. While this article deals with only the img tag, this method can be applied to other tags as well.
The HTMLCanvasElement.toDataURL() method returns a data URI containing a representation of the image in the format specified by the type parameter (defaults to PNG).The returned image is in a resolution of 96 dpi. If the height or width of the canvas is 0 or larger than the maximum canvas size, the string "data:," is returned.; If the requested type is not image/png, but the returned value ... Generating images with JavaScript The API takes your HTML/CSS and runs it inside a real instance of Google Chrome to convert your html into an image. Use JavaScript to send the API your HTML/CSS. You'll get back json with the URL to your generated image. Mar 01, 2018 - JS :: convert image to data url with javascript. GitHub Gist: instantly share code, notes, and snippets.
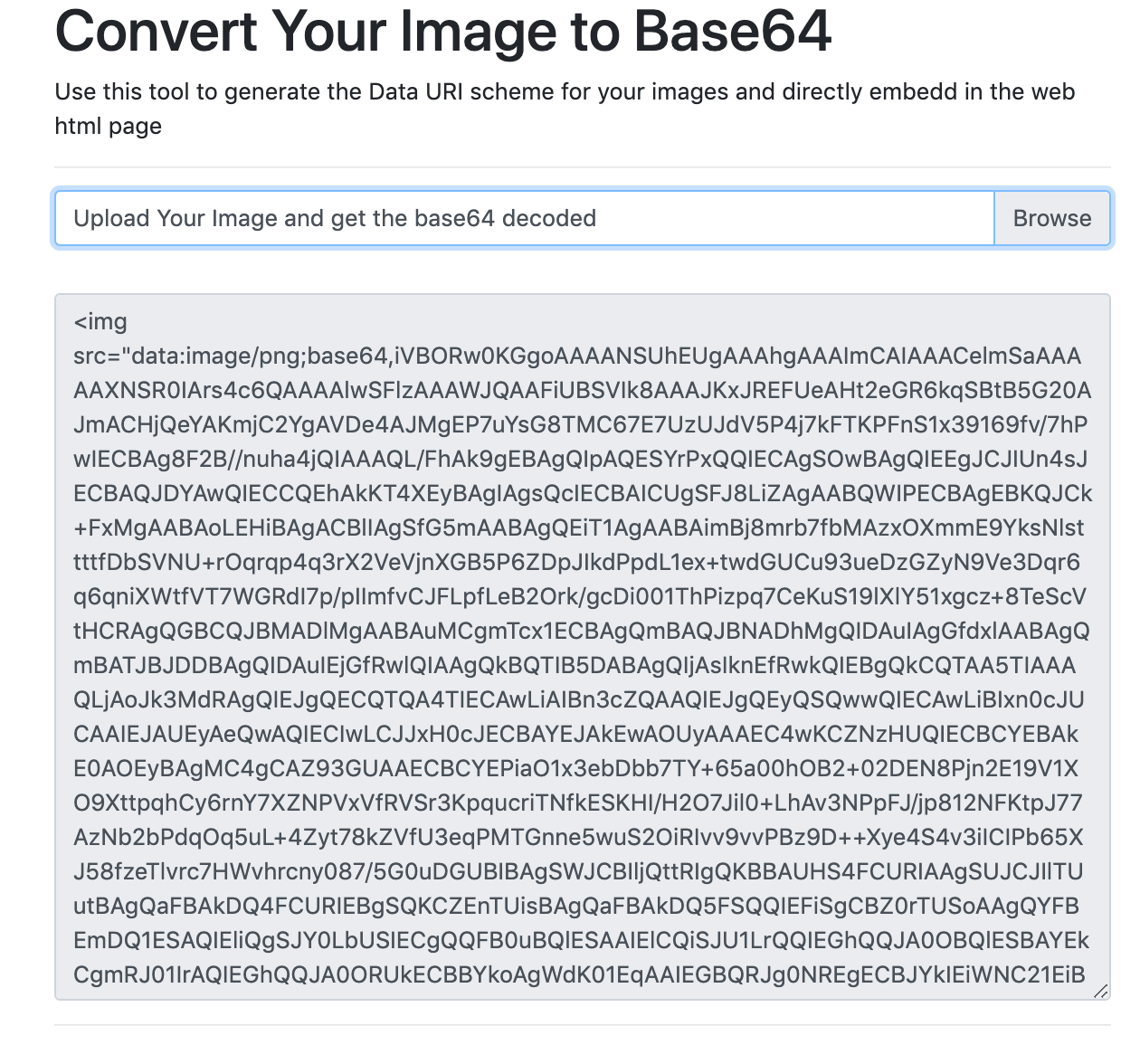
Free online image to Data URI converter. Just drag and drop your image and it will be automatically encoded to a Data URI. There are no ads, popups or nonsense, just an awesome image to Data URL encoder. Load an image, get a Data URL. Created by engineers from team Browserling . To convert image from an Html page tag to a data URI using javascript, you first need to create a canvas element, set its width and height equal to that of the image, draw the image on it and finally call the toDataURL method on it. This will return the base64 encoded data URI of the image. A simple browser-based Data URL to Joint Photographic Experts Group photo converter. Just paste your Data URI in the input area and you will instantly get a decoded JPEG picture. Fast, free, and without intrusive ads. Import a Data URI, get a JPG. Created by mad scientists from team Browserling . More tools! gif tools.
A data URI is a base64 encoded string that represents a file (i.e., instead of specifying the URL of the file, you can insert the content of the file in a webpage). When a browser encounters a URI, it decodes and constructs the original file. DataURIs are most commonly used on the web for images. Nov 07, 2015 - Convert an image url to a data URI without canvas. GitHub Gist: instantly share code, notes, and snippets. How to Convert Canvas to an Image using JavaScript. Vishnu Damwala. ... but the returned value starts with data:image/png, then the requested type is not supported. Chrome also supports the WEBP(image/webp) type. Syntax ... It returns a DOMString containing the requested data URI.
Convert image to Data URI string online. Data URI is a method for embedding small images directly in your HTML or CSS code using base64 encoding without the need for additional image files. 2 weeks ago - Data URLs, URLs prefixed with the data: scheme, allow content creators to embed small files inline in documents. They were formerly known as "data URIs" until that name was retired by the WHATWG. Web browsers provide a variety of data primitives that web developers use to manage, manipulate, and store data - from plain text, to files, images, videos and more. However, using them correctly and effectively can be confusing. One such example is converting a base64 string to a blob using JavaScript. A blob represents binary data […]
Convert PNG image to data URI using Node.js. GitHub Gist: instantly share code, notes, and snippets. The PHP. Start by reading in the image using file_get_contents (or any other PHP method you'd like), then convert the image to base64 using base64_encode: With the image data in base64 format, the last step is placing that data within the data URI format, including the image's MIME type. This would make for a good function: Apr 03, 2018 - Because jsPDF only seems to support images like that. ... I don't think it's a duplicate of that answer because he's downloading the binary data from the server and converting it to Base64. I'm trying to convert an absolute url to base64 on the client without downloading it a second time if ...
Aug 03, 2016 - But I think that the asker wants an ImageData object (w3 /html/wg/drafts/2dcontext/html5_canvas/…), not an HTMLImageElement ... Not the answer you're looking for? Browse other questions tagged javascript html canvas or ask your own question. ... The full data set for the 2021 Developer ... var img = document.createElement(' img'); img.src = ' data:image/jpeg;base64,' + btoa(' your-binary-data'); document.body.appendChild(img); But i think what your binary data in pastebin is invalid - the jpeg data must be ended on 'ffd9'. Update: Need to write simple hex to base64 converter: Use base64 encoded images in our Web Application to optimize the load time very tiny images and we also need to hide the URL of the images. So let's start, In this post, I will discuss, how you can convert an image URL into base64.
 The What And When Of A Data Uri What Is A Data Uri By
The What And When Of A Data Uri What Is A Data Uri By
 Retrieving Files As Blob In React Native And Expo Expert Mill
Retrieving Files As Blob In React Native And Expo Expert Mill
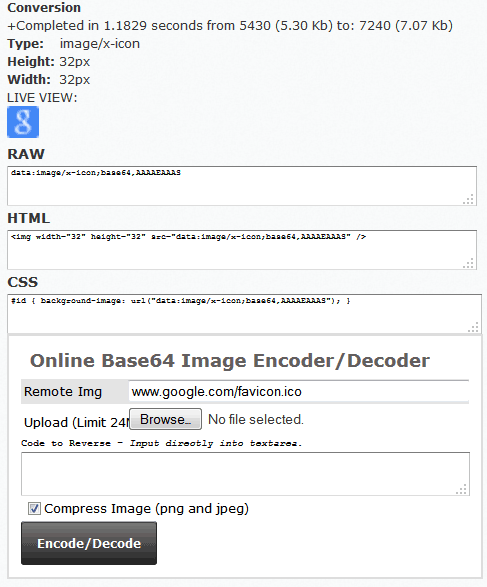
 Photo Conversion To Base64 With Error 414 Request Uri Too
Photo Conversion To Base64 With Error 414 Request Uri Too
 Convert Jpg To Data Uri Online Jpg Tools
Convert Jpg To Data Uri Online Jpg Tools
 Converting Images To A Base64 Data Url Javascript
Converting Images To A Base64 Data Url Javascript
Exploring Plain Text Data Uris And The Anchor Download
 Convert Data Uri To Image Online Image Tools
Convert Data Uri To Image Online Image Tools
 The What And When Of A Data Uri What Is A Data Uri By
The What And When Of A Data Uri What Is A Data Uri By
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
Drag And Drop File Upload For Microsoft Dynamics Nav 2013 R2
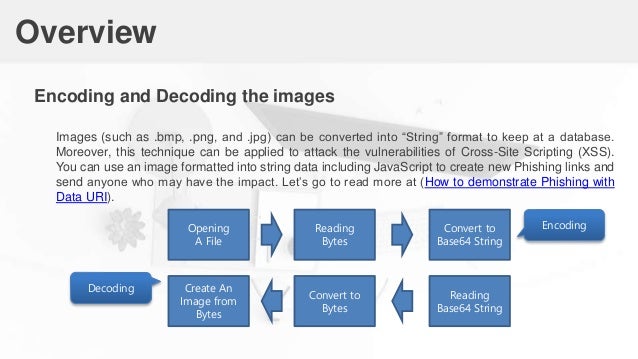
 01 How To Encode And Decode Images Into String By Using
01 How To Encode And Decode Images Into String By Using
 Js How To Encode An Image Png Into Base64 Code For Data Uri
Js How To Encode An Image Png Into Base64 Code For Data Uri
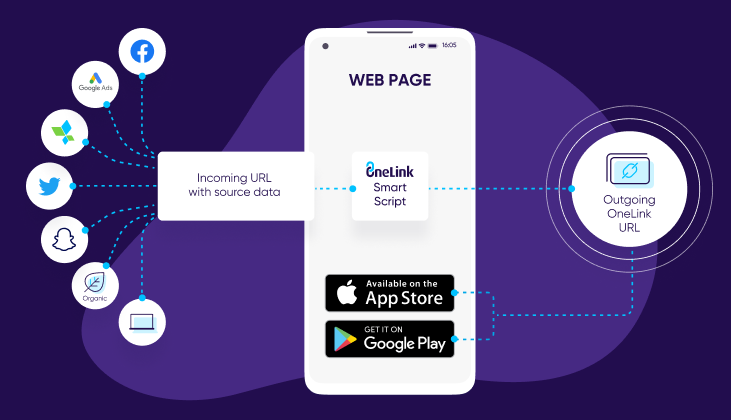
 Onelink Smart Script Web To App Url Generator Help Center
Onelink Smart Script Web To App Url Generator Help Center
 The What And When Of A Data Uri What Is A Data Uri By
The What And When Of A Data Uri What Is A Data Uri By
 The What Why And How Of Data Uris In Web Design
The What Why And How Of Data Uris In Web Design
 Get The Original Image From A Data Url Css Tricks
Get The Original Image From A Data Url Css Tricks
 Tobase64 Dev Convert Image To Base64 Css Javascript And
Tobase64 Dev Convert Image To Base64 Css Javascript And
 Data Url To Image Javascript How To Create An Image File
Data Url To Image Javascript How To Create An Image File
 Phishing With Data Uri Infosec Resources
Phishing With Data Uri Infosec Resources





0 Response to "26 Convert Data Uri To Image Javascript"
Post a Comment