25 How To Call Another Function In Javascript
how can i call a function inside another function in javascript? i mean how to call it in an event like click or ... javascript function function_call. ... New Answer. Sort by: +2. If you mean how to call an internal function from outside the external function this generally cannot be done without creating a function reference within the ... Dec 11, 2019 - Keep in mind that in JavaScript, functions are first-class objects. They can have their own properties and methods and can be passed around just like other objects. This concept of functions as objects can take a bit of getting used to if you’re coming from another language like C# or Java.
 Calling A Function Defined Inside Another Function In
Calling A Function Defined Inside Another Function In
Another way to wait for a function to execute before continuing the execution in the asynchronous environment in JavaScript is to use async/wait. The async function is the function that is declared by the async keyword, while only the await keyword is permitted inside the async function and used to suspend the progress inside the async function ...

How to call another function in javascript. How to call a function in JavaScript. Calling a function (aka method) in JavaScript is similar to any other programming language that uses a C-like syntax. Simply call the function by name, then pass in any required parameters in a comma delimited list enclosed in parenthesis. 24/7/2019 · The task is to call a function which returns another function with the help of JavaScript. we’re going to discuss few techniques. Approach: First call the first function-1. Define a function-2 inside the function-1. Return the call to the function-2 from the function-1. Get code examples like "call a function from another function javascript" instantly right from your google search results with the Grepper Chrome Extension.
This is a javascript issue not Hype so if you are looking at the Hype documentation you will not fin it. ... call another function within a function: hypeDocument.functions().name(hypeDocument, element, event);//name = name of calling function. 1 Like. A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. How to use functions from another file in Node.js using module.exports. Understanding Node.js Require and Exports. In Node.js, all variables, functions, classes are visible to each other only within the same file. We are able to call functions from any other file. To do this, we will use require and module.exports.
The call () allows for a function/method belonging to one object to be assigned and called for a different object. call () provides a new value of this to the function/method. With call (), you can write a method once and then inherit it in another object, without having to rewrite the method for the new object. Calling a Function defined inside another function in JavaScript. Want a call a inner function on button click: function outer () { <input type="button" onclick="outer ();" value="ACTION"> function inner () { alert ("Hello"); } } Let's see solution and HTML example codes for it:-. Solution 1: Call inner function in Outer function. 11/12/2019 · Now, without further ado, let’s introduce the four ways in which a function can be called. JavaScript functions can be called: As a function; As a method; As a constructor; via call and apply; Let’s look at each one. Calling a function as a function. Since the creation of the language, this is probably the way most functions have been called: as a function.
Create a container. Navigate to your new storage account in the Azure portal. In the left menu for the storage account, scroll to the Data storage section, then select Blob containers. Select the + Container button. Type a name for your new container. Set the level of public access to the container. To use units from another project, you must import it first (see Calling Routines Declared in Another Project) and then specify its name. To call an item, you should use the name specified for the exports object (not the item name specified in the declaration). For example, the code snippet below uses the objects exported above: JavaScript. The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the fullName method of person, using it on person1:
Jan 04, 2021 - Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ES6 Modules: ECMAScript (ES6) modules have been supported in Node.js since v8.5. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below:
May 04, 2016 - How though does to run functionsub() when it is within a main function run on scene load? The answer must be similar to the difference in scope between var myvariable (local) and window.myvariable (global), but I can’t find it in the documentation. How to call javascript functions from other ... Functions are one of the fundamental building blocks in JavaScript. A function in JavaScript is similar to a procedure—a set of statements that performs a task or calculates a value, but for a procedure to qualify as a function, it should take some input and return an output where there is some obvious relationship between the input and the output. This is called a JavaScript closure. It makes it possible for a function to have " private " variables. The counter is protected by the scope of the anonymous function, and can only be changed using the add function. A closure is a function having access to the parent scope, even after the parent function has closed.
Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ... The returned value. The context this when the function is invoked. Named or an anonymous function. The variable that holds the function object. arguments object (or missing in an arrow function) This post teaches you six approaches to declare JavaScript functions: the syntax, examples and common pitfalls. Run Next, let's look at an example where a function object is passed around like a regular object. The negate function takes a function as its argument. A new function is returned from the negate call that invokes the passed in function and returns the logical negation of its return value.. Following the function declaration we pass the built-in isNaN function to negate and assign the function ...
Assuming the populate_Colours method is in the global namespace, you may use the following code, which exploits both that all object properties may be accessed as though the object were an associative array, and that all global objects are actually properties of the window host object.. var method_name = "Colours"; var method_prefix = "populate_"; // Call function: window[method_prefix ... The constructor property returns the constructor function for all JavaScript variables. can the name of function be the same with name of variable js ... Define the constructor property on the Dog prototype. how to call function with only selected arguments in javascript A function cannot be called unless it is in the same or greater scope then the one trying to call it. You declare function fn1 in first.js, and then in second you can just have fn1(); 1.js : function fn1 (){ console.log('second function called!!') } 2.js : fn1(); index.html : <script type="text/javascript" src="1.js"></script> <script type="text/javascript" src="2.js"></script> It works fine :)
Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. 8/8/2017 · Web Development Course: Developers use JavaScript call function to apply the same function to more than one object. In other words, you can make a method or a function, already assigned to a specific object, be invoked for another object as well. In this tutorial, you will learn about JavaScript call function options.
The call() method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call(), an object can use a method belonging to another object. JavaScript | Function Call. It is a predefined javascript method, which is used to write methods for different objects. It calls the method, taking the owner object as argument. The keyword this refers to the "owner" of the function or the object it belongs to. A href JavaScript function call | Example code Posted June 4, 2021 June 4, 2021 by Rohit Simple use javascript:void(0) as value of href and onclick method function name to call JavaScript function.
A JavaScript function is a block of code designed to perform a particular task. A JavaScript function is executed when "something" invokes it (calls it). Example. function myFunction (p1, p2) {. return p1 * p2; // The function returns the product of p1 and p2. } JavaScript Callbacks. A callback is a function passed as an argument to another function. Using a callback, you could call the calculator function ( myCalculator ) with a callback, and let the calculator function run the callback after the calculation is finished: Example. function myDisplayer (some) {. Answer: Use the addEventListener () Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener () method, as shown in the following example:
Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function (nested function). Write one function inside another function. Make a call to the inner function in the return statement of the outer function. Here the task is to create nested functions, JavaScript support nested functions. In the examples given below the output returning is combination of the output from the outer as well as inner function(nested function). Approach: Write one function inside another function. Make a call to the inner ... The code inside a function is executed when the function is invoked. It is common to use the term "call a function" instead of "invoke a function". It is also common to say "call upon a function", "start a function", or "execute a function". In this tutorial, we will use invoke, because a JavaScript function can be invoked without being called.
In this example, we pass an anonymous function into the setTimeout() function. The setTimeout() function executes this anonymous function one second later. Note that functions are the first-class citizens in JavaScript, so you can pass a function to another as an argument. Immediately invoked function execution
 The Call Method In Javascript Function Call Explained
The Call Method In Javascript Function Call Explained
 How To Call A Function Inside Another Function In Javascript
How To Call A Function Inside Another Function In Javascript
 Define And Call A Function In Javascript With Example
Define And Call A Function In Javascript With Example
 6 Building Reusability With Javascript Functions
6 Building Reusability With Javascript Functions
 Looping Through Omdbapi Movies Array And Calling Another
Looping Through Omdbapi Movies Array And Calling Another
 Javascript What The Heck Is A Callback By Brandon Morelli
Javascript What The Heck Is A Callback By Brandon Morelli
 How To Call Function From It Name Stored In A String Using
How To Call Function From It Name Stored In A String Using
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Javascript Code In Reporter Block Snap Editor Snap Forums
Javascript Code In Reporter Block Snap Editor Snap Forums
 Javascript Function Call Function Prototype Call
Javascript Function Call Function Prototype Call
 4 Ways To Call A Function In Javascript By Alex Ritzcovan
4 Ways To Call A Function In Javascript By Alex Ritzcovan
 Calls Between Javascript And Webassembly Are Finally Fast
Calls Between Javascript And Webassembly Are Finally Fast
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 Call A Javascript Function Within Dynamically Created Html
Call A Javascript Function Within Dynamically Created Html
 Functions In Javascript A Gentle Introduction Learn To
Functions In Javascript A Gentle Introduction Learn To
How To Run Async Javascript Functions In Sequence Or Parallel

 Javascript Tutorial 65 Calling A Function Inside Another Function In Javascript
Javascript Tutorial 65 Calling A Function Inside Another Function In Javascript
 Javascript Call Class Method Code Example
Javascript Call Class Method Code Example
 Javascript Function Call Retrun Value Declaration
Javascript Function Call Retrun Value Declaration
 How To Call A Method In Java With Pictures Wikihow
How To Call A Method In Java With Pictures Wikihow
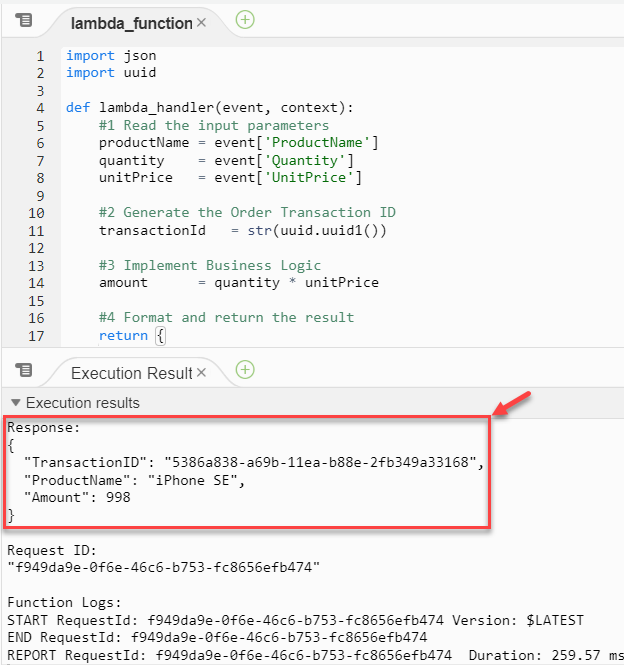
 Calling An Aws Lambda Function From Another Lambda Function
Calling An Aws Lambda Function From Another Lambda Function
 Understanding Call Back Functions In Javascript Dev Community
Understanding Call Back Functions In Javascript Dev Community
 Learn Proper Tail Calls Functional Light Javascript V2
Learn Proper Tail Calls Functional Light Javascript V2
0 Response to "25 How To Call Another Function In Javascript"
Post a Comment