22 How To Change Form Action In Javascript
Example. On submit, send the form-data to a file named "action_page.php" (to process the input): <form action="/action_page.php" method="get">. <label for="fname"> First name: </label>. <input … Return the URL for where to send the form data when a form is submitted: var x = document.getElementById("myForm").action; Try it Yourself ». Note: In the example above, Internet Explorer 7 and earlier versions returns "/action_page.php", while IE 8+, Firefox, Opera, Chrome, and Safari returns the entire URL: "https://www.w3schools /action_page.
 Is There Any Action To Change Element Dimensions Question
Is There Any Action To Change Element Dimensions Question
Add the following JavaScript to the file. functionsetAction(form) { form.action ="register.html"; alert(form.action); returnfalse;} In the above, we assign the passed in form reference to the formvariable. Then we set its actionattribute with form.action = "register.html".

How to change form action in javascript. Just assign it during window onload. <script type="text/javascript"> window.onload = function () { document.myform.action = get_action (); } function get_action () { return form_action; } </script> <form name="myform"> ... </form>. You see that I've given the form a name, so that it's easily accessible in document. The Function that handles the action switching--> < script type = "text/javascript" > function OnSubmitForm() { if (document.pressed == 'Insert') { document.myform.action = "insert.html"; } else if (document.pressed == 'Update') { document.myform.action = "update.html"; } // Trigger the validations return document.myform.runvalidation(); } </ script > <!--the HTML form goes here--> < form name = … To set form action attribute via JavaScript : document.getElementById ("form_id").action = "success.php"; //Setting form action to "success.php" page document.getElementById ("form_id").submit (); // Submitting form. Copy. We have also called JavaScript validation function over form fields to validate form fields.
The form must have a name. Also, the action="_____" should have a URL. Example: <form name="myform" action="/cgi-bin/mf.cgi" method="post"> The name is so the JavaScript can modify the other attributes. The action is the default URL. 18/3/2011 · To get around this, I used JavaScript to insert a hidden field to set the page parameter. I still changed the form's action, just so the address bar displayed the correct URL. function setAction (element, page) { if(checkCondition(page)) { /* Insert a hidden input into the form to set … 30/7/2014 · Dynamically Change Form Action Using Javascript. function select_change() {var z = document.getElementById(“form_action”).selectedIndex; //var z1 = document.getElementsByTagName(“option”)[z].value; //alert(“Form action changed to ” + z1);} function myfunction() {if (validation()) {// Calling Validation function.
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 The 10 Most Common Bootstrap Mistakes That Developers Make
The 10 Most Common Bootstrap Mistakes That Developers Make
 How To Change A Pdf Form To Read Only Before The User Submits
How To Change A Pdf Form To Read Only Before The User Submits
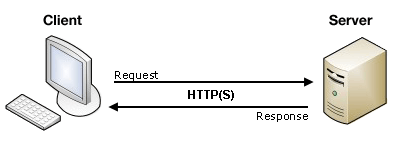
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Angular Introduction To Forms In Angular
Angular Introduction To Forms In Angular
 Remove Form From Dom Using Javascript Stack Overflow
Remove Form From Dom Using Javascript Stack Overflow
 Flask Web Forms Python Tutorial
Flask Web Forms Python Tutorial
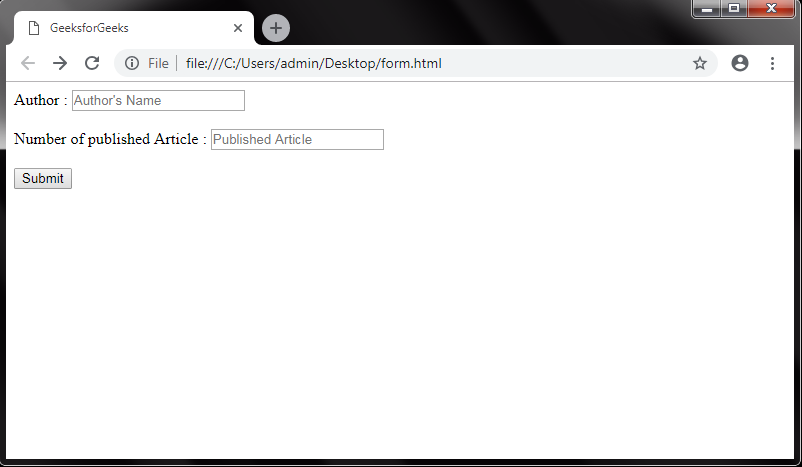
 How To Check Form Submission In Php Geeksforgeeks
How To Check Form Submission In Php Geeksforgeeks
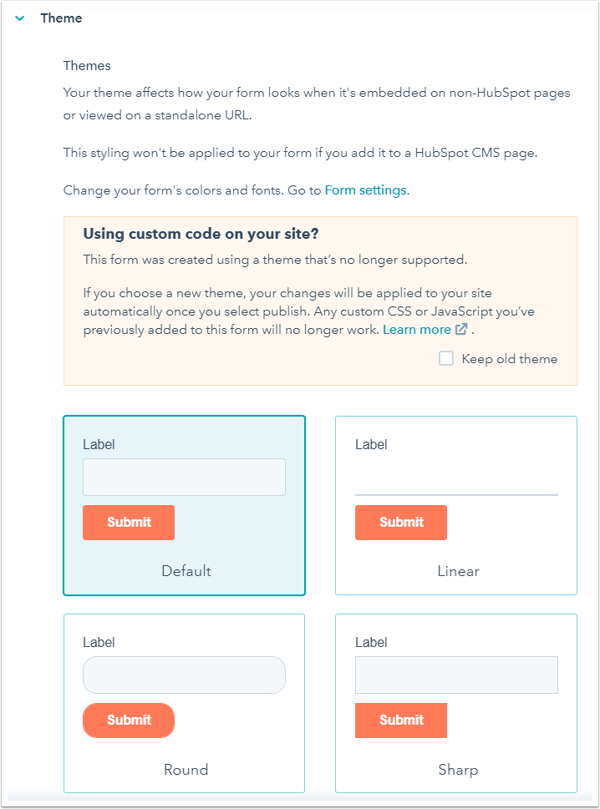
 Set Up And Style A Hubspot Form On An External Site
Set Up And Style A Hubspot Form On An External Site
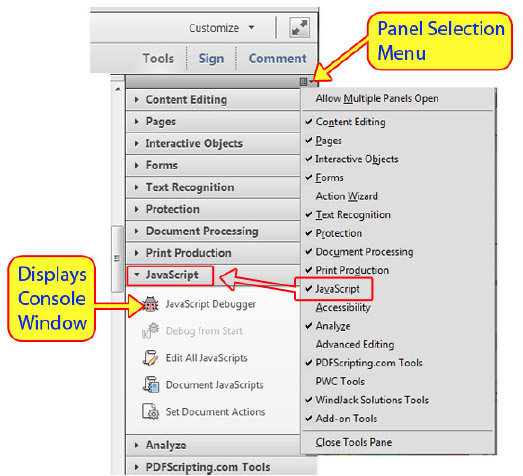
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
 How To Reset A Form Using Jquery With Reset Method
How To Reset A Form Using Jquery With Reset Method
 Submit A Form Without Page Refresh Using Jquery
Submit A Form Without Page Refresh Using Jquery
 Why When I Console Log Event For From Onsubmit I Don T
Why When I Console Log Event For From Onsubmit I Don T
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Javascript Change Form Action Dynamically Formget
Javascript Change Form Action Dynamically Formget
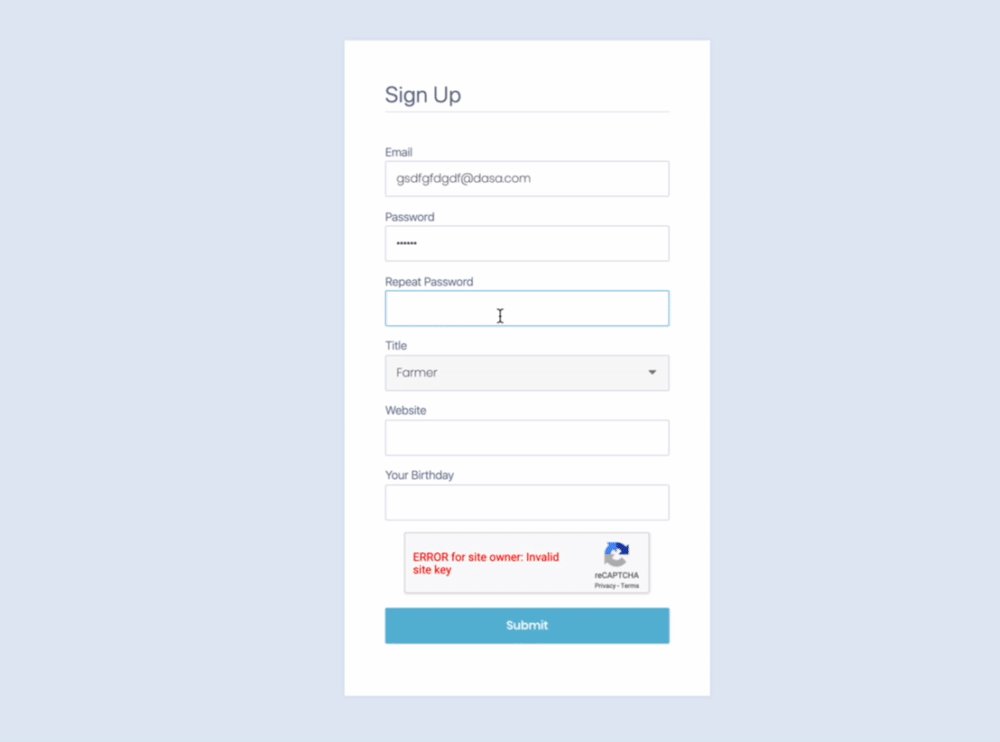
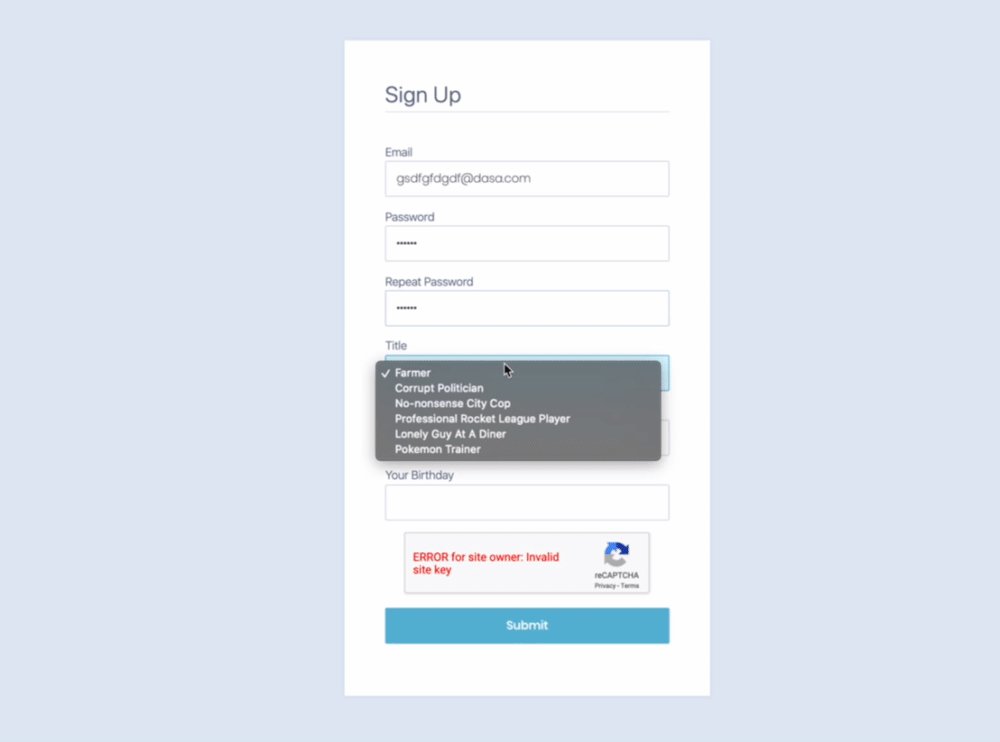
View Blog Article Building Custom Registration Forms
 Handling Forms In Flask With Flask Wtf
Handling Forms In Flask With Flask Wtf
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Secure Yourself Trying To Hack Input Type Password
Secure Yourself Trying To Hack Input Type Password


0 Response to "22 How To Change Form Action In Javascript"
Post a Comment