23 Download Pdf Iframe Javascript
4/10/2012 · It works fine but when it come to text file, it does not open as an attachment but the text inside the document is displayed in iframe. Any anyone tell how can open text file as popup which ask user to save/open rather than displaying inside the iframe Thanks in advance To solve this it was necessary to download the file to memory with an XHR request and then get the browser to open or download it with whatever plugin/UI it normally uses for pdf file. For the XHR request we use the Fetch API with the whatwg-fetch polyfill. In essence the Fetch API fetch () method returns a response, from which a blob can be ...
Pdf Documents Not Viewed In 100 Of Browser Height Google
20/1/2015 · download PDF file from an Iframe content with jsPDF. i want to save a PDF file which contains an IFrame Content. I use the jsPDF Javascript library for. function toPDF () { var pdf = new jsPDF ('p', 'in', 'letter'); // source can be HTML-formatted string, or a reference // to an actual DOM element from which the text will be scraped. source ...

Download pdf iframe javascript. I think I know the reason for this, at least in Firefox. In a simple example such as the above, if you use the Firefox DevTools to examine document.domain in both the main page and in the iframe, I found that document.domain is pdf.js for the PDF.js renderer—so the browser's cross-origin restrictions are kicking in.. Additionally, if I built PDF.js from source, and set my iframe to web ... The PDFObject utility helps you avoid these situations by detecting support for PDF embedding in the browser; if embedding is supported, the PDF is embedded. If embedding is NOT supported by the browser, the PDF will NOT be embedded. By default, PDFObject inserts a fallback link to the PDF when the browser does not support inline PDFs. Do you have a Base64 string and do not know how to convert it to PDF using JavaScript? Do not worry! I am here to help you. I will show you some practical examples how to decode Base64 to PDF using the atob function and get some information about it. In addition, I'll show how to embed PDF into HTML page and create a link to download the PDF.
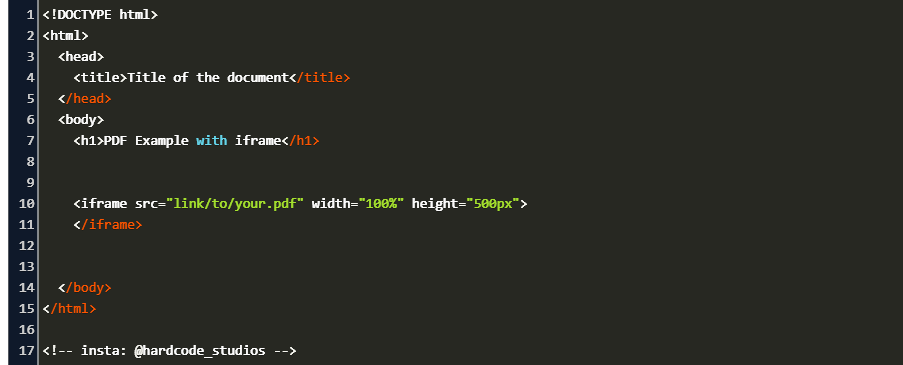
18/11/2019 · Solution 1. Accept Solution Reject Solution. Apart from what F-ES Sitecore has said, your users can always take screenshots of the file if you lock other options like mouse right-click or iframe save. Then a simple OCR can provide all the content in that PDF. The <iframe> tag specifies an inline frame. It allows us to load a separate HTML file into an existing document. Code snippet: function getIframeContent(frameId) { var frameObj = document.getElementById(frameId); var frameContent = frameObj. Aug 29, 2016 - I have an iframe which needs point directly to a PDF file (not a page with a PDF): I ...
Jan 24, 2015 - But neither FF or IE let me touch the iframe that contains "application/pdf" on it. ... Has anyone faced the same situation before? Has anyone managed to solve it? Does anyone have a different suggestion? I just want to download a PDF from my own domain and send it gracefully to the printer. jquery.fileDownload.js Library jQuery File Download is a cross server platform compatible jQuery plugin that allows for an Ajax-like file download experience that isn't normally possible using the web. Demo of jquery.fileDownload.js in action with some different examples Example VS2010 MVC 3 application using jquery.fileDownload.js GitHub - Send me a pull request! Download jquery ... The Portable Document Format, or PDF for short, is ideal for sharing documents containing lots of precisely formatted text and images, especially if they're likely to be printed or read offline. Although most modern browsers can display PDF files, they do so using a PDF viewer that runs in an independent tab or window, forcing users to leave ...
I have a web service which will return pdf stream for a given document id and I will set the content type to application/pdf and write the out put to IFRAME upto this point I am done and OK! My pro... jsPDF and html2canvas are really powerful tools which can help you to convert the whole HTML page into a multi-page PDF document, which you can show in iFrame or user can even download it. See a working demo here . Print.js is a tiny javascript library to help printing from the web. Print friendly support for HTML elements, image files and JSON data. Print PDF files directly form page.
Aug 30, 2014 - I have a question regarding auto printing a pdf inside a iframe Can it be done? My code/html looks like this at the moment. But i haven´t got at print to test it at the moment Print af opgaver | Cirkus Summarum DR Big Bandet & Muskelsvind Fo... Oct 31, 2017 - here is my code to print a pdf file in JavaScript using iframe. but i cant able to print nothing is happening , but this code is perfectly working in google chrome. in IE8 not working. ContentLoade... 1/9/2020 · I need to start download manually when $('a#someID').click(); But I cannot use window.href method, since it replaces the current page contents with the file you’re trying to download. Instead, I want to open the download in a new window/tab. How is this possible?
The following example shows how to use the jsPDF library to convert HTML to PDF and generate PDF file from HTML content using JavaScript. Retrieve the HTML content from the specific element by ID or class. Convert HTML content of the specific part of the web page and generate PDF. Save and download the HTML content as a PDF file. HTML Code: Mar 26, 2016 - This just helped me with a dilemma (outputting a generated PDF using $.ajax, so that you can display a loader on clicking the download link, and then hiding it again once the file is offered to the browser. Thanks!! – c_kick Jul 22 '14 at 13:37 ... Thanks! It works on ios in opposite to hidden iframe... Because of its wide support, PDFObject uses JavaScript to insert <embed> elements on the page. Unfortunately, when used in static markup, the <embed> element doesn't provide a mechanism for fallback content. If the browser doesn't support PDF embedding, which still happens frequently with browsers on mobile devices, the end-user will see nothing.
Download directly PDF from URL. Thanks to FileSaver.js you will be able to save the data of a file in JavaScript as a download in your browser easily. FileSaver.js implements the saveAs FileSaver interface in browsers that do not natively support it. FileSaver.js is the solution to saving files on the client-side, and is perfect for webapps ... May 21, 2017 - The download attribute allows you to set a separate file download name than the actual link endpoint itself. June 12, 2016. Html Developer. Without JavaScript, a PDF can be embedded into HTML pages. Embedding PDFs without JavaScript is a major part in HTML. In below there are 4 examples that describes how to use this common techniques. For embedding a PDF file into a HTML document, this is an open-source standards-friendly JavaScript utility.
Oct 20, 2013 - Read Load PDF into iframe and call print and learn with SitePoint. Our web development and design tutorials, courses, and books will teach you HTML, CSS, JavaScript, PHP, Python, and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. I tried Kendo UI script to download web pages (to be specific, anything inside a div is converted and downloaded as PDF). I tried accessing divs inside PowerBi Embed reports on a ASPX web page using jQuery. PowerBi Embedded report is rendered inside an iframe. I am always getting content document of Powerbi report iframe as NULL. Possible cause ...
Apr 03, 2020 - If you can add the pdf javascript to the file itself to print itself - stackoverflow /a/13992297/295783 – mplungjan Aug 20 '14 at 10:59 ... It prints blank page because you're printing the iframe itself. Here is what you should do: The iframe needs a source of the web page to display. We can use the iframe to display contents of our PDF document and then print the contents using a JavaScript code. However, you can also directly print the PDF document, without opening the file. In both the cases, we'll need an iframe. Print PDF using inline iframe How to print a PDF file using Javascript May 9, 2021 June 25, ... Method 1: Print PDF file via static iframe. In the first example, we have an iframe on the web page with the source PDF file. The button's onclick() property will call the print() method.
In your web resource, you'll need javascript to query for the pdf note, and if you get one, convert the documentbody from a string to a byte[] then write that to the page. Hope this helps! I'd appreciate if you'd mark this as Answering your question. Mar 27, 2016 - I was wondering if it is possible to print the data of an object tag in html? For example I have an object like this: I have a PDF emb... 15/12/2020 · Automatically download PDF File using JavaScript. Inside the window.onload event handler, the DownloadFile JavaScript function is called. Inside the DownloadFile JavaScript function, the URL of the File is passed as parameter to the GET call of the JavaScript XmlHttpRequest call. Then inside the onload event handler, the received Byte Array ...
tutorials-point-pdf-archive Identifier-ark ark:/13960/t8jf4004w Ocr ABBYY FineReader 11.0 (Extended OCR) Page_number_confidence 96.88 Ppi 300 Scanner Internet Archive HTML5 Uploader 1.6.4 Tutorialspoint pdf You don't necessarily need Ajax for this. Just an <a> link is enough if you set the content-disposition to attachment in the server side code. This way the parent page will just stay open, if that was your major concern (why would you unnecessarily have chosen Ajax for this otherwise?). How to embed PDF viewer in HTML¶ Another way of adding a PDF file to your HTML document is using the <iframe> tag. It allows setting your preferred width and height as well. To have the code, follow these simple steps: To specify the web address of your PDF file, set the source. Both of the mentioned properties can be specified by "px", "cm ...
25/7/2016 · Load PDFs in Iframe Onclick the Button. This is one of the way to display the PDF File using Iframe on click event using javascript. The PDF files will load the same Iframe on click the button using javascript. This trick is useful in some places in website to load the more then one PDF File in single frame. on click the corresponding links. May 18, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. View PDF in IFrame. Use the JavaScript Blob URL with default PDF viewer as the first choice. If it fails, render the PDF.js Viewer and then load the PDF with the byte array object. If it still fails, the browser is unable to show the PDF document with the AJAX data and JavaScript. The direct MIME type PDF data transfer is then used. Download ...
Create PDF documents from scratch, or modify existing PDF documents. Draw text, images, and vector graphics. Embed your own fonts. Even embed and draw pages from other PDFs. Aug 06, 2019 - In this article we're going to look at different ways for injecting PDF into an HTML page, covering the pros and cons of each method. http://stackoverflow /questions/472951/how-do-i-print-an-iframe-from-javascript-in-safari-chrome
Oct 04, 2012 - Free source code and tutorials for Software developers and Architects.; Updated: 5 Oct 2012 A lightweight JavaScript utility for dynamically embedding PDFs in HTML documents. - GitHub - pipwerks/PDFObject: A lightweight JavaScript utility for dynamically embedding PDFs in HTML documents. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
4/11/2015 · Using jsPDF library, you can download the div containing graphs, tables, contents as a PDF. This is a HTML5 client-side solution for generating PDFs. jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples .
 Can I Add A Download Pdf Link In Html Report
Can I Add A Download Pdf Link In Html Report
 How To Use Pdf Js In 2 Easy Steps Embed Pdf In Your Website
How To Use Pdf Js In 2 Easy Steps Embed Pdf In Your Website
Hide Progress Indicator When Iframe Is Loaded
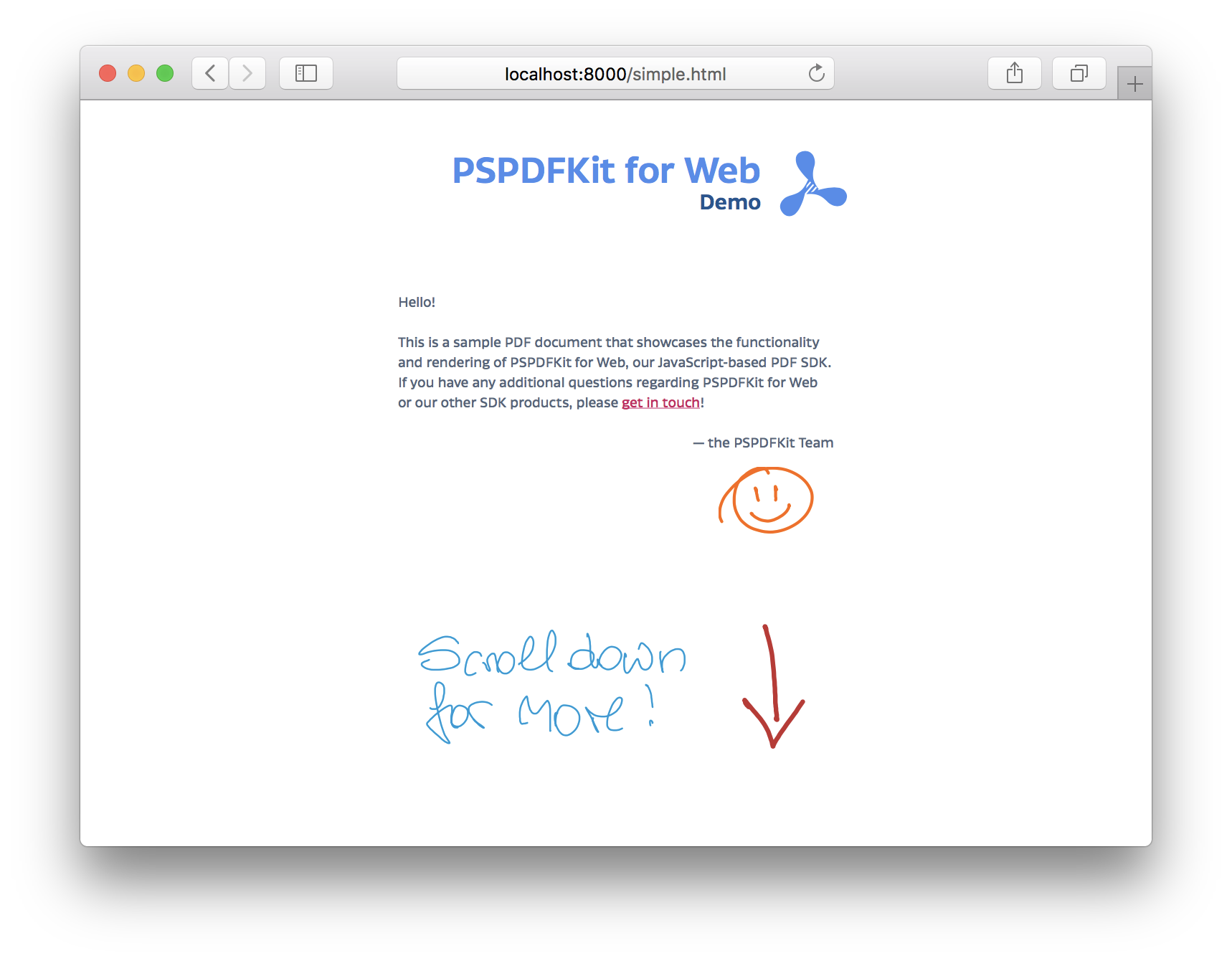
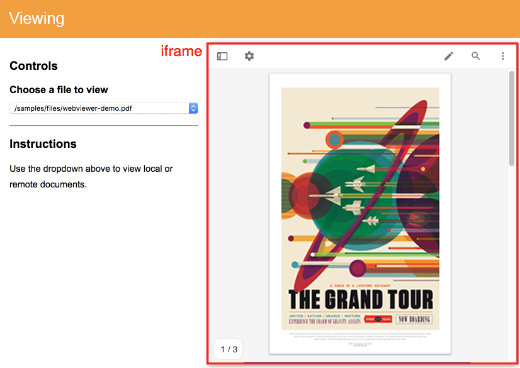
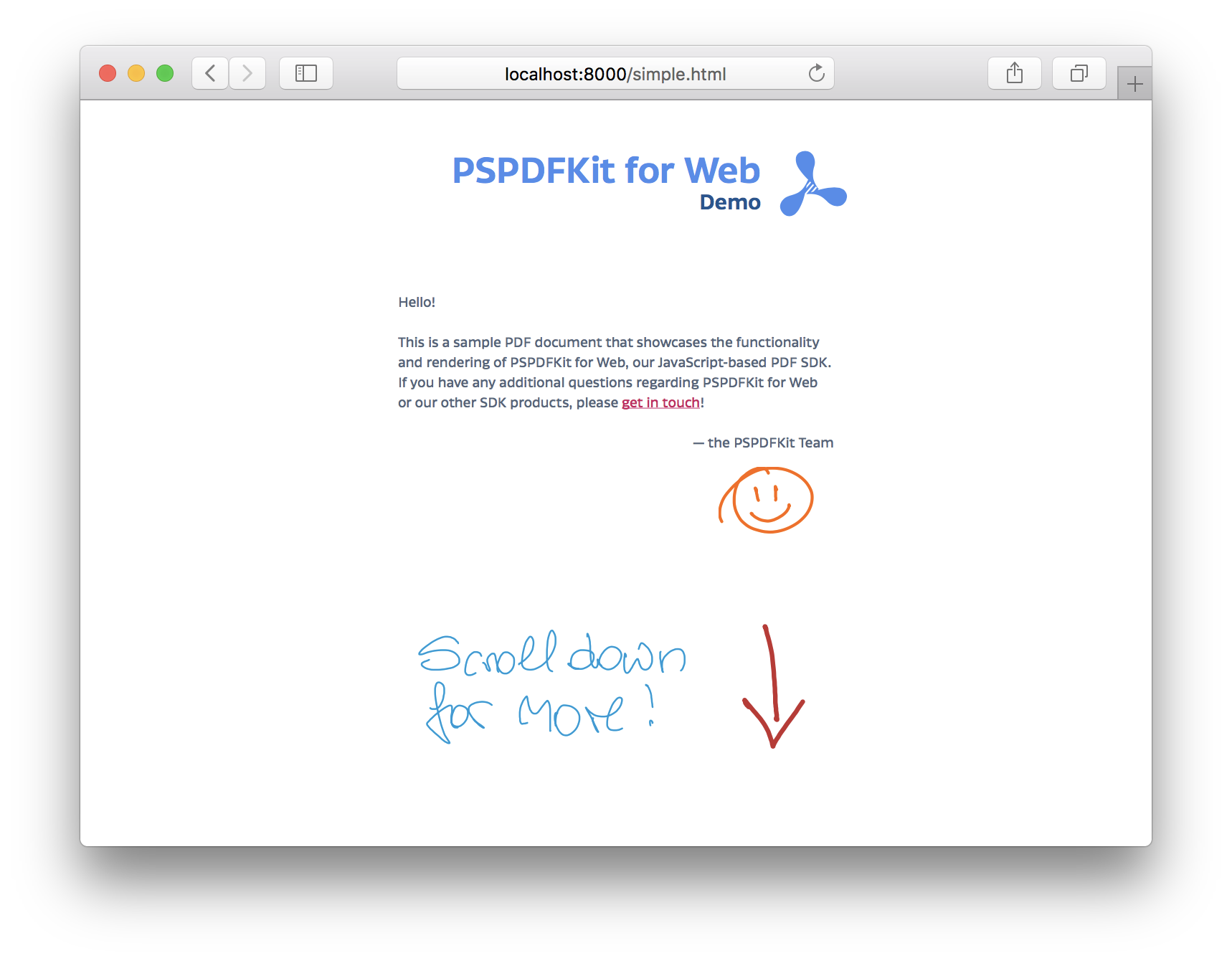
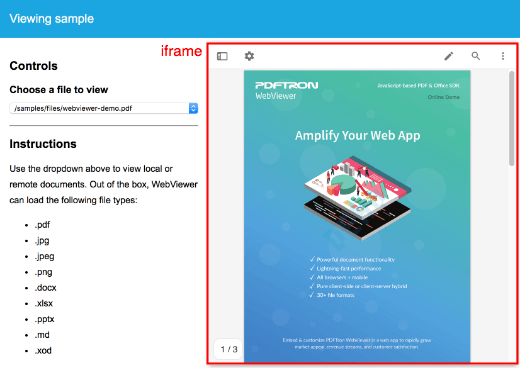
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
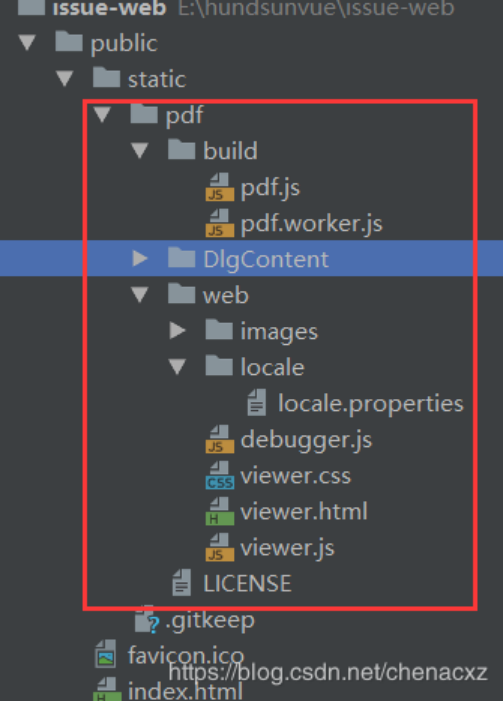
 Vue文件流转换成pdf预览 Pdf Js Iframe Bob F 博客园
Vue文件流转换成pdf预览 Pdf Js Iframe Bob F 博客园
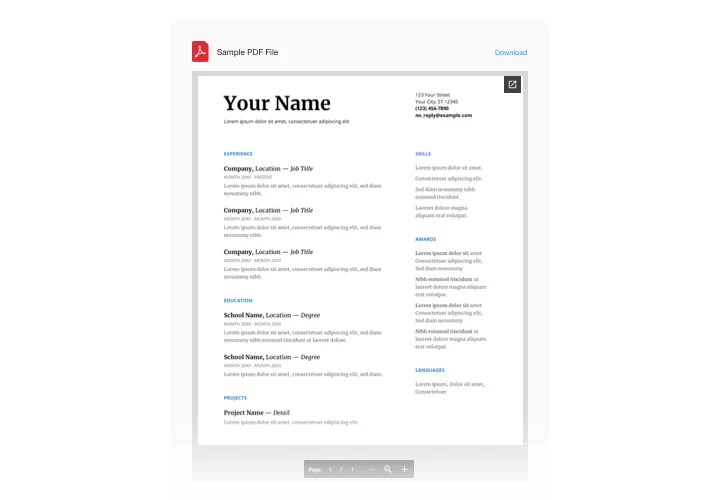
 Iframe Pdf Viewer Plugin For Your Website Free And Fast
Iframe Pdf Viewer Plugin For Your Website Free And Fast
 How To Embed A Pdf In Wordpress Isotropic Design
How To Embed A Pdf In Wordpress Isotropic Design
 Iframe Html Pdf Download Code Example
Iframe Html Pdf Download Code Example
 How To Update And Save Embedded Interactive Form Pdf In
How To Update And Save Embedded Interactive Form Pdf In
 What Is Pdf Js Express Documentation
What Is Pdf Js Express Documentation
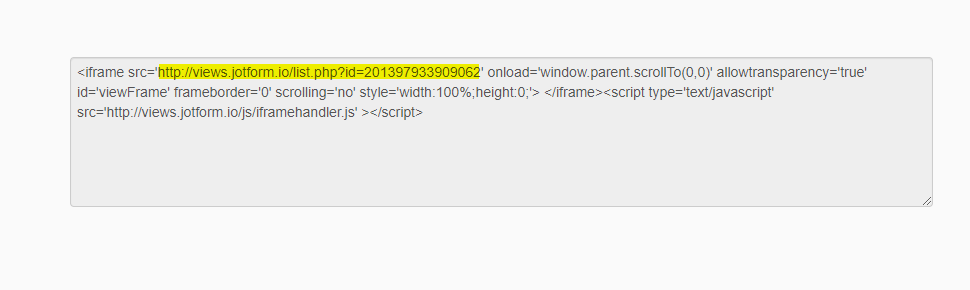
 How Can I Set The Filename For Base64 Pdf In Iframe Stack
How Can I Set The Filename For Base64 Pdf In Iframe Stack
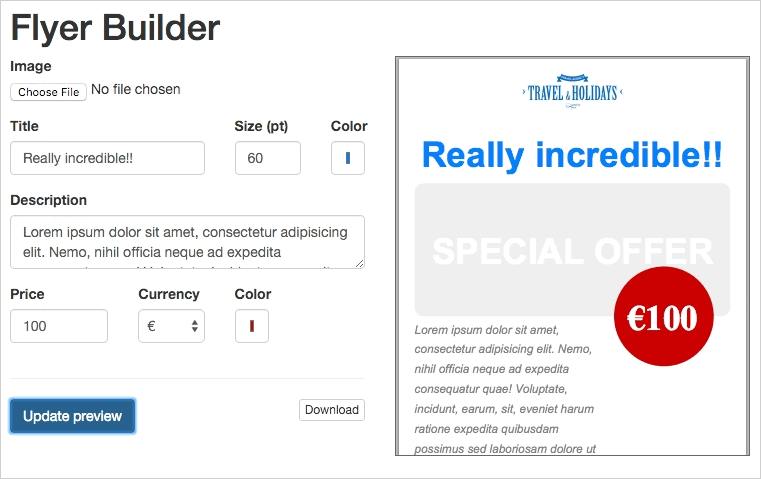
 Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
Generating Pdfs From Web Pages On The Fly With Jspdf Sitepoint
 Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
Rendering Pdf Files In The Browser With Pdf Js Pspdfkit
 Dynamic Javascript With Iframe To Pdf On Internet Explorer
Dynamic Javascript With Iframe To Pdf On Internet Explorer
 What Is The Best Way To Display A Pdf In A Web App By Adam
What Is The Best Way To Display A Pdf In A Web App By Adam
 How To Display Pdfs But Prevent Them From Downloading In
How To Display Pdfs But Prevent Them From Downloading In
 Display Pdf Files With Lightning Web Components Slacker News
Display Pdf Files With Lightning Web Components Slacker News
 Injecting Pdf Into An Html Page Scalified
Injecting Pdf Into An Html Page Scalified
 Build A Sapui5 Pdf Viewer With Custom Validation Error
Build A Sapui5 Pdf Viewer With Custom Validation Error



0 Response to "23 Download Pdf Iframe Javascript"
Post a Comment