21 Call Html Code From Javascript
The JavaScript call () Method. The call () method is a predefined JavaScript method. It can be used to invoke (call) a method with an owner object as an argument (parameter). With call (), an object can use a method belonging to another object. This example calls the … Download the Javascript code (.zip file) for this example. The code that allows you to call a web service from javascript: First the Javacript code to encapsulate the XMLHttpRequest object. This is a Javascript object with which we will create a new instance and and make the asynchronous call …
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. To select an HTML element, JavaScript most often uses the document.getElementById () method. This JavaScript example writes "Hello JavaScript!" into an HTML …

Call html code from javascript. Calling a function using external JavaScript file. We can also call JavaScript functions using an external JavaScript file attached to our HTML document. To do this, first we have to create a JavaScript file and define our function in it and save itwith (.Js) extension. Once the JavaScript file is created, we need to create a simple HTML document. 8/8/2021 · You can call and run a JavaScript function from HTML in several ways: Calling JavaScript function on HTML page load. Call a JavaScript function from an HTML <button> click event. Call a JavaScript function from HTML <form> submit event. This tutorial will … 29/6/2016 · Free source code and tutorials for Software developers and Architects.; Updated: 29 Jun 2016. 15,000,247 members. Sign in. Email. Password ... How to call javascript function from HTML loop... Aspx telerik javascript function not called from other javascript function.
Or you could run the python directly in the browser by converting it to javascript with a transpiler: http://www.skulpt / Or you could use node javascript to spawn a child process which runs the python script: http://stackoverflow /a/20973067/2026508; Or you can import the python script into node like: 23/2/2018 · How to use an HTML button to call a JavaScript function? Javascript Web Development Front End Technology The simplest way to use an HTML button to call a JavaScript function is … 2/3/2014 · I would suggest you put that code in a JS file that is called at the end of your HTML body. You should have something like this: <!DOCTYPE html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href="css/style.css"> </head> <body> <!--
23/8/2021 · Javascript Function Call From Html Tag Call Multiple Functions On One Click Using Javascript Onclick Notepad Plus Code Editor For Html Css Javascript For Android
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
Using Javascript To Call A Movie
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 How To Edit Source Files Directly In Chrome Sitepoint
How To Edit Source Files Directly In Chrome Sitepoint
 How To Call Javascript Function In Html Javatpoint
How To Call Javascript Function In Html Javatpoint
 Javascriptexecutor In Selenium Webdriver With Example
Javascriptexecutor In Selenium Webdriver With Example
Notepad Plus Code Editor For Html Css Javascript By Open
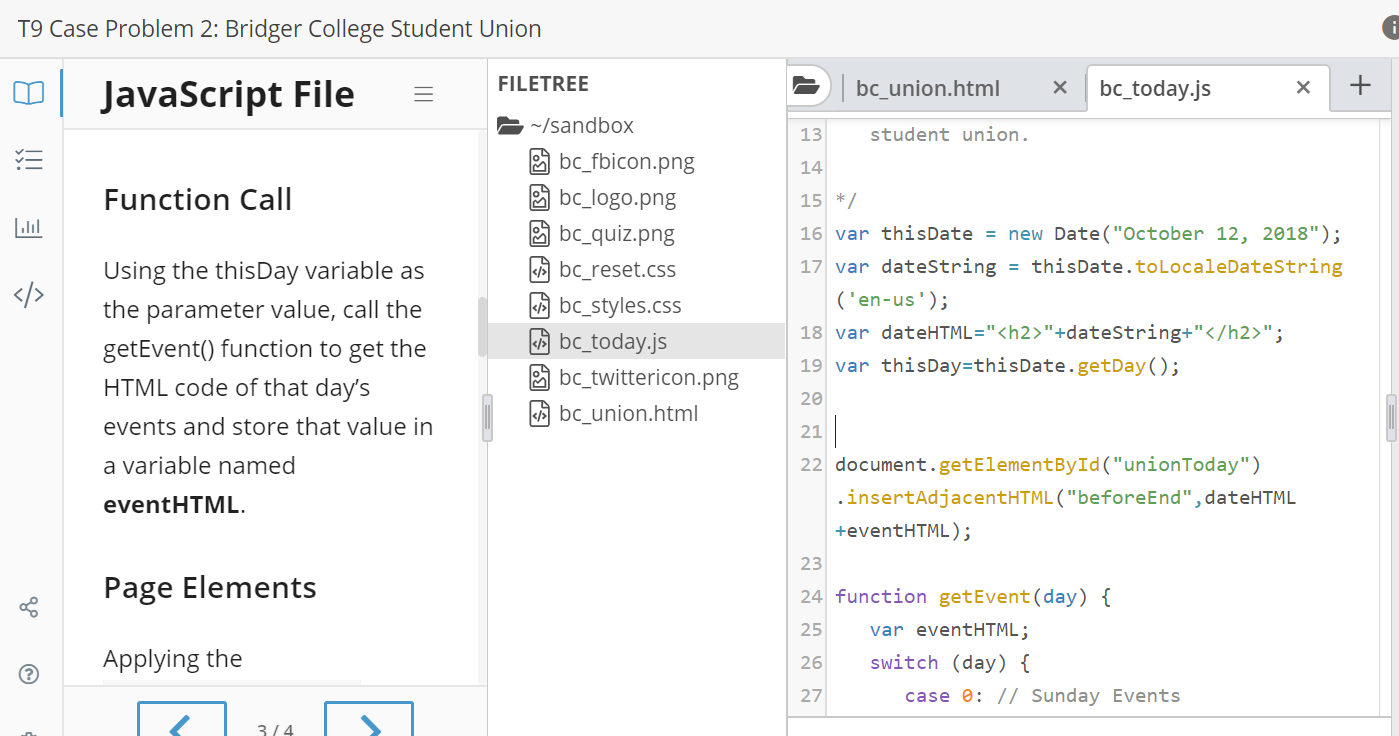
 Javascript Using The Thisday Variable As The Chegg Com
Javascript Using The Thisday Variable As The Chegg Com
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Why Does A Red Bar Appear In My Javascript Code When Working
Why Does A Red Bar Appear In My Javascript Code When Working
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Call A Javascript Function From Php
How To Call A Javascript Function From Php
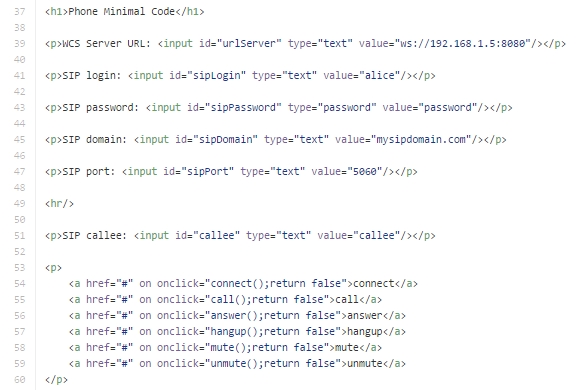
 Embedding A Browser Based Sip Phone To A Web Page
Embedding A Browser Based Sip Phone To A Web Page
 How To Call Javascript Function On Button Click In Html
How To Call Javascript Function On Button Click In Html
 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
Javascript Call Stack Ian Carnaghan
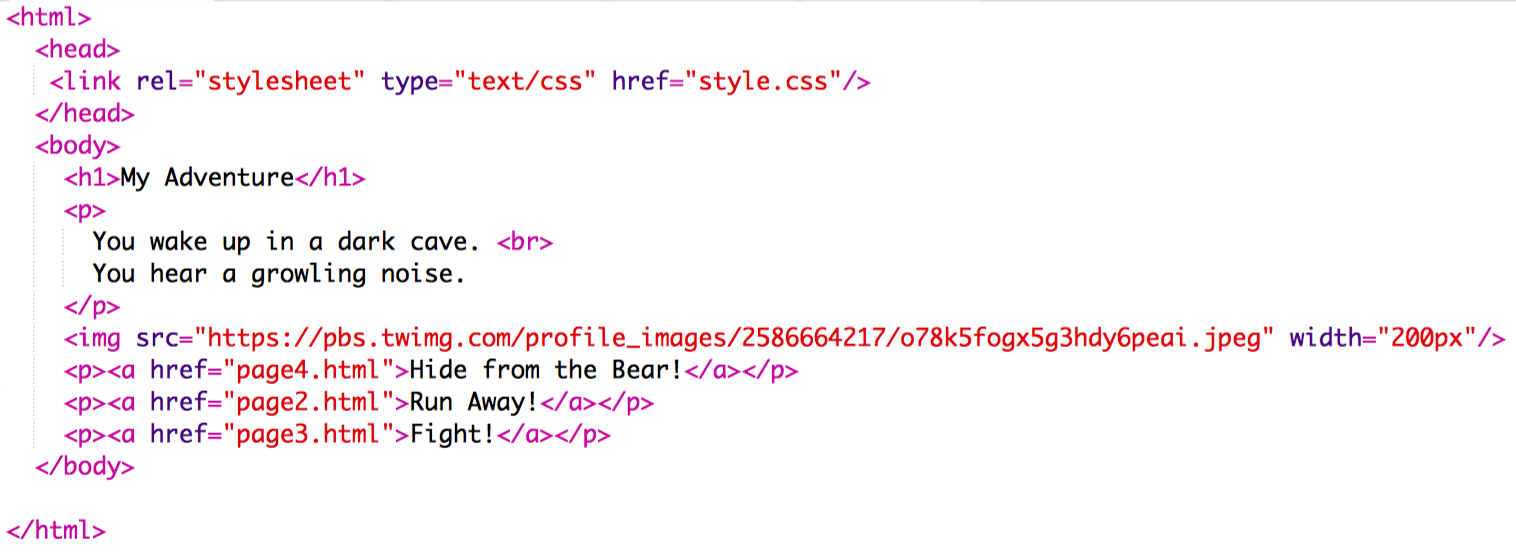
 Javascript Fun Games With Code
Javascript Fun Games With Code
 How To Call A Javascript File In Html Design Corral
How To Call A Javascript File In Html Design Corral
 How Can I Call A Javascript Function Multiple Times From C
How Can I Call A Javascript Function Multiple Times From C
0 Response to "21 Call Html Code From Javascript"
Post a Comment