20 Google Code Style Guide For Javascript
Chromium Java style guide. For other languages, please see the Chromium style guides.. Chromium follows the Android Open Source style guide unless an exception is listed below.. You can propose changes to this style guide by sending an email to java@chromium .Ideally, the list will arrive at some consensus and you can request review for a change to this file. In addition, the Google Cloud Platform Community Tutorial Style Guide provides a valuable reference for writing end-to-end tutorials for a broad audience, while the Google JavaScript Style Guide details the recommended style for use in JavaScript code samples. Reviewers may refer to these guides when reviewing your submission.
 Javascript Clean Coding Best Practices Risingstack
Javascript Clean Coding Best Practices Risingstack
Style guides for Google-originated open-source projects - styleguide/javascriptguide.xml at gh-pages · google/styleguide

Google code style guide for javascript. As every language, JavaScript has many code style guides. Maybe the most used and recommended is the Google Code Style Guide for JavaScript, but we recommend you read Idiomatic.js. If Google makes any changes to the base map style, the changes affect your map's features styled with saturation. It's better to use the absolute color styler if you can. gamma (a floating point value between 0.01 and 10.0 , where 1.0 applies no correction) indicates the amount of gamma correction to apply to the element. Actual JavaScript Engine Performance · JavaScript: The Wrrrld's Most Misunderstood Programming Language
17/11/2017 · Idiomatic JavaScript Style Guide All code in any code-base should look like a single person typed it, no matter how many people contributed. Another of the most popular JavaScript style guides, the Idiomatic guide is available in multiple languages, and is open to pull requests. You can view the Idiomatic style guide on GitHub. Google HTML/CSS Style Guide 1 Background. This document defines formatting and style rules for HTML and CSS. It aims at improving collaboration, code quality, and enabling supporting infrastructure. It applies to raw, working files that use HTML and CSS, including GSS files. Style guides for Google-originated open-source projects - GitHub - google/styleguide: Style guides for Google-originated open-source projects
This document serves as the complete definition of Google’s coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only if it adheres to the rules herein. Like other programming style guides, the issues ... This style guide provides editorial guidelines for writing clear and consistent Google-related developer documentation. If you're new to the guide and looking for introductory topics about our... styleguide/intellij-java-google-style.xml. Go to file. Go to file T. Go to line L. Copy path. Copy permalink. eccentricon Revert "Project import generated by Copybara." Loading status checks….
Jinja style guide for Jinja templates. Regardless of the language used, please keep code inclusive for all contributors. Web languages (JavaScript, HTML, CSS) When working on Web-based UI features, consult the Web Development Style Guide for the Chromium conventions used in JS/CSS/HTML files. Basic guidelines. Follow these guidelines when formatting code samples: Don't use tabs to indent code; use spaces only. Follow the indentation guidelines in the relevant coding-style guide. For most programming languages, that means indent by two spaces per indentation level. However, some contexts, such as Python and the Android Open Source ... There is an extension ilkka.google-java-format on the Visual Studio Code marketplace, but it is incompatible with current version. I have to change it this way: Open file : C:\Documents and Settings\<USERNAME>\.vscode\extensions\ilkka.google-java-format-1..2\out\extension.js
13/1/2021 · Curly Braces. In most JavaScript projects curly braces are written in “Egyptian” style with the opening brace on the same line as the corresponding keyword – not on a new line. There should also be a space before the opening bracket, like this: if ( condition) { // do this // ...and that // ...and that } Google has published a JavaScript Style Guide. I personally like style guides as they give direction, especially to a team of developers, on the best practice way of formatting, naming and using code. I am an Angular developer (lately) and I follow the Angular Style Guide as best as I can. If you still prefer to configure ... this guide. This applies to all JetBrains products, including PhpStorm, IntelliJ, RubyMine, etc. ... Yes! If you use standard in your project, you can include one of these badges in your readme to let people know that your code is using the standard style. [![JavaScript Style ...
It improves syntax highlighting, and is also more easily optimized by many JS engines. // bad const bad = { 'foo' : 3 , 'bar' : 4 , 'data-blah' : 5 , } ; // good const good = { foo : 3 , bar : 4 , 'data-blah' : 5 , } ; JavaScript Coding Conventions. Coding conventions are style guidelines for programming. They typically cover: Naming and declaration rules for variables and functions. Rules for the use of white space, indentation, and comments. Programming practices and principles; Coding conventions secure quality: Improves code readability; Make code maintenance easier Like it or leave it, these guides are key to creating a universal standard for coding. Which in turn means more easily understood code. Here, we’re going to delve into a few of the main takeaways from Google’s JavaScript style guide and how to get your code in line (or not, as the style ...
Learn to style Google Custom Search (CSE) and the search results for your site with JavaScript. Almir Bijedic shows you how to do it the right way. ... Get Code, which will guide you through what ... A Meta Code Style Guide JavaScript has manygreat style guides. Thus, there is no need to write yet another one. Instead, this chapter describes meta style rules and surveys existing style guides and established best practices. Mar 27, 2018 - by Daniel Simmons 13 Noteworthy Points from Google’s JavaScript Style GuideFor anyone who isn’t already familiar with it, Google puts out a style guide for writing JavaScript that lays out (what Google believes to be) the best stylistic practices for writing clean, understandable code.
Highlights From The Javascript Style Guide of Google by Janeth Kent Date: 27-02-2019 javascript JavaScript Style Guide Google For anyone who is not already acquainted with it, Google provides a style guide for writing JavaScript that gives the best stylistic practices for writing clean, understandable code (what Google believes to be). It is much easier to understand a large codebase when all the code in it is in a consistent style. “Style” covers a lot of ground, from “use camelCase for variable names” to “never use global variables” to “never use exceptions.”. This project ( google/styleguide) links to the style guidelines we use for Google code. Apr 07, 2021 - So, I don’t intend to do anything ... Airbnb, Google, the jQuery community, and many other organizations that use them to write beautiful JavaScript code · First thing first Do You Really Need a Style Guide? Yes, you need a strong and perfect style guide because in the same organization your code can be sent to many devs out there for additional ...
The first step in thinking about a programming style guide is to research the common standards for the technology you are using. Many languages have a recommended style guide, such as Golang's official style (Effective Go). Widely accepted style guides that you should consider to start with: Google's Style Guides. JavaScript Standard Style. "comma-style": 0, // enforce one true comma style (off by default) "computed-property-spacing" : 0 , // require or disallow padding inside computed properties (off by default) "consistent-this" : 0 , // enforces consistent naming when capturing the current execution context (off by default) There was an error obtaining wiki data: {"data":{"text":null},"status":-1,"config":{"method":"GET","transformRequest":[null],"jsonpCallbackParam":"callback","url ...
Google's JavaScript Style Guide. Read it. You can skim through the bits that Felix already touched upon, because in the event of a conflict, Felix's Style Guide shall prevail. Please take extra care in reading the following three sections: Naming Using the Web Audio API (general good practices for HTML, CSS, and JavaScript, and a good demonstration of how to use snippets and link to full examples elsewhere). Using the Media Capabilities API (more general good practices for using code snippets in a guide). Jul 12, 2021 - Follow the Google JavaScript style guide. If you are not sure which style to use, follow the style of the existing code. If the style guide says to use a feature that does not exist in Internet Explorer 10, ignore it. ... Use braces for all control structures.
15/9/2019 · Many of Google’s open source JavaScript projects are already following this style guide. Google’s style guide is divided in two parts, one focuses on JavaScript language rules (variables, functions) and the other one focuses purely on JavaScript style rules (cosmetic aspects). You can read about this style guide at – googlecode . 11/9/2019 · Google JavaScript Style Guide This document serves as the complete definition of Google’s coding standards for source code in the JavaScript programming language. A JavaScript source file is described as being in Google Style if and only if it adheres to the rules herein. 27/3/2018 · 13 Noteworthy Points from Google’s JavaScript Style Guide. For anyone who isn’t already familiar with it, Google puts out a style guide for writing JavaScript that lays out (what Google believes to be) the best stylistic practices for writing clean, understandable code. These are not hard and fast rules for writing valid JavaScript, only ...
This style guide is a list of dos and don'ts for JavaScript programs. ... Otherwise, line breaks and indentation follow the same rules as in other Google style guides. This operator placement was initially agreed upon out of concerns about automatic semicolon insertion. ... /** @nocompile */ // JavaScript code Used at the top of a file to tell ... In general, follow the JavaScript style guide's rules for JSDoc, sections 7.1 - 7.5. The remainder of this section describes exceptions to those rules. Document all top-level exports of modules Use /** JSDoc */ comments to communicate information to the users of your code. Apr 05, 2020 - For anyone who isn’t already ... a style guide for writing JavaScript that lays out (what Google believes to be) the best stylistic practices for writing clean, understandable code. These are not hard and fast rules for writing valid JavaScript, only proscriptions for maintaining consistent and appealing style choices throughout ...
 Javascript Code Quality Check Tools Javascript Code Quality
Javascript Code Quality Check Tools Javascript Code Quality
 Google Tag Manager A Simple Tutorial
Google Tag Manager A Simple Tutorial

 Javascript Clean Coding Best Practices Risingstack
Javascript Clean Coding Best Practices Risingstack
Eclipse Formatter Profiles Google Style Guide Javascript
 Google Analytics And Formstack For Salesforce Formstack
Google Analytics And Formstack For Salesforce Formstack
Code Blocks Google Workspace Marketplace
 Code Coloring Like Google Developers Website Stack Overflow
Code Coloring Like Google Developers Website Stack Overflow
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
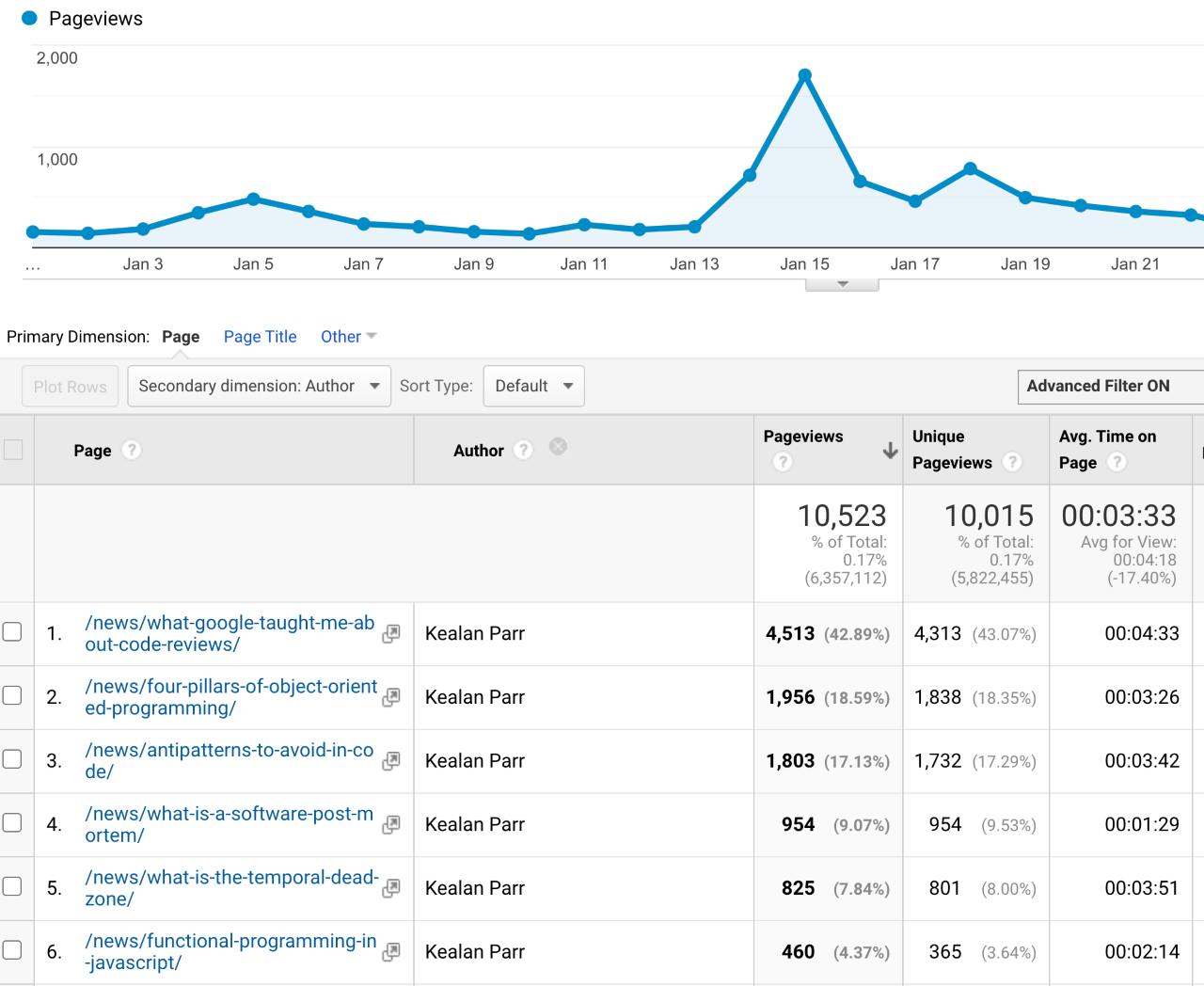
 How To Write For Freecodecamp News
How To Write For Freecodecamp News
 10 Css And Javascript Linting Tools For Code Optimization
10 Css And Javascript Linting Tools For Code Optimization
 Javascript Best Practices And Coding Conventions Write Clean Code
Javascript Best Practices And Coding Conventions Write Clean Code
 7 Tips For Writing Cleaner Javascript Code Translated To 3 5
7 Tips For Writing Cleaner Javascript Code Translated To 3 5
 Formatting Linting And Code Analysis For Java In Visual
Formatting Linting And Code Analysis For Java In Visual
 Auto Formatting Javascript Code Style By Addy Osmani Medium
Auto Formatting Javascript Code Style By Addy Osmani Medium




0 Response to "20 Google Code Style Guide For Javascript"
Post a Comment